Do you want to add space or indent paragraphs in WordPress? While most of your text is aligned left, in some cases you may want to indent paragraph for improved typography and better reading experience. In this article, we will show you how to easily indent paragraphs in WordPress.

Method 1: Using The Indent Text Buttons in Visual Editor
By default, most WordPress themes will show paragraphs justified to the left or to the right for right to left languages.
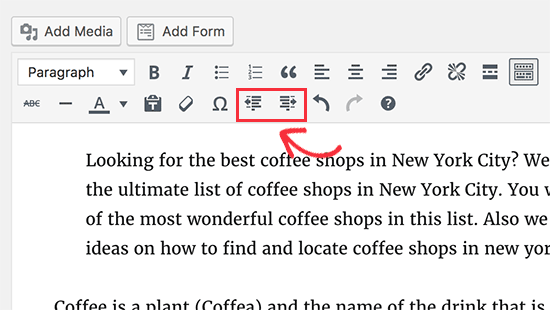
If you want to indent a paragraph, then you can do that manually by clicking on the increase indent button in the visual editor. This will add spacing to the left of paragraph.

In case you want to indent more than one paragraph, then you need to select those paragraphs and then click the increase indent button.
You can click on the add indent multiple times to increase spacing. For example if you click it twice, then it will double the indent spacing.
You can also decrease spacing by clicking on the decrease indent button.
Method 2: Indent Paragraph Manually Using Text Editor
Using the indent text buttons in visual editor is the easiest way to indent paragraphs in WordPress. However, this does not allow you to control the amount of spacing you want to add.
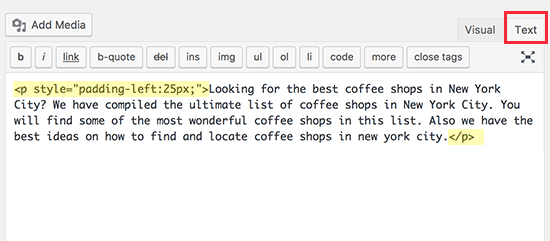
More advanced users can switch to the text editor and manually add spacing. All you need to do is to wrap the text around paragraph tag <p> and </p> tags and then add inline CSS to the paragraph text like this:
<p style="padding-left:25px;">Your paragraph text goes here...</p>

This method allows you to control the spacing you want to use as indent. This method would work best if you don’t need to indent paragraphs that often. However, if you frequently indent paragraphs, then this is not an ideal solution.
Method 3: Indent Only The First Line of a Paragraph
Web pages do not use traditional paragraph spacing used by word processors or typesetting, which only indents first line of the paragraph.
Even in WordPress, when you indent a paragraph the spacing is added to the entire paragraph.

Some websites like news, magazine sites, or literary journals may want to add a more traditional paragraph spacing. In that case, you will need to add custom CSS to your theme.
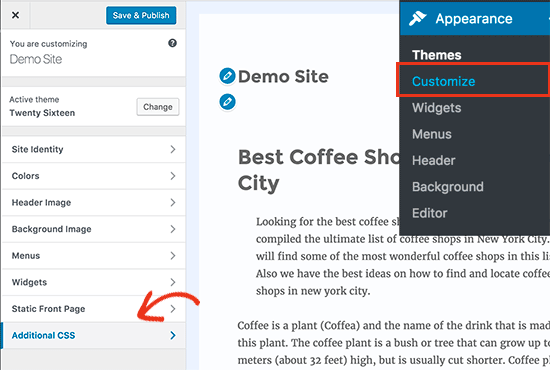
First you need to visit Appearance » Customize to launch WordPress theme customizer. Now click on the ‘Additional CSS’ tab.

This will show you a text box in the left pane where you can add your custom CSS. You need to add this CSS code in the box.
p.custom-indent {
text-indent:60px;
}
This CSS code simply tells browsers that if a paragraph has .custom-indent class, then add 60px as text-indent.
You can now edit a post in WordPress and switch to the text editor. Next, wrap your paragraph inside <p class=”custom-indent”> and </p> tags like this:
<p class="custom-indent">Your paragraph text goes here...</p>
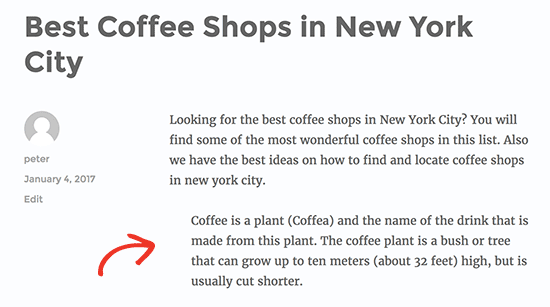
Once done, you can preview your post, and you will see that only the first line of the paragraph has spacing before it.

This method will work neatly if you only want to indent few paragraphs. However, if you want to add this style to all paragraphs on your site, then you just need to change the custom CSS like this:
article p {
text-indent:60px;
}
This CSS rule will automatically indent the first line of all paragraphs inside a WordPress post or page.
We hope this article helped you learn how to indent paragraphs in WordPress. You may also want to see our tips on mastering the WordPress visual editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





cuneyt
thank you, really simple explanations with exact pictures. helped me a lot.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Paulette Brown
I found “Customize” at the top in the black menubar when I’m signed in for editing my WordPress site.
Your instructions don’t mention that I need to click the blue “Publish” box to add the CSS. Mine doesn’t say “Save and Publish”. I found elsewhere that I need to click this, and when I change themes I may need to do this CSS entry again.
The site-wide indent first line CSS doesn’t work the way I expected. Nothing seems to have happened.
Does it need to be on the three lines you show, or can it be all on one line?
WPBeginner Support
Apologies for that lack of clarification, you are correct that if you change themes with method 3 it will require you to readd the CSS. The three lines are for display but either method should work properly.
Your theme may be overriding the CSS, you may want to check with the support for your specific theme if there is a setting that would be preventing it.
Admin
Sergiu
I wish indents, and numbering have a keyboard shortcuts as text processors have ..
chas
It works, but treats the whole article as one paragraph I’m trying to post a short story with many paragraphs
all I cab do is insert one CR after another and that’s a royal pain
Lucas
It works for inside text, but it also does so in comments. Is there a way to make it post-only?
Roman
None of this works for me. I’m either inserting it wrong, or wordpress has changed, and this doesn’t work anyone. I can’t even find the “additional css” after going into “appearance” to “customize”.
Sam
This definitely works. You have to search around your “customize” location. It also depends on your theme developer, they may move the add/custom CSS.
Cavid Muradov
Very thanks for text indent