Many successful website owners likely remember staring at their first WordPress sites, wondering if anyone was actually reading the content.
In the beginning, it’s common not to know how to track visitors or understand their behavior. That’s exactly where tools like Google Analytics come in.
Knowing how people interact with your content is key to growing your website. Maybe you want to build a loyal readership. Or maybe you’re trying to increase sales or become an authority in your niche.
Whatever your goal, website traffic data helps you get there. It shows what’s working, what’s not, and where you can improve.
Over the years, we’ve helped countless website owners install Google Analytics on their WordPress sites. Even today, it remains the best way to understand your audience and make smarter decisions.
In this guide, we’ll walk you through the exact steps to install Google Analytics in WordPress. We’ve already done the hard work, so you can set it up without the hassle. 🚀

First, we will explain why Google Analytics is important and how it can help you grow your website.
After that, we will show you how to sign up for a Google Analytics account and different methods to install it on your WordPress site.
Finally, we will explain how to view your traffic reports in Google Analytics.
Here is a quick overview of what you’ll learn in this article:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
Ready? Let’s get started!
Why Is Google Analytics Important for Bloggers?
Once you start a blog, your #1 goal is to get more traffic and subscribers. Google Analytics helps you make data-driven decisions by showing you the stats that matter. You can see:
Who visits your website?
This part of analytics shows the geographical location of your audience, which browser the user used to visit your site, and other important information such as screen resolution, JavaScript support, Flash support, language, and more.
This data is extremely useful, and it can help in numerous ways. When creating a custom website design, you can use the user data to make sure that your site will be compatible with your audience.
If most of your users don’t have Flash support, then you should avoid adding the Flash element to your site. If most of your users are on 1280 screen resolutions, then make sure that your design is compatible with that resolution or smaller.
What do people do when they are on your website?
You can track where the users are going on your website, how long they stay on your website, and the bounce rate (the percentage of users who exit your site on the first visit).
Using this information can decrease the bounce rate and increase your pageviews.
You can also find your most popular articles, articles that are not doing so well, and the kind of content your users are looking for.
When do people visit your website?
By looking at the hottest hours in the day for your site, you can pick the best time to publish your post. If that time zone is not compatible with yours, then you can schedule your post for that hour.
How do people find your website?
This section of the analytics shows you where the users come from. For example, do they use search engines, enter direct links, or click on referral links from another site?
It also shows you what percentage of your visitors came from each of these sources. Google Analytics gives you a breakdown of each of these categories. If it is the search engine category, then it shows you which search engine got you the most traffic, like Google, Yahoo, Bing, and so on.
The breakdown of referral sources shows you which sites you need to work with the most. If your top referral source is Facebook, you need exclusive Facebook content to make your audience feel special.
If your top referral source is an external website, then you might want to consider having a partnership with that website (guest post exchange or something else).
How do people interact with your content?
Google Analytics shows how your users interact with your site’s content. It shows you what percent of the users clicked on which link on your site and much more.
You can run A/B split tests by creating content experiments in Google Analytics to understand what works best to meet your goals.
By seeing user interactivity, you can work your content around your users. By seeing the answers to the questions above, you can focus on the strategies that work for your site and avoid methods that don’t work.
Simply put, eliminate the guesswork and focus on stats that matter so you can make data-driven decisions.
How to Sign Up With Google Analytics
Google Analytics is available for free, and all you need is a Google or Gmail account to sign up. The signup process is quite simple. Just follow the step-by-step instructions below to create your Google Analytics account.
Step 1: First, you need to visit the Google Analytics website to sign up. When you are on the website, simply click the ‘Get started today’ button.

Next, you will be asked to log in with your Google account.
If you already have a Google or Gmail account, then you can use that to sign in. Otherwise, you can go ahead and create a Google account for yourself.

Step 2: Once you have signed in with your Gmail account, you will see a welcome screen like the one below.
This is where you will sign up for Google Analytics with your Gmail account. Go ahead and click the ‘Start measuring’ button.

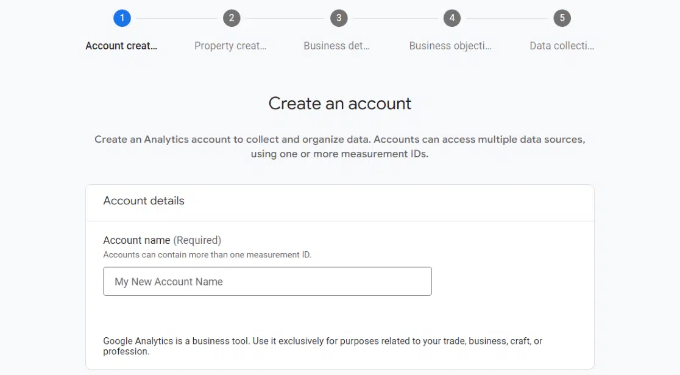
After that, you will be asked to provide an account name.
This name will be used internally, so you can use anything, like your business name.

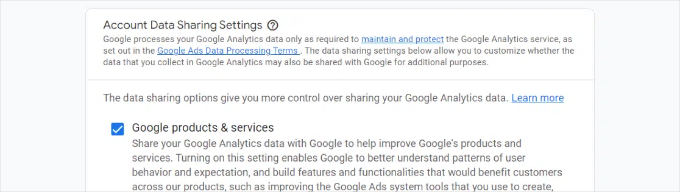
Google Analytics will also show multiple account data-sharing settings.
These settings give you control over sharing your Google Analytics data. You can keep the default settings and move on to the next step.

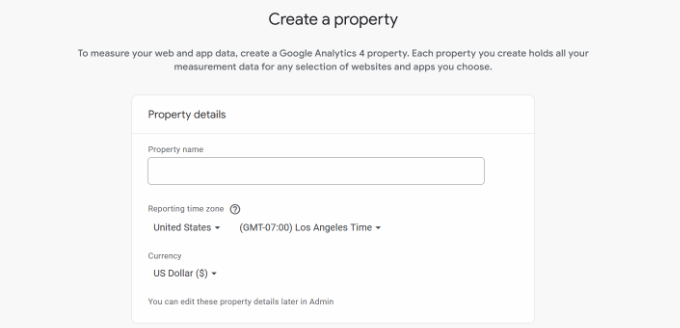
Step 3: On the next screen, you will need to create a Google Analytics property.
Google introduced a new version of Analytics called Google Analytics 4 or GA4. It’s the latest version that tracks your website and mobile apps in the same account. Plus, you get new features, metrics, and a different interface for your reports.
Go ahead and enter a property name and select your reporting time zone and currency. Then click the ‘Next’ button.

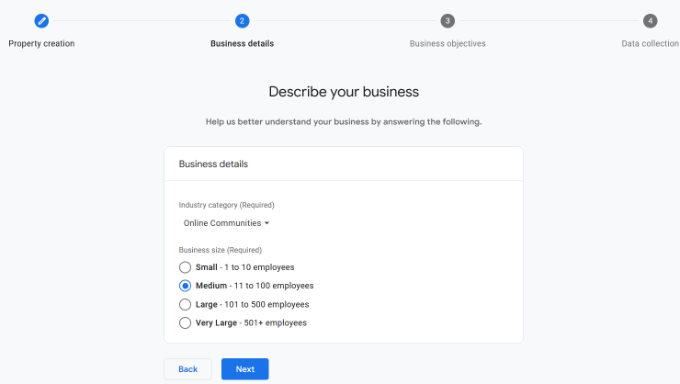
On the next screen, you’ll need to select an ‘Industry category’ from the dropdown menu for your website and choose a ‘Business size’ from the given options.
When you are done, just click the ‘Next’ button.

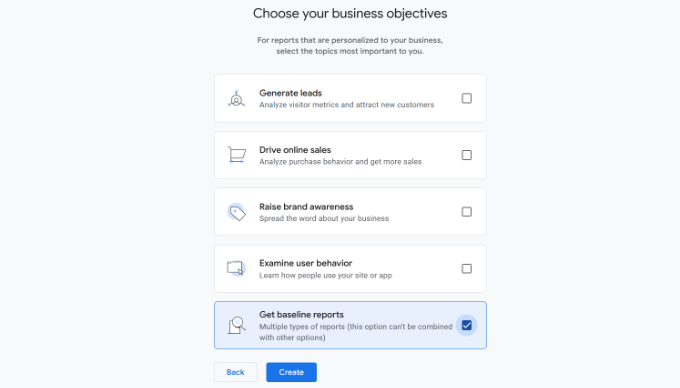
Next, you’ll need to choose business objectives and select how you intend to use Google Analytics with your business. This will help get personalized reports for your business.
For instance, there are options like generating leads, driving online sales, raising brand awareness, examining user behavior, and more.
You can choose multiple options or all of the given options that meet your needs. We recommend selecting the ‘Get baseline reports’ option so that you get all the Google Analytics reports populated in your account.

When you are done, simply click the ‘Create’ button.
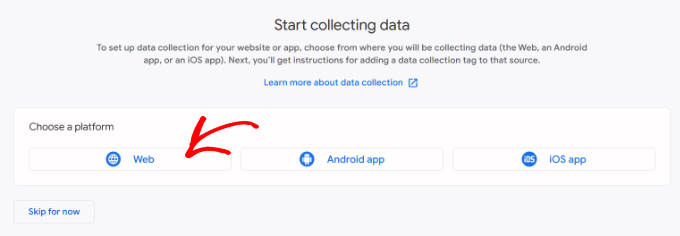
Step 4: Now you will be presented with your Google Analytics Webs stream options.
Since we are setting up Google Analytics for a WordPress site, go ahead and select ‘Web’ as the platform.

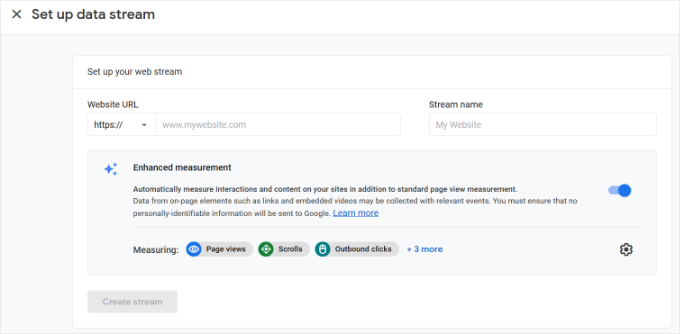
After that, you’ll need to enter your website URL and Stream name.
By default, Google Analytics will have an ‘Enhanced measurement’ option enabled. This allows you to track pageviews, scrolls, outbound clicks, file downloads, and more in Google Analytics.
📝 Note: If you plan to use the MonsterInsights plugin, then you should turn off the ‘Enhanced measurement’ option. Otherwise, the plugin will collect and display double the amount of data.
Next, you can click the ‘Create stream’ button.

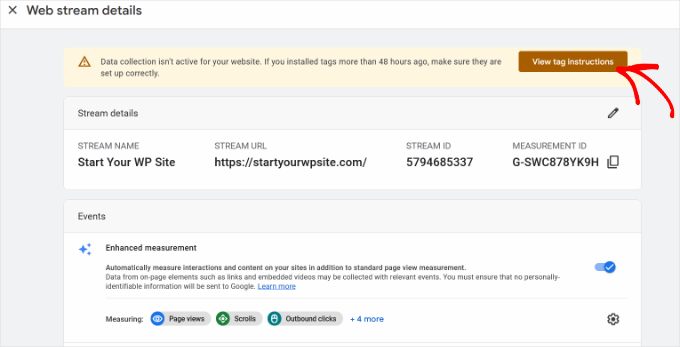
You can now see your Stream name, URL, ID, and Measurement ID.
It will also show different enhanced measurements that it will record.

At the top, you will also see an alert bar that will show you how to add Google Analytics to your WordPress site.
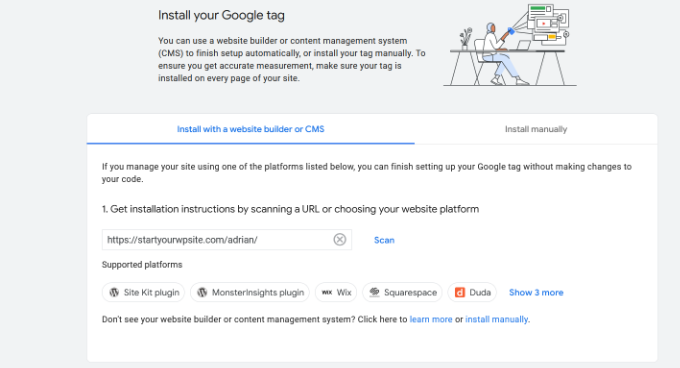
Go ahead and click the ‘View tag instructions’ button. You should now see different ways to add the Google Analytics tracking code to your WordPress website.

Next, you can switch to the ‘Install manually’ tab.
You’ll then see the Google Analytics tracking code.

Go ahead and copy this tracking code because you will need to enter it in your WordPress site, depending on the method you use below. You can also simply leave this browser tab open and switch back to copy the code when needed.
We suggest leaving the ‘Analytics’ browser tab open. It’s because you may need to revisit it once you have installed the code on your WordPress site.
Now that you have set up a Google Analytics account, let’s take a look at how to install Google Analytics in WordPress.
How to Install Google Analytics in WordPress
There are a few different ways to set up Google Analytics in WordPress. We will show you three methods, where the first option is the easiest and the last is the hardest.
You can choose the one that best suits your needs.
💡 Pro Tip: You need to use only one of these methods on your website to avoid double tracking of pageviews in your Google Analytics account.
Method 1: Google Analytics for WordPress by MonsterInsights
MonsterInsights is the most popular Google Analytics plugin for WordPress. Over 3 million websites use it, including the likes of Bloomberg, PlayStation, Zillow, WPBeginner, and more.
It is the easiest and, by far, the best way to add Google Analytics to WordPress (for all users, beginners, and experts alike). MonsterInsights is available as both a paid premium plugin and a free version.
At WPBeginner, we use MonsterInsights for various tracking tasks, such as form submissions, CTA button clicks, and referral link performance. Learn why it’s a great plugin in our complete MonsterInsights review.

In this tutorial, we will be using the MonsterInsights free version.
You can use the MonsterInsights Pro version if you want more advanced features like eCommerce tracking, ad tracking, author tracking, and so on. The process of setting them up is the same.
Let’s get started.
The first thing you need to do is install and activate the MonsterInsights plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled ‘Insights’ to your WordPress admin menu, and you’ll see a welcome screen. Go ahead and click the ‘Launch the Wizard’ button.

Clicking on it will open the MonsterInsights setup wizard.
First, you will be asked to choose a category for your website (a business website, blog, or online store). Select one and then click on the ‘Save and Continue’ button.

Next, you need to connect MonsterInsights with your WordPress website.
Simply click on the ‘Connect MonsterInsights’ button.

This will take you to Google accounts, where you will be asked to sign in or select a Google account if you are already signed in.
Go ahead and choose your Google account or enter your email to sign in.

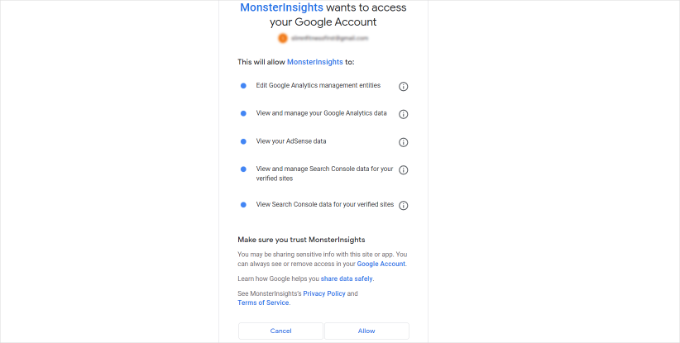
Next, you will be asked to allow MonsterInsights to access your Google Analytics account.
Click on the ‘Allow’ button to continue.

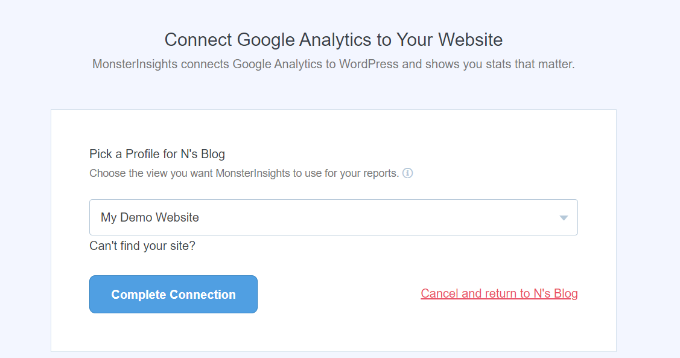
The next step to completing the connection is to select the profile you want to track.
You need to select your website here and then click on the ‘Complete Connection’ button to continue.

After that, simply click on the ‘Complete Connection’ button to continue. MonsterInsights will now install Google Analytics on your website.
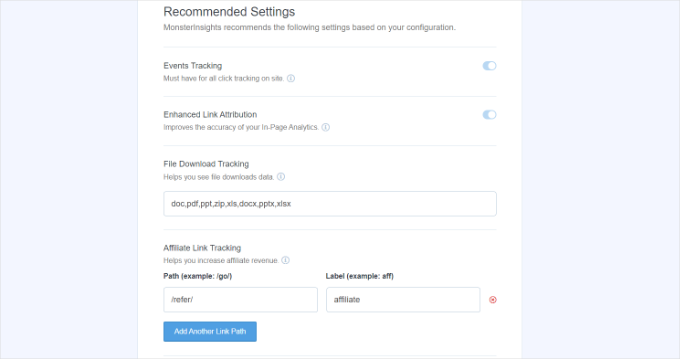
Next, you will be asked to select the recommended settings for your website.

The default settings will work for most websites. If you use an affiliate link plugin, then you need to add the path you use to cloak affiliate links. This will allow you to track your affiliate links in Google Analytics.
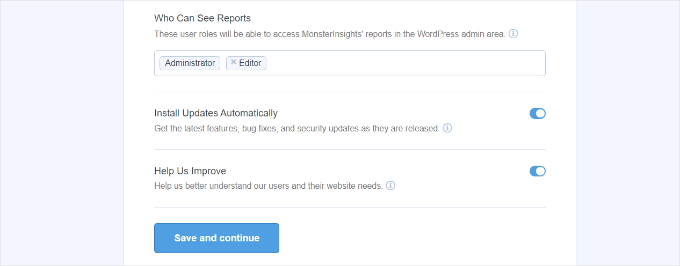
MonsterInsights will also ask who can see the reports. You can choose different WordPress user roles.
Once you are done, just click on the ‘Save and Continue’ button to save your settings.

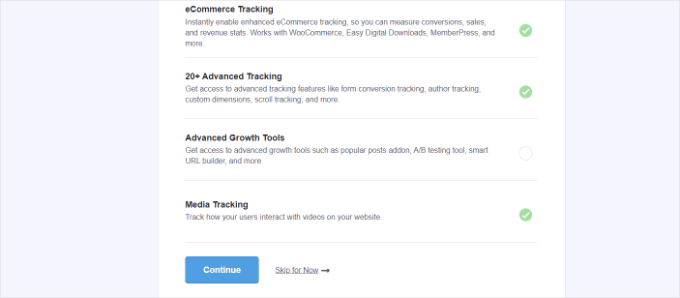
Next, MonsterInsights will show you a list of website tracking features you would like to enable.
You can scroll down and click on the ‘Continue’ button or the ‘Skip for Now’ option.

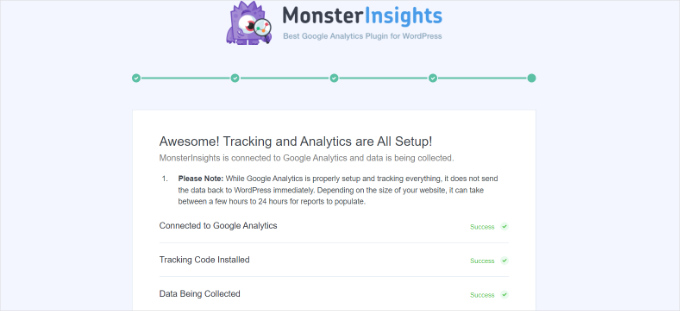
On the next screen, MonsterInsights will show that you’ve successfully set up Google Analytics tracking.
You can see that Google Analytics is connected, the tracking code is installed, and data is now being collected.

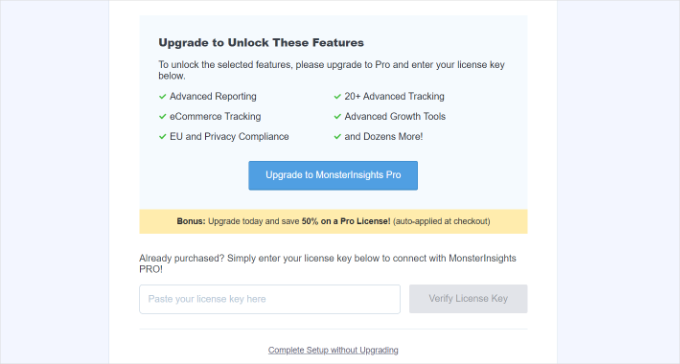
Next, you can scroll down and see a field to enter your license key.
Go ahead and click the ‘Complete Setup without Upgrading’ option for now.

You’ve successfully added Google Analytics to your WordPress website.
Disable Enhanced Measurement in Google Analytics
Now, if you created a Data Stream in GA4 on your own instead of letting MonsterInsights create one, then you’ll need to switch off Enhanced Measurement.
That’s because MonsterInsights adds multiple custom-enhanced tracking features. Leaving the Enhanced Measurement option enabled will skew your data and show incorrect results.
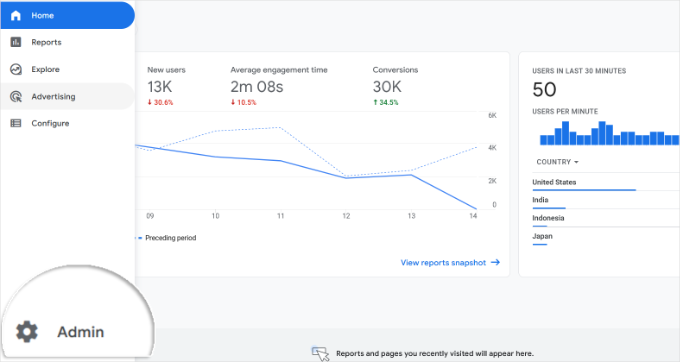
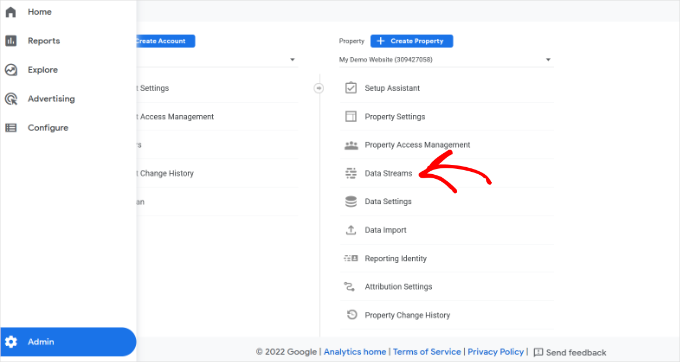
First, you can head to the Google Analytics tab or window in your browser. From here, click on the ‘Admin’ settings option in the bottom left corner.

Once you are on the ‘Admin’ page, you’ll see different settings.
Simply click on the ‘Data Streams’ option.

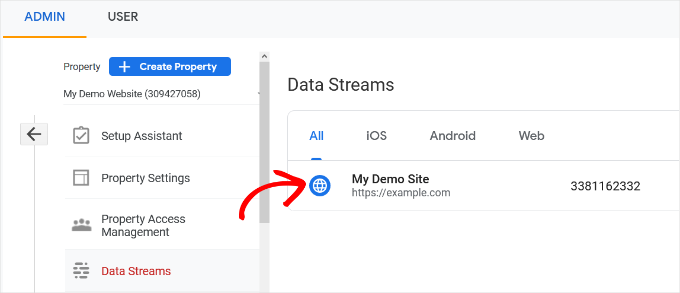
Next, you’ll see your Data Streams.
Simply select the data stream you connected with MonsterInsights.

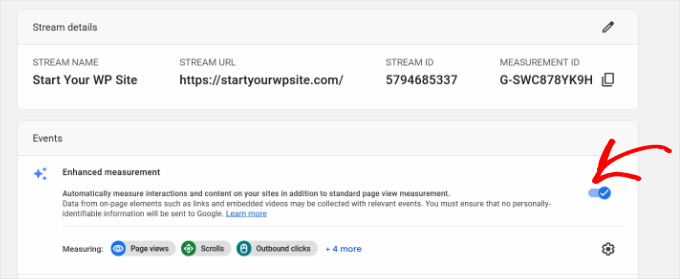
On the next screen, you will need to disable the ‘Enhanced measurement’ option.
To do that, simply click the toggle.

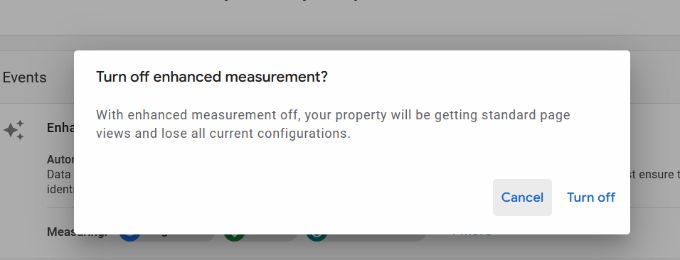
Next, a popup window will open, confirming that you’d like to turn off the enhanced measurement.
Go ahead and click the ‘Turn off’ button.

Change Data Retention Settings in Google Analytics
By default, Google Analytics will set the data retention setting to 2 months. However, you can change this so that you can use your data in custom reports beyond 2 months.
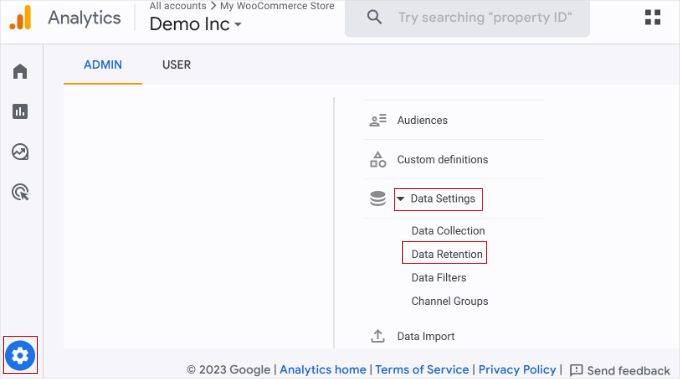
First, you need to head to Admin » Data Settings » Data Retention in Google Analytics.

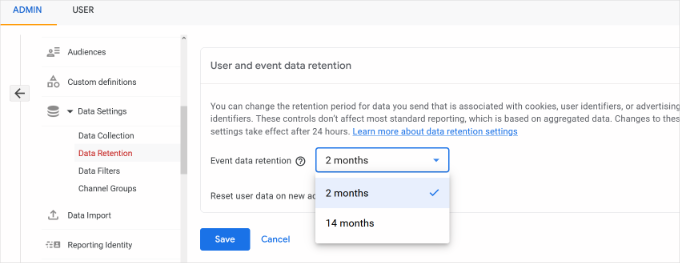
Next, you can click the ‘Event data retention’ dropdown menu.
From here, simply select the ’14 months’ option and click the ‘Save’ button.

Remember, it will take Google Analytics some time before showing your stats.
💡 Pro Tip: Google Analytics lets you extend data retention to 14 months, but even if you choose the default 2-month option, privacy rules like GDPR still apply.
For that reason, you still need to get user consent before tracking, and it’s a good idea to mention how long you keep data in your privacy policy.
Not sure how to get started? Check out our guide on how to add a cookie popup in WordPress for GDPR/CCPA.
View Google Analytics Reports Inside the WordPress Dashboard
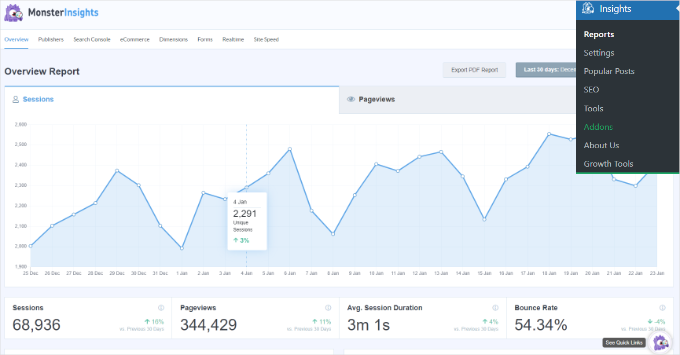
The best thing about MonsterInsights is that you can view your Google Analytics reports inside your WordPress dashboard.
Simply visit the Insights » Reports page to check out a quick overview of your analytics data.

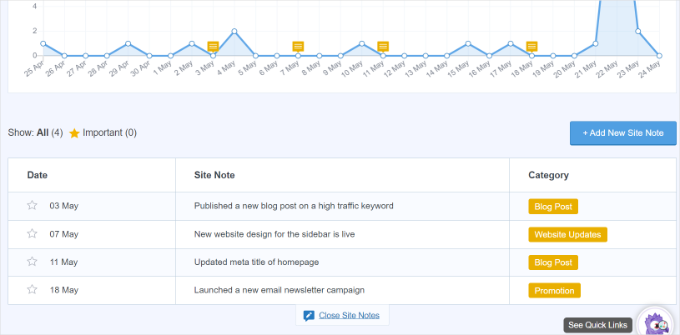
You can also add annotations directly to your MonsterInsights reports to record key changes you make to your website.
For example, you can add a note when you publish a new blog post, add a new landing page, and so on. This makes it easy to track how these events impact your traffic.

For more details, see this guide on how to get GA4 site annotations in WordPress.
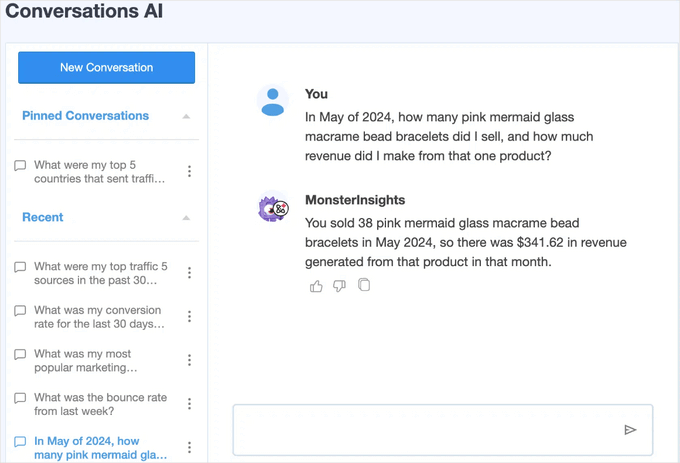
You can even just ask MonsterInsights about the website stats you’re interested in, thanks to the new Conversations AI feature.
For instance, if you have an eCommerce website, you can ask how much revenue you made from a product in a specific time period.

This is much easier than searching through your reports to find the data you need, especially if you’re just starting out with analytics.
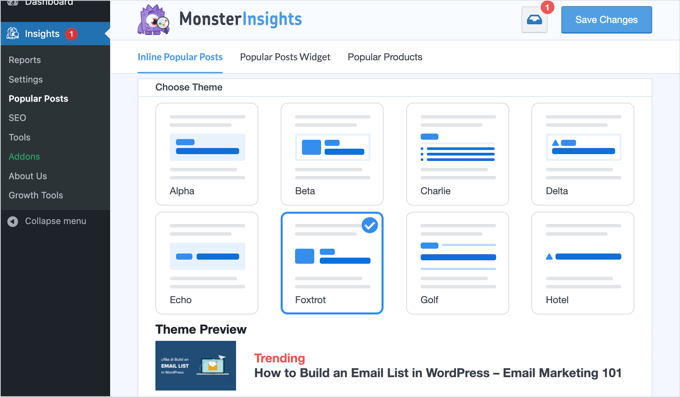
In addition, MonsterInsights comes with a Popular Posts addon that allows you to show your top-performing content to boost your traffic and pageviews.

You can use it to automatically add inline popular posts links to boost engagement.
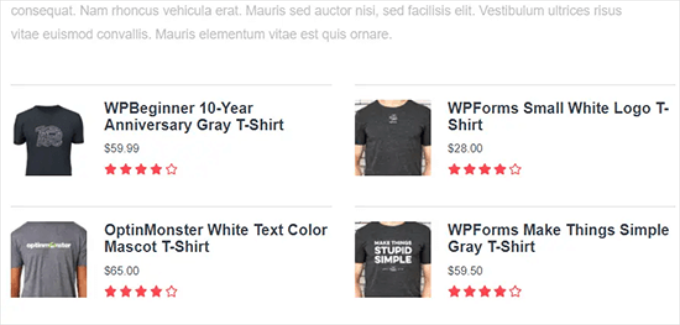
If you are running an online store, then it can also automatically add your top-performing products at the end of each blog post to boost sales:

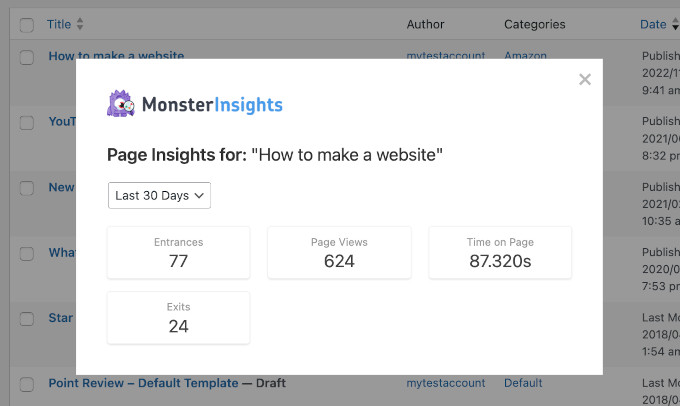
If you run a WordPress blog, then the Page Insights addon will be super helpful.
Once installed, it will automatically add your blog stats in your ‘All Posts’ screen, the front end (while logged in), and the content editor screen.

🌟 Insider Note: MonsterInsights was formerly known as Google Analytics for WordPress by Yoast. WPBeginner’s founder, Syed Balkhi, acquired the plugin in 2016 and rebranded it to MonsterInsights. Now, it is part of our family of premium WordPress plugins.
Method 2: Install Google Analytics in WordPress With WPCode
In this method, we’ll show you how to manually install Google Analytics in WordPress. We’ll use WPCode to add the GA4 tracking code to your site’s header.
⚠️ Before we start, do note that this method is not as good as MonsterInsights because you will not be able to do advanced tracking configuration. Also, you will not be able to view Google Analytics data in your WordPress dashboard.
The WPCode plugin lets you safely add custom code snippets to your WordPress site without editing theme files.
Some of our business partners use WPCode to manage tracking scripts, custom features, and other advanced settings, and it’s been working exceptionally well. To learn more about the plugin, check out our full WPCode review!

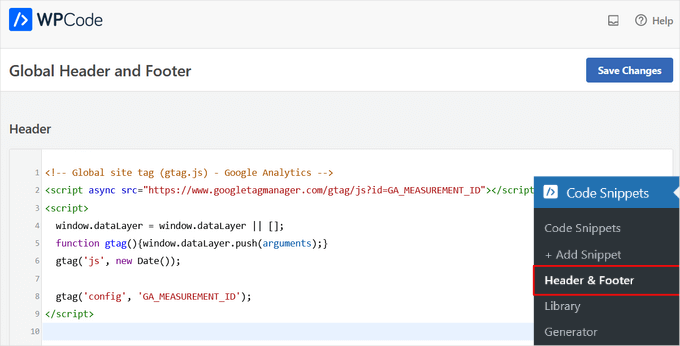
First, you will need to copy your Google Analytics tracking code (Global site tag) that you copied in Step 4 earlier when creating a Google Analytics account.
Here’s what it might look like on the interface:

Next, you need to install and activate the WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
📝 Note: You can use the free WPCode plugin to install the Google Analytics tracking code.
But upgrading to WPCode Pro unlocks more powerful features — like complete revision history to help you track changes and code scheduling to automatically enable or disable snippets at specific times.
Upon activation, you need to visit the Code Snippets » Header & Footer page. Here, you must paste the Google Analytics tracking code that you copied earlier into the ‘Header’ section.

Don’t forget to click the ‘Save Changes’ button to store your settings.
That’s all, you have successfully installed Google Analytics on your site.
Method 3: Install Google Analytics in WordPress Theme
This method is for advanced users who are familiar with the code. It is somewhat unreliable because your code will disappear if you switch or update the theme.
We almost never recommend using this method.
If this is your first time adding code to your WordPress files, then you should check out our guide on how to copy and paste code snippets in WordPress.
First, you will need to copy the Google Analytics tracking code that you copied in Step 4 earlier. You can view it in the Web Stream Installation section under the ‘Install manually’ tab.

Now, there are two common ways to add this code to your WordPress theme files. You can choose either one of them (not both).
1. Add Code in header.php File
Simply edit the header.php file in your WordPress theme and paste the Google Analytics tracking code that you copied earlier right after the <body> tag.
Don’t forget to save your changes and upload the file back to your server.
2. Add via Functions File
You can also add Google Analytics tracking code to the WordPress functions file. It will then automatically add the tracking code to every page on your WordPress site.
You will need to add this code to your theme’s functions.php file.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Paste your Google Analytics tracking code from Step 4 here
<?php } ?>
Don’t forget to replace the ‘Paste your Google Analytics tracking code from Step 4 here’ section in the above snippet with your Google Analytics code.
Viewing Reports in Google Analytics
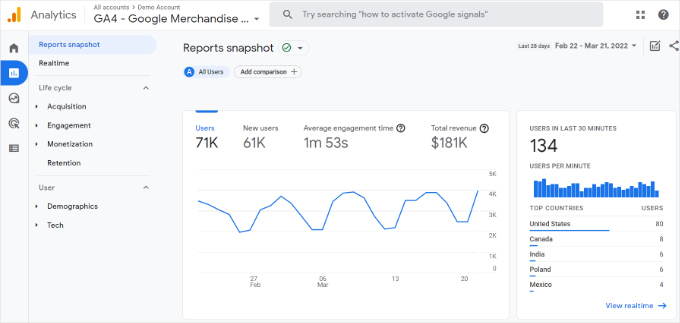
Google Analytics is capable of showing you a treasure trove of data collected from your stats. You can view this data by visiting your Google Analytics dashboard.
You will see the built-in Google Analytics reports in the left column. Each section is divided into different tabs, and clicking on a tab will expand it to show more options.

Google Analytics 4 reports are a bit different from previous Universal Analytics reports. In the left column, you’ll see a dedicated Reports option. The reports are grouped together under 2 broad categories, including Life Cycle and User.
One of the most noticeable differences you’ll find in GA4 reports is that there’s no bounce rate metric. Other than that, you’ll find a new reporting interface, new metrics like engagement time, no goals in GA4, and more.
Here’s a breakdown of the different reports in Google Analytics 4:
- Realtime report is similar to Universal Analytics and shows active users on your site in real time.
- Acquisition report shows which medium users use to find your websites, like organic, referral, email, and affiliate.
- Engagement report shows conversions and events that take place on your site.
- Monetization report shows all your eCommerce data in one place, along with new reports like in-app purchases and publisher ads.
- Retention report basically shows new vs. returning visitors and helps you get insights about user retention.
- Demographics report helps you see website traffic from top countries, cities, and more. It also shows gender breakdown and interest reports.
- Tech report shows which device, browser, operating system, app version, and screen size people use the most to view your website.
Making the Most Out Of Google Analytics
Google Analytics is an incredibly powerful tool with tons of awesome features. Some of them are quite obvious and easy to use, while others require some additional setup.
Here are some of the resources that will help you make the most out of Google Analytics reports.
- Track user engagement in WordPress with Google Analytics
- How to see search analytics in WordPress
- Track outbound links in WordPress
- How to keep personally identifiable info out of Google Analytics
- How to set up WordPress form tracking in Google Analytics
- Track WooCommerce customers in Google Analytics
- How to easily get a custom email alert in Google Analytics
Google Analytics works best with Google Search Console (formerly Google Webmaster Tools). It allows you to see how your website is doing in search results. See our complete Google Search Console guide to learn how to use it to grow your website.
If you want to improve your WordPress SEO rankings and get more traffic, then we recommend using the AIOSEO plugin for WordPress, which is an all-in-one SEO toolkit.
There’s also a free version of AIOSEO that you can use, too.
This plugin will help you fully optimize your WordPress site with proper schema markup, sitemaps, and everything you need to improve your SEO rankings.
Video Tutorial
Before you go, don’t miss our video tutorial on how to install Google Analytics in WordPress to see the process in action. ▶️
We hope this article helped you learn how to install Google Analytics in WordPress. You may also want to see our guide on Google Analytics vs. Jetpack Stats or our ultimate guide to GA4 in WordPress for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





zia awan
Thanks for explaining in a simple way. I add header and footer and successfully fix my Google analytics.
Abbey
Awesome video and plug in!!!!!!
Sadhan Pal
I use wordpress platform for blogging and install it. But I don’t uderstand the results of its. If I count pageviews from another counter, the result is different. Why this happen? Will you please answer me?
Thank you
Sadhan Pal
Tooba
Salam.
Thank you very much Syed Balkhi and team. wpbeginners is extremely helpful for the wp neophytes like me. Easy to follow tutotrials and one hand help. Thank you ver much for this excellent work! (Y)
Jack
Hi I see the plugin method has good feedback and is easy enough however…
“Paste the Google Analytics code in the plugin’s setting page.”
The plugin only has the option to edit or deactivate?
Rhyannon
I am having this same issue. Please advise
Amanda
I am also having the same problem. Can someone please help!?
Grace
I believe you are supposed to click on 1) “settings” then from there click on 2) “insert headers and footers” and insert the code in the footers section.
Daniel
Hmm so you recommend to put it in the footer? Google suggest to put the code in the header?!
Brianna
I have had GA installed on my wordpress for months. It has been working great, but in the last two months I’ve found that my numbers are way off. My coding looks right, so how do I fix the issue??
Nate Balcom
Hi Brianna,
What do you mean your numbers are off? Are they low? There have been some Google algo updates recently that might be affecting your results. Is this what You’re talking about?
Laura
Hi friends!
I have a question about thi topic. Where is better add my analytics code?
header.php
footer.php
functions.php
and why?
Thank you!
Nate Balcom
I would put it in footer.php. It works where ever you put it, but by including it here you insure that other page content loads before the GA script. Google Analytics is a must have, but in order to keep your page load times down you should place your javascipt references under the fold.
Kuda Makurumure
Thanks for this; very much appreciated. Used the recommended Plugins method; it’s straight forward, no issues, no fuss, works right first time
WPBeginner Support
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Sopani
Thanks a lot! it has been of help!
Gianfranco D AGOSTINO
Hello, i am still using my localhost/mysite as the URL of my WP site. when i am trying to register that information on the Google Analytics page, it doesn’t let me register. do i need to first put my WP on a server and register a domain name, so after that can i start using Google Analytics? Thank you very much and excuse me for my english!.
WPBeginner Support
Yes, you first need to sign up with a WordPress hosting provider. Then you will need to move your site from localhost to live server.
Admin
Missy
Please where exactly do i paste it? The header or the footer?
Joe
Footer, so it doesn’t slow down your page load.
JM Das
How to paste the code in the Insert Header and Footer Plugin. The settings page for the Plugin couldn’t be located
Sapna
Hi,
I’ve signed up and have a Google Analytics code, but am still setting up my Wordpress site and creating content; my site just has a Coming Soon page I created through a plugin. Should I wait until I launch my site to paste the Google Analytics code into Yoast/the theme’s code? Does it affect anything if I do this pre-launch?
Thanks!
Sapna
WPBeginner Support
You can add them later when you have launched your website.
Admin
Taciana
Hi,
I am using Monster Insights at my website.
Once I done all settings, I no longer need to insert Google Analytics code in every page at my website?
The plugin tracks all my pages?
It is the same ideia for Wordpress Yoast for Google Console?
Thanks!
Katherine
Hi, is there a way to tell the difference between ‘real people’ and ‘spambots’ in the analytics dashboard? I’m using the Monster Insights plugin but am pretty sure that the numbers are extremely high given I have a small local business… I’d be very surprised if the numbers I’m seeing are real people…
Hannah
Hi Katherine,
Normally you exclude ‘bots’ within the Google Analytics administrative section to be sure you aren’t getting artificially inflated reports. Go to ADMIN > VIEW > VIEW SETTINGS and check the box “Bot Filtering.” cheers-
Amy
Thank you for the tutorial – very helpful!!!
I have installed my code in a footer in the site, but I also have the Google Analytics by Monster Insights dashboard added as well – is this doubling up? I can’t really tell as I haven’t really launched the site yet, I am just in the beginning stages of getting all of the backend work completed before I truly “go live.”
Thank you again for your insights!
WPBeginner Support
If you are using Monster Insights, then you can safely remove code from your footer.
Admin
Jamie
A good tutorial, though Analytics now tracks whenever I use the WP Admin pages as well. Any idea on how to solve that?
J
To be honest, I find it unnecessary as Wordpress itself has already very good analytics and data tracking. But good tutorial.
WPBeginner Support
You are probably confusing WordPress.com with self hosted WordPress.org sites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
zack
you must have skipped over the entire part about why google analytics is so important and powerful. Wordpress analytics simply don’t match up.
Andrew Carter
Extremely useful tutorial. Thank you very much indeed.
Andrew
Himanshu Sharma
Hello there
I need some help here. What to do if i had already signed up for the analytics but forgot to copy that code. How do i get the code now ?
Mariuselix
You can find the tracking code in your Google Analytics account -> Admin tab -> Property (select the site from the dropdown list) -> expand Tracking info -> click Tracking code
Fabian
top, thanks !! easy and helpful, quick & efficient ! to the point !
Anish Ponnala
Login to your analytics account.Then click on admin(it is located on the left side at the top).
Then select the website and then click on tracking info.
Philip Verghese Ariel
Hi WP team,
This is an informative tuto well explained.
How nice it would have been if I read this few years back,
I am sure this will be a great help to the newbie bloggers.
Keep sharing such informative and educational pieces.
May you have a profitable day.
Philip Ariel
Ekta
Hi, i tried to follow your instruction. I activated the plugin insert headers and footers and then went to settings.
The header and footer are blank. I just have pasted the code from Google analytics and saved. Is that correct?
I am not sure about this ”paste it in your theme’s header.php right after the tag”.
guntaka subba Reddy
How is add google analytics blog like if we are running a ecommmerce site and maintaining blog . Two different versins . please letme know
Emma C
Super helpful tutorial – thank you!
Marie
Thank you very much for this super simple tutorial! Very helpful
Tania
Very helpful! I just don’t know, after I click ‘save’, where can I see the stats. Cause I click it and nothing happens.
WPBeginner Support
You will need to login to your Google Analytics account. It may take upto 48 hours for Google Analytics to start showing stats.
Admin
Mert
Copy and paste to my theme’s header.php right after the tag will enable me to track every post and page? Or just the home page? If it is just the homepage, then how I can add this code to my every single page? Btw I do not like using plugins, since It reduces loading speed of website.
WPBeginner Support
Adding it to the head section will add the code to every page on your WordPress site.
Admin
Amber
Thanks very much! I’ve been staring at this for days >.< I'm so glad its up and running so I can see how few people I'm getting to my site ;P
pk
where we have to add this plugin…in header or in footer..
pl clarify this . it is little bit confusing.
Cameron Archibald
I would like to point out that the direct paste method states to put the code right after the tag. I would recommend putting it right before the tag. As it is Google’s recommendation and is required if you want to verify Search Console through GA method.
I think if Google recommends it you should do it right?
Cameron Archibald
Sorry the code was cut out…It states right after the body tag but it should go right BEFORE the closing head tag.
Jonathan Beltran
I believe you are correct. With the Google Tag Extension for chrome enabled, it flags that it the GA tag should be included within the tag. View this link for reference:
Jonathan Beltran
I’m sorry, it cut off. I meant that the GA script should be placed within the head tag.
Nancy
Can google analytics be added to a blog with free plan on wordpress??
WPBeginner Support
No you can’t add Google Analytics to a free WordPress.com account. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Leo Stalin
Awesome explanation, thanks.
WPBeginner Support
Glad you found it helpful
Admin
Jone Quest
When I click the Add new account option nothing happen. Any ideas?
Melissa Merriam
Thanks for the refresher.
Gianni Contestabile
As usual, this was a great help! Thank you very much for the detailed info and video.
Cheers!
LIsa
Very helpful but yes, there is a bit of confusion between the written and the video ~ I added to both the header and footer box with the reasoning being that I can easily go back and edit if necessary. Thanks for all the help!
Marcus
Great help ..
Luke
What amazing explanation..
Thank you very much for your time and effort invested in this video…
Fernanda
This was great help! Thank you very much for the detailed info
Milan
The video helped a lot! It was the easiest tutorial I came across and actually worked!
Thank you so much!
Rachel
Just followed the video found it very easy to use. Thank you
WPBeginner Support
Glad you found it helpful.
Admin
Bjorn
Thanks a lot for the helpful tutorial!
Pravin Nath.K
Hey buddies, Install Google analytics using Yoast analytics plugin is best choice. If you are switch theme, the code will be on your blog forever.
Andy Simpson
Personally I’d use Google Tag Manager and then add GA
Mina
I used the plugins method. It was superb and easy as well! Thanks WPbeginner for your great tutorial.
Amy Hunt
I copied the PHP code straight into wordpress and it crashed my whole site, I had to go into my host files and delete it.
Apparently I wasn’t supposed to use the PHP at the start or end of the code along with the // at the end but why was it included??
Florence
The video shows her putting the code in the footer, but the written material says to put it in the header. Thought I would point this out. It is very confusing. The video shows script in both header and footer, but no instructions to do both.
saijad
i followed second method for adding Google Analytics in my blog.
Bud Johnson
I have installed google analytics on my computer and have also installed google analytics dashboard for wp. I have carefully gone through all of the steps in the tutorial and obtained an access code. When I paste this access code into the feed and save it I keep getting an error message. It says I don’t have a valid account. Any suggestions?
David Catlin
I initially installed “Header and Footer” instead of “Insert Headers and Footers”–very confusing! It took me a while to figure out why what I was seeing on my site didn’t quite match the video, which was frustrating. I think I have it straightened out now.