Do you want to learn how to add topics in your WordPress navigation menu?
Often beginners users try to add topics in WordPress menu by creating a separate page for each topic. But that’s not the best way because adding these pages to a menu won’t display the relevant posts.
In this article, we will show you how to properly add topics in WordPress by using categories and tags in WordPress navigation menus.

Why Add Topics in WordPress Navigation Menus?
Let’s say you have a WordPress website that offers travel guides for different cities. You may want to add city names in your navigation menu, so that your visitors see relevant articles when they click the menu item.
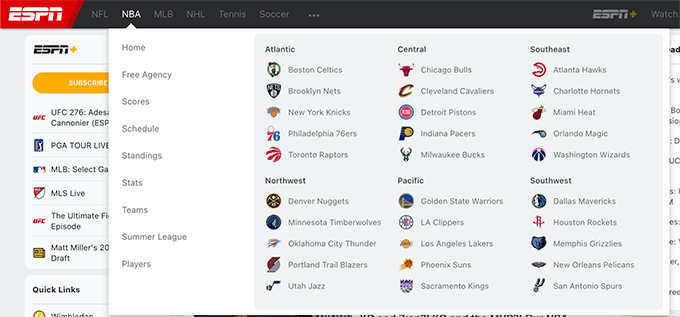
Alternatively, if you have a news website like The New York Times or ESPN, you would want to highlight the various topics in the navigation menu.

WordPress makes it quite easy to add topics if you organize your content using categories and tags.
Categories cover your website’s main topics like a table of contents, while tags cover more specific topics like an index. You can learn more by reading our guide on the difference between categories and tags.
Let’s take a look at how you can use categories and tags to organize your content, and then add those topics to your WordPress navigation menu for easy access.
Adding Categories and Tags to WordPress Posts
You can add or select categories while writing your blog posts. The categories box will appear on the right column of the WordPress content editor.
If you need to add a new category, then just click the ‘Add New Category’ link below the list of your existing categories.
For example, on a travel blog, you might create categories for each city you’ve written about, such as ‘Paris’, ‘Amsterdam’, ‘Berlin’, ‘Instanbul’, and ‘London’.

You can also add tags from inside the content editor by simply typing into ‘Tags’ field on the right. When adding more than one tag, you need to separate them with commas.
If you want to choose a tag that you have previously created, then you need to type the first few characters and your matching tags will pop up. Then simply click the tag you want to use.
On a travel blog, you could add tags for the more specific topics covered in a certain post, for example, ‘Food’, ‘Night Life’, ‘Walking Tours’, and ‘Rail Travel’.
Once you have created a few posts and filed them under different categories and tags, you can now add them to your site’s navigation menu.
Adding Categories in WordPress Navigation Menus
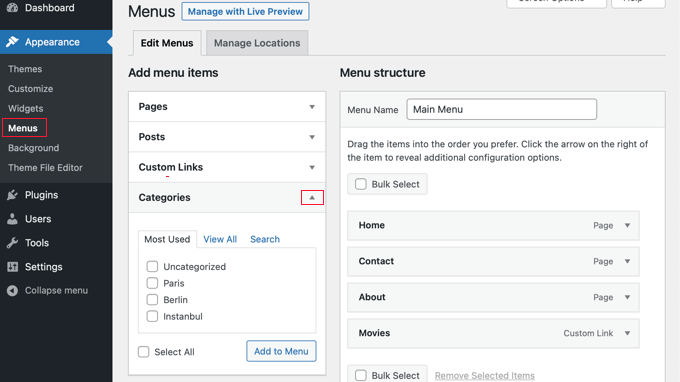
To add categories to your navigation menu, simply visit Appearance » Menus and click on the ‘Categories’ tab to expand it.

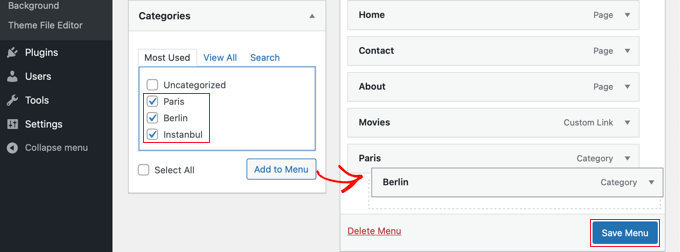
Next, select the categories you want to add to the menu and then click the ‘Add to Menu’ button. Your selected categories will now appear in the right hand column as menu items. You can move them up and down using drag and drop.

Once you are satisfied with the menu, click on the ‘Save Menu’ button to store your changes.
You can now visit your website to see your changes in action.

Adding Tags in WordPress Navigation Menus
To add tags to your navigation menu, you need to visit the Appearance » Menus page. Unlike categories, there isn’t an option to add tags by default.
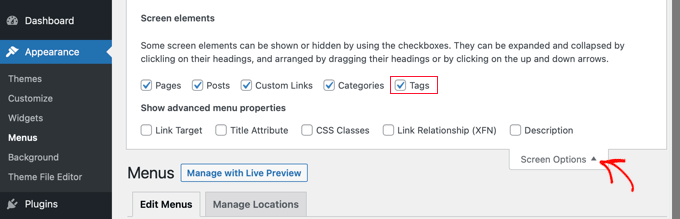
However, you can add a Tags tab by clicking on ‘Screen Options’ at the top of the screen, and then checking the ‘Tags’ box.

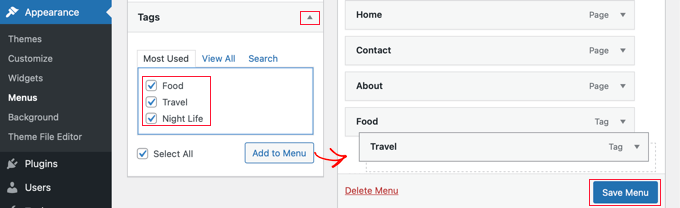
A Tags tab will now be added to the left hand column. You can click the tab to expand it.
Now you can select the tags you wish to add to the menu. When you click the ‘Add to Menu’ button, your selected tags will appear in the right hand column as menu items and you can rearrange them using drag and drop.

Don’t forget to click the ‘Save Menu’ button to store your settings.
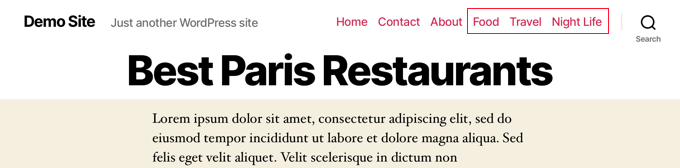
You can now visit your website to see that the tags have been added to your menu.

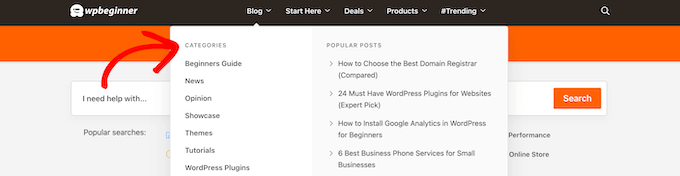
If you want to create an advanced topics drops menu with multiple columns like ESPN and WPBeginner, then that’s often referred to as mega menu.
You can follow our step-by-step tutorial on how to create a mega menu in WordPress for more details.

We hope this tutorial helped you learn how to add categories and tags in WordPress navigation menus. You may also want to learn how to create a landing page with WordPress, or check out our list of must have plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Farrel
Hi there. Do you know if the ability to build a Nav Menu using Tags is something that has changed recently? Because I have followed your steps exactly, and Tags is still not an option on my builder… I still only show Pages, Posts, Custom Links, and Categories. Thank you in advance for your help, and sorry in advance also if I’m just really tired and missing something!
WPBeginner Support
If you have not done so already, we would recommend checking your screen options in the top-right of the page to make sure tags are not unchecked there
Admin
Farrel
I was, indeed, just very tired I found it shortly after I left this, but couldn’t delete it because it hadn’t yet posted! Thanks for getting back, and for your patience with me!
Taoheed
Can a tag page be used as the primary menu while category is used as a Sub-menu?
WPBeginner Support
If you mean in your navigation menu then you certainly can. For general usage of tags and categories, we would recommend taking a look at our article below!
https://www.wpbeginner.com/beginners-guide/categories-vs-tags-seo-best-practices-which-one-is-better
Admin
Sidartha
I Try this in WordPress 4.9.5 and see that have been problems.
This problems is about the Read More that not work.
In two installation i have problems, in one is that Read More not show in the page, don´t appear.
In other installation with template Access Press Store, the default way off the theme show the page with the posts with one Read More button without you have been put it there, the button show automatically but without link the button not open the post simply refresh the page.
I’m investigate this and don´t exists plugin for fix this because in whatsoever result the same problem repeat if you force and put other inside the text don´t work , don´t show….
Aravindgunda
Nice information but I want to post content under the page…. So, any suggestions.
ramesh
wordpress display posts from specific category on page?
rang smith
Nice article! have to re-structure my ongoing project now
katherine moody
Just the information I needed in a simple concise format. Thank you. Your site is helping me feel more in control of my WordPress site rather than the other way around.
Nancy
I am wanting to create a travel blog, with different trips, entering daily on what we see and do , and putting pics in. I don’t know how to do that yet. When we finish one trip, we will go on another,
Ken
This was really helpful – thank you
Kate Robertson
So timely. I was struggling to know the best way to sort the information on my website and this is exactly what I needed to know. Thanks!
Jean-Pierre LaFitte
THIS article is VERY helpful. I understand it and I can use it. I made the mistake of creating too many PAGES, now I will rework my site. thanks
jp