Adding featured images to your WordPress posts can make a big difference in how your website looks and feels. These images, also known as post thumbnails, help grab people’s attention. They make content more engaging on your homepage, social media, and beyond.
At WPBeginner, we make it a point to add featured images to all our blog posts. From experience, we know how simple the process can be once you get the hang of it. So, there’s no need to feel intimidated – it really is easier than it seems.
In this article, we’ll guide you through the steps to add featured images or post thumbnails to your WordPress site.

A Beginner’s Guide to Featured Images in WordPress
Featured images are a WordPress theme feature. Almost all WordPress themes come with built-in support for featured images, which are displayed beautifully across different areas of your WordPress website.

As humans, we find visual elements more engaging than plain text. Featured images help you make your blog pages look more appealing.
They also help you build user engagement and increase page views. Search engines and social media websites may also use these images and display them in search results and social media news feeds.
Mostly, featured images are used for blog posts, but you can also set featured images for pages and custom post types.
Note: Featured images are not the same as cover images. See the difference between cover image vs featured image in WordPress.
With that in mind, we’ll show you how to easily add featured images in WordPress. And here’s a quick overview of all the topics we’ll cover in this guide:
Let’s dive in!
Adding Post Thumbnail or Featured Image in WordPress
To add a featured image to a WordPress post, simply edit or create a new blog post.
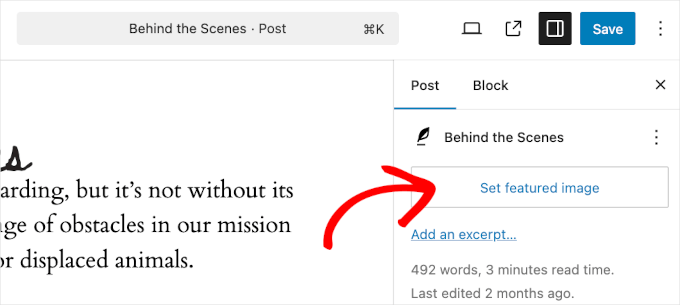
In the content editor, you will find the featured image tab in the right column. Here, you need to click on the ‘Set Featured Image’ area.

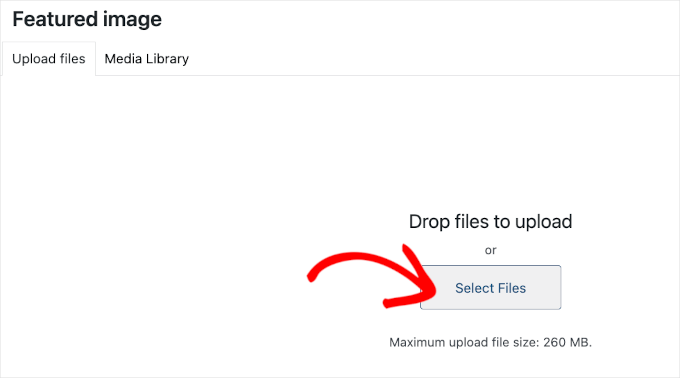
This will bring up the WordPress media uploader popup.
From here, you can upload an image from your computer or use an existing image from your media library.

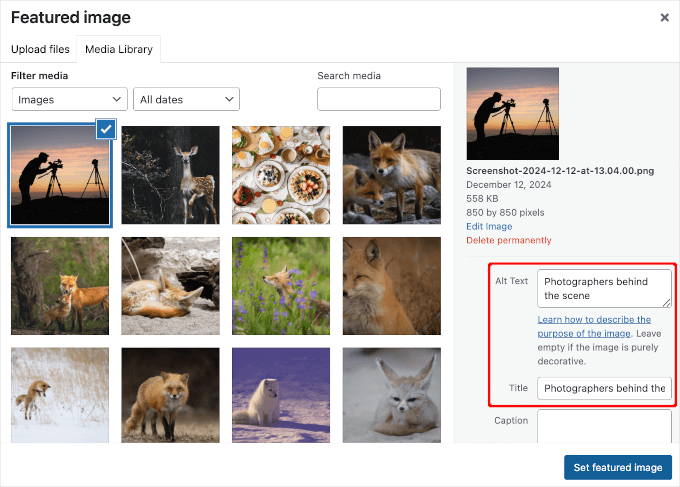
If you’re uploading a new image file, then don’t forget to add the image alt text and title.
These two can be exact matches, like in the example below:

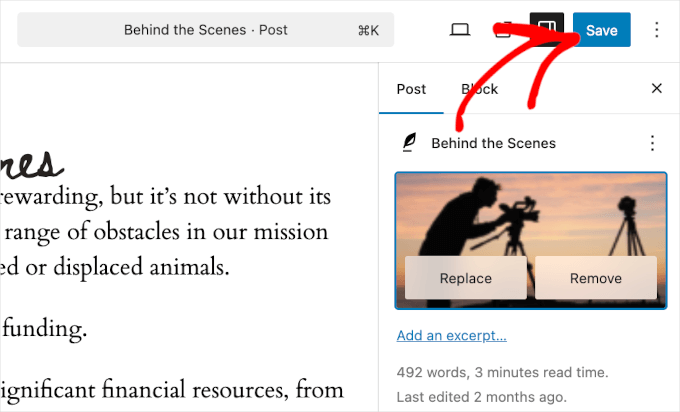
Once done, you can click on the ‘Set Featured Image’ button.
WordPress will now show a preview of the featured image in the right column. However, the actual featured image will look different depending on your WordPress theme.
You can now save or publish your post or preview it to see how the featured image will appear on your live website.

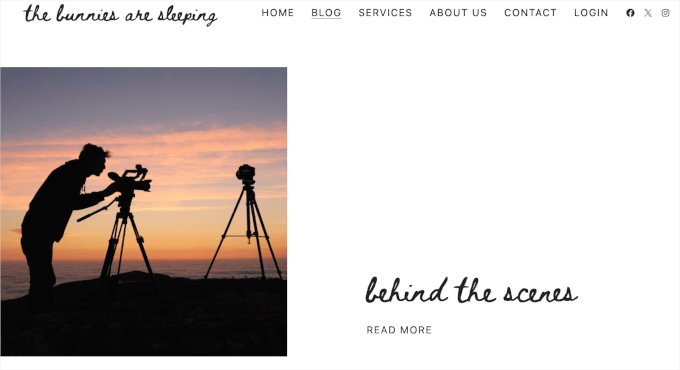
Depending on the settings defined by your theme developer, your featured image will automatically appear with your posts.
Here’s what it looks like on our ‘Blog’ page:

How to Find and Effectively Use Featured Images
The next big question that most beginners come across is where to find images to use as featured images.
You cannot just use Google image search and use any image from the internet. Those images are protected by copyright laws, and using them without proper permission can cause legal trouble.
Luckily, there are several resources available that you can use to find free images for your blog posts.
Our top favorites are:
- Shutterstock – They have a few free images, but the real value comes from their paid plans, which give you access to tons of high-quality photos, illustrations, drawings, videos, and more.
- Unsplash – A popular online resource publishing high-resolution images that you can use on your website and other projects.
- Negative Space – A well-organized collection of copyright-free images.
- New Old Stock – A collection of vintage photographs from public archives.

Note: All these sources provide high-resolution images, which means they are large in file size and dimensions. You will need to optimize images for the web before using them as featured images.
Featured images are handled by your WordPress theme. In order to change how your theme displays featured images, you will need some basic CSS or WordPress coding skills.
If you are comfortable with coding, then continue reading for more tips.
Theme Developer’s Guide to Featured Images and Post Thumbnails in WordPress
The featured image is a popular feature supported by almost all WordPress themes. In rare situations, you may come across a theme that does not support featured images, or you may not like how they handle feature images.
In that case, you can add featured image support to your theme or change how it appears.
If you are comfortable editing WordPress theme files and know your way around a little custom CSS, then you can do it yourself.
If your theme does not support featured images, then you will not see the option to add a featured image in the content editor.
To add featured image support in a WordPress theme, you need to add this line of code in your theme’s functions.php file:
add_theme_support( 'post-thumbnails' );
We don’t recommend directly editing the functions.php file on your site if you are not a developer. The slightest mistake can break the website and cause numerous errors.
An easier way of adding custom code is using WPCode. It is the best code snippet plugin for WordPress. You can easily manage all the custom code snippets using the plugin and don’t have to worry about messing up your website.
First, you’ll need to install and activate the WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you can go to Code Snippets » + Add Snippet from your WordPress dashboard. From here, simply select the ‘Add Your Custom Code (New Snippet)’ option.

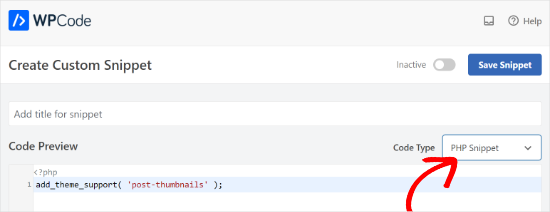
Next, you can enter your custom code in the ‘Code Preview’ area.
Don’t forget to click the ‘Code Type’ dropdown menu and select ‘PHP Snippet’ as the type.

Once you are done, you can scroll down and select the Insertion method for your code.
WPCode will use the ‘Auto Insert’ option by default and run the code everywhere. However, you can change the location and select to run the code at a specific location, like the header, footer, before a paragraph, and more.
There is also a Shortcode method, where you can manually enter a shortcode to run the code.

For this tutorial, you can use the default method and auto-insert the code everywhere.
Once you are done, simply click the toggle at the top to activate the snippet and then click the ‘Save Snippet’ button.
This code will enable featured image support for posts and pages. You can now go to the post or page block editor, and you will see the featured image option enabled.
However, when you set a featured image, it will not automatically display in your WordPress theme. To display featured images in your theme, you need to edit your templates and add this line of code where you want to display the featured image:
<?php the_post_thumbnail(); ?>
The files you add the above code in will vary based on your theme. You will want to add the code inside your post loop.
Related: See the WordPress theme hierarchy cheat sheet to better understand how themes work.
Configure the Size of Your Featured Images
The above code is the basic function that you need to add featured image support and display featured images in your theme.
To set the image size for featured images you upload, you need to add this line of code to your functions.php file or WPCode snippet.
set_post_thumbnail_size( 50, 50);
The parameters for set_post_thumbnail_size are in this order: width, height.
You can also set additional image sizes to use with the_post_thumbnail() function. For example:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
In this example, we have added a new image size called single-post-thumbnail with 590px width and 180px height.
To use this image size in our theme, we will still need to add it to the appropriate theme file.
To learn more, please see our guide on adding additional image sizes in WordPress for more details.
If you have previously uploaded featured images, but they are still appearing in some other size, then you need to regenerate thumbnails and image sizes for older posts.
Below is an example of the featured image function with a specific image size.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
This is the broken-down version of the full functionality. There are many other things you can do with featured images.
FAQs About Featured Images in WordPress
As a beginner, you may come across questions or issues when using featured images on your blog. Here are just some of the most frequently asked questions about featured images.
1. Why is the featured image appearing twice in my posts?
Sometimes, beginners add a featured image and then add the same image inside the content part of the post editor.
All you have to do is remove the image from the content area and only use the featured image meta box to add the featured image. For more on this topic, see our article on how to fix the featured image appearing twice in WordPress.
2. What is the difference between the cover image and the featured image?
Cover images are used in the content area of your posts or pages. They are normally used to separate different sections of a lengthy page or post.
The featured image is the representative image of an article. It does appear before or alongside the content but not inside the actual article.
For more on this topic, see our guide on the difference between the cover image and featured image in WordPress.
3. How do you display featured images next to recent blog posts?
The WordPress block editor comes with a ‘Latest Posts’ block that allows you to display recent posts with post thumbnails.
You can also display recent posts with thumbnails in sidebar widgets using the Recent Posts Widget Extended plugin. For more details, see our article on how to display recent posts in WordPress.
4. How do you remind authors to add featured images in WordPress?
Featured images are prominently displayed on your homepage, blog page, and other archive pages.
If you or another author on your blog forgot to set one and published the post, then it will appear without a featured image. This will look bad and inconsistent, which is not good for user experience.
You can install and activate the PublishPress Checklist plugin, which will show a notification when anyone tries to publish a post without a featured image.

For more details, see our article on how to require featured images in WordPress.
5. Why is my featured image not showing in WordPress?
There are a number of reasons why your featured image isn’t displaying on your WordPress site. For example, you may be trying to upload an image file that’s too large. Or, a plugin or theme could be restricting the image from appearing.
To resolve this issue, check out our guide on how to fix featured image not showing in WordPress.
Additional Resources for Optimizing Featured Images
You can also read through our other guides and tutorials on making the most of featured images on your site:
- How to Bulk Edit Featured Images in WordPress
- How to Add Multiple Post Thumbnails / Featured Images in WordPress
- How to Set a Default Featured Image in WordPress (Easy Way)
- Cover Image vs. Featured Image in WordPress Block Editor (Beginner’s Guide)
- How to Hide Featured Images on Individual Posts in WordPress
💡 Do you plan on adding lots of images to your WordPress website? If so, you’ll want to make sure all these heavy files don’t slow down your page loading times. That’s because a slow website can cause a poor user experience and negatively impact your sales and conversions.
You can follow our guide on how to optimize your site for performance and speed. Or, if you don’t have the time to do it yourself, you may want to consider leaving it to our team of WordPress experts.
With our affordable WordPress Site Speed Optimization Service, we’ll audit your page performance and then overhaul your entire site to ensure it’s as fast as possible. Book a free consultation today!
Video Tutorial
Before you go, you might want to check out our video tutorial for adding featured images or post thumbnails in WordPress.
We hope that this article helped you learn how to add featured images or post thumbnails in WordPress. You may also want to check out our handy guide on how to easily lazy load images to improve your site speed and our beginner’s guide to image SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Esch
What do I need to do to only have the featured image shown next to each post in the blog roll, but not when you are reading individual posts? Do I insert the line of code into my index.php file or is there something else? Thanks!
Jurgen
Hi,
is it possible to embed a code as a featured image? For example: Getty images offers free pictures for bloggers. Once i copy the code its easy to embed in the post, but I need the pictures as my featured image. Is there a way I can do this? Plugin?
Thanks for your help!
lauren lynch
I cant find the featured pictures bit on this and can you use this for hp windows laptop?????
WPBeginner Support
Are you sure you are using self hosted WordPress.org site? Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sumit Kumar Gogawat
I want to remove blank space of featured image from wordpress post. Can you please help me.
carlita
Need help with distorted pics on mobile look of site. When you click read more the photos are distorted can someone explain what i need to do. thanks
Adam
How do I edit a post so that the picture is beside a blog post description?
Harini
I do not know how to convert html file to wordpress. As a beginner can you help me.
Astha
thanks
Abs
Hi,
Thanks for the info. I’ve been following this blog and help a lot.
I have a question regarding the thumbnail.
1. It is possible the thumbnail or featured image appeared on the blog roll but when the user click and open the entire post, the feature image will be hide?
2. Or it is possible that one of the image inside the post will be use as the featured image?
The reason for this is, in my blog not all post have image on the beginning of the post. When I set featured image, it will automatically insert on the beginning of the post.
Thanks.
Isabel
Hi, I am able to upload a feature image successfully but when I open the post, the image doesn’t show. What might be the problem? For better understanding you can check out my post below to get what I mean. I use the plugin WP Smush as well so not sure if this affects.
Gaby
I’d been using Timthumb for a while now, and I was kinda afraid to change to Wordpress’ built in featured images, but this tutorial worked perfectly – and Worpress is handling different sized images just fine! So thank you so much for it!
Cheers!
Tracy Quinn
Thanks for the article, really helped me out today, I now have pictures on my blog roll.
Cheers Tracy
Filip
Thanks for making it so simple! I was petrified of going into the code, but with your help I finally fixed the thing that has been bugging me for days!
Thank you!
Barry Richardson
I have set a Featured Image for most of my blog posts. (In each case the image is already present within the post.) My Reading setting is set to show the latest post when viewing the Home page.
However, on the Home page the Featured image is repeated above the post, and I don’t want that. How can I prevent that duplication?
I’m not getting any response from the WP Support Forum.
bobbi
I have the same issue as Barry.
So I remove the original, and try to remember to set FI first.. it’s sort of ok.
But when hover over image I don’t get the title info (Firefox) that is there.. ???
Milagros Cuevas
Hello,
I’m not sure if this fits under the “featured image” issue, but I am hoping to use a image link map on the featured image (my client insist on having it), but I cannot seem to find where I can edit the code easily. The theme they have selected is utilizing a left side bar as the regular “header” so I’ve had to set a featured image to be the “header” on each post. I don’t want to start messing around with the .php or stylesheet until I know whether or not I can actually do it, or more insight on how to do it.
Anne Seabrook
Help!! Our website crashed and it’s been rebuilt but now there is a problem with featured image. The images are cutting off the top of the pictures, such as peoples heads. Also, when setting featured images, pictures are not uploading to featured image size and they are loading in the centre, not to the left.
Hope this makes sense. I have tried everything I can think of, unsure about changing coding in php as previous effort crashed site. Any help greatly received.
WPBeginner Support
Please see our guide How to regenerate thumbnails and new image sizes in WordPress.
Admin
Lionel
Thanks for this tip, that’s exactly what I need !
Daniel Keith
Hi there,
Great tutorial indeed. Especially, the links you provided at the end of this tutorial are awesome.
Customizing a WordPress website is always a charm.
Chao
How to display featured image below page title?
Maiya
How do I make the thumbnails of my featured images bigger?
Dinnae
That all depends on the theme you are using. It’s all about the styling. Some themes have functionality to allow you to choose the layout of your blog and change the sizing, but many don’t. If your theme is one that doesn’t, you will have to make the change in your styles.css file. If it DOES, it will be somewhere in your theme options area. Good luck!
It’s all about the styling. Some themes have functionality to allow you to choose the layout of your blog and change the sizing, but many don’t. If your theme is one that doesn’t, you will have to make the change in your styles.css file. If it DOES, it will be somewhere in your theme options area. Good luck! 
jay
It doesnt appear on my post editor. appears the one from the theme but does not work! any solution? thanks a lot
WPBeginner Staff
Please make sure that there is no space after the last command at the end of your functions.php file. Alternately, you can also create a site-specific plugin and paste your code there.
Ratio
Hi, i’ve tried to add the code to my functions.php. This is what was the “response”: Warning: Cannot modify header information – headers already sent by (output started at
Please help!
Mohsin Alam
Another great help! I’ve got rid of thumbnail issue. You are rocks my brother Syed.
kumarapush
Thanks for detailed post about adding Thumbnail and Featured Image.
For my website, I display recent post in Sidebar and Related post at end of every post.
Is there any way that I can have different Thumbnail image for Sidebar and Featured Post at the end of the Page, for same post?
Basically, I want to have 2 featured images for single post. Thanks.
imagecolor
this snipet works.
but how can i create a custom page where i can place this snippet as the body?
• ive created a php file with this script:
(get_header) (body: this script) + (get_footer)
•i uploaded this file into my themes folder and made it as a Template for pages.
• now im creating a new page. and seting it to load the template i created.
• the output is blank. its only showing the (header) (emptybody) (footer)
Should i replace the code in “content-single.php” with this script. so that the Rule of “loading the feature image” is applied everywhere?
Saurabh Mathur
My wordpress theme is wildfire and the featured image size and post featured thumbnail size are different. But on the slider, the featured image is not showing up properly and appears to be blown out of proportion. How can I make sure that when I upload the featured image, it displays correctly in slider and also in the post featured thumbnail according to the respective sizes.
Gemma
Hi,
I have tried putting this code into my functions file in lots of different spots (top, bottom, middle, etc) and it still doesn’t seem to work.
Can you suggest any other kinds of troubleshooting? I really want to be able to do excerpts with featured images, which I know is supposed to be a function of the theme I am using.
Help! This stuff makes me (a non-techie) go crazy!! Thank you
WPBeginner Support
Try creating a site-specific plugin.
Admin
Sajjadur Rahman
I start a wordPress Theme Customization, I use featured image various post in my theme,In a page “contact Us” I want to add image. I can add statically image under a div in this page.But i wan to add featured image in this div / In this section,Which will work dynamically.Now how can i call this featured image in this div………..?????????
Alex
This plugin can help you https://wordpress.org/plugins/dynamic-featured-image/ !
Pat MacDonald
I have a question – where exactly within the functions.php file should the snippet “add_theme_support( ‘post-thumbnails’ );” be added?
WPBeginner Support
At the end of functions.php file.
Admin
luis
this was really nice and clear! Thanks!!! =)
Flávio Cecilio
Good afternoon,
I am using the ClassiPress theme and would like to announce that when the person on the site, automatically announcement appeared on facebook.
I am using the plugin “Facebook Auto Publish” and it works well but does not put the photo.
How can I make the images of the ads, only the first is great, appear on facebook?
thank you!
Bojan
Tnx for the article.
I have a problem here, since if I click “New Post”, there is not Featured Image option. It appears only if I click edit on an allready published post.
But the problem is, that once it is published, it is allready been posted to my FB, and if I edit it then, it wont get updated on FB.
Any solution?
WPBeginner Support
Click on New Post, when the post editor opens, click on “Screen Options” link on the top right corner of the screen. This will open a fly-down menu. You will see a checkbox next to featured images. Make sure Featured images is checked.
Admin
Nate Otaba
i using “transcript wordpress theme” and i’m having difficulties having thumbnails on home page, you can only see pics when u click on a post. i have installed “regenerate thumbnail” plugin and regenerated the thumbnails and it didn’t work… Pls help…
WPBeginner Support
Please contact your theme support
Admin
Nalin
Hi, I used the featured images option. However in my blog roll, the image is on top of the excerpt. I want the excerpt to be to the side of the featured image. How do i do this?
Thanks
WPBeginner Support
Nalin, use CSS to set alignment for your featured images and excerpt.
Admin
Alexandros Gr
I wouldn’t have done lots of things if wpbeginner hadn’t existed !!
I am really thankful
Karol
Guys, I used this add on: add_theme_support( ‘post-thumbnails’ ); and I ended up messing up the entire site. I don’t have a way to get back to it to delete. Help please!!!
WPBeginner Support
Karol, you can edit it by using an FTP client, like Filezilla. Connect to your website using FTP locate the file /wp-content/themes/your-theme-name/functions.php right click and select Edit to open this file in a text editor. Find the lines you added and remove them.
Admin
Darlene Burke
I have been having issues with trying to remove a featured image. When I click on the ‘remove featured image’ link in the post – nothing happens. Have you come across this before? Its causing us to have to recreate posts when we want to add a new featured image
WPBeginner Support
It is possible that a WordPress plugin is causing the problem. Try deactivating your plugins one by one, after deactivating each plugin go back to a post and try to remove a featured image. Repeat this until you find the plugin causing the problem. Let us know if this resolves the issue.
Admin
Nishanth
I have been using wordpress theme for my website over a month. All of a sudden now when I am uploading featured image, it is uploading but the image dimensions are not displayed in the thumbnail which shows up in Media Library, this means the post will not display the featured image. And when I click “Edit Image” next to the thumbnail, I get an error message “Image data does not exist. Please re-upload the image.” I am really frustrated because of this error, I am nto able to post new articles as I am not able to upload new images, already uploaded images works. I have searched a lot and have done all troubleshooting. Is have already contacted theme support, they are telling, its hosting issue and they should be able to resolve. I am not sure what is causing this issue. I have already emailed them and waiting for reply. Any idea why this is happening, it was working fine till now.
Thanks any suggestions will be very much helpful.
TY
Is there a way to bulk remove featured image from multiple posts? Currently the way to unset featured image is to remove it via the post edit page individually.
WPBeginner Support
Today we published how to bulk remove featured images from posts in WordPress, we hope this answers your question.
Admin
Maria
Hi, on my food blog http://www.reallifedinner I have been trying to figure out how to have the featured image show up in my category archives (like my recipe index) with out having them show up in the top corner of each post. I have turned off the display right now because it looks so stupid to have the tiny thumbnail above the larger post image. Can you help me? Is there a way I can get the one on the post to disappear without getting rid of the one in the archives?
WPBeginner Support
You need to create a new image size for example category-archive-thumbnail. Then you need to use in your category templates. Also make sure that you not inserting the featured image inside your individual posts. You just need to set the featured image and let your theme handle the display of featured image on single post view and category archives.
Admin
PaulJoe
This article helped me a lot in adding images to my Wordpress blog. thank you so much
Nathmie
Hi
I have a problem which I cannot solve and still googling on this topic and hope you can advise.
I have around 5000 custom posts, all I want to do is assign X amount of posts to a featured image, i.e. bulk assign featured image to X amount of posts.
Can you please help me?
kyle
i enterd the code above and it crashed my website – white screen of death – now i can;t get in anywhere. .. i read your page on how to fix the white screen, butnone of it worked… i just need to get into the editor theme and remove your code that i entered – any idea how to do that>?
WPBeginner Support
you can use an FTP client like Filezilla to access your site. Then go to the file you last edited. Download that file and open it in a text editor like notepad or WordPad. Remove the lines you last edited and upload the file back using FTP.
Admin
Nancy ZIller
Suddenly I can’t post images in blog. Here is what is happening:
New Post>Add Media>Now Im at the Insert Media but it only lets my use the Upload option, the Media Library option is dead.>SO ok I’ll upload the image, it looks like it uploads, and then I get a Error Message that says, ” Error _DSC6096WEB.jpg An error occurred in the upload. Please try again later. ”
So now I can’t insert an image in my post. However, If I hit the back arrow to my Dashboard and click on MEDIA>Library the image that had the error is there! So then I click the small box next to the image and hit view. and it shows it on my blog page as a tiny image, now I either go back OR I have the option to EDIT, I see the image but it won’t let me post the image, I have a choice of UPDATE or DELETE PERMENETLY.
Im going in circles, any suggestions?
Chloe
We’re having an issue that maybe you can help me with?
– We add a blog post without an image
– We check the homepage- looks fine
– Then later we notice that an image has been randomly attached to the post
Do you have any idea what’s causing this?
thanks!
Chloe
Also, i should say that it’s happing on the live site but we can’t seem to replicate it on the staging site which is why we suspect is has something to do with servers but not sure how to solve the problem.
Editorial Staff
Seems odd. If a post is being randomly attached, then it can happen because of another plugin that maybe checks for the featured image if nothing found attaches the first image of the post as featured image.
Admin
justin
when using featured images, it creates the thumbnail successfully, but also posts the larger ‘featured image’ above the posts, how do you remove this double post?
i want my post excerpt to have a thumbnail, 200 words and a ‘read more’ button ….
i want my full post to have the full sized photo and all the text
why is this so hard? what am i missing? why are thumbnails tied to featured (above the fold) images??
Editorial Staff
It sounds like an issue with your theme.
Admin
justin
wordpress 2012 theme is what i’m using. only minor cosmetic changes to it. nothing structural.
any ideas? i could really use some help!
thanks very much for your response! appreciate it!
Martin
Justin, did you ever fix this? The exact same thing is happening to me. I want to move to a responsive them (awethemes reactor) which adds the thumb on the posts/blog page AND in the post. Been chasing my tail on this for hours!
WPBeginner Support
@Justin and Martin:
Twenty Twelve displays featured image above the post content. You are not supposed to insert a featured image inside the post. You just need to set it as featured image. A lot of users make this mistake and not only they set the featured image they also insert it into the post. This way the image appears twice on the site in different sizes. Once as featured image and once as part of the post content.
A featured image does not necessarily have to be a thumbnail or a smaller size. For example, twenty twelve and twenty thirteen display large images as featured images by default.
So what you need to do is to create a new image size. Then remove the tag <?php the_post_thumbnail(); ?> and use <?php the_post_thumbnail(‘your-thumbnail-size’); ?> where ever your want the thumbnail to appear.
Hope this resolves the issue you guys are having.
Aiza Khan
I have a problem with my wordpress blog that the images urls are appearing like this
http://www.pakistanimodels.pk/wp-content/uploads/2013/06/Syra-Yousuf-Wedding-Pics-Shehroz-Sabzwari-29.jpg?487874
After the .jpg why this ?487874 is appearing. Due to this my images are not indexing in google.
Editorial Staff
Its a setting in W3 Total Cache that is causing the issue.
Admin
Aiza Khan
Can you tell me how to solve this problem???
Nathan
That helped a lot. The coding stuff is just too complicated for me.
Mark
Glad to see another good article on use of coding rather than blindly using a plugin. Keep up the great work.
Silvan
Featured images only work going foward. If you haven’t set a featured image, it won’t show up.
So is there a way to retrospectively set a featured image in bulk for each post (i.e. pick the first image in the post); without having to do it manually?
Editorial Staff
Sure there is. In our article’s last paragraph, we have mentioned a way to set a fallback for featured images.
Admin
Tarique Sani
There is a plugin to do precisely what you want, loop thru the old posts pick up first image and set it as featured.
http://wordpress.org/plugins/auto-post-thumbnail/ [link modified to point to plugin page directly]
Hope that helps