Many successful website owners likely remember staring at their first WordPress sites, wondering if anyone was actually reading the content.
In the beginning, it’s common not to know how to track visitors or understand their behavior. That’s exactly where tools like Google Analytics come in.
Knowing how people interact with your content is key to growing your website. Maybe you want to build a loyal readership. Or maybe you’re trying to increase sales or become an authority in your niche.
Whatever your goal, website traffic data helps you get there. It shows what’s working, what’s not, and where you can improve.
Over the years, we’ve helped countless website owners install Google Analytics on their WordPress sites. Even today, it remains the best way to understand your audience and make smarter decisions.
In this guide, we’ll walk you through the exact steps to install Google Analytics in WordPress. We’ve already done the hard work, so you can set it up without the hassle. 🚀

First, we will explain why Google Analytics is important and how it can help you grow your website.
After that, we will show you how to sign up for a Google Analytics account and different methods to install it on your WordPress site.
Finally, we will explain how to view your traffic reports in Google Analytics.
Here is a quick overview of what you’ll learn in this article:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
Ready? Let’s get started!
Why Is Google Analytics Important for Bloggers?
Once you start a blog, your #1 goal is to get more traffic and subscribers. Google Analytics helps you make data-driven decisions by showing you the stats that matter. You can see:
Who visits your website?
This part of analytics shows the geographical location of your audience, which browser the user used to visit your site, and other important information such as screen resolution, JavaScript support, Flash support, language, and more.
This data is extremely useful, and it can help in numerous ways. When creating a custom website design, you can use the user data to make sure that your site will be compatible with your audience.
If most of your users don’t have Flash support, then you should avoid adding the Flash element to your site. If most of your users are on 1280 screen resolutions, then make sure that your design is compatible with that resolution or smaller.
What do people do when they are on your website?
You can track where the users are going on your website, how long they stay on your website, and the bounce rate (the percentage of users who exit your site on the first visit).
Using this information can decrease the bounce rate and increase your pageviews.
You can also find your most popular articles, articles that are not doing so well, and the kind of content your users are looking for.
When do people visit your website?
By looking at the hottest hours in the day for your site, you can pick the best time to publish your post. If that time zone is not compatible with yours, then you can schedule your post for that hour.
How do people find your website?
This section of the analytics shows you where the users come from. For example, do they use search engines, enter direct links, or click on referral links from another site?
It also shows you what percentage of your visitors came from each of these sources. Google Analytics gives you a breakdown of each of these categories. If it is the search engine category, then it shows you which search engine got you the most traffic, like Google, Yahoo, Bing, and so on.
The breakdown of referral sources shows you which sites you need to work with the most. If your top referral source is Facebook, you need exclusive Facebook content to make your audience feel special.
If your top referral source is an external website, then you might want to consider having a partnership with that website (guest post exchange or something else).
How do people interact with your content?
Google Analytics shows how your users interact with your site’s content. It shows you what percent of the users clicked on which link on your site and much more.
You can run A/B split tests by creating content experiments in Google Analytics to understand what works best to meet your goals.
By seeing user interactivity, you can work your content around your users. By seeing the answers to the questions above, you can focus on the strategies that work for your site and avoid methods that don’t work.
Simply put, eliminate the guesswork and focus on stats that matter so you can make data-driven decisions.
How to Sign Up With Google Analytics
Google Analytics is available for free, and all you need is a Google or Gmail account to sign up. The signup process is quite simple. Just follow the step-by-step instructions below to create your Google Analytics account.
Step 1: First, you need to visit the Google Analytics website to sign up. When you are on the website, simply click the ‘Get started today’ button.

Next, you will be asked to log in with your Google account.
If you already have a Google or Gmail account, then you can use that to sign in. Otherwise, you can go ahead and create a Google account for yourself.

Step 2: Once you have signed in with your Gmail account, you will see a welcome screen like the one below.
This is where you will sign up for Google Analytics with your Gmail account. Go ahead and click the ‘Start measuring’ button.

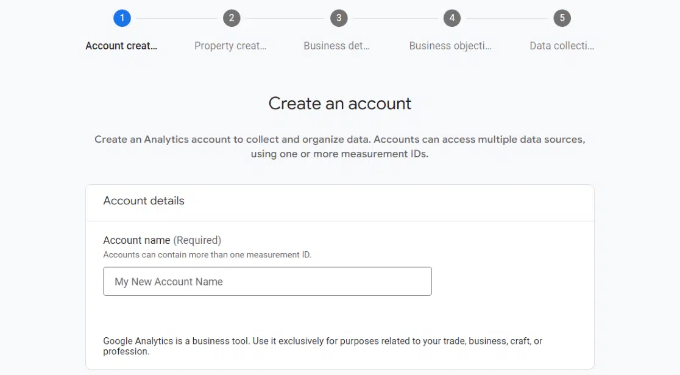
After that, you will be asked to provide an account name.
This name will be used internally, so you can use anything, like your business name.

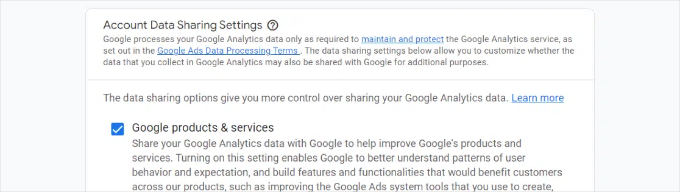
Google Analytics will also show multiple account data-sharing settings.
These settings give you control over sharing your Google Analytics data. You can keep the default settings and move on to the next step.

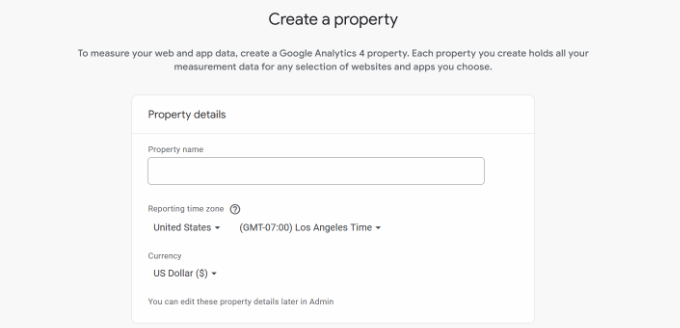
Step 3: On the next screen, you will need to create a Google Analytics property.
Google introduced a new version of Analytics called Google Analytics 4 or GA4. It’s the latest version that tracks your website and mobile apps in the same account. Plus, you get new features, metrics, and a different interface for your reports.
Go ahead and enter a property name and select your reporting time zone and currency. Then click the ‘Next’ button.

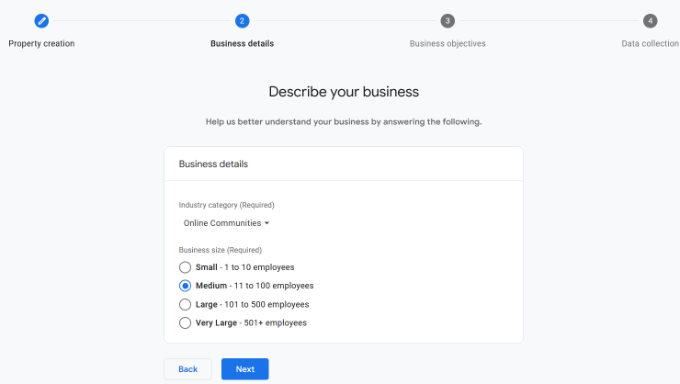
On the next screen, you’ll need to select an ‘Industry category’ from the dropdown menu for your website and choose a ‘Business size’ from the given options.
When you are done, just click the ‘Next’ button.

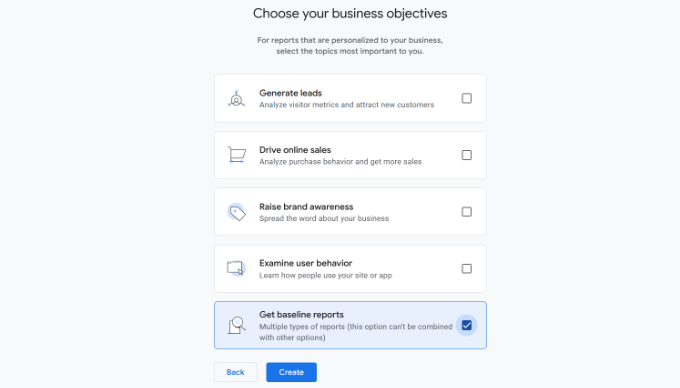
Next, you’ll need to choose business objectives and select how you intend to use Google Analytics with your business. This will help get personalized reports for your business.
For instance, there are options like generating leads, driving online sales, raising brand awareness, examining user behavior, and more.
You can choose multiple options or all of the given options that meet your needs. We recommend selecting the ‘Get baseline reports’ option so that you get all the Google Analytics reports populated in your account.

When you are done, simply click the ‘Create’ button.
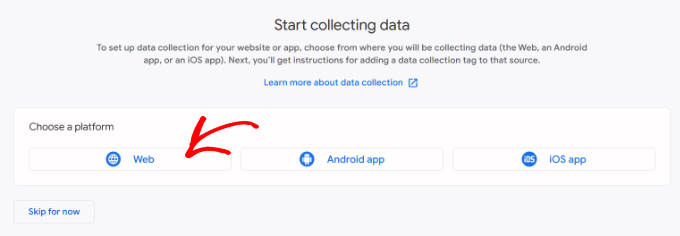
Step 4: Now you will be presented with your Google Analytics Webs stream options.
Since we are setting up Google Analytics for a WordPress site, go ahead and select ‘Web’ as the platform.

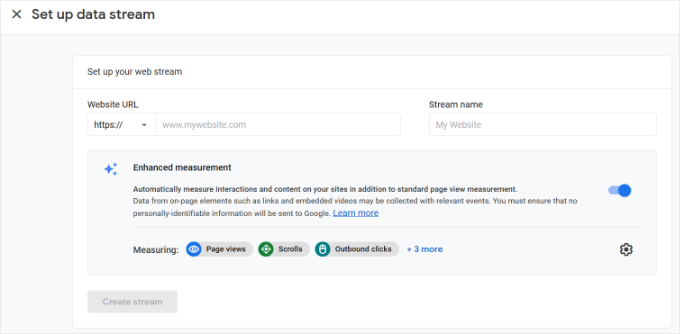
After that, you’ll need to enter your website URL and Stream name.
By default, Google Analytics will have an ‘Enhanced measurement’ option enabled. This allows you to track pageviews, scrolls, outbound clicks, file downloads, and more in Google Analytics.
📝 Note: If you plan to use the MonsterInsights plugin, then you should turn off the ‘Enhanced measurement’ option. Otherwise, the plugin will collect and display double the amount of data.
Next, you can click the ‘Create stream’ button.

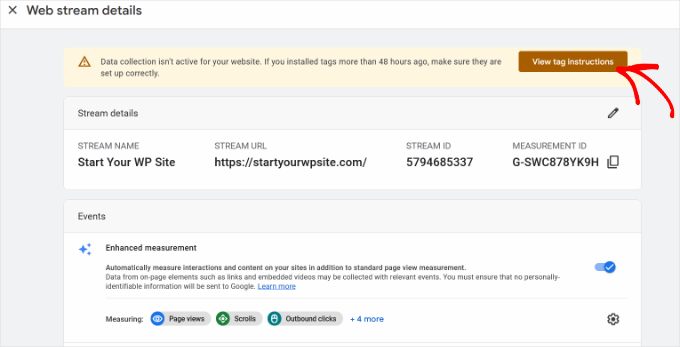
You can now see your Stream name, URL, ID, and Measurement ID.
It will also show different enhanced measurements that it will record.

At the top, you will also see an alert bar that will show you how to add Google Analytics to your WordPress site.
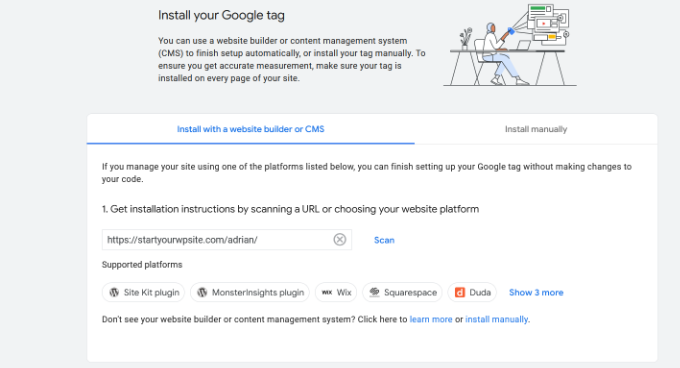
Go ahead and click the ‘View tag instructions’ button. You should now see different ways to add the Google Analytics tracking code to your WordPress website.

Next, you can switch to the ‘Install manually’ tab.
You’ll then see the Google Analytics tracking code.

Go ahead and copy this tracking code because you will need to enter it in your WordPress site, depending on the method you use below. You can also simply leave this browser tab open and switch back to copy the code when needed.
We suggest leaving the ‘Analytics’ browser tab open. It’s because you may need to revisit it once you have installed the code on your WordPress site.
Now that you have set up a Google Analytics account, let’s take a look at how to install Google Analytics in WordPress.
How to Install Google Analytics in WordPress
There are a few different ways to set up Google Analytics in WordPress. We will show you three methods, where the first option is the easiest and the last is the hardest.
You can choose the one that best suits your needs.
💡 Pro Tip: You need to use only one of these methods on your website to avoid double tracking of pageviews in your Google Analytics account.
Method 1: Google Analytics for WordPress by MonsterInsights
MonsterInsights is the most popular Google Analytics plugin for WordPress. Over 3 million websites use it, including the likes of Bloomberg, PlayStation, Zillow, WPBeginner, and more.
It is the easiest and, by far, the best way to add Google Analytics to WordPress (for all users, beginners, and experts alike). MonsterInsights is available as both a paid premium plugin and a free version.
At WPBeginner, we use MonsterInsights for various tracking tasks, such as form submissions, CTA button clicks, and referral link performance. Learn why it’s a great plugin in our complete MonsterInsights review.

In this tutorial, we will be using the MonsterInsights free version.
You can use the MonsterInsights Pro version if you want more advanced features like eCommerce tracking, ad tracking, author tracking, and so on. The process of setting them up is the same.
Let’s get started.
The first thing you need to do is install and activate the MonsterInsights plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will add a new menu item labeled ‘Insights’ to your WordPress admin menu, and you’ll see a welcome screen. Go ahead and click the ‘Launch the Wizard’ button.

Clicking on it will open the MonsterInsights setup wizard.
First, you will be asked to choose a category for your website (a business website, blog, or online store). Select one and then click on the ‘Save and Continue’ button.

Next, you need to connect MonsterInsights with your WordPress website.
Simply click on the ‘Connect MonsterInsights’ button.

This will take you to Google accounts, where you will be asked to sign in or select a Google account if you are already signed in.
Go ahead and choose your Google account or enter your email to sign in.

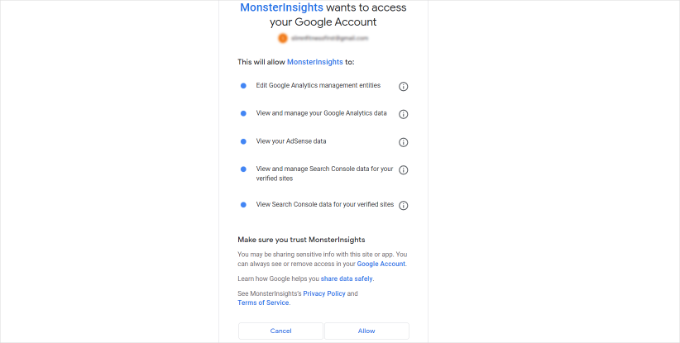
Next, you will be asked to allow MonsterInsights to access your Google Analytics account.
Click on the ‘Allow’ button to continue.

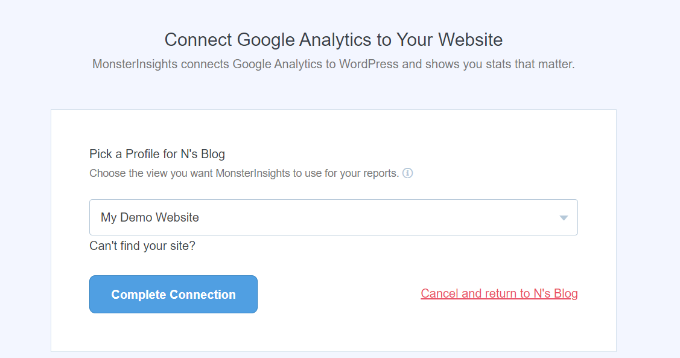
The next step to completing the connection is to select the profile you want to track.
You need to select your website here and then click on the ‘Complete Connection’ button to continue.

After that, simply click on the ‘Complete Connection’ button to continue. MonsterInsights will now install Google Analytics on your website.
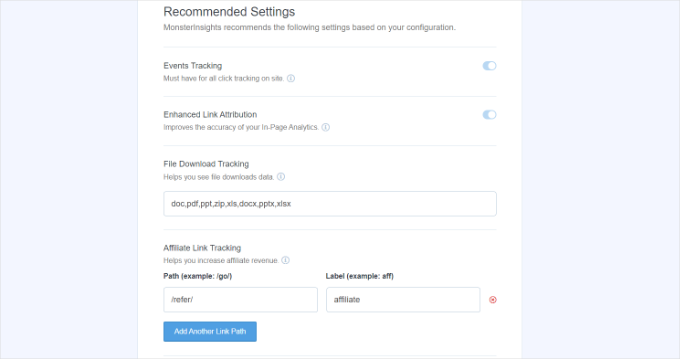
Next, you will be asked to select the recommended settings for your website.

The default settings will work for most websites. If you use an affiliate link plugin, then you need to add the path you use to cloak affiliate links. This will allow you to track your affiliate links in Google Analytics.
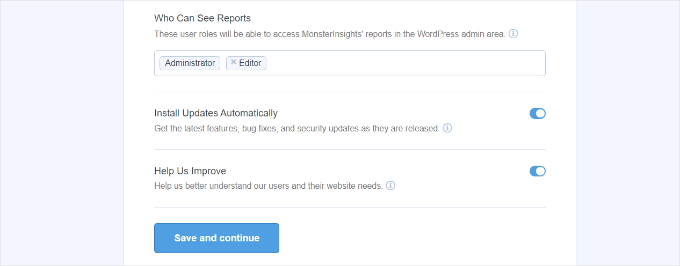
MonsterInsights will also ask who can see the reports. You can choose different WordPress user roles.
Once you are done, just click on the ‘Save and Continue’ button to save your settings.

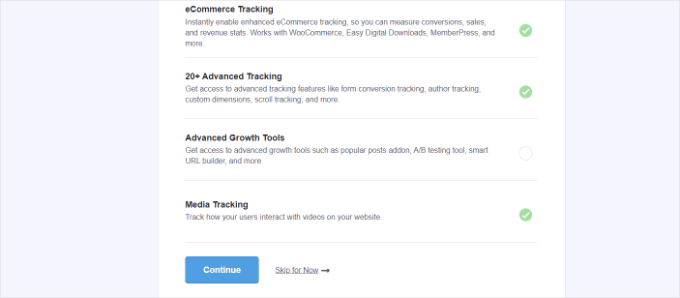
Next, MonsterInsights will show you a list of website tracking features you would like to enable.
You can scroll down and click on the ‘Continue’ button or the ‘Skip for Now’ option.

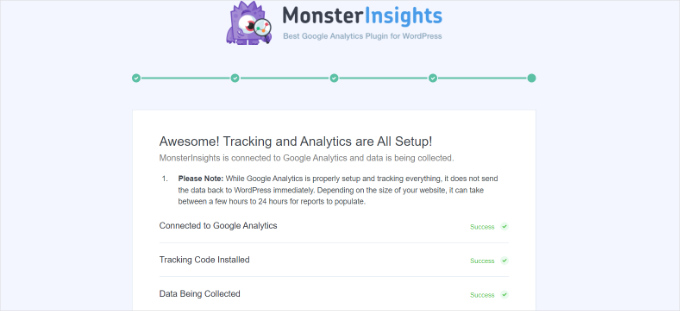
On the next screen, MonsterInsights will show that you’ve successfully set up Google Analytics tracking.
You can see that Google Analytics is connected, the tracking code is installed, and data is now being collected.

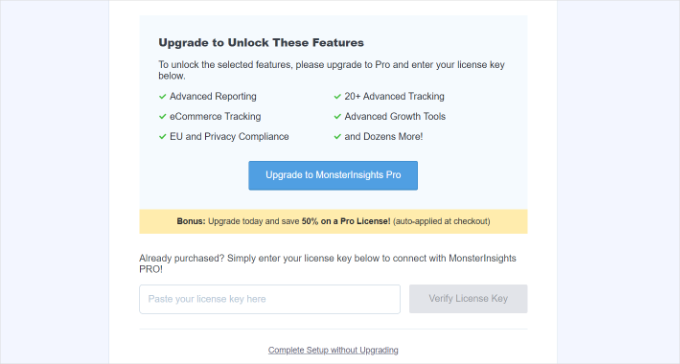
Next, you can scroll down and see a field to enter your license key.
Go ahead and click the ‘Complete Setup without Upgrading’ option for now.

You’ve successfully added Google Analytics to your WordPress website.
Disable Enhanced Measurement in Google Analytics
Now, if you created a Data Stream in GA4 on your own instead of letting MonsterInsights create one, then you’ll need to switch off Enhanced Measurement.
That’s because MonsterInsights adds multiple custom-enhanced tracking features. Leaving the Enhanced Measurement option enabled will skew your data and show incorrect results.
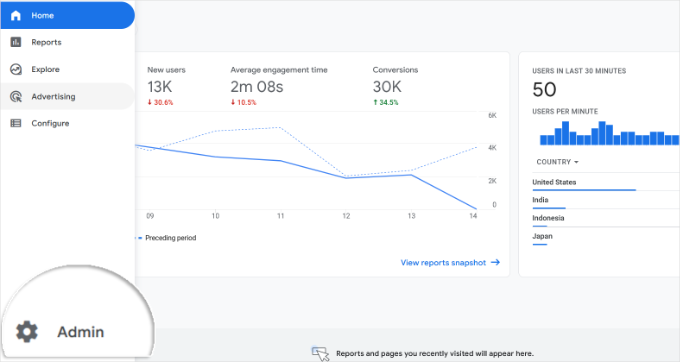
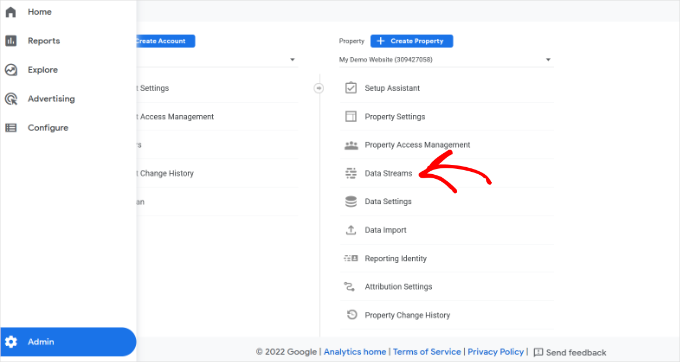
First, you can head to the Google Analytics tab or window in your browser. From here, click on the ‘Admin’ settings option in the bottom left corner.

Once you are on the ‘Admin’ page, you’ll see different settings.
Simply click on the ‘Data Streams’ option.

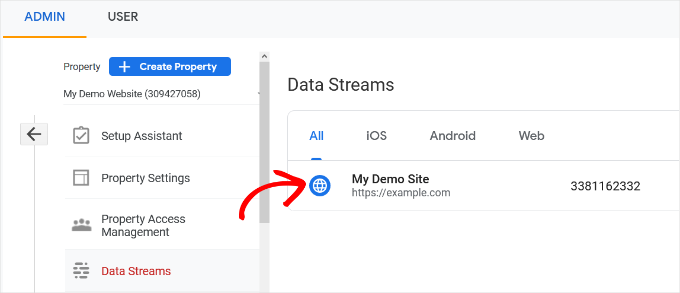
Next, you’ll see your Data Streams.
Simply select the data stream you connected with MonsterInsights.

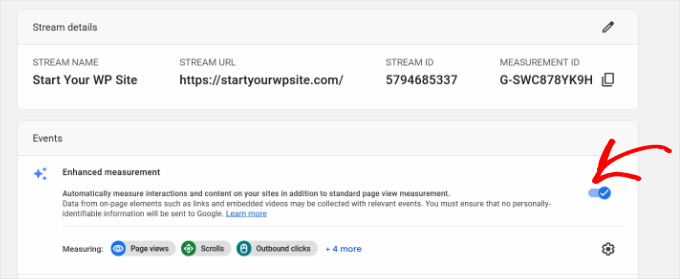
On the next screen, you will need to disable the ‘Enhanced measurement’ option.
To do that, simply click the toggle.

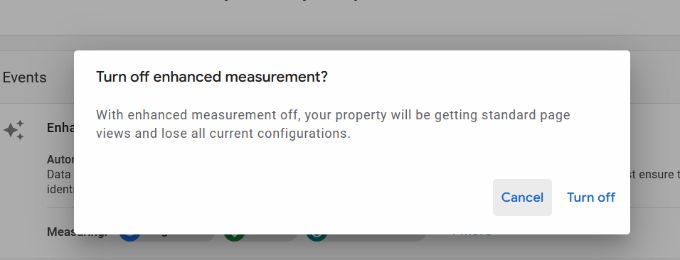
Next, a popup window will open, confirming that you’d like to turn off the enhanced measurement.
Go ahead and click the ‘Turn off’ button.

Change Data Retention Settings in Google Analytics
By default, Google Analytics will set the data retention setting to 2 months. However, you can change this so that you can use your data in custom reports beyond 2 months.
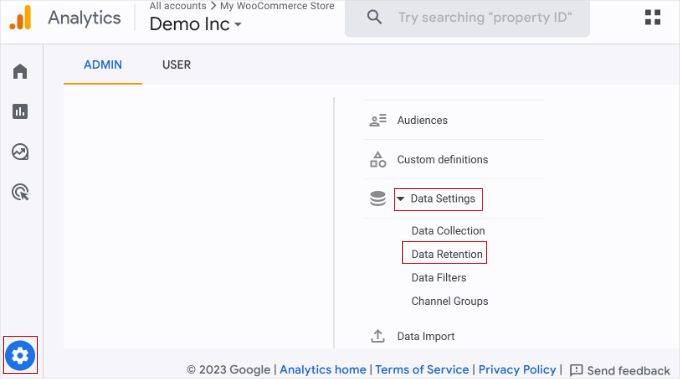
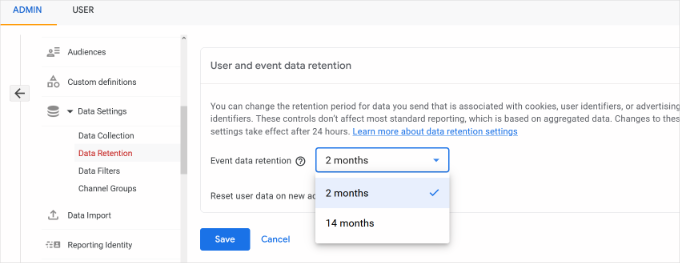
First, you need to head to Admin » Data Settings » Data Retention in Google Analytics.

Next, you can click the ‘Event data retention’ dropdown menu.
From here, simply select the ’14 months’ option and click the ‘Save’ button.

Remember, it will take Google Analytics some time before showing your stats.
💡 Pro Tip: Google Analytics lets you extend data retention to 14 months, but even if you choose the default 2-month option, privacy rules like GDPR still apply.
For that reason, you still need to get user consent before tracking, and it’s a good idea to mention how long you keep data in your privacy policy.
Not sure how to get started? Check out our guide on how to add a cookie popup in WordPress for GDPR/CCPA.
View Google Analytics Reports Inside the WordPress Dashboard
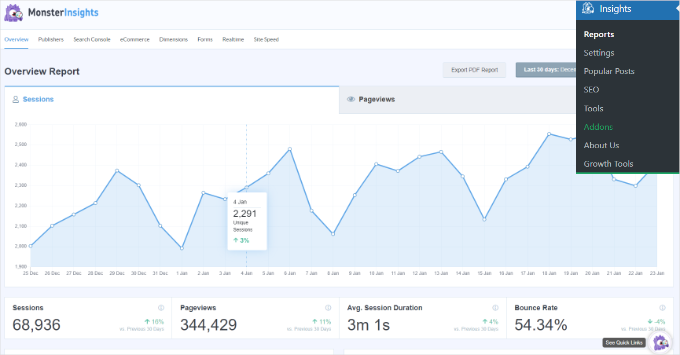
The best thing about MonsterInsights is that you can view your Google Analytics reports inside your WordPress dashboard.
Simply visit the Insights » Reports page to check out a quick overview of your analytics data.

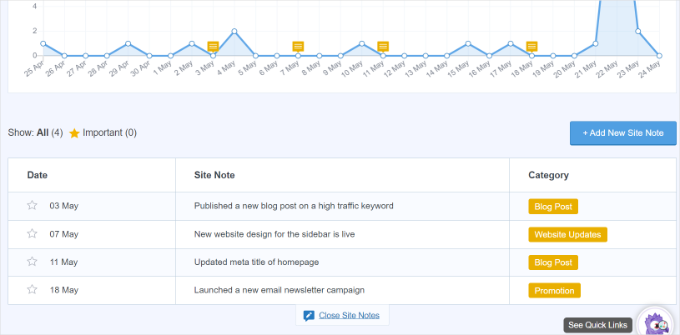
You can also add annotations directly to your MonsterInsights reports to record key changes you make to your website.
For example, you can add a note when you publish a new blog post, add a new landing page, and so on. This makes it easy to track how these events impact your traffic.

For more details, see this guide on how to get GA4 site annotations in WordPress.
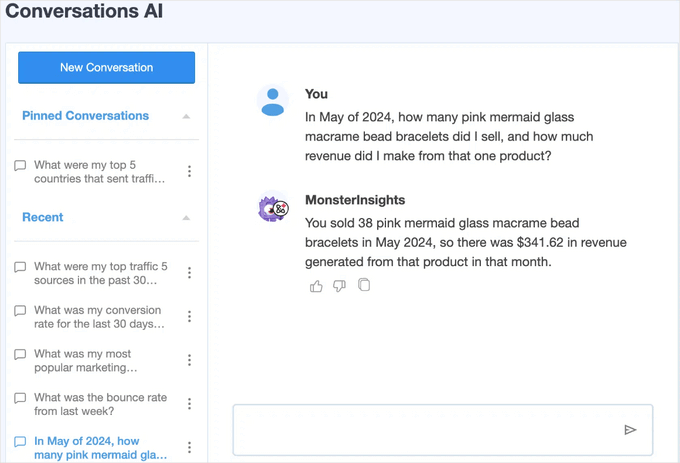
You can even just ask MonsterInsights about the website stats you’re interested in, thanks to the new Conversations AI feature.
For instance, if you have an eCommerce website, you can ask how much revenue you made from a product in a specific time period.

This is much easier than searching through your reports to find the data you need, especially if you’re just starting out with analytics.
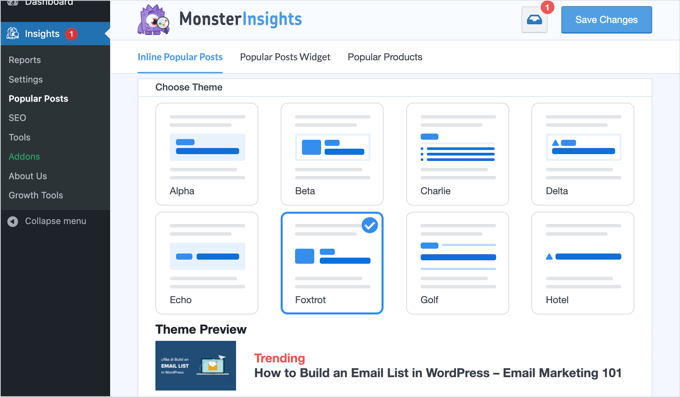
In addition, MonsterInsights comes with a Popular Posts addon that allows you to show your top-performing content to boost your traffic and pageviews.

You can use it to automatically add inline popular posts links to boost engagement.
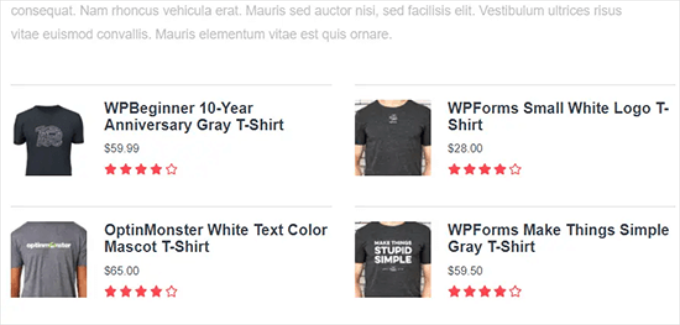
If you are running an online store, then it can also automatically add your top-performing products at the end of each blog post to boost sales:

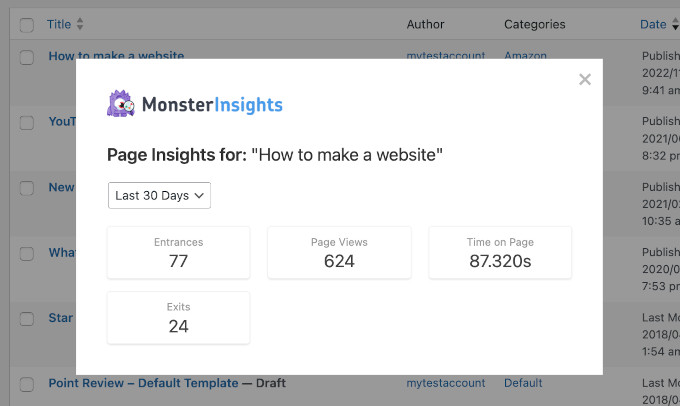
If you run a WordPress blog, then the Page Insights addon will be super helpful.
Once installed, it will automatically add your blog stats in your ‘All Posts’ screen, the front end (while logged in), and the content editor screen.

🌟 Insider Note: MonsterInsights was formerly known as Google Analytics for WordPress by Yoast. WPBeginner’s founder, Syed Balkhi, acquired the plugin in 2016 and rebranded it to MonsterInsights. Now, it is part of our family of premium WordPress plugins.
Method 2: Install Google Analytics in WordPress With WPCode
In this method, we’ll show you how to manually install Google Analytics in WordPress. We’ll use WPCode to add the GA4 tracking code to your site’s header.
⚠️ Before we start, do note that this method is not as good as MonsterInsights because you will not be able to do advanced tracking configuration. Also, you will not be able to view Google Analytics data in your WordPress dashboard.
The WPCode plugin lets you safely add custom code snippets to your WordPress site without editing theme files.
Some of our business partners use WPCode to manage tracking scripts, custom features, and other advanced settings, and it’s been working exceptionally well. To learn more about the plugin, check out our full WPCode review!

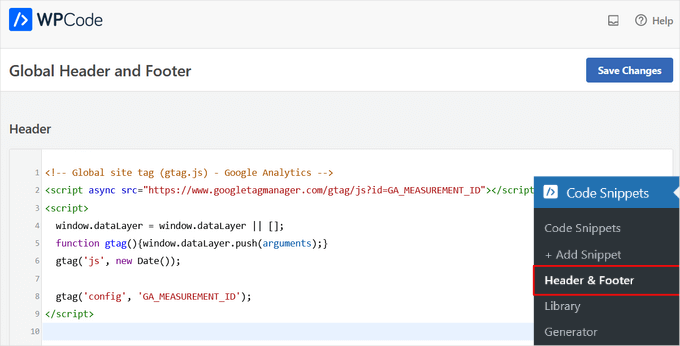
First, you will need to copy your Google Analytics tracking code (Global site tag) that you copied in Step 4 earlier when creating a Google Analytics account.
Here’s what it might look like on the interface:

Next, you need to install and activate the WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
📝 Note: You can use the free WPCode plugin to install the Google Analytics tracking code.
But upgrading to WPCode Pro unlocks more powerful features — like complete revision history to help you track changes and code scheduling to automatically enable or disable snippets at specific times.
Upon activation, you need to visit the Code Snippets » Header & Footer page. Here, you must paste the Google Analytics tracking code that you copied earlier into the ‘Header’ section.

Don’t forget to click the ‘Save Changes’ button to store your settings.
That’s all, you have successfully installed Google Analytics on your site.
Method 3: Install Google Analytics in WordPress Theme
This method is for advanced users who are familiar with the code. It is somewhat unreliable because your code will disappear if you switch or update the theme.
We almost never recommend using this method.
If this is your first time adding code to your WordPress files, then you should check out our guide on how to copy and paste code snippets in WordPress.
First, you will need to copy the Google Analytics tracking code that you copied in Step 4 earlier. You can view it in the Web Stream Installation section under the ‘Install manually’ tab.

Now, there are two common ways to add this code to your WordPress theme files. You can choose either one of them (not both).
1. Add Code in header.php File
Simply edit the header.php file in your WordPress theme and paste the Google Analytics tracking code that you copied earlier right after the <body> tag.
Don’t forget to save your changes and upload the file back to your server.
2. Add via Functions File
You can also add Google Analytics tracking code to the WordPress functions file. It will then automatically add the tracking code to every page on your WordPress site.
You will need to add this code to your theme’s functions.php file.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Paste your Google Analytics tracking code from Step 4 here
<?php } ?>
Don’t forget to replace the ‘Paste your Google Analytics tracking code from Step 4 here’ section in the above snippet with your Google Analytics code.
Viewing Reports in Google Analytics
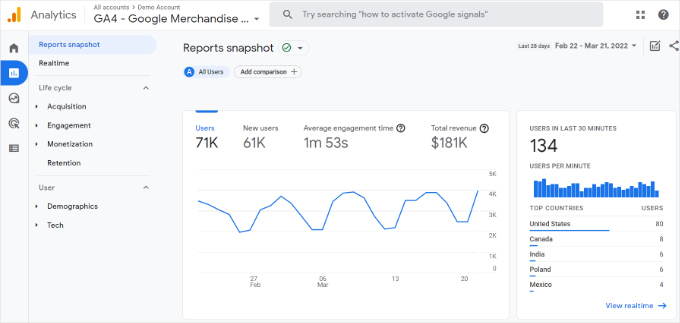
Google Analytics is capable of showing you a treasure trove of data collected from your stats. You can view this data by visiting your Google Analytics dashboard.
You will see the built-in Google Analytics reports in the left column. Each section is divided into different tabs, and clicking on a tab will expand it to show more options.

Google Analytics 4 reports are a bit different from previous Universal Analytics reports. In the left column, you’ll see a dedicated Reports option. The reports are grouped together under 2 broad categories, including Life Cycle and User.
One of the most noticeable differences you’ll find in GA4 reports is that there’s no bounce rate metric. Other than that, you’ll find a new reporting interface, new metrics like engagement time, no goals in GA4, and more.
Here’s a breakdown of the different reports in Google Analytics 4:
- Realtime report is similar to Universal Analytics and shows active users on your site in real time.
- Acquisition report shows which medium users use to find your websites, like organic, referral, email, and affiliate.
- Engagement report shows conversions and events that take place on your site.
- Monetization report shows all your eCommerce data in one place, along with new reports like in-app purchases and publisher ads.
- Retention report basically shows new vs. returning visitors and helps you get insights about user retention.
- Demographics report helps you see website traffic from top countries, cities, and more. It also shows gender breakdown and interest reports.
- Tech report shows which device, browser, operating system, app version, and screen size people use the most to view your website.
Making the Most Out Of Google Analytics
Google Analytics is an incredibly powerful tool with tons of awesome features. Some of them are quite obvious and easy to use, while others require some additional setup.
Here are some of the resources that will help you make the most out of Google Analytics reports.
- Track user engagement in WordPress with Google Analytics
- How to see search analytics in WordPress
- Track outbound links in WordPress
- How to keep personally identifiable info out of Google Analytics
- How to set up WordPress form tracking in Google Analytics
- Track WooCommerce customers in Google Analytics
- How to easily get a custom email alert in Google Analytics
Google Analytics works best with Google Search Console (formerly Google Webmaster Tools). It allows you to see how your website is doing in search results. See our complete Google Search Console guide to learn how to use it to grow your website.
If you want to improve your WordPress SEO rankings and get more traffic, then we recommend using the AIOSEO plugin for WordPress, which is an all-in-one SEO toolkit.
There’s also a free version of AIOSEO that you can use, too.
This plugin will help you fully optimize your WordPress site with proper schema markup, sitemaps, and everything you need to improve your SEO rankings.
Video Tutorial
Before you go, don’t miss our video tutorial on how to install Google Analytics in WordPress to see the process in action. ▶️
We hope this article helped you learn how to install Google Analytics in WordPress. You may also want to see our guide on Google Analytics vs. Jetpack Stats or our ultimate guide to GA4 in WordPress for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lebo
This is awesome thank you for this
Keith
Great and simple post to follow! Thanks! Should be higher in Google in my opinion as it’s easy to follow with good screen shots.
I had trouble with adding another tracking code to my new, second site. I had to log into my Google Analytics I already had and then click on the upper right “Admin” tab/button. That led me to the page to add the new site’s info. I was trying to add a whole new Google Analytics account!
Don’t know if that will help some but wanted to share.
Great post! Thanks for the tutorial.
K
Nicholas
Thanks for this information
I have install Google Analytics on one blog, please can i use the same code for my new second blog.
Thanks.
Roel Kramer
No, if you use the same code on a second blog the Analytics code will track visitors from both websites simultaneously. You will not be able to tell the difference betwee visitors from blog 1 and visitors from blog 2. You need to use a new code for each new website.
Tahzeeb Sattar
Thank you very much, I have added to my new blog.
Sarah
Thank you for these really easy instructions. I think I’ve cracked it (took a little bit of playing around to figure out how to use the plugin). Now fingers crossed I should get the information that I’m after.
Hamza waqar
In your plugin setting we’ve to insert code in footer or header or in both ?
Please answer this ASAP. I’m stuck
WPBeginner Support
In one of them. Pasting a code in both will make the code appear twice on every page of your site.
Admin
Tommy G
Hi there,
I am trying to install my google analytics tracking code to my website via word press, and I am having a hard time getting the “insert headers and footers” plugin to install properly. I keep getting “Unable to create directory”. Anybody have any fixes to this?
WPBeginner Support
It seems that an earlier plugin install attempt ended prematurely. Go to Plugins > Installed Plugins screen and see if you have insert headers and footers there.If it is there then try activating it. Or you can connect to your website using an FTP client and go to wp-content/plugins and delete the insert-headers-and-footers directory. Try to reinstall plugin after that.
Admin
Mrkay
I had exactly the same problem. I overcame it by logging on to my ftp and changing the permissions, for the plugins folder on the host server, from 555 to 777 – which makes it writeable.
WPBeginner Support
777 is a dangerous combination of permission and it leaves your site vulnerable. Try setting it to 755 and see if this resolves your issue.
Admin
Pam Wilson
These instructions no longer work. When I sign into my google account using your link it takes me to a Security settings page. When I just searched for Google Analyltics, there are several options. I assume “standard” is the one you recommend, but there’s no nifty walk through like you lay out in your article. After searching, I found this link to get me to where you sent us (I think)
WPBeginner Support
The instructions work perfectly. Actually Google may change signup page URL. All you need to do is to visit Google Analytics website and then click on the Signup button.
Admin
Liesl
You might have already answered this but I am sick and the brain is not at 100% functioning capacity.
1) Now that I have pasted the code into my footer via settings, does that cover very page and blog on my site?
2) What is the benefit of pasting the code into the header as well as the footer?
3) When I installed your plug in it warned that it may not be compatible with the latest version of wordpress 4.2.2 And I noticed that you haven’t upgraded this version in over a year. Will it still be compatible with all of the changes?
Regards………Liesl
WPBeginner Support
Yes when you paste the code in footer, it will appear on all your WordPress pages. The header loads first and the footer loads at the end. Please see our guide on should you install plugins not tested with latest WordPress.
Admin
Chris
I’m running Wordpress 4.2.2 on by blog and it says that the Insert Header and Footer plugin has not been tested on this version. Will it still work? Any other suggestions?
Thanks.
Paul Maddock
You might want to add in at the end of this article the use of the ‘Real Time’ -> ‘Overview’ report. You can immediately see if you’ve installed the tracking code correctly if you’re getting any data at all showing in GA.
I just followed this awesome guide and was able to see myself on the site, which was pretty satisfying
Nick Darlington
Hey, thanks this was a great help.
At the end, after you have pasted the code, mention going back to step 4 and clicking save?
Perhaps im being stupid, but theres no save button anywhere.
Drew
Great easy to use tutorial. Thank You!
Jayson Schlesinger
Thank you for such a simple and easy video, not a tech expert and this video made it effortless.
Josh Rachlis
Great, thanks. I’m working on launching my new self-hosted Wordpress site. I just added the Insert Headers and Footers Plugin, like you suggested, and I pasted the code into Footers. So, we’ll see if it works! Do you happen to know if adding Stat Counter would help as well? I used to love looking at Stat Counter for my older blog, because it showed who was visiting and what they Googled to get to me. But, Google is hiding that info now, right? So, is there no point in having Stat Counter as well? Do you know of any work around trick to see that kind of info?
WPBeginner Support
Josh. Many users find statcounter easier to understand than Google Analytics. There is no harm in using them both on your site.
Admin
Sherluck
Hi, I installed Google analytics plugin yesterday. It does not show any data from 30 days. Does it just start tracking from the day I installed it? how can I track the last years data? Thanks
larry
Hi Sherluck,
Yes, it only starts tracking once you install Google analytics. It has no historical data.
E.S. Michelson
Good post. Thank you.
Near as I can determine Google Analytics will not work on a yourdomain.com wordpress.com account unless you upgrade to, or have, a Wordpress business plan. ($299/yr.)
Bill
Thank you for the tip. I downloaded a Header/footer plugin and it worked great.
moko
Uh wow! great article.. i need this .. thanks
Maris
How to hide tracking code from page source?
Everyone can see it….
Larry
Why do you want to hide it?
There is nothing sensitive about it.
Maya Mey Aroyo
Hey,
First I wanna say that I really love this website, been using it quite a lot lately..
Second,
I already have a google analytics account on a different website (actually 2), and I can’t seem to find how to add my two new sites to that account…
I tried the help on the analytics itself, and got to the page where I can add a URL- but the fill-in boxes where grey and I had no option filling in the details. Any advice?
Cheers!
Febriyan Lukito
I want to ask about the analytics plugin itself. I use the one from Yoast. Is it recommended to install such plugin? Please help on this.
WPBeginner Support
If you find it hard to add Analytics code to your website, then you can use such plugins.
Admin
Tony McBride
Easy to follow and I liked the fact that you had the video as well as text to explain the how to.
My site is set up now for tracking, thank you!
Tony
Ahmad Tahir
I a£ using wordpress blog from wordpress.com that doesn’t allow for plugin installation. I don’t know how to access the websites files on the wordpress.com server.
WPBeginner Support
Please see our guide on the difference between WordPress.com and WordPress.org. You will need to move your WordPress.com site to a self hosted WordPress.org site if you want to use plugins and edit files. See our guide on how to move your WordPress.com blog to WordPress.org
Admin
Mieke Fassart
I had a perfectly running report until April third. After that date my traffic is zero. Can you help?
ROnald
With a multisite network of independent blogs that I administer: Do I need to install Google Analytics *before* I convert the clean WP install to a multisite network, or *after* it has been networked. I want Analytics to report on each site independently.
elizabethsusanjoseph
I followed all this information. but I am getting an error message as follows:
“Tracking code on page example.com/ does not match property example sites tracking ID UA-61……”
What might be the problem.
Mahe Karim
I paste this code on my function.php bt not working so i again remove analytical code but my site still showing that “Parse error: syntax error, unexpected ‘<' in /home/eishkool/public_html/~/wp-content/themes/wpstart/functions.php on line 452"
Dawn Reber
This was a very simple and easy to follow tutorial for setting up google analytics. Thanks!
j
great thanks a lot, i love you guys. however google says all too briefly:
“Create a PHP file named “analyticstracking.php” with the code above and include it on each PHP template page.”
google provides this google tracking code to use:
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘YOURTRACKINGCODEHERE’, ‘auto’);
ga(‘send’, ‘pageview’);
most of us will know that is the analytics tracking snippet
so i put this in a plain txt file and save as .php fairly simple, but is this the right syntax for a php file? im new and i dont think so – but its what google said to do?. also
including it on each php template page.. can this just be done with the php get_analyticstracking.php include tag? and if so does my analyticstracking.php script belong in my theme folder or the includes folder?
the aim here is to call this tracking script into each template file using the include and then adding the following line to each template page immediately after the opening tag:
to track each page where it is implemented.
i like the idea of having the tracking done in the php rather than the open headers or footers but im not about to risk breaking the site to do this method when i dont fully understand it. am i on the right track?
Janie Nafsinger
I see the analytics code across the top of my screen above my header even though I pasted it into my footer as instructed?
amanda
Nowhere (except here, on the bottom of all the instructions) does it tell you that a Wordpress blog (not self-owned) cannot use Google Analytics! Just want a good stats tracker that will show the visitors to my (free) Wordpress blog. I have a StatsCounter counter but it doesn’t show the landing pages or exit pages. It does for my site, but it stopped doing it for my Wordpress blog a few months ago. Entirely. I took down the code and re-entered it, even signed up to another tracker and it just won’t communicate right with Wordpress and I can’t get that info! Help, anyone?
Lisa Moore
Google specifically says to insert the tracking code before the tag (article here https://support.google.com/analytics/answer/1008080?rd=1). Why are you telling readers to insert the code after the tag instead?
Steve
You are so right Lisa although it does work if in footer. The problem I’m having is when I try to verify the analytics in Webmasters Tools, it declines stating it cannot find tracking in HEAD! So I will be going back and putting in Head and not Footer.
WPBeginner Staff
Give it at least 24 hours before your data may start showing up in your analytics account.
Jackie
I had an Analytics account just “there,” but I didn’t use it. Now I want to start using it, and it has the correct information, but it’s showing no activities on my blog. I’ve even installed it onto my Wordpress dashboard and it’s still not showing activity.
Any thoughts??
Deb Lara
Pasted the PHP code snippet along with my GA script in the functions.php file and it worked well. Was looking for the best way to escape using a plug-in! Thanks for this!
Concerned Citizen
You refer to “Step 6” a couple times but I cannot find a “Step 6”.
WPBeginner Staff
Thank you for notifying us, we have updated the article. This is an old article rewritten several times since then to keep up with changes. The step 6 is actually step 4 now. Hope this helps.
Lumia
Yes you can
Lumia
Ask those who set up the page and installed analytics to grant you access…
Nathan Pierce
I got a website from someone else. It already has Google Analytics installed. I assume that the Google Analytics account is connected to his Google account, so I won’t be able to transfer that to my own Google account. (It’s impossible to transfer YouTube videos from one Google account to another.)
So if I set up my own Google Analytics account, and hook that up to the website, will I loose historical data?
Would this procedure differ from the above?
mobilepundits
I am using online WordPress blog and i want to create Google analytics in my blogs is their any solution please help me thanks!
Linda
I have moved my blog from a blogspot to a wordpress and i wonder if you know if i can change the adress in google analytics to the new one?
WPBeginner Staff
paste the code in header.
eh mon!
your video says footer
Lucie
I have the same problem. It is really so easy, just to copy the UA code into header? And Do I lost all my historical data on my blog ? I would be so grateful for some help
2wanderers
Hi,
I am trying to set up Google Analytics with the Plugins Method (Recommended). Where do I paste the code: in the header or in the footer. Could anyone who has tried tell me whether it has worked for them?
Many thanks
Susana.
Ikainica
Footer
susana
Hi,
I want to paste the code by using the plugin Insert and Footer. Where do I paste into the header, footer or both in the plugin settings?
Amanda
For the plug-in option, do you paste the code into the header or footer box in the settings?
Lumia
Both works, but header is recomended for scripts
Rukkie
Please how do I know it’s working after installing the tracking code in the plugin?
WPBeginner Staff
Yes this is the tag.
Zomi Daily
There is no tag in the header.php file of twenty fourteen theme, the only tag similar is <body >
So where should we place the code?
DreamKatari
Thanks for this. Its so great