By default, WordPress comes with a user-friendly content editor. It includes different sections and toolbars that make it easy to access a wide range of features and functionalities.
However, you may want to customize the post edit screen to boost your productivity. Arranging elements according to your workflow preferences can help with that.
At WPBeginner, we have been using the Gutenberg editor for the past couple of years, so we understand how frustrating a cluttered editing screen can be. Some of our writers prefer to keep their writing space clean by removing unnecessary elements.
Whether you are looking to reorganize meta boxes, remove unnecessary sections, or tailor the layout to fit your writing style, rearranging the post edit screen can have a big impact. It can help maximize your productivity so you can create more high-quality content.
In this article, we will show you how to easily rearrange the post edit screen step by step in WordPress. Let’s dive right in!

Why Rearrange the WordPress Post Edit Screen?
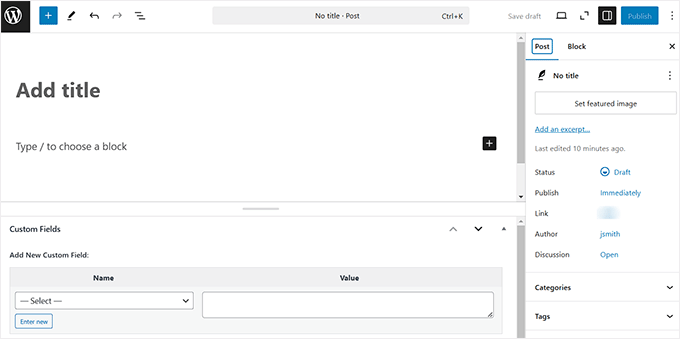
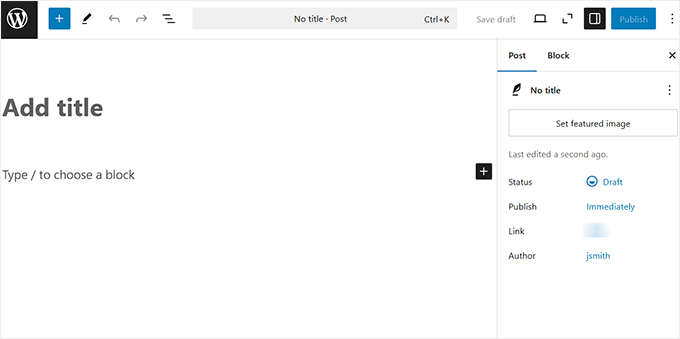
By default, the WordPress block editor offers a sleek user experience. On the right, you will find the post and block settings, which appear whenever you select a block in your post.
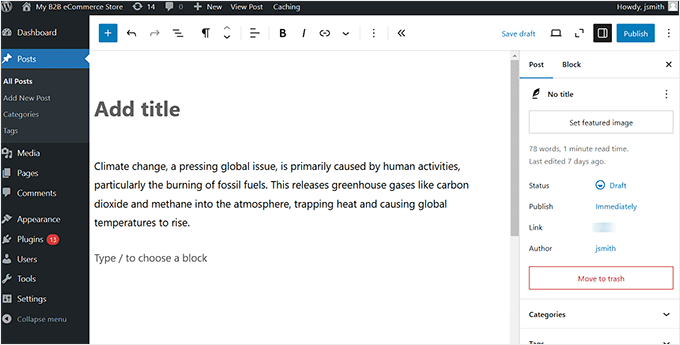
Plus, if you have been using WordPress for a while, then your default editor view may also include the WordPress admin sidebar on the left.
As you get used to the editor, you will notice that you use some areas more than others.
For instance, if you have a simple WordPress blog, then you probably won’t need the ‘Custom Fields’ section at the bottom of the post edit screen.

In that case, you can rearrange the editor to focus on the tools and features you use most frequently, minimizing distractions. A decluttered and organized editing environment will allow you to concentrate on content creation and streamline your workflow.
Plus, decluttering the post edit screen can be particularly useful if you work on smaller screens, as it makes the layout more intuitive and less visually overwhelming.
Having said that, let’s take a look at how to easily rearrange the post edit screen in WordPress. You can also use the links below to jump to the section of your choice:
Show/Hide Panels in the WordPress Post Editor
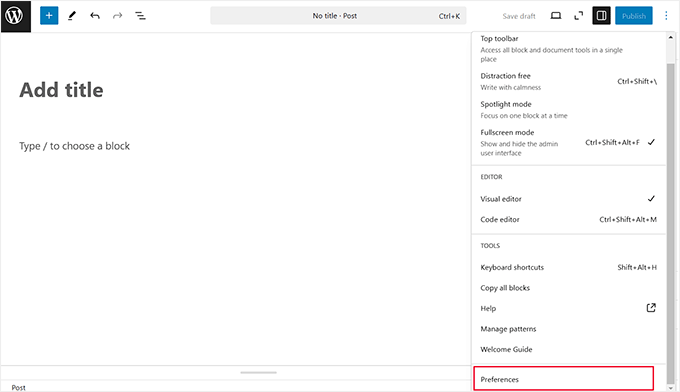
If you want to hide unnecessary sections in the block panel, then you’ll need to click the three-dot icon at the top right corner of the screen.
This will open a dropdown menu where you have to select the ‘Preferences’ option.

Once you do that, a popup will open up on your screen.
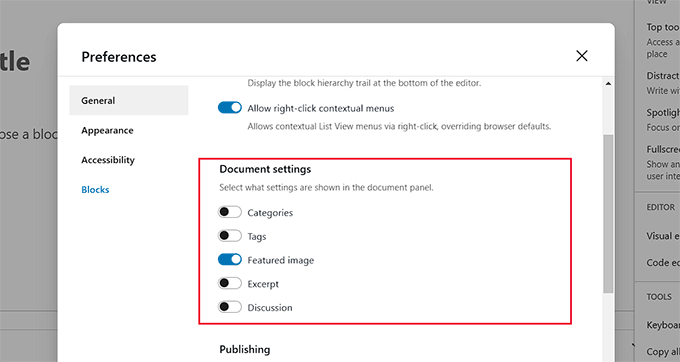
Here, scroll down to the ‘Document Settings’ section and toggle the switch to ‘OFF’ for all the panels that you want to remove.

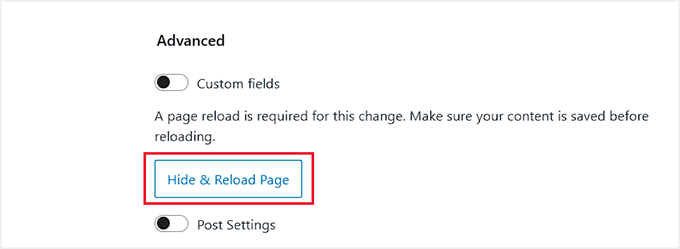
You can also remove the ‘Custom Fields‘ and ‘Post Settings’ sections from the bottom of your block editor by scrolling down to ‘Advanced.’
Here, just toggle the switches to ‘OFF’ and click the ‘Hide & Reload Page’ button.

Once you do that, the block editor will reload.
You can now see that all the unnecessary panels that you chose have been removed from the block panel on the right.

That said, we recommend removing only elements that you’re certain you don’t need. Otherwise, you may forget about useful settings and features.
Stick the Block Toolbar to the Top of the Post Edit Screen
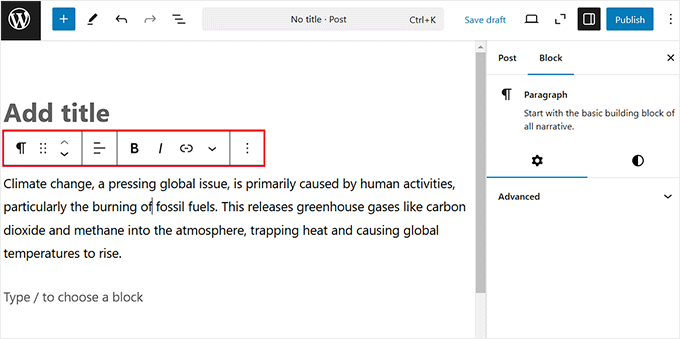
When using the block editor, you may have seen the floating menu that appears at the top of each block when it is selected. This block toolbar provides quick access to various options and settings specific to the block you are working with.
For example, if you are using a Paragraph block, the toolbar may include options like bold, italic, align text, and add links.

However, you may find the block toolbar distracting because it takes up valuable screen space, especially when working with multiple blocks at once.
That’s why it can be a good idea to move the toolbar to the top of the post edit screen. To do this, click the three-dot icon in the upper right corner and open the dropdown menu.
From here, simply select the ‘Top toolbar’ option. This will move the block toolbar to the top, making your blocks less distracting.

Remove the Right Side Block Panel in the Post Edit Screen
You can also remove the block panel in the Gutenberg editor to create a clear writing space for your content.
To do this, just click the ‘Settings’ icon at the top right to remove the column from the screen.

When you need to access your document or block settings, you can just click the ‘Settings’ icon again, and the panel will reappear.
Using The Fullscreen Editor in WordPress
When you are using the block editor, the WordPress admin sidebar sometimes appears on the left side, which can be quite distracting.
Thankfully, WordPress offers a Fullscreen mode that removes the admin dashboard and gives you a decluttered environment to work with.

To use it, click the three-dot icon in the upper right corner, which opens the menu.
Then, select the ‘Fullscreen mode’ option. Once you do that, the WordPress admin sidebar will disappear from the left side.

Plus, WordPress will remember your preference the next time and open the post editor in the same view you selected.
You can also disable the Fullscreen mode anytime you want using the same steps above. For more details, see our tutorial on how to disable the fullscreen editor in WordPress.
Using Spotlight Mode in the Post Editor
If you get distracted super easily, then you may want to use the Spotlight mode in the WordPress content editor.
This mode dims all other blocks, highlighting only the one you are currently working on. It makes it easier to focus on your editing task without distractions.

To activate this mode, just click the three-dot icon at the top right corner. Once the menu opens up, select the ‘Spotlight Mode’ option.
You can now write your content in a distraction-free environment.

Once you are done, you can turn off this mode by clicking on the three-dot menu icon and selecting the ‘Spotlight Mode’ option again.
This will help you see all your blocks together to get an idea of how they will look on your website. To learn more, see our beginner’s guide on how to use the distraction-free fullscreen editor in WordPress.
Bonus: Remove Blocks in the WordPress Post Editor
In addition to rearranging the post edit screen, you may want to remove unwanted blocks from the block menu on the right.
For instance, if you run a small business website, then you likely won’t need the Verse block since it’s meant for formatting poetry.
The block visibility feature lets you easily hide unwanted WordPress blocks. But don’t worry—you can also bring them back if you change your mind.
Simply click the three-dot icon and choose the ‘Preferences’ option from the dropdown menu.

This will open a new prompt where you have to switch to the ‘Blocks’ tab on the left. Then, uncheck the boxes next to the blocks you want to hide in the post editor.
You can also disable blocks that have been added automatically by the WordPress plugins installed on your website.

Once you are satisfied, simply click the ‘X’ icon to exit the menu.
Finally, click the ‘+’ button at the top left corner to open the block menu. You will now see that the blocks you chose are not visible anymore.

For detailed instructions, see our tutorial on how to remove a block in WordPress.
We hope this article helped you learn how to rearrange post edit screen in WordPress. You may also want to see our beginner’s guide on how to use WordPress block patterns and our expert picks for the best Gutenberg blocks plugins for WordPress sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?