Ever wanted to showcase an important article on your WordPress site, keeping it front and center for all visitors to see? Sticky posts are the solution to this problem.
We’ve used sticky posts countless times in our blogging projects to highlight everything from major announcements to comprehensive guides. It’s an easy way to draw attention to important content without relying on complex plugins or code changes.
If you want to learn more about using sticky posts, then keep reading. This guide will walk you through exactly what they are, when to use them, and how to use them step-by-step.

What Is a Sticky Post in WordPress?
A sticky post is a post that sticks to the top of your WordPress blog page. Unlike your regular posts, it stays on your blog’s front page until you remove its sticky option.
By default, WordPress shows your newest posts first. As you add more content, your older posts go down and eventually move to the archives.
This means that visitors are less likely to find that blog post unless they land on it in the search results or go looking through all the posts on your WordPress website.
But what if you wanted to show your pillar articles on the front page for a longer time? That’s when the WordPress sticky posts feature comes in handy.
When to Use a WordPress Sticky Post
Throughout our time using sticky posts, we’ve discovered that they can significantly increase engagement with important content. Sometimes doubling or even tripling views on key articles.
There are mainly two types of content that you may want to pin to your blog home page.
1. The Best Content (Pillar Articles) on Your Blog
Pillar articles are the most important content on your website. They include in-depth articles, comprehensive guides, and your most popular posts.
They are the best way to introduce new users to your blog, generate leads, and increase pageviews. You will want to highlight them across your website to make sure that new users can find these articles.
For example, you may have written a comprehensive blog post covering a specific topic in great detail. This article will be highly useful for your users, and you might want to stick it to the top.
2. Critical Content by Time-Relevancy
Another type of post that you may want to make sticky is time-relevant content like product updates, announcements, giveaways, and more.
If you have announced a major product update via your blog, then you will want your users to see it as soon as possible. Similarly, if you are running a giveaway for a month, then you will want everyone to see it before it expires.
Once the post’s time relevancy has expired, you can then replace it with new sticky posts.
Having said that, let’s see how to easily make your posts sticky in WordPress.
How to Make WordPress Posts Sticky (2 Ways)
WordPress comes with built-in functionality to stick any post to the front page, which means you won’t need to install any WordPress plugin for this.
All standard WordPress themes support this feature and will highlight the sticky post on the front page or the blog page.
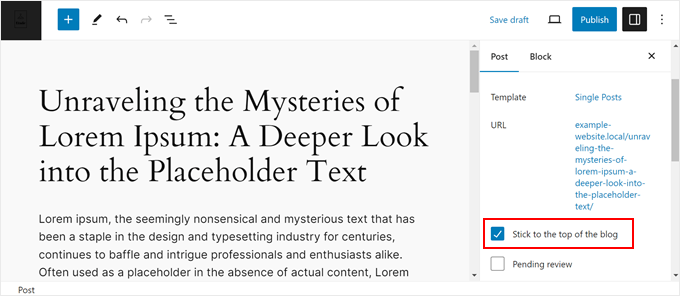
First, you need to open the block editor and edit the post that you want to make sticky or create a new one.
On the post edit screen, you need to open the right-hand sidebar, where you will see your post settings.
In the ‘Summary’ settings, you just need to check the box next to ‘Stick to the top of the blog’.

Then, make sure to update or publish your post.
That’s it! Your post will now stick to your blog’s front page or homepage until you remove the check.
If you want to make an older post sticky, follow the same steps and just click the ‘Update’ button at the top.
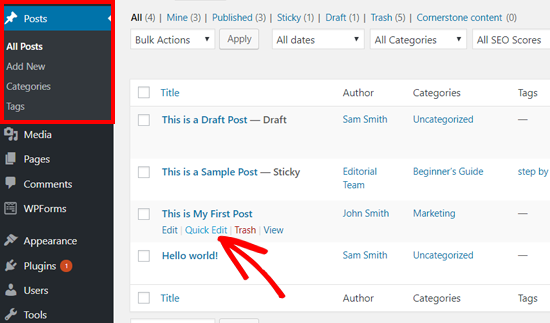
You can also make older posts sticky with the Quick Edit feature.
Simply go to the Posts » All Posts page from your admin area and search for the respective post title. Next, you need to click the ‘Quick Edit’ option below it.

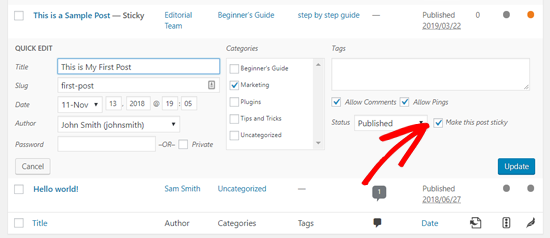
After that, you will see the quick edit options, including a sticky post checkbox at the bottom on the right side.
You need to check the box and click the ‘Update’ button below.

You can also apply this to your unpublished drafts to make them sticky once they are published.
For more tips and tricks related to sticky posts, you can read these guides:
- How to Add Sticky Posts in WordPress Custom Post Type Archives
- How to Exclude Sticky Posts from the Loop in WordPress
- How to Easily Re-Order Posts in WordPress (Step by Step)
More Ways to Show Off and Manage Your Best Content
Sticky posts are great for keeping important articles at the top of your blog. But there are even more ways to highlight your best content in WordPress. Here are some other tricks we’ve found useful:
- How to Display Popular Posts by Views in WordPress
- How to Redirect Users to a Random Post in WordPress
- How to Display Most Commented Posts in WordPress
- How to Display Related Posts in WordPress (Step by Step)
- How to Add Featured Posts in WordPress Sidebar
- How to List Future Upcoming Scheduled Posts in WordPress
- How to Expire Posts or Partial Post Content in WordPress
We hope this article helped you to learn how to make sticky posts in WordPress easily. You may also want to see our guide on how to efficiently manage post series in WordPress and our list of important pages that every WordPress blog should have.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
After reading this, it got me thinking if a similar approach could be used to create a sticky sidebar table of contents for long blog posts.
As readers scroll through lengthy content, it would be great if the sidebar TOC would stay visible at all times.
Would it be possible??
WPBeginner Support
If you have a table of contents widget then we would recommend using the method from our article below to make it sticky
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Dennis Muthomi
Thank you for the response and for linking me to that article!
I checked it out and it covers exactly what I was looking to do with keeping a sidebar table of contents visible while scrolling long posts.
THANK YOU SO MUCH
David Andrew Wiebe
Thanks for the tutorial! I had forgotten how to do this and needed a quick refresher. Worked like a charm.
WPBeginner Support
Glad our guide was helpful
Admin
Cheryl Downes
My (old) sticky post doesn’t show on the homepage or the category page.
I’m using the classic editor and followed the steps in the tutorial, but although it says it’s sticky, the behaviour of the post hasn’t changed?
WPBeginner Support
You may want to reach out to the support for your specific theme to see if your theme has a custom styling that is a bit odd.
Admin
Katia
Hi,
Thanks for this info. I am looking for a new way to create a sticky post on a category page, so not on the homepage. I used a plugin for this but I got notified from Wordfence that it hasn’t been updated in 3 years so I better look for another solution. Do you have any suggestion for this?
Thanks
Katia
WPBeginner Support
We would first recommend taking a look at our article here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/

Admin
Jubair Bin Iqbal
Thank you so much for your topic. This is so helpful for me.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Brian Cooper
well, but, that sticky, will now show up even in Featured Posts Slider, even if you don’t want it there, even if it doesn’t belong there (the post that was made a sticky was not designated as a featured post) so if it’s a note meant to go at the top of one particular category, it now will always show as featured image #1 in the featured posts slider, and #1 in the recents posts, etc…. I don’t suppose there is a way to keep that sticky, just on one particular blog feed category,
Zulqarnain
Thank you very much
Janelle
The video on my post does not show up on the home page. Only the title. I made it sticky but it doesn’t play – although it does on the other page. Any ideas?
becca puglisi
Hi there. Thank you for this. A question: can I do this for a Draft post, so it will always appear in the top of my Drafts but not actually on my blog itself? I have a template that I use every week, and I always have to scroll down through the posts to find it, so it would be nice for it to be at the top of the page for me to see. But I don’t want my readers to see it because it’s just a draft.
Thanks!
Alex Muiruri
Yup. Actually, when you make your post sticky, it falls into another category far from the drafts, published, all and Trash. SO it will become easier to find it.
Heather
I am trying to sign up for email blog tips but it says I have input my email to many times…one time is all I did to get this
WPBeginner Support
Please clear browser’s cache and cookies and then try again. You can also follow us Facebook.
Admin
Nergis Parikh
Can you tell me how to create a sticky headline the way it is done on WikiHow site.
Anto Navis
Is there any option to make the sticky post as particular time automatically ..
Its possible means Please guide me. i like to add the feature on my Tech Info World Blog.
Thank you !!!
Petrea Dishman
THANK YOU! I would never have looked there for that. I was trying to figure out how to use post-class, thanks for the save. It shouldn’t be hidden like in my opinion.
Wunmi
Hiya,
Great Post.
So i tried sticking a post and after a while i “unsticked” the post.
But then the post seem to have disappeared, i can only see the title and the comments.
The post content itself is gone. I’ve tried editing in the back end, but there’s nothing, my content is just gone.
Have you heard of this before? Could you help fix this? *weeps*
Jank Spim
Hi, tnks for this very helpful post and comments.
Does anyone know how to grant WordPress authors permissions to make a post sticky?
I don’t want to make the author an editor, only make that “sticky post” checkbox visible.
Dan
Thanks for tip
Dan
Viola
Ok,
After searching for so many helpful posts about the sticky option, i just couldn’t see it anymore.
Then i saw the words: “WP Admin” in one of the comments of this post and that immediately got me going at first. YEP I needed to see WP ADMIN. and I knew exactly what i had been doing wrong all this time.
I am more visual
So after I finally was able to remove the sticky post, I came back to reread this post and watch the video more carefully and:
This whole post is very helpful!!!
Reposting it on my blog for somewhere in the future, if i forget about sticky posts again
thank you so much ^_^
WPBeginner Support
We are glad you found it helpful
Admin
Alyson
This isn’t helpful. There is no edit option. I can’t figure out how to stick or unstick post anymore
Buzz
The format has been changed and under visibility public, there is no “sticking to the front” kind of thing for me, is there another way?
WPBeginner Support
There is an Edit link right next to Visibility: Public option. Clicking on that Edit link will reveal the option to make a post sticky.
Admin
VT
Hello,
Sorry but in my admin there is no link or whatsoever. I have tree tick box and that’s it.
I have an old post sticked (stuck ?) and can’t remove it.
Any other option ? I’m hosted directly on wordpress.com
About his “You have to login through Wp Admin option”
Would love to try but don’t know what that mean
Thanks
v.
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Nirajan Thapa
You have to login through Wp Admin option, then you will have extended dashboard where you can find posts and edit from there, there is the option for it.
Viola
Oh this one is helpful.
I have tried everything I saw at first glance on the support page. Signing in as WP Admin was the BEST solution Thank you.
Thank you.
Jeff Potter
I have a post marked sticky. I want to unstick it. I have a new post I want to make sticky. There are zero options for doing any of this. Very frustrating. Some comments here have remarked on this. Can anyone help us? I am using a standard, basic free blog template. I have googled this. No help. None of the dashboard images look like mine. I have 3 options under Visibility — no edit option. This is a crazy waste of time!!!!
WPBeginner Support
You need to just edit the old post that you want to unstick. In the publish meta box just above the update button you would see the edit link. You may also want to check out how to add an expiration date to sticky posts.
Admin
Ivor
I can’t open Edit in Public Visibily to make my latest post sticky.Is it because I have too many sticky posts ? (39) If it is I still need to open edit to unstick some earlier ones. Thank you in advance for any help in solving this.
Ivor
I can’t open the visibility public edit feature to make a post sticky.Can you have too many sticky posts (39) ? If it is that how can I unsticky some when I can’t open edit ? Thank you.
WPBeginner Support
You can have as many sticky posts as you want. You can edit a post and remove the sticky check from the post to make it unstick. Alternately you can also set an expiration date for sticky posts in WordPress.
Admin
Guy Dauncey
My Visibility button no longer has an option to make apost sticky t the top. Did you change something? I used to have that ability – now its gone.
Desi
I also can’t see it – under “visibility”, there are only 3 options now: “public, private and password protected”.
I made my last post sticky and now when I publish something new it doesn’t come up on top and there is no way no edit it.
Please help
Bev
I have the same problem as Guy and Desi. Under visibility there are only 3 options “public, private and password protected” and none of them allow me to make a post sticky. I was able to have one sticky post and none after that. The theme I use is “The Dyad Theme.”
Maru
Hello there
Is there a way to change the sticky note text (it says “featured”)? And if so, is there a way to have the option to change the text for single sticky notes, instead of all of them?
Thank you.
Best M
Christopher Pontine
Hi There,
Is there a way to make a page instead of a post do this?
Thanks,
Chris
WPBeginner Support
Actually pages are not hierarchical like posts. To learn more please see our guide on difference between posts vs pages.
Admin
sajeda
hello , I checked to my post on sticky but it doesn’t appear never ?? what is the wrong ???
Umair
Hi
On Wordpress 4.2.4, nothing appears when you click on Public in the Edit Menu of Publish Section. So i can’t make my post sticky via that option. Can anybody help me regarding this version?
WPBeginner Support
You need to click on ‘Edit’ next to Public.
Admin
Tuan
This option not available for custom post type
Mon Villarin
Hello wpbeginner i am using genesis i would like to know how to change the background color of a sticky post from the front page? i can’t find any tutorial or code anywhere online. I hope you can help me. My site’s address is:
DON COBB
I get how to make a post sticky, but that sticky post only shows as a title, not an article. One must click on it to read it. I would like the sticky post to show the whole article, like every other post. Is that possible? Thanks in advance…
WPBeginner Support
The appearance of sticky posts depends on your WordPress theme and how it handles sticky posts. If this is how your theme displays sticky posts, then you will need to edit theme files to show full content. Ask your theme author for support before making any changes to the theme yourself.
Admin
Hanna
To the question regarding a sticky post in a category rather than a page, you said yes. Well, my question is how. Please help!
Please help!
WPBeginner Support
See our tutorial on how to add sticky posts to categories in WordPress.
Admin
Graeme Voigt
Is it possible to publish a post to my home page that CAN’T be clicked on? My masonry theme has an option to publish a post that appears as a quote on the home page. The only thing is, I don’t want users to click on this quote and be taken to a random page that only contains one sentence! I want the posts to appear on the home page just as some inspiration – not a link to a page.
Thanks for any help!
Frost
I want my chosen posts as sticky in homepage permanently.I don’t want additional posts to be visible in home page.
Also can 5 or more pages be made sticky.
BrianL51
I have created a sticky post as a welcome note explaining what my site is about, and how best to use it. It’s been at the top of the tree for over a week, above more recent posts. Just how I wanted it to be. Today when I login, the sticky post is #2 in the list, under a more recent post that was below it yesterday. I’ve found nothing to explain this. The sticky post is still the only one with the sticky box checked. Does anyone have any suggestions as to what’s going on, and how to stop it happening? (For now, I plan to make the post non-sticky, and then make it sticky again. Fingers crossed, but even if that works it’s hardly ideal.)
WPBeginner Staff
Go to Appearance -> Widgets and remove the recent posts widget. You can add it back whenever you want by simply dragging and dropping it to the same sidebar.
BrianL51
Hi, I already found the way to make a post sticky, but there’s another problem. A link to the new sticky post appears in the Recent Posts list on my sidebar, but clicking it results in one of those “Shucks, this is embarrassing isn’t it” messages because the link somehow can’t find anything to point to. Any suggestions? After another five or so regular posts, this dead link will drop off the bottom of the list anyway, but I’m curious to know if it can be fixed.
WPBeginner Staff
Try adding another sticky post with different title. See if you can reproduce the error.
BrianL51
Many thanks for your prompt reply and for your suggestion, but… this is a live site I’m editing. If I manage to reproduce the error I’ll wind up with two dead links in my ‘recent posts’ list. As far as I can see, I don’t have UX access to edit the list of recent posts. If you can tell me I’m wrong, and how I can delete entries from the list, then I’ll happily experiment with the sticky post problem.
Tim
In Genesis, it’s turned off.
Kate
Hi, is it possible to have the sticky post just on one page? Without the CSS or programming code? Thanks!
Omniaural
Oh dear. So simple, yet I never thought to look there!
WPBeginner Staff
You can do so using CSS. WordPress automatically adds sticky class to the sticky posts. You can use that class in CSS to add your style rules. For example:
.sticky {
background-color:yellow;
border:1px solid #ccc;
padding:5px;
}
Terry
How can I change the color of the sticky note?
WPBeginner Staff
A sticky post will remain sticky until you publish another post and mark it as sticky or you manually uncheck the sticky post option.
Smiley
Thank you
Smiley
Thank you a lot guys for your great work, but please can you please answer these tow questions for me :
Does a sticky post stays sticky until I check the box?
and what happens if I have more than one sticky post?
Jen
I am trying to do this on my posts, but can’t seem to find the sticky button? Does this feature no longer exist?
WPBeginner Staff
It exists, but you need to click on the Edit link next to visibility under publish metabox to see it.
WPBeginner Staff
You don’t need a plugin for that, this functionality comes built-in with WordPress
donmatrix
but there is a plugin for that??
Dana
I thought I wanted to have a static home page but realized what I really want is a cool content slider at the top… recent posts.. a little about me section. then all of my social media buttons instagram plugins and such…. Is this possible with a sticky post as the homepage?? Or what else can I try?
WPBeginner Support
There are some free and premium WordPress themes that allow you to do all this easily. But if you want to do this without changing your theme, then still a sticky post is not the right way to do this.
Admin
Keith Davis
Thanks guys
I should have known that, but I didn’t.
Johan Horak
Hi Thanks.
Will the post stay sticky until I remove the tick?
Editorial Staff
Yes, it will stay sticky until you unsticky it.
Admin
junnydc
Looking deeper into the table structure wp_post what fields makes it sticky?
btfb
Thanks for the share, we can make the post sticky if it is about a contest or a resource.
btfb
Thanks for the share, we can make the post sticky if it is about a contest or a resource.
Jacky
Hi, thanks for the tips, I do it but the background of post in sticky post in theme twenty ten changed to light blue. Is there any way to make it to white as well? Thanks.
Editorial Staff
Yes, you would have to change the class in the css file. Search for .sticky and change the background color.
Admin