Ever notice how some WordPress blog posts just catch your eye while others get completely ignored? There’s usually one simple reason: featured images. Posts without those eye-catching thumbnails are practically invisible, no matter how great the content is.
At WPBeginner, we make it a point to always use compelling featured images for our blog posts. Not just to make things look good, but because they have a real impact on engagement and how people interact with our content.
The good news is that adding featured images is actually very simple. You just upload an image, set it as the post thumbnail, and it instantly makes your content look more polished and professional.
In this guide, we’ll walk you through exactly how to add featured images to your WordPress posts. We’ll also share the tricks we’ve picked up to make them work even better. 🎨

A Beginner’s Guide to Featured Images in WordPress
Featured images are a WordPress theme feature. Almost all WordPress themes come with built-in support for featured images, which are displayed beautifully across different areas of your WordPress website.

As humans, we find visual elements more engaging than plain text. Featured images help you make your blog pages look more appealing.
They also help you build user engagement, encouraging them to explore more of your pages. Search engines and social media websites may also use these images and display them in search results and social media news feeds.
Mostly, featured images are used for blog posts, but you can also set featured images for pages and custom post types.
💡 Note: Featured images are not the same as cover images. See the difference between cover image vs featured image in WordPress.
With that in mind, we’ll show you how to easily add featured images in WordPress. And here’s a quick overview of all the topics we’ll cover in this guide:
Let’s get started!
Adding Post Thumbnail or Featured Image in WordPress
To add a featured image to a WordPress post, simply edit or create a new blog post.
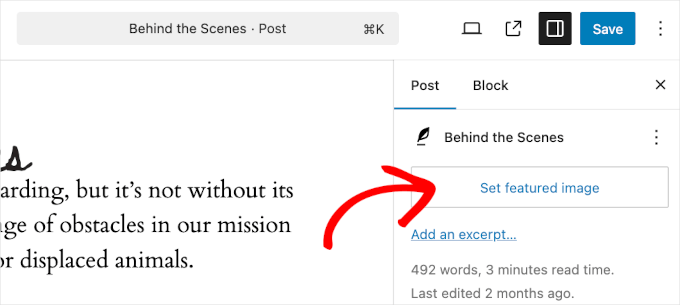
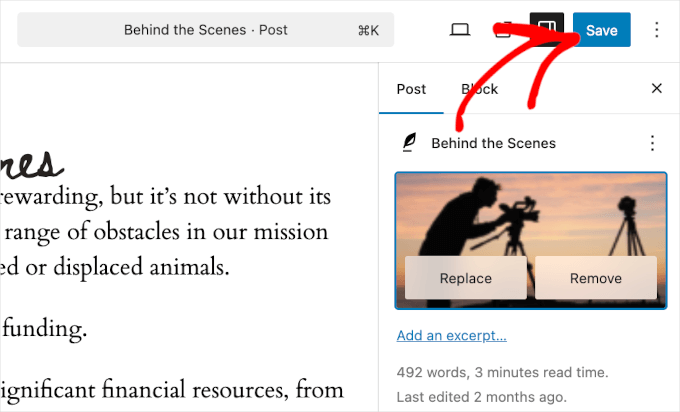
In the content editor, you will find the featured image tab in the right column. Here, you need to click on the ‘Set Featured Image’ area.

This will bring up the WordPress media uploader popup.
From here, you can upload an image from your computer or use an existing image from your media library.

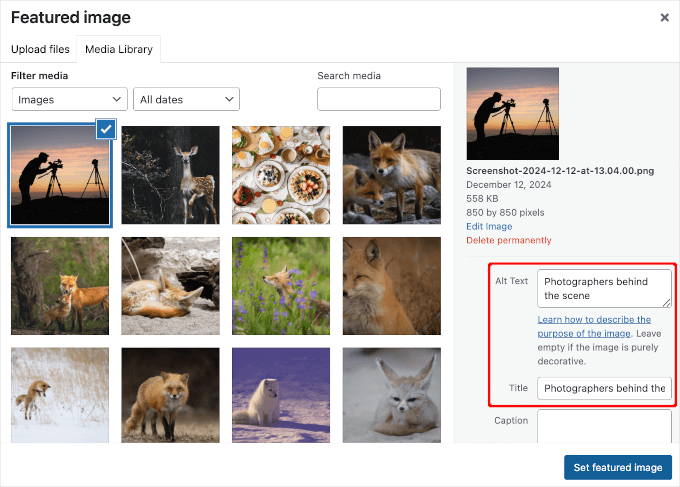
If you’re uploading a new image file, then don’t forget to add the image alt text and title.
These two can be exact matches, like in the example below:

Once done, you can click on the ‘Set Featured Image’ button.
WordPress will now show a preview of the featured image in the right column. However, the actual featured image will look different depending on your WordPress theme.
You can now save or publish your post or preview it to see how the featured image will appear on your live website.

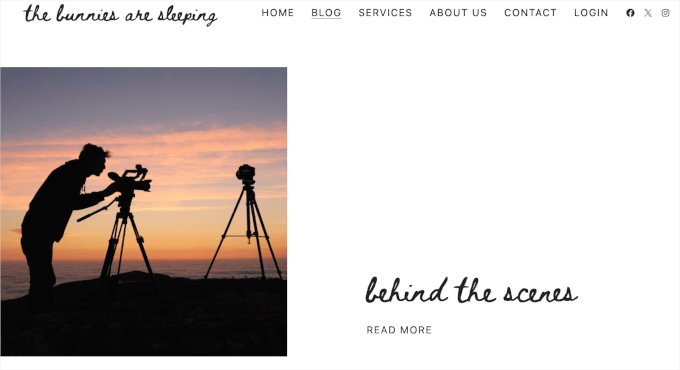
Depending on the settings defined by your theme developer, your featured image will automatically appear with your posts.
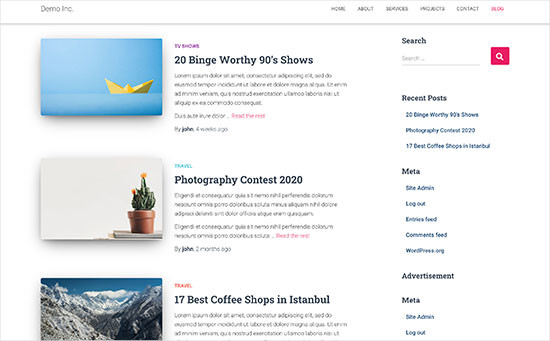
Here’s what it looks like on our ‘Blog’ page:

How to Find and Effectively Use Featured Images
The next big question that most beginners come across is where to find images to use as featured images.
You cannot just use Google image search and use any image from the internet. Those images are protected by copyright laws, and using them without proper permission can cause legal trouble.
Luckily, there are several resources available that you can use to find free images for your blog posts.
Our top favorites are:
- Shutterstock – They have a few free images, but the real value comes from their paid plans, which give you access to tons of high-quality photos, illustrations, drawings, videos, and more.
- Unsplash – A popular online resource publishing high-resolution images that you can use on your website and other projects.
- Negative Space – A well-organized collection of copyright-free images.
- New Old Stock – A collection of vintage photographs from public archives.

💡 Note: All these sources provide high-resolution images, which means they are large in file size and dimensions. You will need to optimize images for the web before using them as featured images.
Now, do note that featured images are handled by your WordPress theme. In order to change how your theme displays featured images, you will need some basic CSS or WordPress coding skills.
If you are comfortable with coding, then continue reading for more tips.
Theme Developer’s Guide to Featured Images and Post Thumbnails in WordPress
The featured image is a popular feature supported by almost all WordPress themes. In rare situations, you may come across a theme that does not support featured images, or you may not like how they handle feature images.
In that case, you can add featured image support to your theme or change how it appears.
If you are comfortable editing WordPress theme files and know your way around a little custom CSS, then you can do it yourself.
If your theme does not support featured images, then you will not see the option to add a featured image in the content editor.
To add featured image support in a WordPress theme, you need to add this line of code in your theme’s functions.php file:
add_theme_support( 'post-thumbnails' );
We don’t recommend directly editing the functions.php file on your site if you are not a developer. The slightest mistake can break the website and cause numerous errors.
An easier way of adding custom code is using WPCode, the best code snippet plugin for WordPress. You can easily manage all the custom code snippets using the plugin and don’t have to worry about messing up your website.
Some of our partner brands actually use WPCode to add and manage custom code snippets on their websites. We’ve also put the tool to the test, and you can find everything about it in our detailed WPCode review.

First, you’ll need to install and activate the WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you can go to Code Snippets » + Add Snippet from your WordPress dashboard. From here, simply select the ‘Add Your Custom Code (New Snippet)’ option.

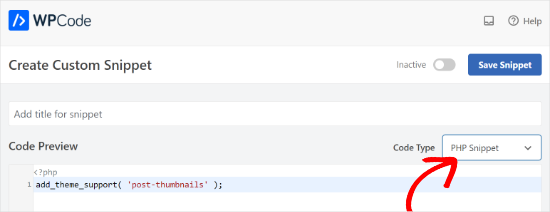
Next, you can enter your custom code in the ‘Code Preview’ area.
Don’t forget to click the ‘Code Type’ dropdown menu and select ‘PHP Snippet’ as the type.

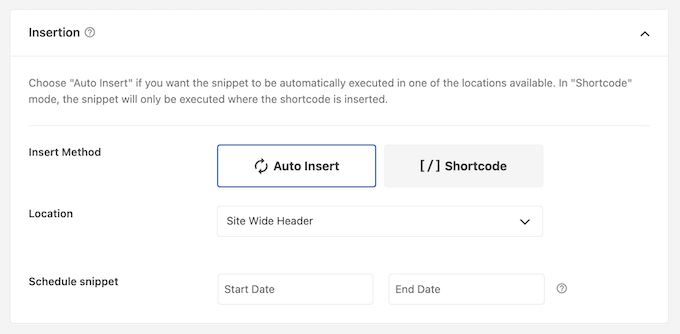
Once you are done, you can scroll down and select the Insertion method for your code.
WPCode will use the ‘Auto Insert’ option by default and run the code everywhere. However, you can change the location and select to run the code at a specific location, like the header, footer, before a paragraph, and more.
There is also a Shortcode method, where you can manually enter a shortcode to run the code.

For this tutorial, you can use the default method and auto-insert the code everywhere.
Once you are done, simply click the toggle at the top to activate the snippet and then click the ‘Save Snippet’ button.
This code will enable featured image support for posts and pages. You can now go to the post or page block editor, and you will see the featured image option enabled.
However, when you set a featured image, it will not automatically display in your WordPress theme. To display featured images in your theme, you need to edit your templates and add this line of code where you want to display the featured image:
<?php the_post_thumbnail(); ?>
The files you add the above code in will vary based on your theme. You will want to add the code inside your post loop.
🔗 Related: See the WordPress theme hierarchy cheat sheet to better understand how themes work.
Configure the Size of Your Featured Images
The above code is the basic function that you need to add featured image support and display featured images in your theme.
To set the image size for featured images you upload, you need to add this line of code to your functions.php file or WPCode snippet.
set_post_thumbnail_size( 50, 50);
The parameters for set_post_thumbnail_size are in this order: width, height.
You can also set additional image sizes to use with the_post_thumbnail() function. For example:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
In this example, we have added a new image size called single-post-thumbnail with 590px width and 180px height.
To use this image size in our theme, we will still need to add it to the appropriate theme file.
To learn more, please see our guide on adding additional image sizes in WordPress for more details.
If you have previously uploaded featured images, but they are still appearing in some other size, then you need to regenerate thumbnails and image sizes for older posts.
Below is an example of the featured image function with a specific image size.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
This is the broken-down version of the full functionality. There are many other things you can do with featured images.
FAQs About Featured Images in WordPress
As a beginner, you may come across questions or issues when using featured images on your blog. Here are just some of the most frequently asked questions about featured images.
1. Why is the featured image appearing twice in my posts?
Sometimes, beginners add a featured image and then add the same image inside the content part of the post editor.
All you have to do is remove the image from the content area and only use the featured image meta box to add the featured image. For more on this topic, see our article on how to fix the featured image appearing twice in WordPress.
2. What is the difference between the cover image and the featured image?
Cover images are used in the content area of your posts or pages. They are normally used to separate different sections of a lengthy page or post.
The featured image is the representative image of an article. It does appear before or alongside the content, but not inside the actual article.
For more on this topic, see our guide on the difference between the cover image and featured image in WordPress.
3. How do you display featured images next to recent blog posts?
The WordPress block editor comes with a ‘Latest Posts’ block that allows you to display recent posts with post thumbnails.
You can also display recent posts with thumbnails in sidebar widgets using a plugin. For more details, see our article on how to display recent posts in WordPress.
4. How do you remind authors to add featured images in WordPress?
Featured images are prominently displayed on your homepage, blog page, and other archive pages.
If you or another author on your blog forgot to set one and published the post, then it will appear without a featured image. This will look bad and inconsistent, which is not good for the user experience.
You can install and activate the PublishPress Checklist plugin, which will show a notification when anyone tries to publish a post without a featured image.

For more details, see our article on how to require featured images in WordPress.
5. Why is my featured image not showing in WordPress?
There are a number of reasons why your featured image isn’t displaying on your WordPress site. For example, you may be trying to upload an image file that’s too large. Or, a plugin or theme could be restricting the image from appearing.
To resolve this issue, check out our guide on how to fix the featured image not showing in WordPress.
Additional Resources for Optimizing Featured Images
You can also read through our other guides and tutorials on making the most of featured images on your site:
- How to Bulk Edit Featured Images in WordPress
- How to Add Multiple Post Thumbnails / Featured Images in WordPress
- How to Set a Default Featured Image in WordPress (Easy Way)
- Cover Image vs. Featured Image in WordPress Block Editor (Beginner’s Guide)
- How to Hide Featured Images on Individual Posts in WordPress
Video Tutorial
Before you go, you might want to check out our video tutorial for adding featured images or post thumbnails in WordPress.
We hope that this article helped you learn how to add featured images or post thumbnails in WordPress. You may also want to check out our handy guide on how to easily lazy load images to improve your site speed and our beginner’s guide to image SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David Lim
The preview of a blog post will be more visually appealing if there is an image next to it. Thank you, I didn’t think that WPCode could provide a solution for this.
Freddy
Hi, I had some problems with the picture once the post has been published.
The photo looks normal on the page but when I click it to have a better view, the photo got “squeezed” and the dimension just got complicated. Any suggestion to fix this issue? I tried resizing the photo from landscape to square but the same issue still occurred.
Thank you!
WPBeginner Support
It sounds like your specific theme has a preferred set image size. If you reach out to your theme’s support they can let you know the dimensions that they use for your images to prevent any resizing issues in the future!
Admin
Moinuddin Waheed
Whenever I use a featured image and one more image at the top of the post, it becomes not so good looking at the front end of the website. the two images looks unnecessary.
And when we don’t use featured image and use only image for the post on top, it doesn’t look good on blog posts layout.
Is it possible to make sure that whenever we have such scenario, only the posts image is visible at the blog posts page and featured image appear on blog posts layout?
Moreover, how can we avoid duplication of images that is built with every image we insert inside the media ,taking unnecessary space?
WPBeginner Comments
This sounds like the featured image may be appearing twice. To fix this, check out: https://www.wpbeginner.com/beginners-guide/how-to-fix-featured-images-appearing-twice-in-wordpress-posts/
Also, to answer your second question and control the types of thumbnails generated, check out: https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
Mrteesurez
For if anyone want to add default featured image to blog post so that newly posted posts will be assigned that default images as thumbnail pending the time to use the actual image intending for the post.
Hope you have a post on this ??
WPBeginner Support
For setting a default featured image, we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/
Admin
Mrteesurez
Featured images are very important for blog posts, it bring a sense of visual appealing to the site.
If one set WPcode to add featured image support but not specifying either footer or header and set to run through out entire site, will it not slowing or have any speed effect to the site.
WPBeginner Support
It should not affect your site’s speed you would need to edit your templates for the featured image to display as well.
Admin
Patricia
The thumbnail pictures are turning up bottom of the page with ‘Related Articles’ — just black boxes. What am i doing wrong or missing? We had them at one point but after the last Wordpress upgrade, the pictures turned into black boxes.
WPBeginner Support
You would want to check with the support for the tool that you are using for your related posts, either your theme or a plugin as it sounds like it is not grabbing your featured images correctly.
Admin
E
How can I change the size of my featured image? It always so large on my blog post. I’ve looked to see in Settings>Media to change it as suggested but that does not show up.
WPBeginner Support
For changing the size of your featured image, you would want to reach out to the support for your specific theme and they should be able to assist.
Admin
Josh
Quick question, is it possible to add featured image support to a theme without Wordpress generating extra thumbnail sizes?
WPBeginner Support
Yes, you would use the add_theme_support and the_post_thumbnail only from this article to do that. You may want to set a size for the featured images so they are all the same size.
Admin
Josh
Would that look something like
or does it need to be a numerical value or something else?
WPBeginner Support
It would be the same code as in our article above
Nwankwo ekene
My site is not showing featured image on Google search and when shared to WhatsApp
What should I do to fix this
WPBeginner Support
You would want to ensure you have the correct markup similar to our guide below for Facebook:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
R Taylor
How can I set the “recent blogs” on the right of screen so they stay in order by date? They keep moving around everytime I open blog. Thanks
WPBeginner Support
You would want to ensure your theme or a plugin isn’t modifying the order. By default, the recent posts widget would display by date
Admin
Neshadkhan
Hi wpbegginers i am following you from last 2 year please tell me how to add our post title on thumbnail image like a lot of blogs are doing that
WPBeginner Support
Depending on what you’re looking at, some of those are added using image editors such as GIMP or Photoshop
Admin
Rizard
Thank you.. this works for me..
WPBeginner Support
Glad our guide was helpful
Admin
Sunil
I use supermag theme and my one post feture image is showing to other post ….how to solve it
WPBeginner Support
You would want to reach out to your theme’s support for how to fix display errors.
Admin
Nate
how can I make the the featured image disappear when they click the post? I just want the picture to be featured.
WPBeginner Support
That would be determined by your theme, if you reach out to your theme’s support they may have a recommended method to remove the featured image in the post itself.
Admin
Nick Sim
great explanation! But I’m having issues adding the mutliple post thumbnails into a custom post type. How do you solve this?
kar
Hi, my featured image overrides my main banner image. Everytime I set a featured image for a post, it overrides the main site’s banner image. How do I stop it from happening?
Maj
Hi all, actually am using Wordpress 4.9.1 to upload home page video from YouTube for our website, but after I uploaded the video and access the website from the laptop I noticed that the poster image that it supposed to be displayed only when access via Phone it’s appearing in the home page for 3 seconds and this causes the first 3 seconds of the uploaded video not to be seen then can watch the video.
Please I need your help and suggestion to solve this issue. Thank you so much
carlos ballin
i need 2 or 3 feature image, i install DFI plugin but does not work. Exist other proccess for todo that ?
Joao Cerca
Hi,
I have a problem with featured image. Everytime I upload a new picture for a profile, the picture does not turn into a thumbnail in the list of profiles. Is it a problem of the theme or the definition of the wordpress?
Here you can check my problem
Best Regards,
WPBeginner Support
Hi Joao Cerca,
We really can’t say what may be causing the issue. Are you using WordPress.com? In that case you may want to reach out to WordPress.com support. If you are on a self hosted WordPress.org website, then you can try our WordPress troubleshooting tips to figure out the issue.
Admin
Emily
MOST of the time when I share links to my posts on Facebook, the featured image appears as the thumbnail but sometimes it just doesn’t for no reason. I’m not doing anything fancy (or even differently) from week to week. What’s up?
Saransh Sagar
hey, it takes some times to load your post,page image or feature image and loading time may vary from different types of social media ! in linkedin it fetch very fast and it fb it takes some time !
Nsereko Eriab
hi, i want to put 5 post excerpts on my homepage but i want the most new one (the first post) to have a bigger thumbnail image than the other 4. help, thx
Bankole Emmanuel
pls what i need is how to insert my first post image as my featured image
Liz Johnson
Hey Thanks for posting this! I’d just left you a question about it. My theme has a featured image option. Plus I found a setting in my general settings for the thumbnail, but it still isn’t showing up when I post on Twitter. Not sure if I need to go to the CSS coding option?!?? Thanks
Amanda
Hello. I’ve been trying to find help with my blog, but I can’t seem to find the answers I’m looking for. I am using Wordpress’ theme Hemingway, and I can’t figure out how to get the picture that is at the top of my post to show up in my home page next to the post summary. I’ve tried setting a featured image, but it still doesn’t show up on the home page, and when I do that it puts the image in the header when I go to the post. When I was looking at the Hemingway sample on the WordPress site it showed pictures next to posts in the homepage. I don’t understand why I can’t do that on my blog.
Rul
i’m using zerif pro theme but now my portfolio featured image is not arranged correctly (2 rows x 4 columns) like how it supposed to be. any idea what causes this issue and how to fix it?
Kim
Hi. I have the featured image turned on my blog. It was working just fine until today. With our latest blog post it isn’t displaying correctly on our homepage when viewed from a cell phone. All of the post below it on the homepage show up correctly, but I can’t figure out where I went wrong with this one. It shows with a huge gap in between some of the words. Any suggestions on how to fix this?
Dennis
Hi,
Any suggestions for plugins to generate post-thumbnails // featured images for Facebook videos? Already tried ‘Featured Video Plus’ but that one is not working for Facebook-videos
Asen
I want my featured images to appear on my posts and for some reason they don’t appear when I click the particular category in my main menu.
Let me explain this better- if you visit my site and if you click on “Action Heroes” in the menu tab, the posts appear with the excerpt but there are no images displayed. I want the title of the post to appear with the excerpt, as well as the associated featured image before the reader clicks on “”Continue reading. The same is for the News and Facts section.
How can I change that and why the image don’t appear?
WPBeginner Support
Hi Asen,
Most likely your WordPress theme does not display featured images correctly. Try switching to a default WordPress theme like Twenty Seventeen, if it displays your featured images then you can contact your theme developer for support.
Admin
pawan kumar mandawariya
Dear wpbeginner team,
can you guide me how to display post images on homepage. I am unable to to this. At while, images are showing on the post/ articles, but not showing on the homepage. You can see this problem here
WPBeginner Support
Hi Pawan,
This could be a theme or plugin issue. This could also an issue with SSL. Please see our WordPress troubleshooting guide to figure out whats causing the issue.
Admin
hristiqn
Hello , I use WordPress witn Fashionistas theme intsalled, but I understand the featured image is not showing the full image uploaded. I would like to have the full image appear instead of the default theme sizing of the featured image. What settings I should do in the Admin panel ?
Thanks in advance.
And really I hope you can help me.
Tony Joy
Wordpress is automatically cropping my featured image. Can you help me out?
balaram tankala
thank you for this article….
mahesh chapgaonkar
thank you…
Esch
What do I need to do to only have the featured image shown next to each post in the blog roll, but not when you are reading individual posts? Do I insert the line of code into my index.php file or is there something else? Thanks!
Jurgen
Hi,
is it possible to embed a code as a featured image? For example: Getty images offers free pictures for bloggers. Once i copy the code its easy to embed in the post, but I need the pictures as my featured image. Is there a way I can do this? Plugin?
Thanks for your help!
lauren lynch
I cant find the featured pictures bit on this and can you use this for hp windows laptop?????
WPBeginner Support
Are you sure you are using self hosted WordPress.org site? Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sumit Kumar Gogawat
I want to remove blank space of featured image from wordpress post. Can you please help me.
carlita
Need help with distorted pics on mobile look of site. When you click read more the photos are distorted can someone explain what i need to do. thanks
Adam
How do I edit a post so that the picture is beside a blog post description?
Harini
I do not know how to convert html file to wordpress. As a beginner can you help me.
Astha
thanks
Abs
Hi,
Thanks for the info. I’ve been following this blog and help a lot.
I have a question regarding the thumbnail.
1. It is possible the thumbnail or featured image appeared on the blog roll but when the user click and open the entire post, the feature image will be hide?
2. Or it is possible that one of the image inside the post will be use as the featured image?
The reason for this is, in my blog not all post have image on the beginning of the post. When I set featured image, it will automatically insert on the beginning of the post.
Thanks.
Isabel
Hi, I am able to upload a feature image successfully but when I open the post, the image doesn’t show. What might be the problem? For better understanding you can check out my post below to get what I mean. I use the plugin WP Smush as well so not sure if this affects.
Gaby
I’d been using Timthumb for a while now, and I was kinda afraid to change to Wordpress’ built in featured images, but this tutorial worked perfectly – and Worpress is handling different sized images just fine! So thank you so much for it!
Cheers!
Tracy Quinn
Thanks for the article, really helped me out today, I now have pictures on my blog roll.
Cheers Tracy
Filip
Thanks for making it so simple! I was petrified of going into the code, but with your help I finally fixed the thing that has been bugging me for days!
Thank you!
Barry Richardson
I have set a Featured Image for most of my blog posts. (In each case the image is already present within the post.) My Reading setting is set to show the latest post when viewing the Home page.
However, on the Home page the Featured image is repeated above the post, and I don’t want that. How can I prevent that duplication?
I’m not getting any response from the WP Support Forum.
bobbi
I have the same issue as Barry.
So I remove the original, and try to remember to set FI first.. it’s sort of ok.
But when hover over image I don’t get the title info (Firefox) that is there.. ???
Milagros Cuevas
Hello,
I’m not sure if this fits under the “featured image” issue, but I am hoping to use a image link map on the featured image (my client insist on having it), but I cannot seem to find where I can edit the code easily. The theme they have selected is utilizing a left side bar as the regular “header” so I’ve had to set a featured image to be the “header” on each post. I don’t want to start messing around with the .php or stylesheet until I know whether or not I can actually do it, or more insight on how to do it.
Anne Seabrook
Help!! Our website crashed and it’s been rebuilt but now there is a problem with featured image. The images are cutting off the top of the pictures, such as peoples heads. Also, when setting featured images, pictures are not uploading to featured image size and they are loading in the centre, not to the left.
Hope this makes sense. I have tried everything I can think of, unsure about changing coding in php as previous effort crashed site. Any help greatly received.
WPBeginner Support
Please see our guide How to regenerate thumbnails and new image sizes in WordPress.
Admin
Lionel
Thanks for this tip, that’s exactly what I need !
Daniel Keith
Hi there,
Great tutorial indeed. Especially, the links you provided at the end of this tutorial are awesome.
Customizing a WordPress website is always a charm.