Are you curious about headless WordPress and what it is all about? You may have even read some articles about it, but they were filled with technical jargon that was hard to understand.
Well, it is a technical topic that can feel overwhelming. It is a powerful concept that separates WordPress’s back-end admin area from the front-end that visitors see. How does this help?
If you’ve been managing WordPress sites for a while, you’ve probably faced some common frustrations. You may love WordPress’s familiar admin interface but feel limited by traditional themes. Or you may have ideas that traditional WordPress setups struggle to deliver.
Well, a headless WordPress setup allows developers to use different front-end technologies while maintaining WordPress’ stability and security. This offers more flexibility and performance enhancements for complex websites.
In this article, we will explain what headless WordPress is all about and whether it’s a good choice for you. We’ll weigh the pros and cons, helping you make an informed decision as you consider this innovative approach.

Here is a quick overview of the topics we’ll cover in this guide:
What Is Headless WordPress?
Headless WordPress is a term for any website that uses WordPress as the back-end software to manage data and content but uses separate technologies to display the data on the front end.
The back-end is the term used for the admin area of a website. This is where you create content like posts and pages, install plugins, manage comments, and more.

The front end is the publicly visible area of your website.
This is what the users see when they visit your site their browsers.

WordPress normally handles both components in one powerful software package. You can simply display your website using any WordPress theme.
However, some developers and website owners may have different requirements, and they may need to use other technologies, such as React.js, Angular.js, Faust.js, and others, to create a custom front-end for their website.
Headless WordPress allows them to use those technologies while still using WordPress in the backend for easier content management.
How Does Headless WordPress Work?
WordPress comes with an easy-to-use admin area where you create content and manage your website. It also includes a templating engine to display the front-end of your site using themes.
For more details, see our article on how WordPress works behind the scenes.
WordPress also ships with an API called WordPress REST API.
This API provides a programming interface for developers to access WordPress website data in JSON format.
When making a headless WordPress website, developers use the REST API to fetch data from WordPress. After that, they can use it in their apps or other front-end technologies like React.js, Angular.js, Faust.js, and more to create a custom website.
What Are the Advantages of Using Headless WordPress?
Headless WordPress can be beneficial in some specific scenarios. We’ll talk about some of the advantages of using headless WordPress in those.
1. Headless WordPress Can Be Faster Than Regular WordPress Website
Many developers believe that headless WordPress can be used to create a much faster WordPress website.
By separating the front end of the site using technology such as React.js, many developers try to deliver more efficient code than most WordPress themes.
However, in our experience simpler WordPress performance optimization techniques work just as good as headless WordPress for most small business websites and use-cases.
2. Integrate Headless WordPress Data into Other Apps
Let’s say you have a mobile app, and now you want to integrate your blog or other section from your WordPress website into that app.
Headless WordPress can help you bring your WordPress data into other apps, and you can use different technologies to create a seamless user experience.
Similarly, if you have a static website and need a dynamic section only for a specific section, such as a blog, reviews, or online store, headless WordPress can integrate WordPress data into your static website.
3. Publish on Multiple Platforms via Headless WordPress
Headless WordPress makes your WordPress data portable so that you can take it anywhere.
You can use the data in your marketing campaigns, post on social media platforms, use it on IoT devices such as smart speakers, feed an artificial intelligence tool, connect to virtual assistants, and more.
4. Headless WordPress is far more affordable than proprietary headless CMS
Headless WordPress is far more affordable and powerful than proprietary “enterprise CMS” solutions like Contentful, which will easily cost you tens of thousands for hosting alone (not including development costs).
What Are the Disadvantages of a Headless WordPress Website?
Creating a headless WordPress website may also put your website at certain disadvantages. Let’s take a look at a few of them.
1. Headless WordPress is More Expensive compared to Traditional WordPress sites
You’ll need to hire a developer to create a custom front end for your website. This could easily cost tens of thousands of dollars.
If you are a developer, then you’ll be spending valuable time making a custom front end.
Even if you are using a front-end development framework, it would take more time and effort than using a ready-made WordPress theme with proper caching on the server / DNS level.
2. Some WordPress Plugins May Not Work
Plugins are like apps for your WordPress website. They allow you to add new features and extend your site’s functionality.
A headless WordPress website may not be able to take advantage of some of the WordPress plugins.
For instance, some WordPress plugin data may not be accessible using the REST API, or plugin features may require a WordPress theme to function properly.
With that said, popular WordPress plugins like AIOSEO have a REST API extension that lets you create SEO-friendly headless WordPress sites.
3. Maintainance Headaches
You’ll basically be using separate platforms for the front and back end of your site, and you will need to maintain both of them separately.
Occasionally, things may break down on either side. You will need to rely on developers to sort out these issues, or you will spend your valuable time fixing them.
The additional complexity will make it harder as your business grows.
Should You Use a Headless WordPress Website?
In our opinion, most WordPress users don’t need to use a headless WordPress website or other types of headless framework.
It is expensive, needlessly complicated, and not suitable for the vast majority of website owners, bloggers, small businesses, or online stores.
For instance, if speed and performance are your main concerns, your existing WordPress website can easily outperform any headless WordPress website.
All top WordPress caching plugins come with page caching, cache preloading, object caching, and gzip compression features.
Turning on these features can significantly boost your website speed without hiring any developers.
Combine that with a powerful CDN and web application firewall like Cloudflare or Sucuri, and your website will be even faster.
See the case study of how we made WPBeginner load faster than headless websites.
As for integrations, there are more than 59,000+ WordPress plugins offering integrations with almost every third-party platform available.
There are even tools like Uncanny Automator that allow integrations with WordPress websites and third-party tools using Zapier.
If you need an integration that is not available via an existing WordPress plugin, then you should perhaps hire a developer to write a custom plugin.
Need developer help with custom WordPress solutions? Take advantage of our premium on-demand WordPress support service. Talk to professional WordPress experts to help you build custom solutions for your website.
This will cost a lot less, and you can even make money online by selling it as a digital download to other WordPress users.
Who Should Use Headless WordPress?
We believe that headless WordPress should only be used in very specific scenarios.
First, you need to evaluate if there is a genuine need for a headless CMS.
For instance, a company that has built a custom website or an app. They might need WordPress for easier content management features, and in that scenario it makes sense to use headless WordPress.
Secondly, you should either have the budget to hire & retain developers or have the skillset required to maintain a headless CMS.
Remember, a headless WordPress CMS is used for creating a new custom app, or one that uses WordPress for easier content creation and management.
Important Thing to Watch Out for with Headless WordPress
As a non-techy business owner, sometimes it’s hard to know if you truly need headless WordPress.
Some WordPress developers and agencies will try to push headless websites on you, and you must know what you’re getting yourself into. Remember their incentive is to charge you more money.
If the only reason they propose headless WordPress is speed or SEO, you must ask them what they have already done to optimize your website’s speed and how big of an impact switching to headless WordPress may have. If you don’t get a concrete answer, you should seek a second opinion.
You will be surprised to learn that for the vast majority of websites, the improvements are negligible, but the cost to develop and maintain headless WordPress websites is much higher.
Whatever you do, do not let anyone talk you into switching away from WordPress to something like Contentful. You’ll be highly disappointed.
We have heard numerous business owners switch only to realize what a mistake they had made and then convert back to WordPress.
With that said, if you’re 100% convinced that you need a headless WordPress website, then below is a quick step-by-step guide.
How to Make a Headless WordPress Website
Depending on the tools you want to use for the front end, there are many ways to make a headless WordPress website.
For this tutorial, we’ll show you how to create a headless WordPress website using only the static pages generated by WordPress. This is NOT the most flexible way to create a headless WordPress website, but it is the easiest way for beginners.
First, you need to make a WordPress website that you want to use as your headless CMS.
This needs to be a live website on its own domain name and web hosting account.
We recommend SiteGround. They are one of the fastest WordPress hosting companies and an officially recommended provider.
SiteGround servers are powered by Google Cloud, which has many built-in performance optimization tools.
Alternatively, if you can spend a little more time, then take a look at WP Engine. Their Atlas plan is made for large headless WordPress websites and is targeted towards developers.
Atlas comes with a free sandbox account, custom content modular, pre-configured blueprints to speed up your workflow, and a deeper integration with WPGraphQL plugin.
You can also make a local WordPress website on your own computer.
After that, you can start working on your website by adding posts and pages. You can also choose a WordPress theme and design it.
Once your website is ready, you need to install and activate the Simply Static plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
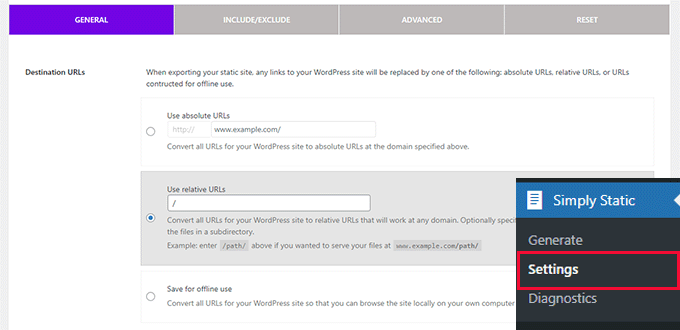
Upon activation, you need to visit the Simply Static » Settings page to configure the plugin.

From here, you can choose the URL path you want to use in your static files.
For instance, if you know the URL or domain name where you will host your static files, then you can provide that URL under the ‘Absolute URLs’ field.
If you are unsure, then you can use the ‘Relative URLs’ option.
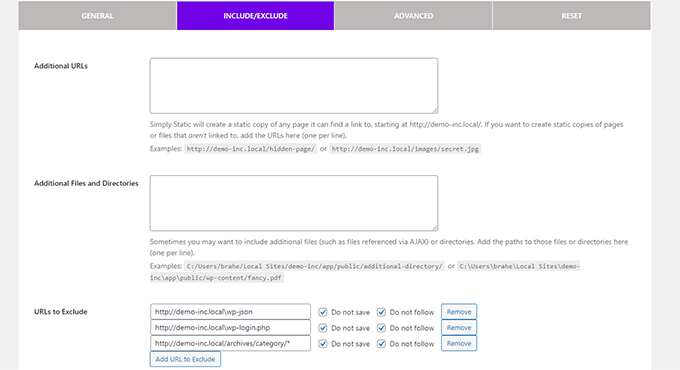
Next, switch to the ‘Include/Exclude’ tab. From here, you can add additional pages to include or exclude.

You can also use regex expressions to exclude URLs that match a specific pattern.
Don’t forget to click on the ‘Save Changes’ button to store your settings.
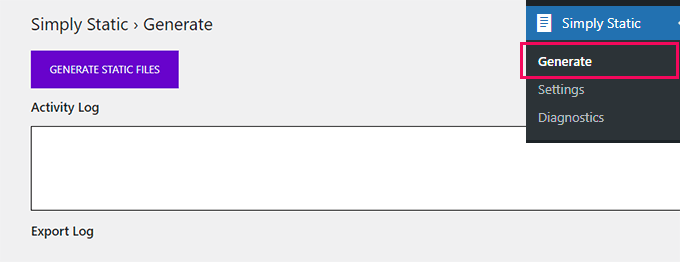
Now, you are ready to generate static files for your headless website. Simply go to the Simply Static » Generate page and click on the ‘Generate Static Files’ button.

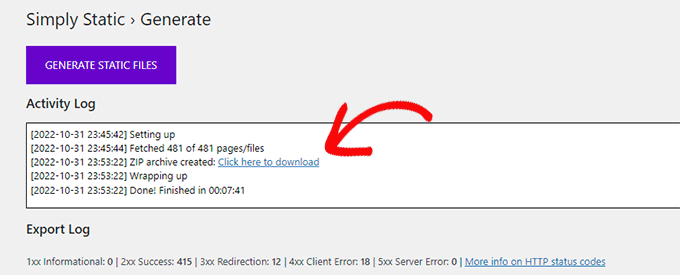
The plugin will then start crawling your website and storing static files in a temporary folder. It may take a while depending on how many pages your website has.
Once finished, you will see a success notification with a link to download files to your computer in a zip archive format.

After downloading the zip file, you will need to extract it.
You are now ready to upload the extracted files to your website or the server where you want to host your headless website.
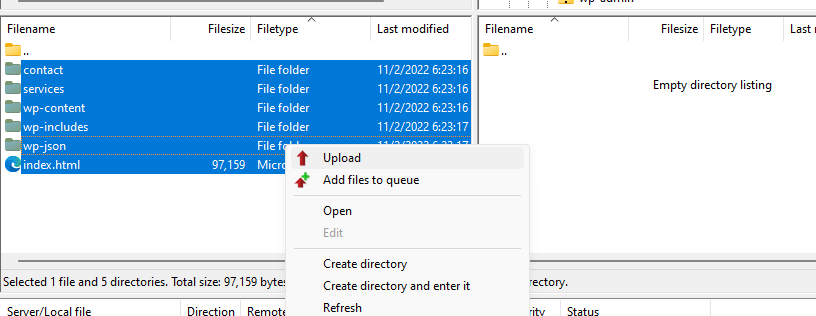
You can connect to your website using an FTP client or the file manager app in the hosting control panel.
Once connected, upload the extracted static files you downloaded earlier to your website.

After that, you can visit your static website to see it in action.
Note: To update your static website, you will need to create new content in your WordPress installation and then repeat the whole process again to replace the static files being served to your users.
It’s important to note that this is not the most flexible way to create a static WordPress website.
When you use a headless WordPress solution like WP Engine Atlas, you get better developer tooling, starter site blueprints, how-to guides, smarter production deployment solutions, and more.
For larger websites and enterprise solutions, we would recommend using WP Engine Atlas along with WPGraphQL to unlock the full power of headless WordPress CMS.
That said, if you’re a small business owner and read somewhere that you need a headless WordPress site to improve your SEO rankings, that’s just the wrong advice. You can get similar results by improving your website performance by following our guide on how to speed up WordPress.
We hope this article helped you learn about headless WordPress and whether you should use it for your website. You may also want to see our guide on how to do a WordPress speed test or our expert pick of the fastest WordPress hosting.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David Lim
Another topic that I haven’t even heard about in the news. But now that it’s been talked about, it’s like I’ve seen self-developed front-end websites before. I think Moz is like that too. It was not made with an ordinary Wordpress, but with something developed in-house.
Dennis Muthomi
One point I’d emphasize is the importance of thoroughly evaluating your specific needs before jumping into a headless setup.
As you had suggests, many performance and integration issues can be solved with traditional WordPress setups using plugins and optimization techniques.
For instance, I’ve had great success using WP Rocket for caching and Cloudflare as a CDN to dramatically improve site speed without the need for a headless architecture.
Oh, and thanks for the warning about agencies pushing headless solutions unnecessarily. It’s crucial for site owners to understand the long-term implications and costs associated with maintaining a headless setup.
Your article serves as an excellent resource for making an informed decision.
Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin