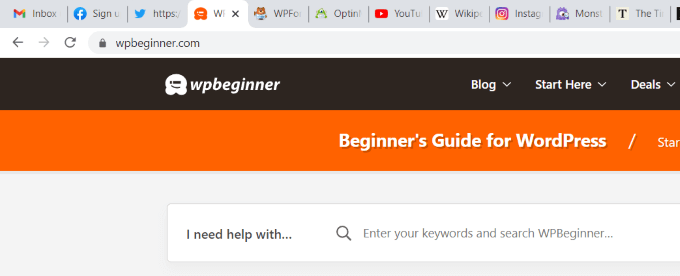
The WordPress icon, also known as the favicon, appears by default in the browser tab for your website. While it works fine when you are just working on your new site, many website owners prefer to replace or remove it to better reflect their brand identity.
Customizing the favicon and adding a custom logo is a small yet important detail that can make your site look more professional and polished.
Over the years, we have built many websites on WordPress, including blogs and eCommerce stores. One thing we always do is replace the default WordPress icon with a favicon that represents our brand. This simple change has helped us strengthen our brand identity, make our sites look more trustworthy, and improve their overall visual appeal.
In this article, we will show you how to easily remove the WordPress icon from the browser tab.

Why Remove the WordPress Icon from the Browser Tab?
The WordPress icon in your browser tab can make your website look generic and unprofessional. Most users have many tabs open in their browser, which can result in your website title being hidden.
With just the WordPress logo in the tab, your users will be unable to identify your site, among many others.
By removing the WordPress icon from the browser tab and adding a favicon (aka your site icon), you can use your brand logo and make your site more user-friendly for your visitors.
A favicon is a tiny image that appears next to your website’s title in the browser.

The favicon will help your users immediately recognize your website and switch between different tabs efficiently. More frequent visitors will even build instant recognition for that tiny image on your browser.
Having said that, let’s take a look at how to easily remove the WordPress icon from the browser tab. Today, we will be taking a look at all two methods, and you can choose the one that feels right for you:
Method 1: Removing the WordPress Icon Without a Plugin
If you are using a block theme in WordPress, then you can use this method to remove the WordPress icon in a browser tab.
At the time of writing this tutorial, the default WordPress theme, Twenty Twenty-Three, doesn’t have a site icon block to change your favicon away from the WordPress logo.
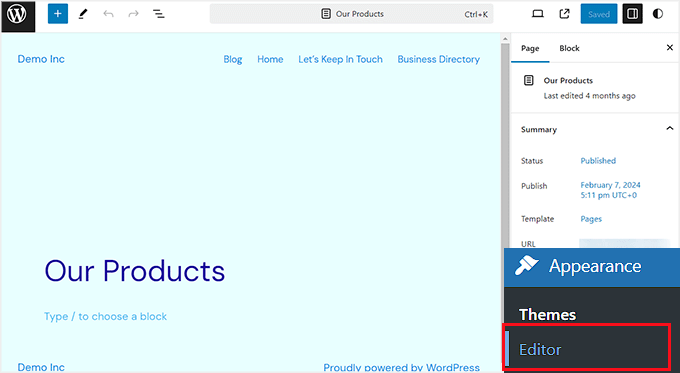
First, you must navigate to Appearance » Editor from your WordPress admin dashboard to open up the full site editor.

However, you cannot change your favicon from here or remove the WordPress icon from the browser tab. To do this, copy and paste the URL below into your browser to open up the theme customizer:
https://example.com/wp-admin/customize.php
Remember to replace ‘example.com’ with your own site’s domain name.
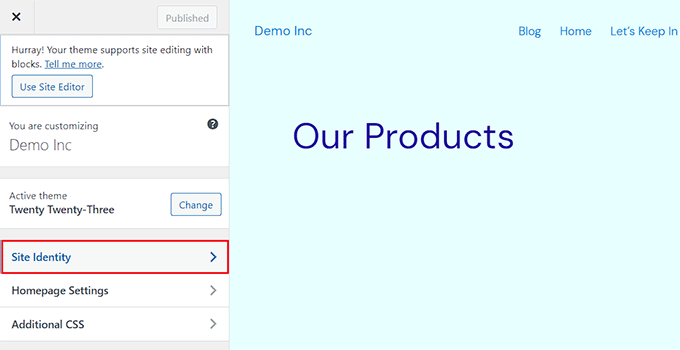
This URL will take you to the Theme Customizer, where you have to click the ‘Site Identity’ tab.

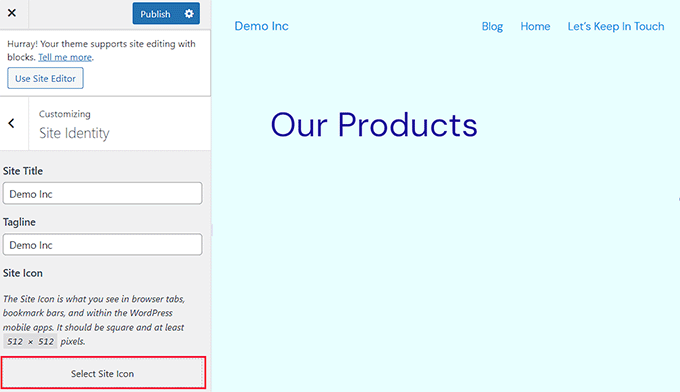
Once you are there, scroll down to the ‘Site Icon’ section.
From here, simply click the ‘Select Site Icon’ button to open up the WordPress media library.

You can now select any image that you want to use as a favicon to replace the WordPress icon on the browser tab.
For more details on how to create a favicon, you can check out our tutorial on how to add a favicon in WordPress. If the image that you’ve chosen to use as a favicon exceeds the recommended size, then WordPress will allow you to crop it.
Once you’re satisfied with your choice, simply click the ‘Publish’ button at the top.
Remove the WordPress Icon in a Theme without Full-Site Editing
If you are using a classic theme, then you can directly navigate to the Theme Customizer at Appearance » Customize to remove the WordPress icon from the browser tab.
In sites that don’t support the full-site editor, the WordPress theme customizer allows you to change details about your site, such as the favicon, typography, default colors, footer, and more.
Once in the Theme Customizer, click on the ‘Site Identity’ tab. The process is the same as the one we showed above. You can remove the WordPress icon simply by uploading a site icon of your choice.
Once you are happy with your choice, simply click on the ‘Publish’ button to save changes.
Method 2: Removing the WordPress Icon Using a Plugin
You can also use a plugin to remove the WordPress icon and replace it with a favicon.
First, you need to install and activate the Heroic Favicon Generator plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Disclaimer: The plugin hasn’t been tested with the latest version of WordPress. However, when we used it with classic and block themes, it seemed to work fine. If you are still unsure, you can see our guide on using outdated plugins.
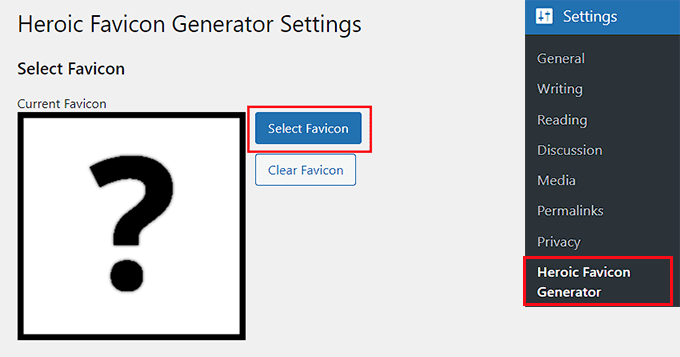
Upon activation, visit the Settings » Heroic Favicon Generator page from the WordPress dashboard and click the ‘Select Favicon’ button.
This will open up the WordPress media library. Now, you can choose and upload any image that you want to use as a favicon.

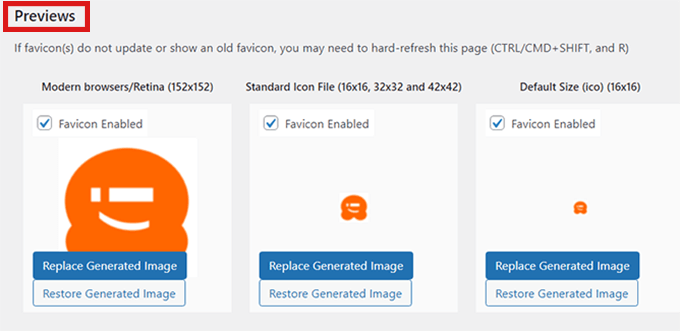
After you have done that, scroll down to the ‘Previews’ section, where you can see how the favicon will look on your WordPress website.
Once you are satisfied, simply scroll down and click on the ‘Save Changes’ button.

You have successfully removed the WordPress icon and have added a favicon in its place.
Bonus: Add Browser Tab Notification in WordPress
In addition to adding a custom favicon to grab user attention, you can also add browser tab notifications for your website to bring back customers.
This notification is a message that will be displayed in your browser tab when the user is focusing on a different website. It can help lower cart abandonment rates and drive more traffic to your site.

You can easily add a browser tab notification in WordPress using WPCode. It is the best WordPress code snippets plugin on the market that makes it safe and easy to add custom code to your website.
Upon plugin installation, all you have to do is visit the Code Snippets » + Add Snippet page from your WordPress admin sidebar and click ‘Use Snippet’ under the Add Your Custom Code (New Snippet)’ option.

This will take you to the ‘Create Custom Snippet’ page, where you must select ‘JavaScript Snippet’ as the ‘Code Type’ from the dropdown menu on the right.
After that, add the following custom code into the ‘Code Preview’ box:
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Finally, click the ‘Save Snippet’ button and toggle the ‘Inactive’ switch to ‘Active’.

You have now successfully added a browser tab notification to your website that will show the number of new updates.
If you want to display a message or change favicons in your browser tab, then you can see our full tutorial on how to easily add browser tab notifications in WordPress.
We hope this article helped you learn how to remove the WordPress icon from the browser tab. You may also want to see our beginner’s guide on how to get website design feedback in WordPress and our top WordPress website examples that you should check out.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a website with the Sydney theme and tried all possible methods to add a favicon to the site. I’ve never had an issue with it before, and everything always worked fine. I was getting desperate, so I tried using a plugin for the first time and used the Heroic Favicon Generator. I’m not sure where the problem was, but thanks to the plugin, I managed to get the favicon on the site right away. A very useful tool when nothing else works.