Ever opened a long WordPress post and felt a little lost trying to find what you needed? We’ve all been there. It can be frustrating to scroll through walls of text just to get to the part that matters to you.
That’s exactly why we use anchor links at WPBeginner. They make it easy for readers to skip straight to the section they care about, whether it’s in a guide or expert list.
In our experience, anchor links don’t just make reading easier. They also help visitors stay on your site longer because they can quickly find what they need. And as a bonus, your content ends up looking more organized and professional.
In this guide, we’ll walk you through how to add anchor links to your WordPress posts and pages. It’s a small change that can make a big difference for your readers.

What Is an Anchor Link?
An anchor link is a special type of link that directs users to a specific section of the same page rather than to a different page or WordPress website.
These links act like shortcuts, helping readers jump directly to the part of the content they’re most interested in without scrolling through the entire page.
For example, you might see anchor links used in a table of contents for a long article or guide. When clicked, they immediately move the user to the relevant section.

Another way you can use anchor links is to create bookmark links on your WordPress site.
This allows you to share the bookmark link on social media or email newsletters. That way, when the page loads, your users immediately jump to the section you want them to see.
Why and When Should You Use Anchor Links?
An average user spends less than a few seconds before deciding if they want to stay or leave your site. You have just those few seconds to convince users to stay.
The best way to do that is to help them quickly see the information they’re looking for.
Anchor links make this easier by allowing users to skip the rest of the content and jump directly to the part that interests them. This improves user experience and helps you win new customers/readers.
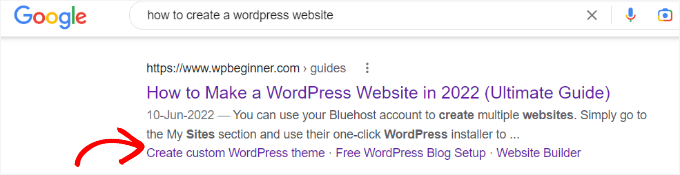
Anchor links are also great for WordPress SEO. Google can display several anchor links in the search results as a jump-to link.

This has been proven to increase the click-through rate in search results, which in turn brings more traffic to your website.
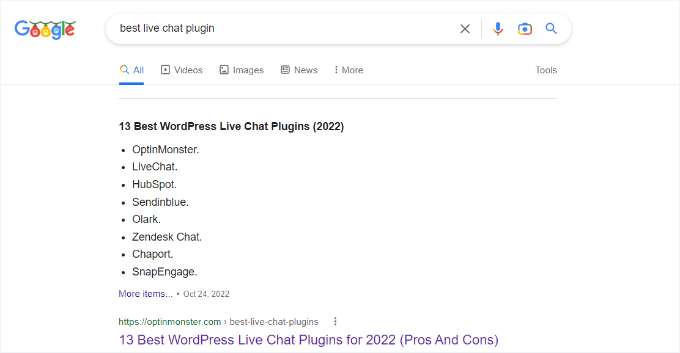
If you create a table of contents using anchor links, then Google can display the headings in featured snippets.

With that in mind, we’ll take a look at how to easily add anchor links in WordPress.
Below is a list of all the topics we will cover in this guide. Go ahead and click on any of these anchor links below, and you’ll be taken to that specific section:
- How to Manually Add Anchor Links in WordPress
- How to Manually Add an Anchor Link in Classic Editor
- How to Manually Add Anchor Links in HTML
- How to Automatically Add Headings as Anchor Links in WordPress (Recommended)
- Bonus Tip: Combine Anchor Links with Internal Links for Better SEO
- FAQs: How to Add Anchor Links in WordPress
- Additional Resources: Improve Your WordPress SEO
How to Manually Add Anchor Links in WordPress
If you just want to add a few anchor links or bookmark links in your article, then you can easily do so manually.
Basically, you need to add two things for an anchor text to work as intended:
- Create an anchor link with a # sign before the anchor text.
- Add the
idattribute to the text where you want the user to be taken.
We’ll start with the anchor link part.
Step 1. Creating an Anchor Link
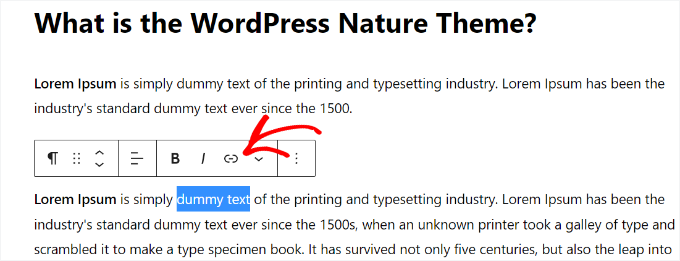
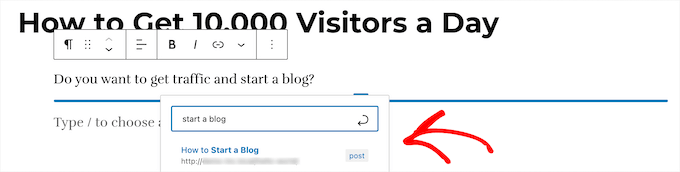
First, you need to edit or create a new post or page. Next, select the text that you want to link and then click on the insert link button in the WordPress block editor.

This will bring up the ‘insert link’ popup where you usually add the URL or look for a post or page to link.
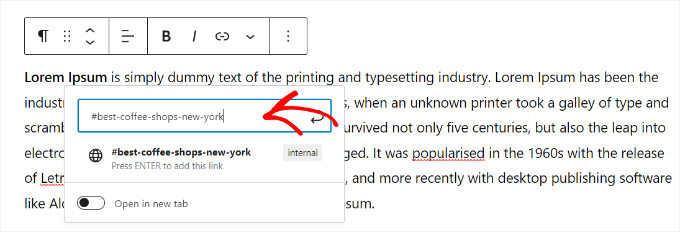
However, for an anchor link, you’ll simply use # as a prefix instead of HTTP. After that, just enter the keywords for the section you want the user to jump to.

Then, click on the Enter button to create the link. It won’t go anywhere yet, though. You will have to create the ID in the next step.
Some helpful tips on choosing what text to use as your anchor # link:
- Use the keywords related to the section you are linking to.
- Don’t make your anchor link unnecessarily long or complex.
- Use hyphens to separate words and make them more readable.
- You can use capitalization in anchor text to make it more readable. For example:
#Best-Coffee-Shops-New-York.
Once you’ve chosen the right link text, it’s time to anchor it to an area, section, or text on the page that you want to show when users click on the anchor link.
Step 2. Add the ID attribute to the linked section
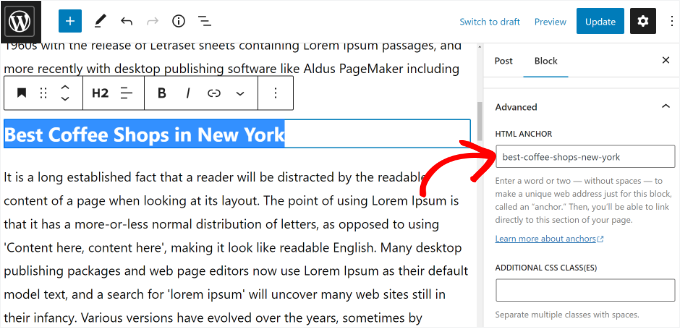
In the content editor, scroll down to the section that you want the user to navigate to when they click on the anchor link. Usually, it is a heading for a new section.
Next, simply select the block. Then, in the block settings on the left panel, click on the ‘Advanced’ tab to expand it.

After that, you need to add the same text that you added as the anchor link under the ‘HTML Anchor’ field.
Make sure that you add the text without the # prefix.
You can now save your post and see your anchor link in action by clicking on the preview tab.
What if the section you want to show is not a heading but just a regular paragraph or any other block?
In that case, you need to click on the three-dot menu on the block settings and select the ‘Edit as HTML’ option.

This will allow you to edit the HTML code for that particular block. You need to select the HTML tag for the element you want to point to. For example, <p> if it is a paragraph or <table> if it is a table block, and so on.
Now, you need to add your anchor as the ID attribute to that tag, like the following code:
<p id="best-coffee-shops-manhattan">
Then, you can just click the ‘Edit Visually’ button again, and your anchor link will direct the user to that block when clicked.
How to Manually Add an Anchor Link in Classic Editor
If you are still using the older classic editor for WordPress, then here is how you can add the anchor link/jump link.
Step 1. Create the anchor link
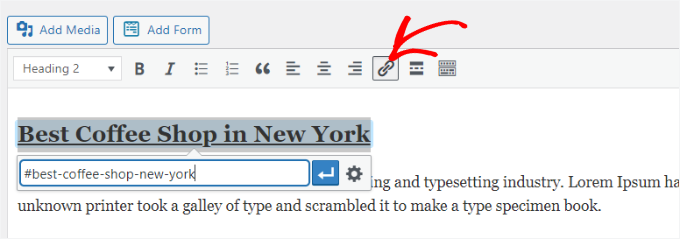
First, you’ll need to edit or create a new post or page. Then, select the text you want to change into the anchor link and click on the ‘Insert Link’ button.

After that, you need to add your anchor link with a # prefix followed by the slug you want to use for the link.
Step 2. Add the ID attribute to the linked section
The next step is to point the browsers to the section you want to show when users click on your anchor link.
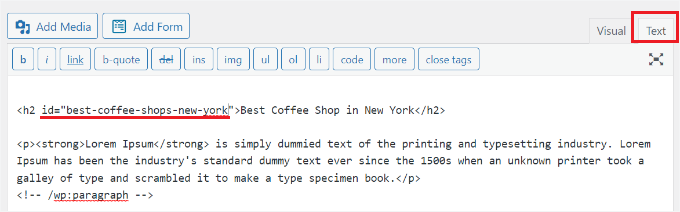
To do so, you’ll need to switch to ‘Text’ mode in the classic editor. After that, scroll down to the section that you want to link to.

Now, locate the HTML tag you want to target. For example, <h2>, <h3>, <p>, and so on.
You need to add the ID attribute to it with your anchor link’s slug without the # prefix, like this:
<h2 id="best-coffee-shops-new-york">
You can now save your changes and click on the preview button to see your anchor link in action.
How to Manually Add Anchor Links in HTML
If you are used to writing in the Text mode of the old Classic Editor in WordPress, then here is how you would manually create an anchor link in HTML.
First, you need to create the anchor link with a # prefix using the usual <a href=""> tag, like this:
<a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Next, you need to scroll down to the section that you want to show when users click on the link.
Usually, this section is a heading, but it could be any other HTML element or even a simple paragraph <p> tag.
You need to add the ID attribute to the HTML tag and then add the anchor link slug without the # prefix.
<h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2>
You can now save your changes and preview your website to test the anchor link.
How to Automatically Add Headings as Anchor Links in WordPress (Recommended)
The best way to automatically add anchor links in WordPress is by using All in One SEO (AIOSEO), the best SEO plugin for WordPress.
This method is suitable for users who regularly publish long-form articles and need to create a table of contents with anchor links. Plus, AIOSEO comes with a built-in WordPress block for adding a table of contents.
We’re big fans ourselves, and we’ve been relying on AIOSEO for various SEO tasks, including managing XML sitemaps, OpenGraph settings for Facebook and X, meta descriptions, and title tags. See our detailed AIOSEO review for more details.

For this tutorial, we’ll use the free AIOSEO Lite version because it includes the table of contents block. There’s also an AIOSEO Pro version that includes more features to help you rank better on search engines.
The first thing you need to do is install and activate the AIOSEO Lite plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you’ll see the setup wizard. Simply click the ‘Let’s Get Started’ button and follow the onscreen instructions.

For more details, please see our guide on how to set up All in One SEO for WordPress.
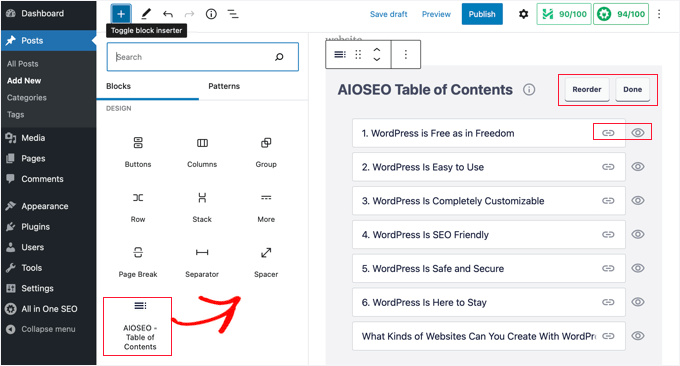
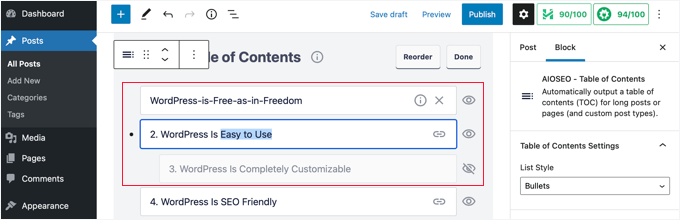
Next, you can create or edit a new post or page where you’d like to add anchor links. Once you’re in the content editor, simply click the ‘+’ button and add the ‘AIOSEO – Table of Contents’ block.

The plugin will automatically detect different headings on your page and show them in the table of contents.
You can customize each anchor link in the block further. For instance, the settings panel on the right offers the option to change the ‘List Style’ from bullets to numbers.

Plus, you can rename the headings, rearrange their order in the table of contents block, and hide specific headings.
You can now save your changes and preview your article. The plugin will automatically display a list of anchor links as your table of contents.

For more detailed instructions, see our article on how to add a table of contents in WordPress.
Bonus Tip: Combine Anchor Links with Internal Links for Better SEO
While anchor links help users navigate within a single page, internal links take them to other related posts or pages on your site. Together, these strategies can create a seamless browsing experience and boost your WordPress SEO.
Internal links help search engines like Google crawl your site, discover new content, and rank your pages. Pages with more links pointing to them often rank higher in search results.

By using internal links strategically, you can guide visitors to your most important pages and drive more traffic.
Now, adding anchor links makes your content more user-friendly, while internal links encourage readers to explore further. Together, they keep visitors engaged, increase pageviews, and reduce your bounce rate – all of which contribute to a better user experience and stronger SEO.
To learn more, check out our ultimate guide on internal linking for SEO.
FAQs: How to Add Anchor Links in WordPress
Still have questions about using anchor links in WordPress? Here are some common ones we get from readers, along with quick answers to help you out.
What are anchor links, and why should I use them?
Anchor links are links that take users to a specific section on the same page.
They’re great for improving navigation, making long posts easier to browse, and creating a better overall experience for your readers. They can even help with SEO by making your content more accessible to search engines.
Can I add anchor links if I’m not familiar with coding?
Absolutely! While you can add them manually with a bit of HTML, SEO plugins like All in One SEO (AIOSEO) make it super easy, even if you don’t have any coding experience.
Do anchor links affect my site’s SEO?
Yes, in a good way! Anchor links help users find what they’re looking for faster, which can lead to longer time on page and lower bounce rates. These are all positive signals for SEO.
Are there any plugins that can help add anchor links automatically?
Yes! Plugins like All in One SEO (AIOSEO) include features to automatically generate a table of contents with anchor links. It saves time and reduces the chance of mistakes.
Can I use anchor links to improve my site’s navigation?
Definitely! Anchor links are a great way to break up long-form content and help readers jump straight to the sections that matter most to them.
Additional Resources: Improve Your WordPress SEO
We hope this article helped you learn how to easily add anchor links in WordPress. Next, you may also want to see our guides on:
- How to Add FAQ Schema in WordPress
- How to Remove Numbers From WordPress URLs
- How to Properly Optimize Your Blog Posts for SEO
- How to Do a Full Site Redirect in WordPress
- How to Recover a WordPress Site from a Google Search Penalty
- Best Schema Markup Plugins for WordPress
- The Ultimate WordPress SEO Guide
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is great. This post has made me understand more about anchor link and how to add it in the editor, I only used it when editing pagebuilders as I didn’t know how to use it on block editor.
Also thanks for the tips on choosing anchor link texts for SEO benefits. I don’t know anchor links are have these SEO benefits to make contents show on Google featured snippets.
WPBeginner Support
You’re welcome
Admin
Dennis Muthomi
I recently saw a micro SaaS website that had anchor links in their navigation menu. When I clicked on the menu items, instead of going to a new page, it simply scrolled the current page to a specific section.
I think its a clever way of using anchorlinks on nav bars to keep a user on that same page.
Mrteesurez
Yes, I see it a smart way to link to the other part of the site from menu items. Some sites like a personal portfolios used a page site which includes different sections for about, services, skills and more then implement anchor to link up the these parts together on that single page.
Dayo Olobayo
Thanks for this. I also think proper use of anchor links can help in the internal linking strategy of our website. By linking to different sections within the same page or to related content on other pages, we can keep visitors engaged longer and help distribute link equity throughout the site.
Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Mrteesurez
I ran into a similar issue with placeholder links in my site’s menu. I had used `#` in some menu items for dropdowns, but this approach also flagged as bad practice for search engines. To resolve it, I adjusted the menu structure by ensuring each top-level item was linked to a valid URL, even if it was a non-clickable anchor or a specific section on the same page. This way, Google saw each link as leading somewhere, while still preserving the functionality of the dropdowns. This change helped clear up the warnings and improved the overall user experience on my site.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin