Adding a contact form to your WordPress site is key to effective communication with your visitors. For example, a contact form can allow customers to reach out with questions or feedback about your products and services.
However, WordPress doesn’t come with a built-in contact form tool, which can be frustrating if you’re not familiar with coding.
Fortunately, there is a straightforward way to add contact forms without any technical skills. With the right tools, you can easily create a form that fits your website’s needs. This solves the problem of manually sharing your email, which can lead to spam and missed inquiries.
After researching popular tools, we found that creating a contact form using WPForms is the easiest approach. In this guide, we will walk you through each step, ensuring you set up a functional and attractive contact form quickly.

Why Do You Need a WordPress Contact Form?
You might wonder why you need a contact form; can’t I just add my email address on my website so people can email me?
That’s a very common question for beginners because they fear adding a contact form requires coding knowledge.
Luckily, you can use a WordPress plugin to simply add a contact form to your WordPress website with zero coding knowledge.
Below are the top 3 reasons why a contact form is better than pasting your email address on a page.
- Spam Protection – Spam bots regularly scrape websites for the mailto: email address tag. When you post your email address on the website, you will start to receive a lot of spam emails. On the other hand, your contact form can block contact form spam and stop almost all spam emails.
- Consistent Information – When emailing, people don’t always send you all the information that you need. With a contact form, you can tell the user exactly what information you want, like their phone number, budget, project details, and more.
- Saves Time – Contact forms help you save time in more ways than you can imagine. Aside from consistent information, you can also use form confirmations to tell the user the next steps they should take. For example, you can watch a video or wait up to 24 hours to get a response so they don’t send you multiple inquiries.
With that in mind, we’ll show you step-by-step how to easily create a contact form in WordPress. Here are all the steps we’ll go through in this guide:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
Let’s jump right in!
Step 1. Choosing the Best WordPress Contact Form Plugin
The first thing you need to do is choose a WordPress contact form plugin.
While there are several free and paid WordPress contact form plugins you can choose from, we use WPForms on our site and believe it’s the best option in the market.
Below are the three reasons why we think WPForms is the best:
- It is the most beginner-friendly contact form plugin available. You can use the drag-and-drop builder to easily create a contact form in just a few clicks.
- WPForms Lite is 100% free, and you can use it to create a simple contact form (over 6 million sites use it).
- When you are ready for more powerful features, then you can upgrade to WPForms Pro.
To learn more, you can see our detailed WPForms review.
Now that we have decided on the contact form plugin, let’s go ahead and install it on your site.
Step 2. Install a Contact Form Plugin on WordPress
For this tutorial, we’ll use WPForms Lite because it’s free and easy to use.
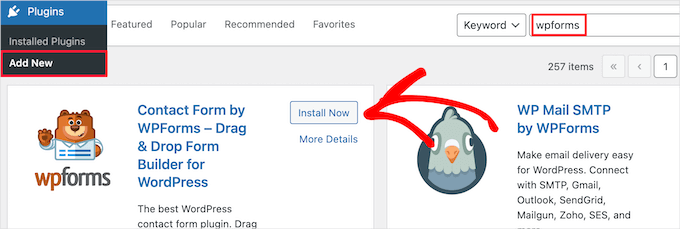
You can install this plugin on your site by logging into your WordPress dashboard and going to Plugins » Add New.
Then, in the search field, type ‘WPForms’ and click the ‘Install Now’ button.

This will automatically install the plugin on your site.
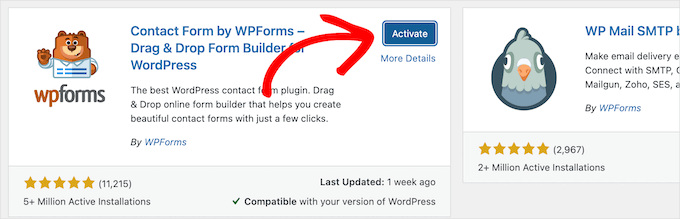
Next, you need to activate the plugin by clicking the ‘Activate’ button.

If you don’t see the plugins menu or want more detailed instructions, then you can check out our guide on how to install a WordPress plugin.
Step 3. Create a Contact Form in WordPress
Now that you have activated WPForms, you are ready to create a contact form in WordPress.
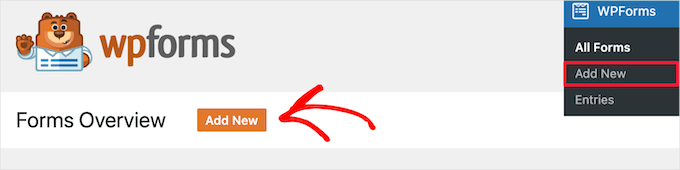
To do this, navigate to WPForms » All Forms in your WordPress admin panel and then click the ‘Add New’ button.

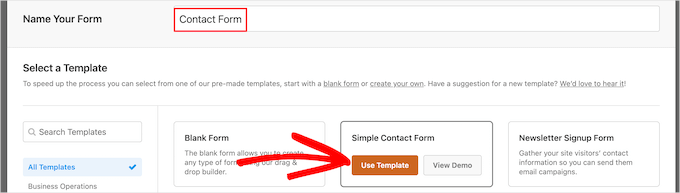
This will open the WPForms drag-and-drop form builder template library. Start by giving your contact form a name and then select your contact form template.
To choose a template, simply hover over it and click the ‘Use Template’ button.
WPForms Lite comes with over 20+ free form templates to choose from. You can use these to create just about any type of contact form you like.
For this example, we will go ahead and select the ‘Simple Contact Form’ template. It will automatically add the Name, Email, and Message fields.

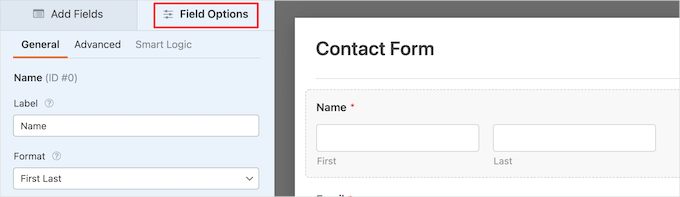
You can click on any of the form fields to edit them.
When you click on a form field, it will bring up a ‘Field Options’ panel on the left where you can make changes.

You can also use your mouse to drag and drop the fields to change the order.
Here’s an example:

If you want to add a new field, then simply select from the available fields on the left sidebar.
You can drag it over to your form or click on it, and it will automatically be added to your form.

When you’re done customizing your form, you’ll want to make sure to click on the ‘Save’ button.
Step 4. Configuring WordPress Form Notification and Confirmations
Now that you have created your contact form, it’s important that you properly configure the form notification and form confirmation options.
Form confirmation is what your website visitor sees after they submit the form. This can be a simple thank you message, a page where you’ve uploaded downloable PDFs, or anything you’d like.
Form notification is the email you get after someone submits the contact form on your WordPress blog.
To customize the confirmation message, let’s click the ‘Settings’ tab and then the ‘Confirmations’ tab inside the form builder.
There’s already a default thank you message.
However, you can customize this in the ‘Confirmation Message’ box if you’d like.

If you want to redirect users after a successful form submission instead of showing a message, select ‘Go to URL’ from the ‘Confirmation Type’ drop-down menu.
Then, you’ll enter the URL where you want to redirect users too.

If you make any changes here, then make sure to click the ‘Save’ button.
After that, you can make sure the form notification settings are correct. Simply click on the ‘Notifications’ tab from the same ‘Settings’ menu.
The best part about WPForms is that the default settings are ideal for beginners. When you go to the notification settings, all fields will be pre-filled dynamically.

The notifications, by default, are sent to the admin email that you have set up when you created your site.
If you want to send it to a custom email address, then you can change that. If you want to send the notification to multiple emails, then just separate each email address by a comma.
The ‘Email Subject Line’ is pre-filled with your form name. The ‘From Name’ field is automatically populated with your user’s name.

When you reply to the form inquiry, it will go to the email address that your user used to fill out the contact form.
Don’t forget to click the ‘Save’ button if you make changes here.
If you want to send your form email to multiple people or different departments, then you might want to see our guide on how to create a contact form with multiple recipients.
If you’re having issues receiving form emails, then you can see our guide on how to fix WordPress not sending email issues.
Step 5. Adding WordPress Contact Form on a Page
Now that you have configured your WordPress contact form, it’s time to add it to a page.
You can add it to an existing contact page or create a new page in WordPress.
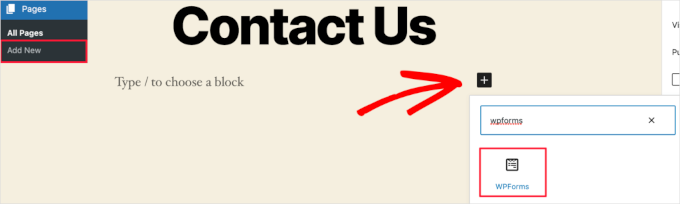
If you want to create a new contact form page simply go to Pages » Add New and then give your page a name.
We will be using the WPForms block to add the form in a page. Simply click on the ‘Plus’ add block button and search for ‘WPForms’.
Then, you can click on the ‘WPForms’ block.

The WPForms block will now appear in the content area of your page.
You need to click on the drop-down menu to select the form you created earlier.

WPForms will load your contact form preview inside the editor. You can now click the ‘Publish’ or ‘Update’ button to save your form.
For more details, you’ll want to go through our guide on how to embed forms in WordPress.
Now, you can visit your website to see it in action. Here’s what the form looked like on a sample WordPress contact page:

If you only wanted to add the contact form on the page, then you’re done here. Congratulations.
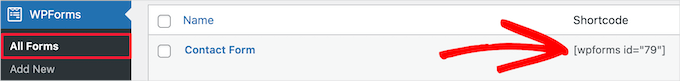
That said, WPForms also comes with a WordPress contact form shortcode. You can use this by visiting WPForms » All Forms and then copying the shortcode next to your form.

Then, all you need to do is open up the page where you want to add it and click the ‘Plus’ add block button and search for ‘Shortcode’.
Next, let’s click the ‘Shortcode’ block.

Then, paste the shortcode that you copied above into the box.
After that, you can click on ‘Update’ or ‘Publish,’ and your contact form will be live on your website, just like above.

To learn more about shortcodes, you’ll want to see our ultimate guide on how to add a shortcode in WordPress.
Step 6. Adding WordPress Contact Form in a Sidebar
WPForms also comes with a WordPress contact form widget that you can use to add your contact form to a sidebar or any other widget-ready area in your WordPress theme.
To do this, you need to go to Appearance » Widgets and then click the ‘Plus’ add block icon in the widget area you want to add your form.

Next, let’s search for ‘WPForms.’
Then, you can click on the ‘WPForms’ block to add it to your sidebar.

After that, you need to select your contact form from the drop-down.
This will automatically load a preview of your form.

Next, let’s click the ‘Update’ button to save your changes.
Now, you can visit your site to see your contact form live in your sidebar or other widget area.

To learn more about widgets, see our guide on how to add and use widgets in WordPress.
Bonus Tip: Taking Your WordPress Contact Form to the Next Level
Aside from creating simple contact forms, WPForms Pro comes with over 2,000+ pre-made form templates that you can use to quickly create any type of WordPress form that you need.
There are powerful features like conditional logic, surveys & polls, electronic signature collection, form abandonment, geolocation data, customizable coupon codes, and so much more.
Plus, it lets you easily accept online payments via Stripe, PayPal, Authorize.net, and Square. Even the free version of WPForms allows you to collect Stripe payments.
Not to mention, it integrates with thousands of marketing and business tools like Google Sheets, HubSpot, and more to help you streamline your workflow.
WPForms also has added form customization tools like form landing pages, conversational forms, lead forms, and calculator forms, which let you add interactive forms to your site without the high costs.

For more tips, you can take a look at our guide on how to create more interactive forms in WordPress.
Experiencing contact form errors? Let WPBeginner Pro Services resolve them! We offer affordable Emergency WordPress Support to quickly troubleshoot and fix contact form errors. Save time, get peace of mind, and ensure that your customers can reach you. Schedule WordPress Support Services today!
Video Tutorial
If you learn by watching, you’ll enjoy our video tutorial:
We hope this article helped you create a simple contact form in WordPress. You may also want to see our expert picks of the best online form builders or our ultimate guide to using WordPress forms.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shamli
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Admin
Brenda
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support
Hi Safi,
Please see how to fix WordPress not sending emails issue
Admin
Yamin Kamboh
Thank you, was really helpful.
Sarah Zubair
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Admin
marypeter
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Admin
Cathy
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac
Thanks, this was a great help to me!
Yoshi
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud
What is the easiest way to add products in wp
Shirley
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says “>contact”. I can remove the word “contact” by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Admin
olx
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Admin
Yvonne
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo
Hello, is it possible to use html / css in forms construction?
WPBeginner Support
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Admin
david
Can I export this contact form to an Excel file?
Rebecca Yurkanin
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Admin
Brenda
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Admin
MAINUDDIN
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Admin
Maciej
Hi,
Is it possible to add a simple text to the form like: “The file must be max 2mb”?
Saumya
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a “submit your images + pay” type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O
Thanks for this. Easy to follow!
Dock
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Admin
Prats
Unable to add contact form as sidebar. Already created form using WPforms, added to Wordpress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Admin
Kathy Broyles
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles
think I’ve got it!
WPBeginner Support
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Admin
Calli Jacobs
Hello,
For some reason, the shortcode doesn’t work, and the “add form” button doesn’t, either. It just gives me the shortcode in both “text” and “visual.” What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Admin
Roxanne
Thank you, this was super helpful!
Joe Andrews
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Ediwin
Thanks for sharing.
stephen thomas
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Admin
The Mayflower
This is awesome information. Thank you so so much.
Neil Hanes
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Admin
Alicia
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support
Please see our guide on how to fix WordPress not sending email issue.
Admin
Saher
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Admin
Harsha
I installed. I filled info in the form to test it and clicked “sumbit”. It said “Thank you, will be in touch with you” And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Harsha
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link “how to fix WordPress not sending email issue” and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted Wordpress blog?
WPBeginner Support
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
jo dewberry
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support
Glad you found it helpful.
Admin
Jayne Bodell
Thanks for the information. I installed the form, easy peasy.