A custom header can do wonders for your WordPress site, both for its appearance and functionality.
While most WordPress themes include default headers, customizing yours lets you add key elements like navigation links, social icons, and a search bar. These features make your site more user-friendly and leave a lasting professional impression.
Plus, a well-designed header creates a strong first impression, setting the stage for an excellent visitor experience from the very start. 🌟
In this article, we’re going to guide you through the process of customizing your WordPress header – step by step.

What Is the Header in WordPress?
Your website header is the top section of every page on your WordPress website and is probably the first thing visitors see. It often displays your website logo and title, navigation menus, and other important elements that you want users to see first.
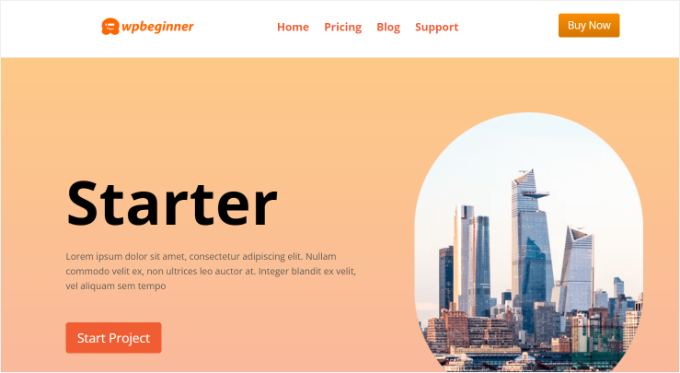
For example, here’s our header area on WPBeginner that millions of readers see monthly.

By customizing your site’s header, you can give it a unique touch and make it more useful for your visitors. You can link to your most popular pages, display social icons or your business phone number, and show call-to-action buttons for more conversions.
In the following sections, we’ll show you how to customize your WordPress header easily. You can use the following links to jump to the section you want to read:
- Customize the Header by Using the WordPress Theme Customizer
- Customize the Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Ready? Let’s get started.
Customize the Header by Using the WordPress Theme Customizer
Popular WordPress themes allow you to use the WordPress theme customizer to make changes to your site’s header area. This feature is sometimes called a custom header, but note that not all themes support it.
You should start by navigating to Appearance » Customize in your WordPress admin area.
Note: If you don’t see Appearance » Customize in your WordPress admin menu but only see Appearance » Editor, then that means your theme has enabled full-site editing. In that case, you should skip to the next section.
Your theme may include a ‘Header’ section in the customizer or provide header options under the ‘Color’ section. However, this varies from theme to theme. Here are a few examples.
Some themes, like Twenty Twenty-One, do not offer header customization options at all. In this case, we recommend using a drag-and-drop theme builder plugin like SeedProd, which we’ll cover below.
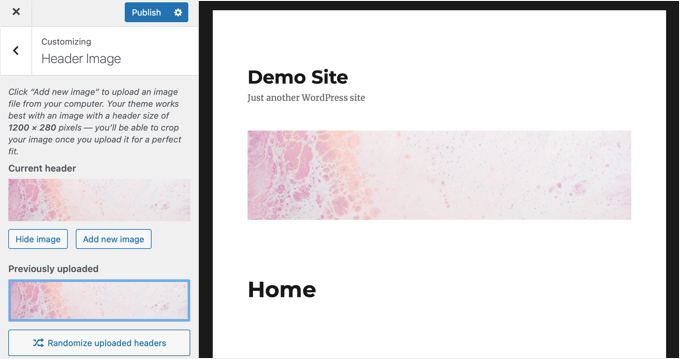
The Twenty Sixteen theme allows you to add a background image to the header and even add random header images.

Some free and premium WordPress themes offer even more theme customization options.
For example, you may be able to change your header’s font style, layout, colors, and much more. But it’ll still differ from one theme to another, and you are limited to what the theme developer allows you to do.
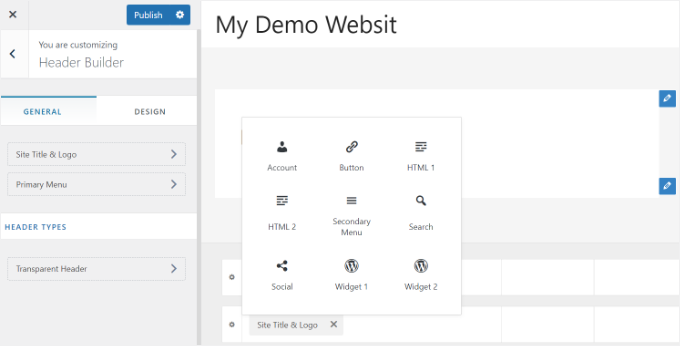
For example, Astra has a dedicated ‘Header Builder’ option in its customization panel on the left.
Here, you’ll find different settings to edit the header’s appearance and style. You can build a custom header by adding blocks, just like when editing a blog post or page in the WordPress content editor.
To start, simply hover over an empty area in the header and click the ‘+’ icon to add a header block.

Next, you can select any block you’d like to add to your custom header. For example, you can add a widget block, account block, search block, and more.
The header builder also lets you drag and drop blocks to place them above or below the header.

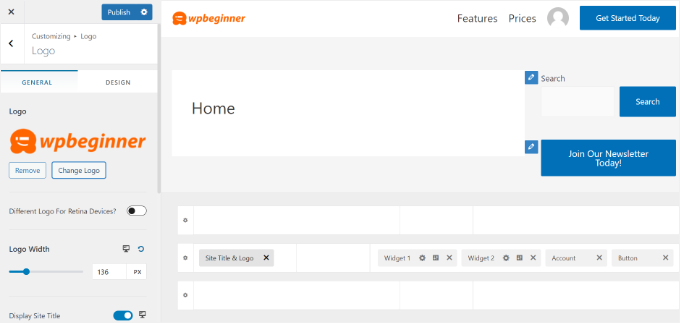
Then, you can further customize each block that you add to the header.
For instance, selecting the Site Title & Logo block will give you options to upload a site title and logo, change the logo’s width, display a site tagline, and more.

Besides that, you can also change the background color of the header or add a background image to appear in the header.
When you’re done editing the custom header, simply click the ‘Publish’ button.
For more details, see our ultimate guide on how to use the WordPress theme customizer.
Customize the Header by Using the WordPress Full Site Editor
WordPress added full-site editing to WordPress in version 5.9. If your theme supports the new feature, then it replaces the theme customizer. However, at this time, there are only a few themes that work with the full site editor.
When you use a compatible theme, you can customize your header by navigating to Appearance » Editor. This will launch the full site editor, which is similar to the block editor you use to write WordPress posts and pages.
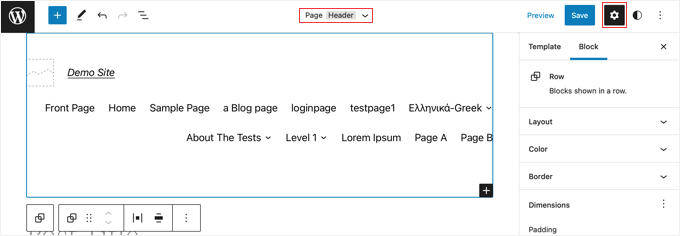
When you click the header, you will notice the name of the template at the top of the page changes to ‘Page Header.’

Now, when you click the ‘Settings’ icon on the toolbar, you will see options to customize the header’s layout, color, border, and dimensions.
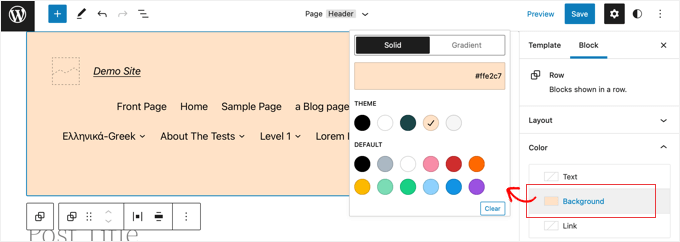
As an example, we’ll change the header’s background color. First, you’ll need to expand the ‘Color’ section and then click on the ‘Background’ option.

In the pop-up window that appears, you’ll first select a solid color or gradient. Then, you can choose from a number of pre-set colors. When you click on a color, the background of your header will be changed immediately.
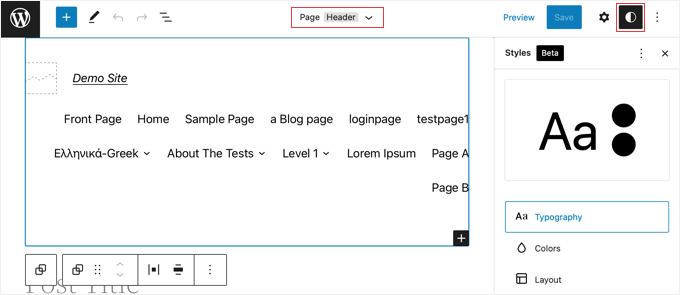
You can find more customization options by clicking the ‘Styles’ icon at the top right of the page. This will let you change the header’s font, colors, and layout.

To learn more about how the full site editor works, see our beginner’s guide on how to customize your WordPress theme.
Create Custom Header and Page Layouts with SeedProd
If you want to have total control over your headers, footers, and sidebars to give your website a unique design, then we recommend using SeedProd.
SeedProd is the best WordPress theme builder plugin that allows you to easily create a custom WordPress theme without writing any code.
This includes creating headers, footers, and everything else needed for an attractive WordPress theme. You can even create multiple custom header styles for different pages and sections of your website.
Some of our partner brands use SeedProd to build their websites, and it’s been doing an amazing job for them. To learn more about the plugin, you can check out our complete SeedProd review.

Note: You can use the free version of SeedProd to create custom landing pages, including custom headers. But you will need the Pro version to create fully custom themes, which include site-wide header layouts.
First, we recommend following our guide on how to easily create a custom WordPress theme without any code. Once you’ve done this, you can start customizing your header in the SeedProd editor.
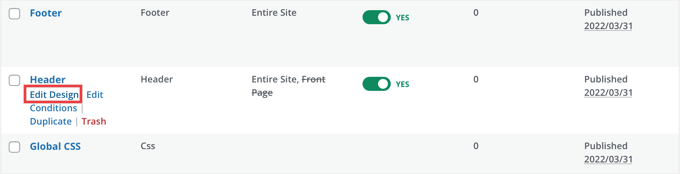
To access the editor, all you need to do is click the ‘Edit Design’ link found under the header.

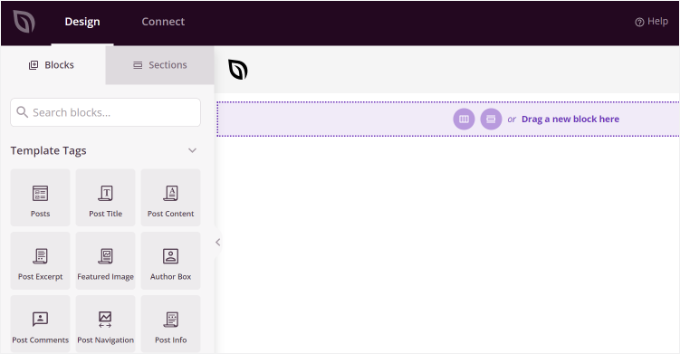
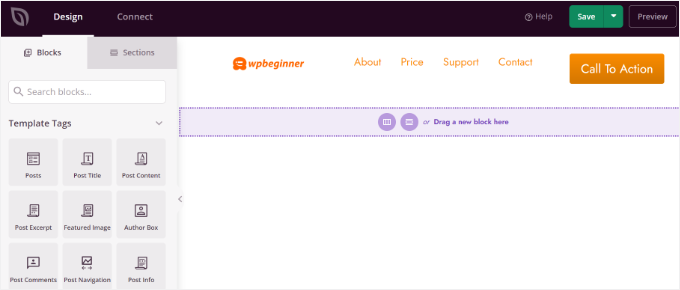
This will open the header in SeedProd’s drag-and-drop editor.
From here, you can easily customize your header by adding new blocks.

There are blocks for template tags like a site logo or any of your WordPress widgets and advanced blocks such as a countdown timer, navigation menu, or social sharing buttons.
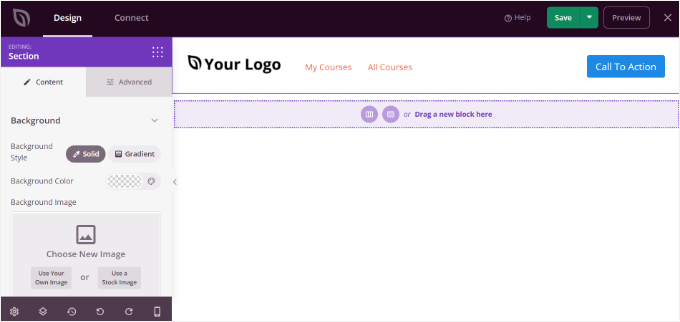
The best part is that you can further customize each block using the theme builder. For instance, you can change the size and alignment of your logo or choose which pages to show in the navigational menu. It even allows you to add an image in the header.
With SeedProd, you can also add a complete section to your theme’s header template.
Sections are groups of blocks you can use for different areas of your website. These include headers, footers, features, testimonials, calls to action, and more.
To use a header section, you’ll want to switch to the ‘Sections’ tab in the ‘Design’ panel.

After that, choose a header section you’d like to use for your website. SeedProd offers multiple-section templates that you can use.
Go ahead and start customizing the header section.

Once you’re happy with your custom header, make sure you click the ‘Save’ button to store your changes.
Now, you’re ready to publish your custom header.
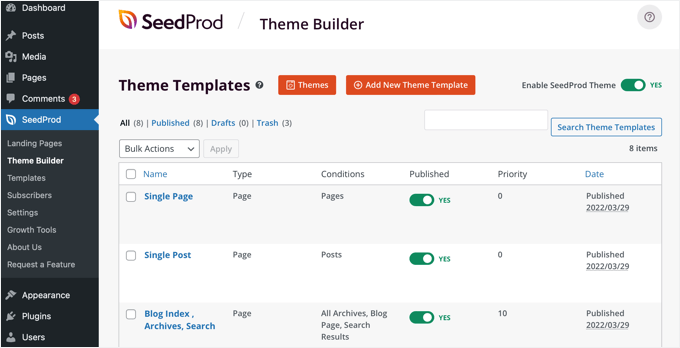
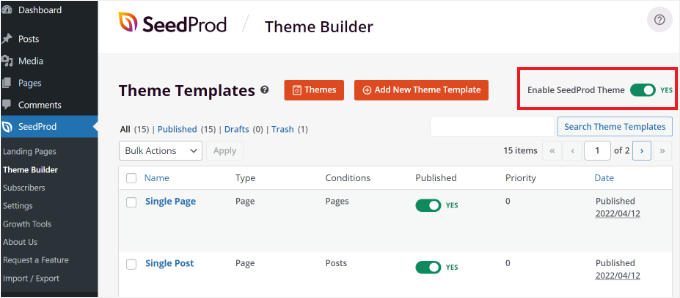
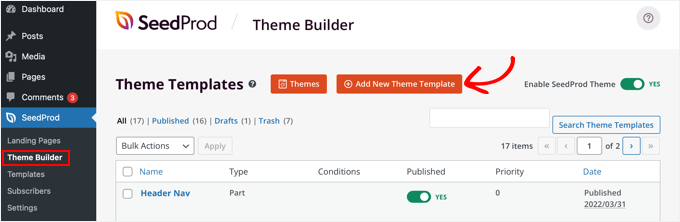
Simply go to SeedProd » Theme Builder from your WordPress dashboard and click the toggle next to the ‘Enable SeedProd Theme’ option to ‘Yes.’

Once you enable the option, SeedProd will replace your default WordPress theme with a new custom theme and header.
You can now visit your website to see the new custom header in action.

Create Different Custom Headers for Each Page
Plus, SeedProd makes it super easy to design custom headers for specific pages on your site.
The theme builder lets you add custom headers for each page on your WordPress website. This way, you can show a customized header for different categories, tags, post types, page types, and more.
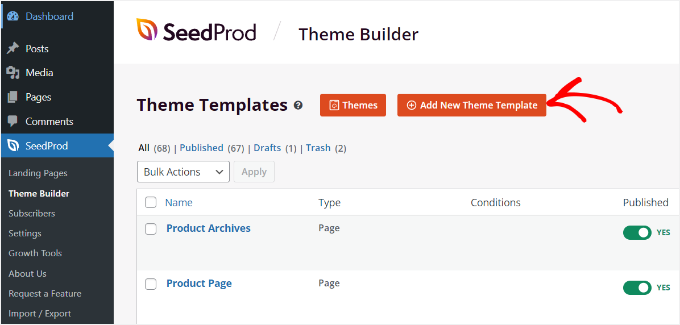
To start, you’ll need to go to SeedProd » Theme Builder from your WordPress dashboard and click the ‘Add New Theme Template’ button.

A new pop-up window where you’ll need to enter the theme template details will appear.
Go ahead and enter a name for your theme template. After that, simply choose ‘Header’ as the template type from the dropdown menu. You can leave the ‘Priority’ field blank.
Next, you’ll need to enter the display conditions for your custom header. For example, we used the conditions where it will show on all posts and pages that are in the tutorials category.

Don’t forget to click the ‘Save’ button when you’re done.
After that, go ahead and edit the custom header using the SeedProd drag-and-drop theme builder.

When you’ve finished editing the custom header, simply click the ‘Save’ button at the top.
You can see more ideas on how to customize your header using SeedProd in our beginner’s guide on how to easily create a custom WordPress theme using the SeedProd theme builder.
Adding a Custom Header for Each Category
Most websites display the same header on all posts, pages, categories, and archive pages. However, you can display a different header for each WordPress category.
This can be done by adding code to your theme files, but you will have more control by using a theme builder.
We showed you earlier how to customize your header using the SeedProd theme builder plugin. SeedProd also allows you to create multiple custom headers and display them for different categories using conditional logic.
To create a new header, you need to navigate to SeedProd » Theme Builder and click the orange ‘Add New Theme Template’ button. Alternatively, you can duplicate your current header and use it as a starting point.

A pop-up window will appear, where you can give the theme template a name and select ‘Header’ from the Type dropdown menu.
You also need to enter a priority. So, if more than one header meets the conditions for a certain page, the header with the largest priority will be displayed.
The default header has a priority of 0, so make sure you enter 1 or higher.

After that, you’ll need to set up one or more conditions. This lets SeedProd know when to display a certain header. You simply select the conditions from the dropdown menus.
On the first two menus, you’ll have to select ‘Include’ and then ‘Has Category.’ In the last field, you should type the name of the category where you want the header to be displayed.
You can easily display the same header for multiple categories by clicking the ‘Add Condition’ button and including another category. When you’re finished, make sure you click the ‘Save’ button to save the new header.
Now, you can customize the design of each new header using SeedProd’s drag-and-drop editor as we showed you earlier.
To learn more, including how to do this using code, see our guide on how to add a custom header, footer, or sidebar for each category.
Add a Widget Area to Your WordPress Header
If you’re building a custom theme from scratch using code, then you might want to add a WordPress widget to your header to capture your visitors’ attention.
Widgets allow you to add content blocks to specific sections of your theme easily but note that not every theme includes a header widget area.
We mentioned earlier how simple it is to add widgets to your header using the SeedProd theme builder. But what if you wish to add a widget to the header of a normal WordPress theme?
Some themes, like the Astra theme, let you do this using the WordPress theme customizer. Astra adds an option called ‘Header Builder’ to completely customize the header, including adding widgets.
If your WordPress theme doesn’t currently have a widget area in the header, you’ll need to add it manually.
While the general approach is to add code snippets to the functions.php file, the easier and safer approach is using WPCode. This plugin simplifies the process of adding code snippets without breaking your site.
To get started, let’s make sure you have the WPCode code snippets plugin installed and activated on your WordPress website. If you need help, feel free to see our guide on how to install a WordPress plugin.
Upon activation, you’ll want to navigate to Code Snippets » + Add Snippets.
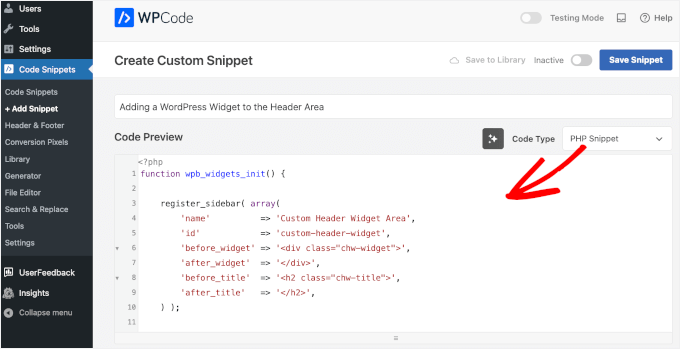
Now, the first thing you’ll need to do is create the snippet title. For example, we name ours ‘Adding a WordPress Widget to the Header Area.’ The second step is to expand the code type dropdown and choose ‘PHP Snippet.’
Once done, simply copy the following code and paste it into the ‘Code Preview’ section.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
This code will register a new header or a widget-ready area for your theme.
Here’s what it might look like in your WPCode editor:

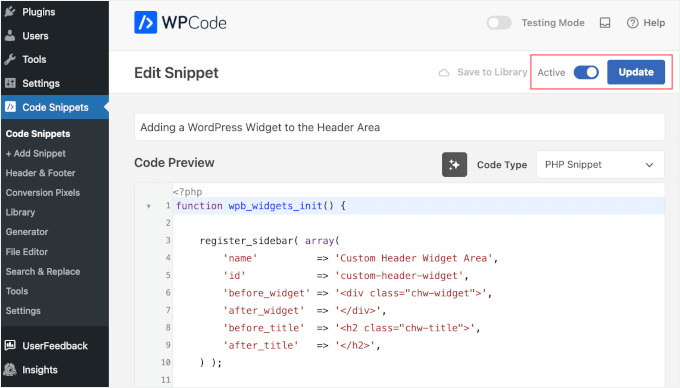
To activate the snippet, you can switch the toggle next to the blue ‘Save Snippet’ button to ‘Active.’ Then, don’t forget to click the ‘Save Snippet’ button to store your changes.
Once you’ve toggled on the switch and saved your changes, this is how the editor should look:

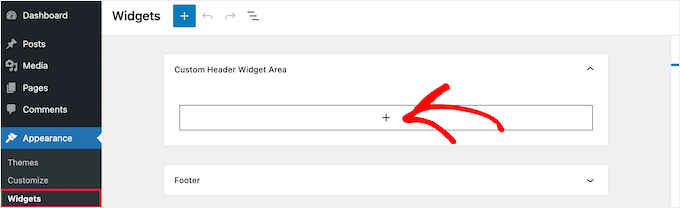
Now, if you go to Appearance » Widgets, then you will see a new widget area labeled ‘Custom Header Widget Area.’
This is where you’ll add your widgets. If you need help, you can see our guide on how to add and use widgets in WordPress.

Depending on your theme, you may also need to add CSS to WordPress to control how the widget area is displayed.
For detailed instructions, you can check out our guide on how to add a WordPress widget to your website header.
Add Random Header Images to Your WordPress Blog
Another way you can make your WordPress headers more attractive is by adding random images to the header section.
Showing randomly changing images helps capture your visitors’ attention and make your content more engaging.
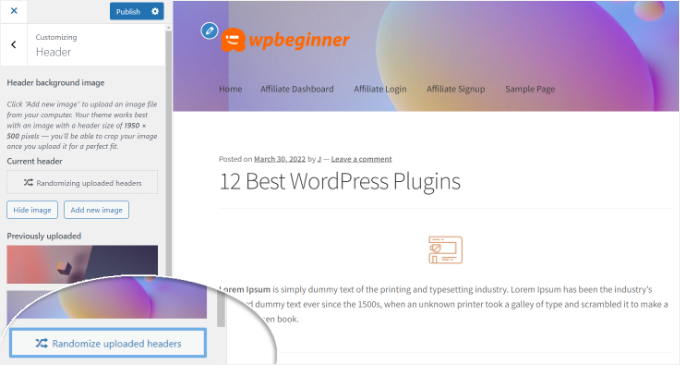
To add random header images to your WordPress blog, you can use the theme customizer and upload images to the header section. This option may vary depending on the WordPress theme you’re using.
Next, go ahead and select the ‘Randomize uploaded headers’ option.

If you want more control and flexibility in showing random images in the header section, then you can also use a WordPress plugin.
For more details, see our guide on how to add random header images to your WordPress blog.
Add Code to Your Website’s Header (Advanced)
Finally, if you want to add custom code to your website’s header section, you can easily do that from your WordPress dashboard. This method is recommended for advanced users and might not be suitable for beginners because it involves editing code and requires technical knowledge.
You can find your theme’s header files by going to Appearance » Theme File Editor from the WordPress admin panel. In the ‘style.css’ theme files, you can scroll down to the site header section and add or remove code.

Note: We don’t recommend directly editing the theme files because the slightest mistake can break your website and mess up the WordPress design.
An easier way of adding custom code to edit your site’s header is by using WPCode.
We use it on some of our partner websites, so we know that it’s the best code snippet plugin for WordPress. You can read our complete WPCode review to learn more about our experience with this plugin.
First, install and activate the free WPCode plugin. For more details, please see our guide on how to install a WordPress plugin.
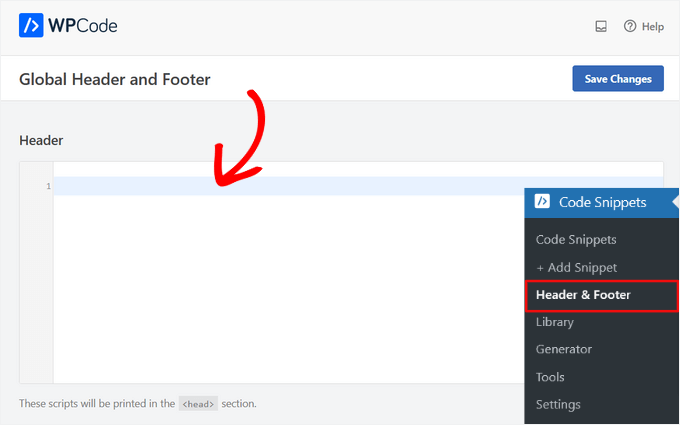
Upon activation, you can go to Code Snippets » Header & Footer from your WordPress dashboard. Next, simply enter the custom code in the ‘Header’ section.

After entering the code, click the ‘Save Changes’ button.
For more details, you can see our guide on how to add header and footer code in WordPress.
That’s all there is to it!
We hope this tutorial has helped you learn how to customize your WordPress header. Next, you may also want to check out our guides on how to display different sidebars for each WordPress post and page and how to create a sticky floating sidebar widget in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David Lim
I really like WPcode. And this is not meant to be a sponsor, but a serious opinion. It makes the life of whoever uses it much easier.
Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.