If you’ve been adding code snippets on your WordPress site to track user behaviors, then you must have come across Google Tag Manager (GTM). It lets you add tracking code snippets to your WordPress website to monitor different user interactions.
However, setting up Tag Manager can be tricky for beginners. That’s because most newbies are not familiar with working with code snippets. That said, in our 16+ years of experience with WordPress, we have found that you can easily install GTM and safely insert the code snippet when you are using the right plugin.
In this article, we will show you how to properly install and set up Google Tag Manager in WordPress. We will also show an easier way of setting up advanced tracking on your site.

What Is Google Tag Manager?
Google Tag Manager (GTM) is a free tool by Google that lets you add, update, and manage code snippets called tags on your WordPress site.
Often website owners need to add multiple code snippets to track their conversions, form submissions, link clicks, and gather other analytical data on their website. With Google Tag Manager, you can easily add and manage all of these scripts from a single dashboard.
There are built-in tag templates for Google Analytics, Google Ads, Google Optimize, DoubleClick, and Google AdSense. The Tag Manager also works with several third-party analytics and tracking platforms.
This saves you the time of adding and removing tags from your code rather than managing it from an easy dashboard. Not to mention, all of these separate snippets get loaded in one script.
That said, let’s see how to add Google Tag Manager to WordPress. We will also show you an alternative method for tracking different user interactions on your site. The best part, you don’t have to edit code or set up tags.
Simply click the links below to jump ahead to your preferred section:
Adding Google Tag Manager in WordPress
First, you’ll need to visit the Google Tag Manager website and click the ‘Start for free’ button to sign up.

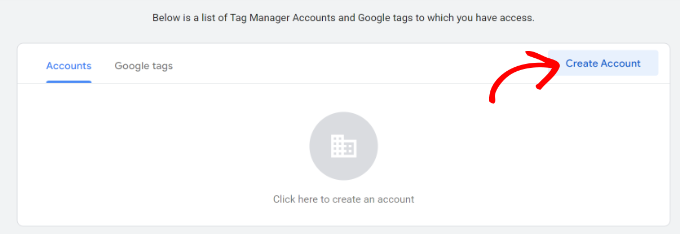
After login, you will come to the add new account page.
Go ahead and click the ‘Create Account’ button.

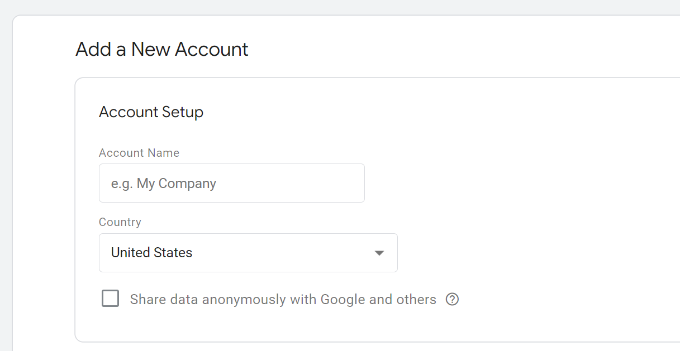
Next, you can enter a name for your account and select a Country from the dropdown menu.
Tag Manager will also give you the option to share data anonymously with Google. You can simply click the checkbox and scroll down.

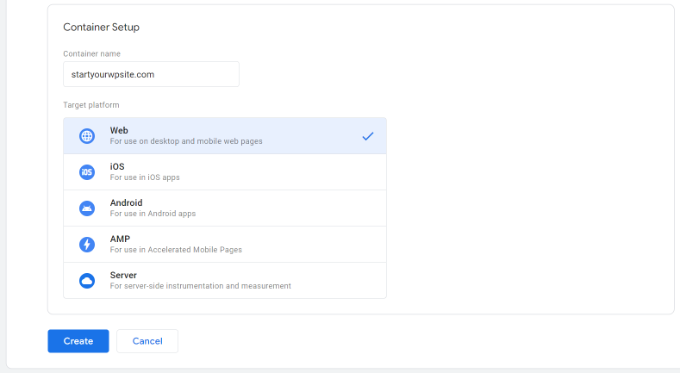
Now, you need to add a container to your account. A container could be a website, iOS or Android apps, or a server. In this case, we will use the ‘Web’ option.
You can use your site’s domain for the container name. Once you’re done, click on the ‘Create’ button to continue.

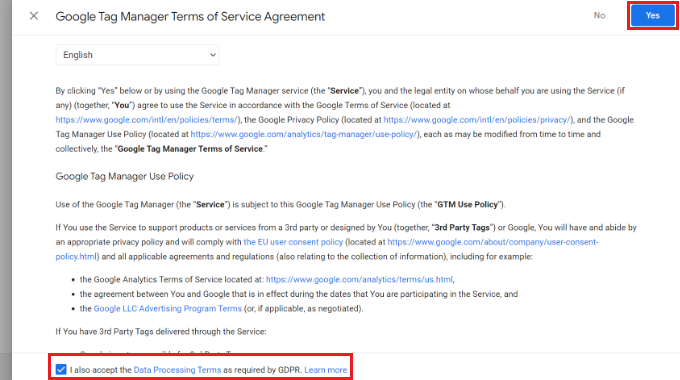
You will now see a new window slide in from the right with the Google Tag Manager terms of service agreement.
You can click the checkbox at the bottom to accept the data processing terms and then click the ‘Yes’ button at the top.

Google Tag Manager will now create your account.
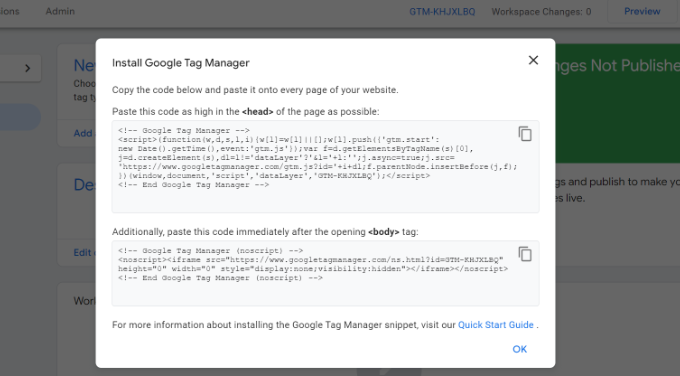
It will now show you the tracking codes that you need to add to your site.

Simply copy these 2 codes, as you will need to add them to the header and body section on your WordPress website.
Adding Google Tag Manager Code to WordPress
The easiest way of adding code snippets in WordPress is using the WPCode plugin. It is the best WordPress code snippet plugin and lets you add and manage different custom codes on your website.
The best part, you can get started for free with WPCode. However, there is also a premium version that offers more features like a code snippet library, conditional logic, auto-insert snippets, and more.
First, you’ll need to install and activate the free WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
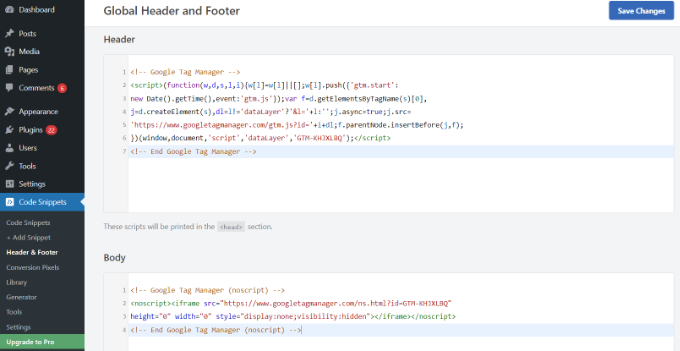
Upon activation, you need to visit the Code Snippets » Headers & Footers page from the WordPress admin panel. Now, enter the codes you copied earlier.
Ensure that you paste the <head> code in the Header field and the <body> code in the Body field, as you can see below.

Once you’re done, don’t forget to click the ‘Save Changes’ button.
Google Tag Manager is now ready to use on your WordPress website.
Creating a New Tag in Google Tag Manager
Next, you can create a new tag in Google Tag Manager and set up tracking on your WordPress website.
Let’s say you want to add Google Analytics 4 (GA4) to your WordPress website using Tag Manager.
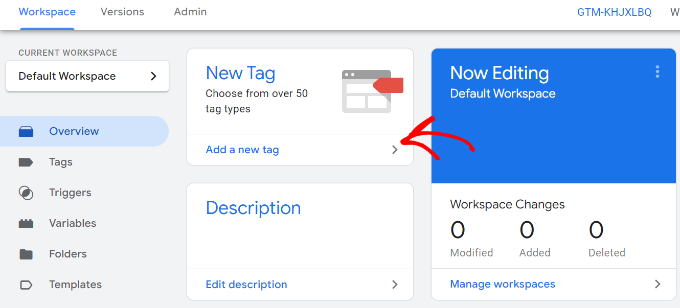
First, you’ll need to click on the ‘Add a new tag’ option from your Tag Manager dashboard.

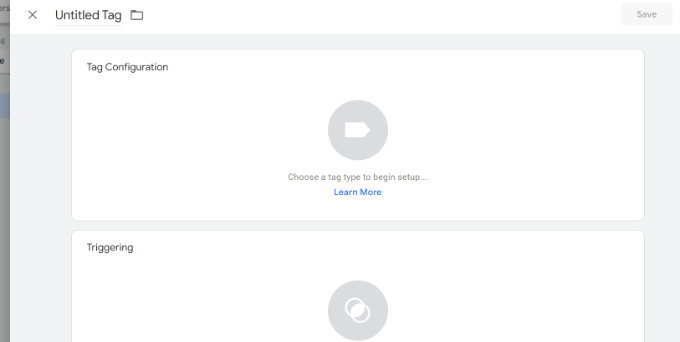
After that, you can enter a name for your tag at the top.
From here, simply click on the ‘Tag configuration’ option.

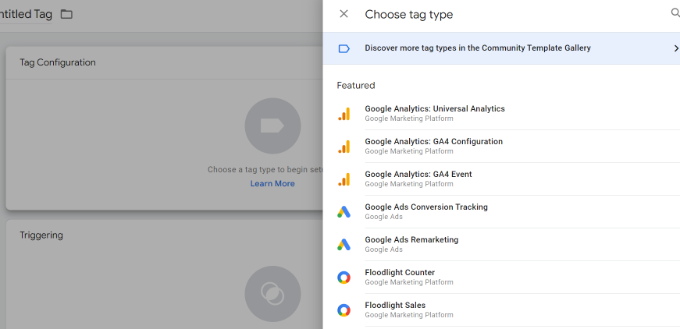
Next, Tag Manager will show you different tag types to choose from.
For instance, this will include tags for Google Analytics, Google Ads, Floodlight, and more. We’ll select ‘Google Analytics: GA4 Configuration’ for this tutorial.

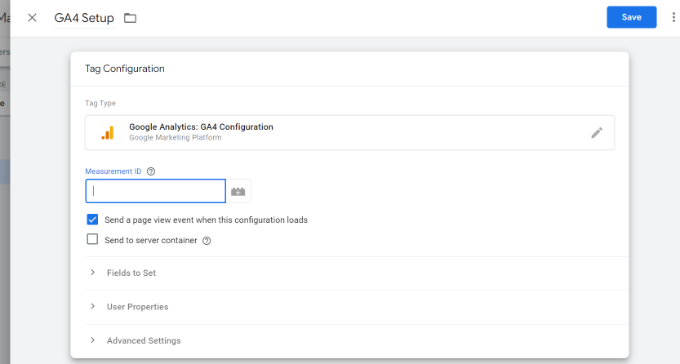
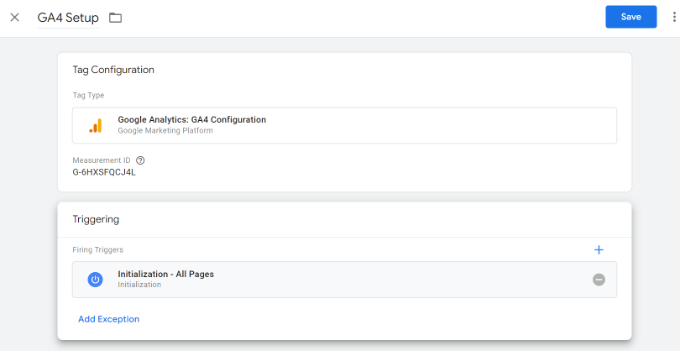
Next, you will need to enter the details of your tag.
First, you can add the Measurement ID.

You can find the Measurement ID by logging into your Google Analytics account.
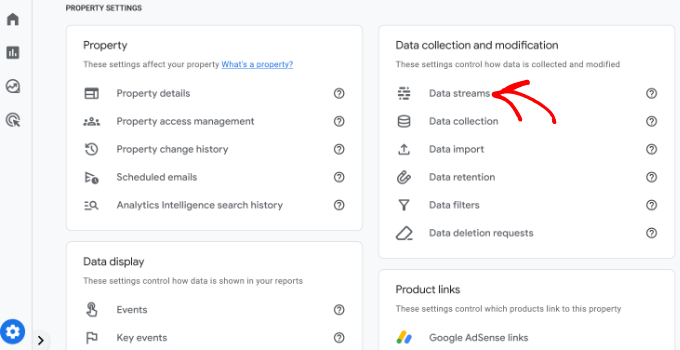
Simply head to the Admin » Data Streams option under the ‘Data collection and modification’ section.

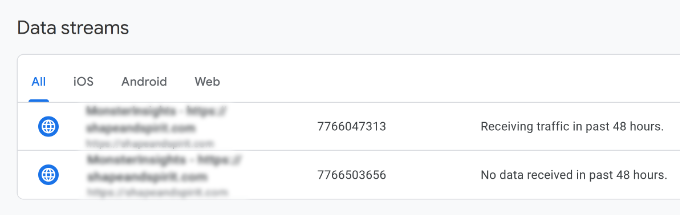
On the next screen, you will see different properties.
Go ahead and select the data stream you wish to connect.

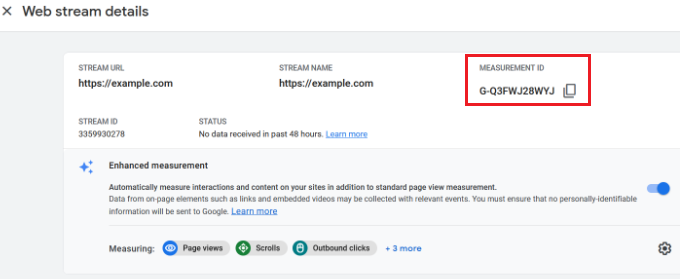
When a new window opens, you should see the Measurement ID in the top right corner.
You can simply copy the ID.

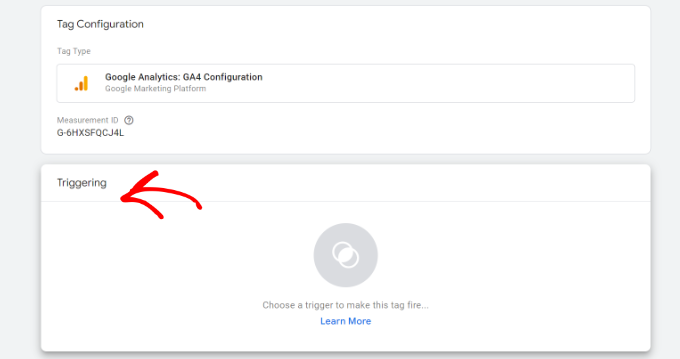
Now, head back to the Google Tag Manager window or tab and enter the measurement ID.
After that, you can scroll down and click on the ‘Triggering’ option.

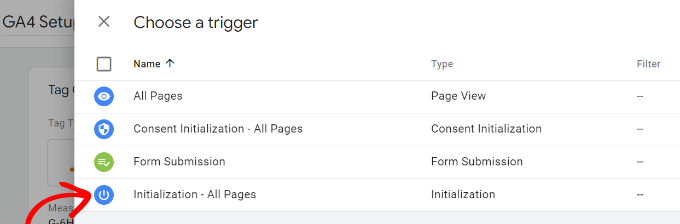
Google Tag Manager will now show built-in triggers to choose from.
Go ahead and select the ‘Initialization – All Pages’ option.

After selecting the trigger, you will need to store your settings.
Simply click the ‘Save’ button in the top right corner.

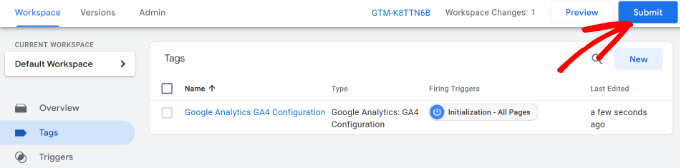
You should now see your newly created tag.
Go ahead and click the ‘Submit’ button to run the tag.

Set Up Advanced Tracking Using MonsterInsights (Easy Way)
Now that you know how to install and use Google Tag Manager, you can use an easier way of setting up advanced tracking on your WordPress site.
With MonsterInsights, you don’t have to perform complicated setups in GTM. It is the best Google Analytics plugin for WordPress and automatically configures advanced tracking for you. You also don’t have to worry about making a mistake that could mess up your tracking data.
The best part, MonsterInsights shows reports inside your WordPress dashboard. You won’t have to leave your site to see its performance. It presents data that matters for your business and helps uncover insights.
For this tutorial, we will use the MonsterInsights Pro version because it includes advanced tracking features and premium addons. There is also a MonsterInsights Lite version you can use to get started for free.
First, you’ll need to install and activate the MonsterInsights plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will see the MonsterInsights welcome screen. You can click the ‘Launch the Wizard’ button and follow the onscreen steps to configure Google Analytics.

For more details, please see our guide on how to install Google Analytics in WordPress.
MonsterInsights will work out of the box and automatically add tracking in Google Analytics.
Here are some of the tracking features the plugin offers:
1. Track Link and Button Clicks
MonsterInsights set up link click and button click tracking out of the box on your website. Google Analytics doesn’t track link clicks by default, and you’d have to use GTM to add tracking.
For instance, you can track affiliate performance and see which links users click the most. This way, you can grow your revenue by promoting affiliates that are getting a lot of clicks.

Similarly, the plugin also tracks outbound link clicks. These are links to other websites on your site. You can use this data to create new partnerships, sign up for an affiliate program, and create new content on your own site.
Besides that, MonsterInsights also helps track telephone links, file downloads, call-to-action (CTA) button clicks, and more.
2. Set Up eCommerce Tracking in WordPress
If you have an online store, then MonsterInsights helps you track its performance without editing the tracking script or using Google Tag Manager.
It offers an eCommerce addon that lets you enable eCommerce tracking in WordPress in just a few clicks. You can see your site’s overall conversion rate, transactions, revenue, average order value, top-selling products, and much more.

For more details, please see our guide on how to properly set up eCommerce tracking in WordPress.
3. Configure Form Conversions Tracking
With MonsterInsights, you can also set up form conversion tracking in Google Analytics. The plugin offers a Forms addon that automatically tracks WordPress forms on your site.
If you use Google Tag Manager, then you’d have to create separate tags for all your forms and track them in Google Analytics.
However, MonsterInsights makes this process super simple. Plus, you can view the data inside the WordPress dashboard.

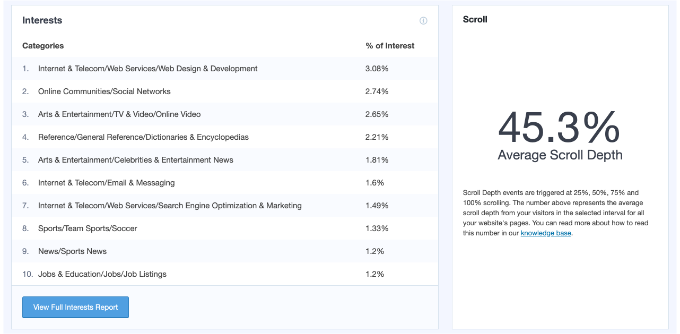
4. Automatically Enable Scroll Depth Tracking
Ever wonder how far people scroll your web page before leaving your site? Scroll depth tracking shows exactly that and helps you place your banner ads and CTAs in the right place to boost conversions.
MonsterInsights automatically enables scroll tracking on your website. There is no need for additional setup using Google Tag Manager or modifying the tracking code at all.

You can read our guide on how to add scroll depth tracking in WordPress with Google Analytics.
We hope this article helped you learn how to install and set up Google Tag Manager in WordPress. You may also want to see our guide on the GA4 vs Universal Analytics: what’s the difference and WordPress conversions tracking made simple.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
EXCELLENT guide on setting up Google Tag Manager in WordPress.
If I may add something to this article is: – when creating GTM tags, it’s useful to follow a consistent naming convention to keep things organized as you add more tags over time.
For example, prefixing tags with “GA4” for Google Analytics 4 tags or “FB” for Facebook tracking tags.
This can make it easier to find and manage tags in the GTM interface.
Jiří Vaněk
Great guide. For a long time, I couldn’t figure out how to integrate Google Analytics into my website. It wasn’t until I read here how Google Tag Manager works that I finally managed to do it. In the end, I found an even simpler method using AIO SEO, but I now use GTM for many other things like AdSense, etc. For me, this is a very useful article because GTM is a very powerful tool, and understanding how it works is a significant benefit for any website owner.
Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on Wordpress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin