Most of us on the WPBeginner team can remember staring at our first blank code editor, completely overwhelmed by all the HTML tags, CSS properties, and JavaScript functions we needed to learn.
But that was a long time ago, and since then, we’ve helped thousands of beginners turn that same blank screen into beautiful, functional websites.
Here’s what we’ve learned: coding isn’t just for “tech people.” With the right approach and guidance, anyone can learn to build a website from scratch. We’ve tested and refined our teaching method with students from all backgrounds – from business owners to artists.
In this beginner-friendly guide, we’ll walk you through the entire process of coding your first website, using the same proven method that’s worked countless times before. No technical background required – just bring your willingness to learn.

Website Builders vs. Coding a Website From Scratch
In the early days of the internet, building a website meant writing all the code from scratch. It was slow and required serious coding skills.
Today, that’s no longer the case. Around 62.9% of websites now use frameworks and tools that eliminate the need for manual coding.
Most people use platforms like WordPress or other content management systems to build their websites faster and more easily.
At WPBeginner, we rely on no-code tools like WordPress and SeedProd. They’re customizable, efficient, and beginner-friendly.
In about 95% of cases, you can build a professional site using a website builder or no-code solution — no programming required.
Pros and Cons of Using a Website Builder
Pros
- Simple and beginner-friendly.
- No need to learn web development.
- Saves time so you can focus on your business.
- Great for eCommerce, membership, and small business websites.
Cons
- May include bloated features that slow down your site.
- Even simple sites still require maintaining updates and backups.
Pros and Cons of Writing Code From Scratch
If you’re thinking about writing your own code—either manually or with help from an AI tool like ChatGPT or Gemini—then it’s worth looking at the tradeoffs.
Pros
- AI tools like ChatGPT can speed up basic HTML, CSS, and JavaScript coding.
- You gain full control over how your website works and looks.
- Minimal code means faster load times and fewer external dependencies.
- Great way to improve your coding skills and open up career opportunities.
Cons
- Even with AI, you still need to understand the code it generates to debug or update your site.
- Dynamic features require backend coding knowledge (like PHP or Python).
- Making changes later means editing raw code files, which can be prone to errors.
- Harder to integrate SEO tools or third-party services.
- Sharing access or collaborating is harder without tools like Git.
- Hiring a developer for complex features can get expensive.
Tip: We’ve covered this in more depth in our full guide on website builders vs. manual coding.
If you’re short on time, we recommend starting with tools that generate the code for you, like WordPress or Wix. That’s what we cover in Methods 1 and 2.
If you want to fully learn programming, then Methods 3 and 4 show you how to build a site from scratch, which is a great option for students and curious learners.
Ready to get started? Just use the quick links below to jump to the method you want to try.
- Code a Custom Website With WordPress
- Code a Website With Wix Website Builder
- Learn to Code a Website From Scratch Using AI
- Learn to Code a Website From Scratch
- Which Method Is the Best Way to Code a Website?
1. Code a Custom Website With WordPress
WordPress is the most popular website builder platform. In fact, according to our CMS market share report, WordPress powers over 43% of all websites on the internet.
We use WordPress for all our websites, and our in-depth WordPress review discusses its pros and cons in more detail.
Out of the box, WordPress already comes with a ton of features, but it gets even better: you can install add-ons called plugins. These are pieces of software that add extra functionality to WordPress, and you can find over 59,000 in the WordPress.org repository alone, including many no-code page builders.
When it comes to page builders, SeedProd is our top choice. It’s a popular drag-and-drop WordPress page builder that we’ve used to design many of our partner websites. We even created the SeedProd website using SeedProd!

For more information, check out our detailed SeedProd review.
Pros of Using WordPress + SeedProd
- Beginner-friendly setup: Hosting providers like Bluehost offer one-click WordPress installs, and SeedProd makes design as simple as drag-and-drop.
- Full ownership and control: You own your site and data, unlike some closed platforms that lock you into their system.
- Flexibility to grow: Start simple and expand later with eCommerce, memberships, or custom features using plugins.
- Access to a huge ecosystem: With 59,000+ plugins and countless themes, you can customize anything without needing to code.
Cons to Consider
- You’ll need to manage your own hosting, which means keeping up with plugin updates and backups (although many hosts help with this).
- There’s a small learning curve at the beginning, but it’s totally doable, and we’re here to walk you through it.
To start with WordPress, you will need a domain name and web hosting. We recommend using Bluehost. They are one of the top WordPress hosting providers, and they are offering our readers a free domain name and a huge discount on hosting (just $2.99/month).
If you want to look at alternatives, we recommend Hostinger, SiteGround, or one of the other best WordPress hosting companies.
After you have a domain and hosting, the next step is to install WordPress (the right way).
The great news is that most good web hosting companies, like Bluehost, make installing WordPress super easy with their one-click installation process. It’s really user-friendly, so you can just follow the onscreen instructions to get started.
Once you have installed WordPress, you can log in to the admin dashboard. It will look something like this:

Now, let’s talk about making your website look amazing without needing to write a single line of code. To start, you’ll need to install and activate the SeedProd plugin. For details, see our tutorial on installing a WordPress plugin.
SeedProd lets you easily design your own website and create beautiful pages by simply dragging and dropping – no coding required, making it perfect for this tutorial.
You can also use it to create your own custom WordPress theme from scratch. This will be the front end of your website that users will see when they visit it.
Plus, SeedProd even has an AI builder that creates an entire custom theme for you in less than 60 seconds. For details, see our guide on how to make a WordPress website with AI.
Once you have installed SeedProd, just go to the SeedProd » Landing Pages page and click the ‘Add New Landing Page’ button.

On the next screen, you will be asked to choose a template.
SeedProd comes loaded with tons of beautifully designed templates to give you a head start. These include templates for specific use cases, such as nonprofit websites or automotive business sites.
Or you can choose ‘Blank Template’ to start with an empty page.

After that, you will be asked to enter a title for your page and a URL slug.
For instance, when creating your website’s front page, you can enter ‘Home’ as both the title and URL (which is the web address for that specific page).

Then, you need to click on the ‘Save and Start Editing the Page’ button.
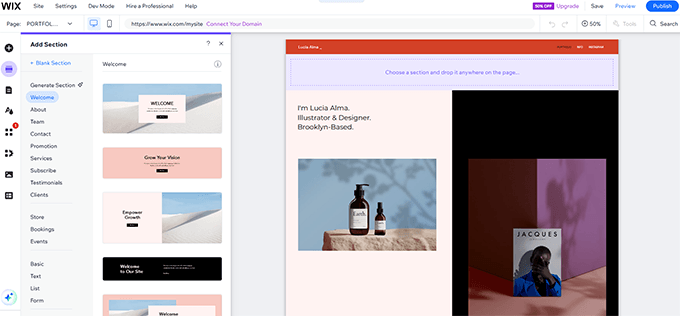
SeedProd will now load the page builder interface. It is an intuitive page builder where you can simply point and click to start editing.

SeedProd’s drag-and-drop interface is both user-friendly for beginners and powerful enough for experienced developers.
On the left side, you’ll see all the common web design elements as blocks. Think of these as building blocks you can simply drag onto your page.
To your right, you’ll see a live preview of your design. You can simply point and click on any element to edit, delete, or move it.
Struggling for inspiration, or simply want to build your website quickly? SeedProd comes with powerful AI features that can generate text, including headlines, captions, and calls to action, with ease.
Just add a Text block to your design and click on the ‘Generate AI Text’ button. Type in the prompt you want to use and hit ‘Generate Text.’ SeedProd will then generate some text based on your instructions.

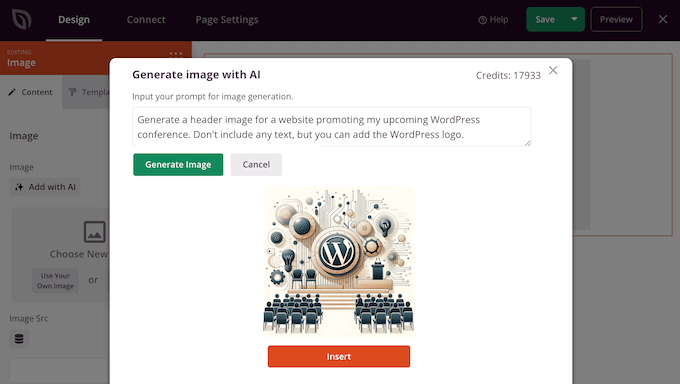
Want to create unique images and graphics without having to use web design software such as Canva?
SeedProd integrates with DALL-E so you can generate original images in seconds and then add them to your site with a single click.

Basically, you can create a custom web design, including a navigation menu, sidebars, and footers, without writing code.
Now, if you do need to add some custom code, SeedProd has you covered there, too. Just drag and drop the ‘Custom HTML’ block onto your page.

Inside that block, you can manually add any HTML code you need.
You can also adjust the margin, padding, and design attributes of your custom HTML block.

Similarly, you can also add custom CSS code to your page.
Just click the ‘Settings’ button in the bottom left corner and choose ‘Custom CSS’.

Once you have finished editing your page, click the ‘Save and Publish’ button to make it live.
You can also click the ‘Preview’ button to view your page in live action.

Simply repeat the process to create other pages for your website. You can literally build a one-page website or even an entire small business website in minutes.
The beauty of SeedProd is that it makes creating and editing a website incredibly easy.
That’s why so many professional developers around the world use it. In fact, even the developers at big companies like Awesome Motive rely on SeedProd to build their main websites because it’s so fast and customizable.
Alternatives to SeedProd
Don’t want to use SeedProd? We’ve got you covered! Here are some of our top picks for other WordPress page builders you can use:
- Thrive Architect – This is a fantastic page builder that’s really focused on getting you conversions. It comes with over 357 pre-designed layouts to get you started quickly.
- Divi Builder – Another powerful drag-and-drop builder that works as both a theme and a page builder. It gives you a ton of flexibility.
- Beaver Builder – This is another well-known and reliable WordPress page builder that many people love.
- Astra – If you’re looking for a theme, Astra is super customizable and comes with ready-made starter websites that you can install with just one click. It’s a real time-saver!
While we might be a little biased towards WordPress (since, well, we’re WPBeginner!), its popularity really speaks for itself. Tons of big names like BBC, Microsoft, Facebook, and The New York Times use WordPress. So you know you’re in good company!
Tip: Need help setting up WordPress? Our expert team can help you with a free WordPress blog setup.
2. Code a Website With Wix Website Builder

Wix is a beginner-friendly website builder that lets you create a website without touching a single line of code. If you’re not ready to deal with hosting, domains, or installing WordPress, then Wix might be a good place to start.
You can choose from hundreds of professionally designed templates and customize everything using simple drag-and-drop tools. It also has built-in AI tools that can help you write website copy, generate layouts, and design sections quickly.

Wix includes helpful features like image galleries, video blocks, contact forms, blog sections, and even basic eCommerce tools if you want to sell online.
All the technical stuff like software updates, backups, and security is handled for you. Plus, their support team is available 24/7 if you ever get stuck.

Pros of Using Wix
- Wix is very easy to use — just drag, drop, and edit.
- Comes with built-in hosting and free templates.
- AI design tools can help you build a site even faster.
- All-in-one solution with security and backups included.
- Great for small business owners, creatives, and personal websites.
Cons of Using Wix
- Less flexibility compared to open platforms like WordPress.org.
- Some templates and features are locked behind higher pricing tiers.
- If you ever want to switch from Wix to WordPress, the migration process can be complicated and may require rebuilding your site manually.
Alternatives to Wix
There are plenty of other easy website builders to choose from.
Here are a few more beginner-friendly options:
- Gator by HostGator – Hosted builder with drag-and-drop features.
- HubSpot – Combines website building with powerful marketing tools.
- BigCommerce – A fully hosted solution for online stores.
Still not sure? Check out our full Wix vs WordPress comparison to see which option gives you more control, flexibility, and room to grow.
And if you’re looking for our top picks, here’s a detailed guide to the best website builders with pros and cons for each.
3. Learn to Code a Website From Scratch Using AI
Learning basic HTML and CSS is always helpful. However, you don’t need to learn HTML or CSS to build a small first website. AI tools like ChatGPT, Claude, and Google Gemini can actually write the entire code for you — and explain it too.
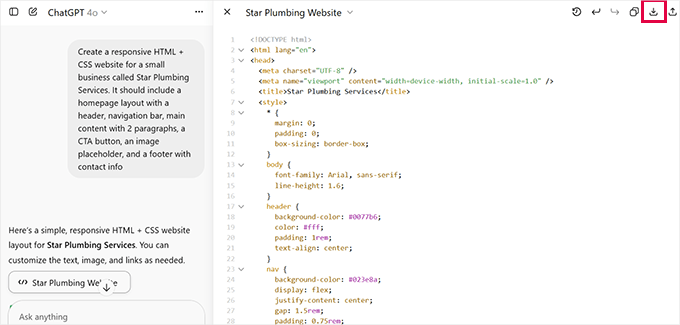
To show you how it works, we asked ChatGPT to code a basic homepage for a fictional plumbing business. Here’s the prompt we used:
Prompt:
Create a responsive HTML + CSS website for a small business called Star Plumbing Services. It should include a homepage layout with a header, navigation bar, main content with 2 paragraphs, a CTA button, an image placeholder, and a footer with contact info.

The AI tool instantly generated a clean, responsive website layout using HTML and CSS. The AI even added comments in the code to explain each section. This is a great way to learn as you go, especially if you’re a curious beginner.
You can click on the download button to save it to your computer and open it in a browser window.

Want to take it a step further? Try breaking your project into smaller pieces:
Prompt:
Update the page and write HTML for a service section with 3 columns. Each column should have a service title, a one-sentence description, and an icon placeholder.
You can keep feeding these prompts into your AI tool and stitch together an entire website, page by page. It’s a surprisingly fun way to learn coding basics without feeling lost.
Here is another example of a more detailed prompt:
Prompt:
Update the page add a new section below services that builds trust with homeowners. Include:
- A bold, friendly headline like 'We Treat Your Home Like Our Own!'
- A short paragraph explaining Star Plumbing's honest pricing, quality service, and customer care
- Three bullet points for:
* Guaranteed, upfront pricing
* 100% satisfaction guarantee
* Certified plumbing partner (e.g., Nexstar Certified)
- A visual callout showing '45+ Years of Experience'
- Two CTA buttons: 'Schedule Online' and a phone number
That said, this method isn’t for everyone. You’ll still need to manually paste the code into a code editor like VS Code or Sublime Text, troubleshoot little bugs, and understand how files are organized.
You will also need a website hosting account and a domain name. After that, you will need to upload your website files to your hosting account using an FTP client or the File Manager app available under your hosting account.
If that feels like too much work, you’re not alone. That’s why many people choose tools like WordPress and SeedProd — because they give you all the flexibility of a custom-coded site, but with a much smoother learning curve.
Pros of Using AI to Code a Website
- A fast way to generate real code with minimal experience.
- Helpful for learning HTML/CSS step by step with real examples.
- Great for students, tinkerers, or people who love experimenting.
- You can reuse AI-generated code across multiple projects.
Cons to Consider
- Requires manual setup: saving code files, previewing in a browser, and organizing folders.
- Not ideal if you’re short on time or unfamiliar with debugging HTML/CSS issues.
If you’re more focused on building a website that works — without all the technical hurdles — then using WordPress with a drag-and-drop builder like SeedProd is still the easiest and most flexible option.
4. Learn to Code a Website From Scratch
If you’re curious about how websites work behind the scenes, learning to code one from scratch is a great exercise. It gives you a deeper understanding of HTML, CSS, and how web pages are structured.
We recommend starting with a beginner-friendly course like the one from Codecademy. It takes around 9 hours and walks you through building a responsive website using HTML, CSS, and Bootstrap.
Once you’ve got the basics down, it’s time to practice. Below, we’ll walk you through how to create a basic static website using just HTML and CSS — the same code we used in the screenshots.
Coding a Basic Static Website
Websites are usually made up of three main components:
- HTML: The structure and content of your web pages — like text, images, and buttons.
- CSS: The styling — like colors, spacing, fonts, and layout.
- JavaScript: (Optional) Adds interactivity — like image sliders, popups, and form validation.
To get started, you’ll need a code editor like Sublime Text, VS Code, or Notepad++.

Create a new folder on your computer and name it something like mywebsite. Then, inside that folder, create a new file called index.html — this will be your website’s homepage.
Start by adding the basic HTML structure:
<!DOCTYPE html>
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- Content will go here -->
</body>
</html>
Next, add your layout and content inside the <body> section.
Here’s a complete sample:
<header class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<article class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>We provide top-quality plumbing services for homes and businesses alike.</p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Plumbing in action" width="600" /></p>
</article>
<footer>
<p>© 2025 Star Plumbing Services. All Rights Reserved.</p>
</footer>
Now, create a new file named style.css in the same folder.
Then, paste the following code into it:
body {
margin: 0;
padding: 0;
font-family: sans-serif;
background-color: #f2ffee;
}
.site-header {
background-color: #2751ac;
color: white;
padding: 20px;
overflow: auto;
}
.site-title {
float: left;
}
.site-navigation {
float: right;
margin: 20px 50px 0 0;
}
.nav-menu {
list-style: none;
padding: 0;
}
.nav-menu li {
display: inline;
padding-right: 20px;
}
.content {
max-width: 60%;
margin: 50px auto;
padding: 30px;
background-color: #fff;
font-size: 18px;
}
.cta-button {
background-color: green;
color: white;
padding: 20px 100px;
text-decoration: none;
font-size: 24px;
border-radius: 18px;
}
footer {
background-color: #2751ac;
color: white;
padding: 20px;
text-align: center;
}
Create a subfolder named images and add an image named plumbing-services.jpg so it appears on the page.
Once everything’s saved, double-click your index.html file to open it in your browser. You should see your website come to life, just like in the screenshot.

Pros of Coding a Website from Scratch
- Great for learning how websites work under the hood.
- Gives you full control over layout, styling, and structure.
- Helpful if you plan to pursue web development or programming professionally.
Cons to Consider
- Takes a lot of time and practice, especially for beginners.
- You’ll need to manually troubleshoot and debug every issue yourself.
- Not scalable for building complex sites with blogs, stores, or forms.
If you want to launch a real website and not just learn how to code, then WordPress with a builder plugin like SeedProd is a much better option for beginners.
You can drag and drop your design, add features like contact forms and SEO, and publish your site in minutes without writing any code.
Which Method Is the Best Way to Code a Website?
There’s no one-size-fits-all answer, but here’s what we recommend based on helping thousands of users launch websites:
- Use WordPress with SeedProd if you’re a beginner or want to build a professional website with full control, customization options, and room to grow. This is what we use for most of our sites. Click here to sign up for a Bluehost account to get started with WordPress.
- Use Wix if you want to get a small business website online fast and don’t plan to customize much beyond the basics. Click here to start with Wix.
- Learn to code from scratch (manually or with AI) if you’re a student or hobbyist who wants to learn programming or build highly customized websites. Just keep in mind the learning curve is steep, especially if you’re new to HTML, CSS, and JavaScript.
Whatever method you choose, focus on building something you can manage confidently and improve over time. That’s the real key to a successful website.
We hope this article helped you learn how to code a website. If you opted for WordPress, then you may want to learn WordPress (for free) in less than a week or take a look at the best code editors for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I completely agree with the point about learning the basics of web development. While no-code tools like WordPress have made it easier for anyone to build a website quickly, having a solid understanding of HTML, CSS, JavaScript, and PHP allows you to customize and tweak your site exactly how you want. I’ve found that knowing these fundamentals has been beneficial when I need to make specific adjustments that I didn’t find a plugin or tools that will give me that functionality. Great article, thanks for sharing this guide with full of insights!
Ayanda Temitayo
While no-code tools like WordPress and other CMS platforms have democratized website creation, I still advocate for learning the fundamentals of the web development languages as mentioned in this article: HTML, CSS, JavaScript, and PHP.
Although writing code to develop a website takes a lot of time against using no-code tools like wordpress. But you can easily tweek the functionalities and customise it to your taste.
Great insight in this article. Thanks
Dayo Olobayo
I am a beginner in the world of web development but I can’t bring myself to agree with the second paragraph. My website is up and running without a prior idea of WordPress or code but I have it just the way I want. The more interesting thing is that there are plugins that helps with customization and styling. I would rather spend time on knowing how to use those plugins than going through such a hectic learning process of deep codes and the likes.
Jiří Vaněk
Hello Dayo Olobayo,
Regarding the second paragraph, I actually agree. Yes, it is possible to build a website in WordPress without coding knowledge, but if you then test such a website on PageSpeed for speed, or check the website for security vulnerabilities, you might find errors, weaknesses, or speed limitations. So yes, with WordPress, you don’t need to know code or how to program, but you can tell when a website was made by a programmer versus a beginner. Often, it’s in the details that aren’t visible to the naked eye.
Peter Iriogbe
Although WordPress and other CMS platforms have made it easier for many people with no coding experience to create an awesome website, I still recommend learning the basics of web development languages mentioned in this article: HTML, CSS, JavaScript, and PHP. Acquiring knowledge in these languages will enable users to manually customize their site or address issues without spending a dollar.
Additionally, gaining proficiency in these languages opens up endless possibilities for creative and functional enhancements to your website.
THANKGOD JONATHAN
I never thought I could code a website, but this guide made it seem so easy. I’m excited to know that I can build my own site now! However, with Wordpress here I don’t think there is anything to worry about.
Jiří Vaněk
I’ve learned a lot about using artificial intelligence lately. For instance, it’s fantastic for WordPress snippets. I specify exactly what I need for WordPress to create an AI-generated snippet. It’s not always successful on the first try, but we get to the result. What’s great is that once the snippet works, I ask AI to explain how each element functions. It’s taught me a lot.
WPBeginner Support
You need to be careful of AI hallucinating but that is certainly a way to learn more
Admin
Moinuddin Waheed
I have also utilised chatgpt for writing specific code snippets and coming from somewhat coding background it easily makes sense for me what works and what doesn’t.
These tools have speed up the process of writing code for the better. we only need to make some tweak to suit our needs.
Jiří Vaněk
But it is good to pay attention to the security of the plugin. Some codes can be written incorrectly by the AI. Therefore, just to be sure, I have a snippet written using chat GPT, and when I get to the point that it works, I usually have it checked with Bard from Google to tell me if there is any gap in the code. Pretty good practice to eliminate the problem.
A Owadud Bhuiyan
Thanks for sharing.
Have you any articles regarding inspecting website?
WPBeginner Support
We have a guide on how to use inspect element that you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Ralph
I remember learning HTML in school and was proud of first website that was basically plain text and color background. However after many years i came to conclusion it is just not for me and I prefer website builders. But knowing basics and having any idea how “to think” is really helpful when you want to customize something, that theme author didn’t think about.
Jiří Vaněk
I started out with HTML, and my initial websites were in HTML. Then, in 2006, I began working at a data center as a second-level administrator and started learning WordPress, Joomla, phpBB, and Drupal. That led me to grasp the basics of PHP and CSS. Particularly, knowing CSS nowadays is truly beneficial because even though you can download a ready-made template or use Elementor, if you know CSS, you can fine-tune everything to your liking.
Moinuddin Waheed
writing code for making websites requires time and effort which at times people will be overwhelmed and left in the process. there are benefits of course in learning to code but it is not every one’s cup of tea.
whereas using modern tools to create website is much more easier and cost effective although there are some downside to it as well.
these plugins like seedprod have made the life of every developer easier and efficient.
Thanks for making a holistic approach of pros and cons of each side.
WPBeginner Support
You’re welcome!
Admin
Olaniyi Ifeoluwa
Thanks for this helpful Article.
Please concerning coding a website from scratch, do I still need to purchase domain and hosting.
WPBeginner Support
You can create the site on your computer if you wanted for testing. To allow users to see your site, we would recommend using a hosting provider and a domain as those would be required then.
Admin
Moinuddin Waheed
Domain name and hosting services are required to showcase your website to the world.
So no matter the website is coded manually or using the page builders which is behind the scene well optimised codes, requires hosting to host the website and show to the world.
For learning and testing purposes you can always use your local IDEs and code your website.
Muntaha
I liked this one because all in it helps always….Thank you
WPBeginner Support
Glad you found our guide helpful
Admin
Ehis
This is great Thanks a million
WPBeginner Support
You’re welcome
Admin
Esther
This was very helpful!
WPBeginner Support
Glad our article was helpful
Admin
Muhammad Atif
Wow, Nice article. I am really proud of you for great tutorials, tips and hacks. Started Wpbegginer by a Pakistani Syed Balkhi.
Feeling good.
WPBeginner Support
Thank you, glad you like our content
Admin