When we first switched to the WordPress block editor, even simple tasks like adding and aligning images felt different.
After helping so many users through WPBeginner, we have noticed this is one of the most common hurdles people face when transitioning to Gutenberg.
The good news is that working with images in the block editor has actually become more intuitive – once you know where to look.
In this guide, we will show you exactly how to add and align images in the WordPress block editor. These are the same techniques we use every day on WPBeginner, explained in simple terms that anyone can follow.

Image Alignment in the WordPress Editor
Previously, WordPress used a text area with editing buttons as its default editor. One particular issue in the old editor was image alignment, which could make it difficult to get things lined up correctly on your WordPress website.
Even though there were options to align images left, right, or center, they didn’t always look good. Sometimes, images didn’t align, were not the exact size, or just looked odd.
WordPress 5.0 introduced a new WordPress post editor called the Gutenberg block editor. It fixed several problems with the old editor, including the image alignment issues.
In the following sections, we will explain how to easily add and align images in the new editor to create beautiful layouts for your WordPress blog’s posts and pages. Here’s a quick overview of all the topics we’ll share:
Let’s get started!
How to Add and Align Images in WordPress
The editor comes with the following blocks, which you can use to add images to your WordPress posts and pages:
- Image
- Inline Image
- Gallery
- Media & Text
- Cover
Let’s start with a simple image block first.
You can click on the ‘Add new block’ button or type /image in the post editor to insert an image block.

This will activate the 3 buttons inside the blank image block.
Now, you can upload an image from your computer, select an already uploaded image from the media library, or insert an image by providing the image file URL.
Next, click the ‘Upload’ button and then select the image you want to upload from your computer.
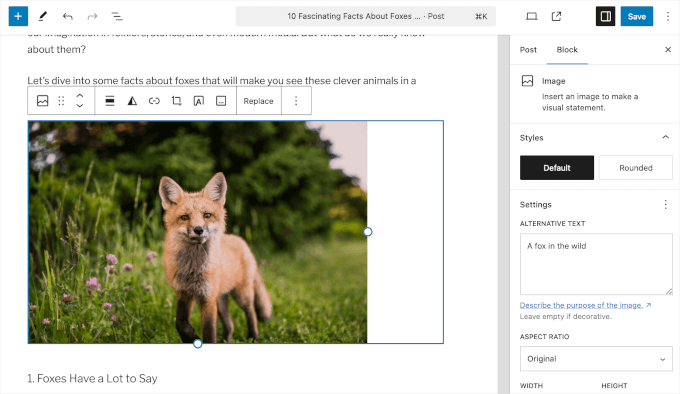
As soon as you select the image, WordPress will upload it to your media library and insert it into the image block.

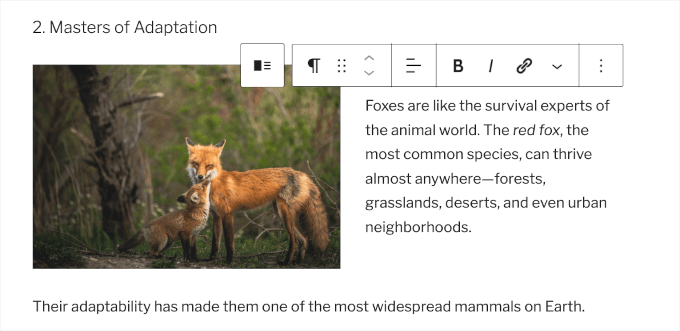
Now, you will notice a toolbar on top of your image and some image block settings in the right column.
To align your image, you’ll be using the toolbar that appears on top of the image.

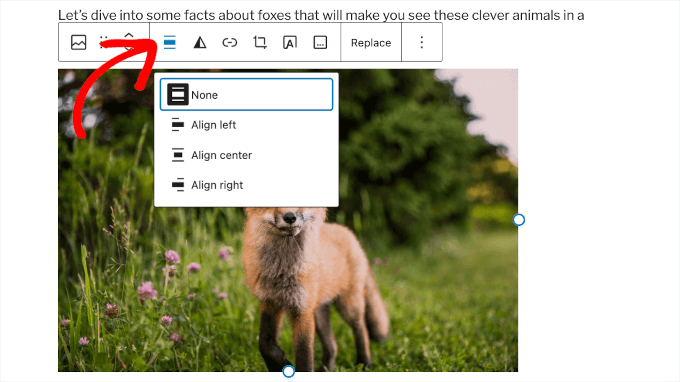
The image block gives you the following image alignment options as buttons in the toolbar.
- None
- Align left
- Align center
- Align right
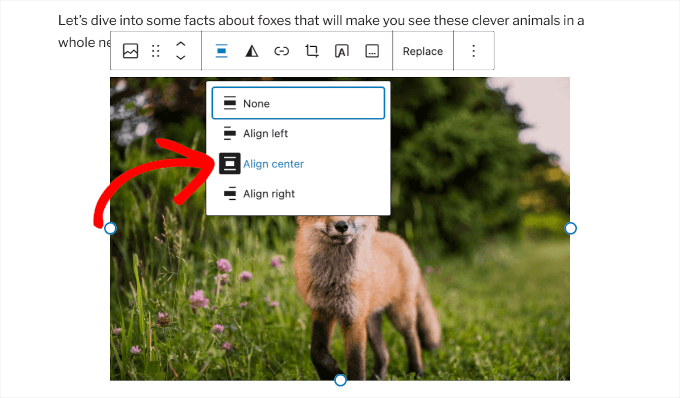
Go ahead and click the ‘Align center’ button to center your image in your post.

How to Perfectly Align an Image Next to Text
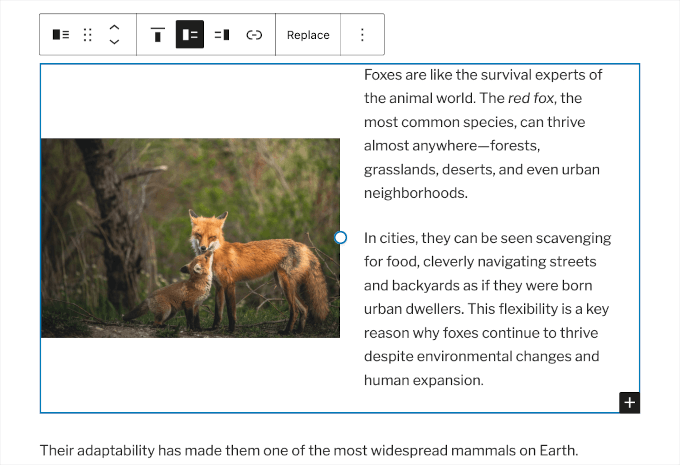
A lot of times, you may need to align an image next to text perfectly. WordPress block editor makes this easy by adding the Media & Text block.
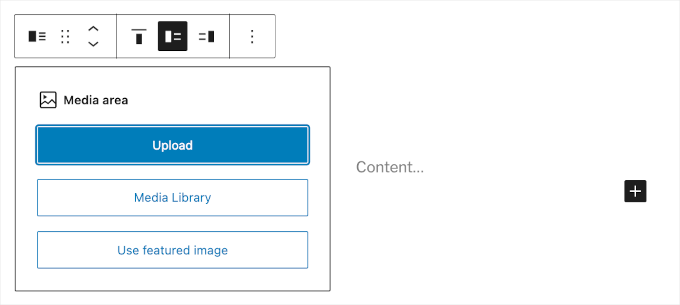
This block basically adds a two-column area – one column for images (media) and the second column for text content.

Simply upload your image by clicking the ‘Upload’ button.
Then, you can add the text you want to display next to it.

If you need a longer description, go ahead and type it in.
The image’s alignment will automatically adjust to the height of the text in the next column.

How to Align Gallery Images in WordPress
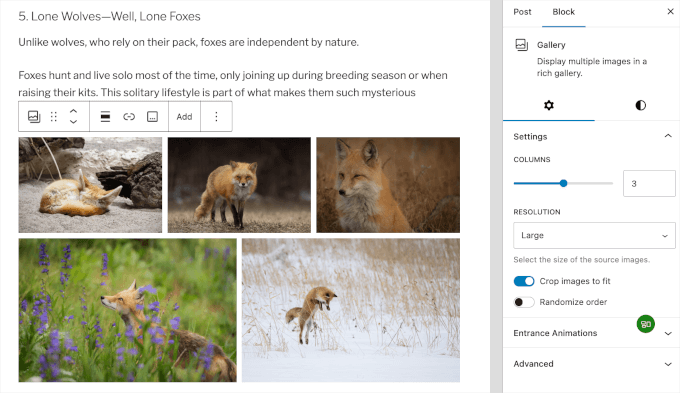
The WordPress block editor also includes a block for adding image galleries. This allows you to easily display images in a grid of rows and columns.
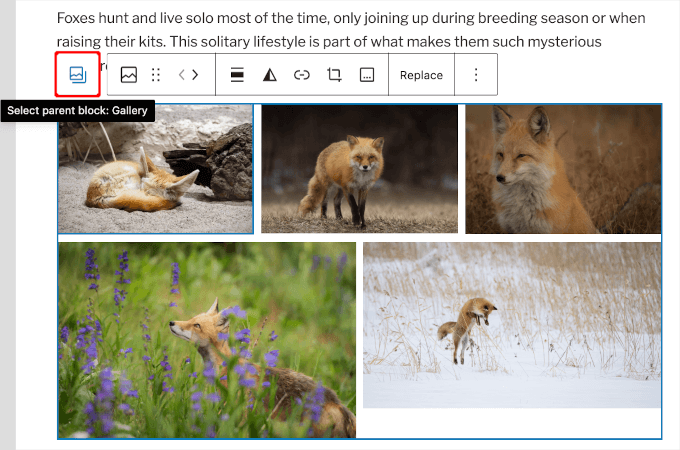
The Gallery block comes with similar alignment options in the toolbar. By default, the block will display the images in a 3-column layout. So, your image gallery might look like this:

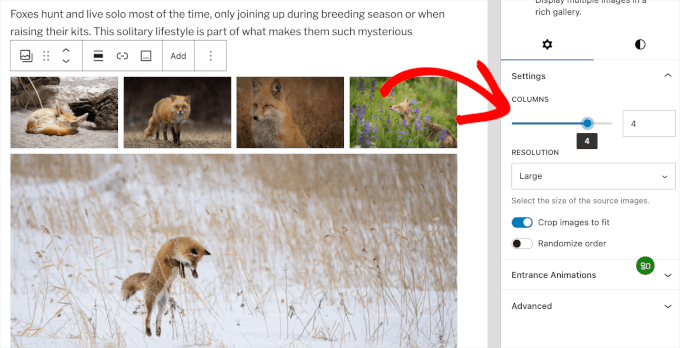
You can adjust the gallery layout by shifting the slider to the left or right. Alternatively, you can just type in the number of columns you want in the box.
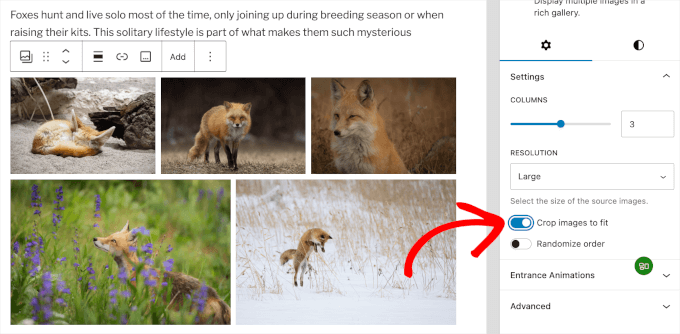
Here, we tried out the 4-column layout:

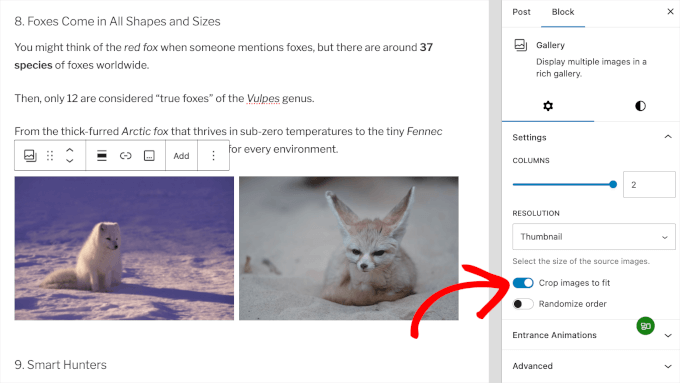
If your gallery doesn’t look good due to differences in image sizes, then you’ll need to adjust its alignment.
In the post editor, you can click on the gallery. Then, you can click the ‘Select parent block: Gallery’ icon to open the customization panel.

From here, let’s make sure to enable the ‘Crop images to fit’ option.
As soon as you do that, WordPress will adjust the gallery to the center.

The default gallery feature in WordPress is quite good. However, if you regularly add photo galleries to your WordPress posts and pages, then consider using a photo gallery plugin like Envira Gallery.
These plugins will give you more options to align images in your photo galleries, display them in the popup, and style them differently.
For more details, see our tutorial on how to add an image gallery in WordPress.
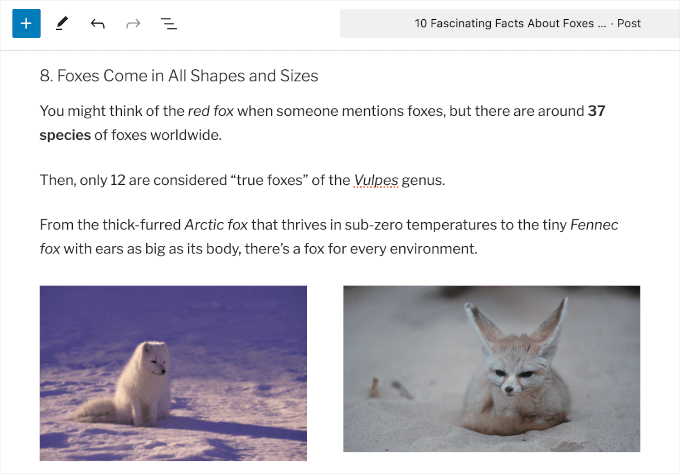
How to Add Two Images Side by Side in WordPress
The easiest way to display 2 images side by side in a WordPress post is to add both images to a Gallery block.

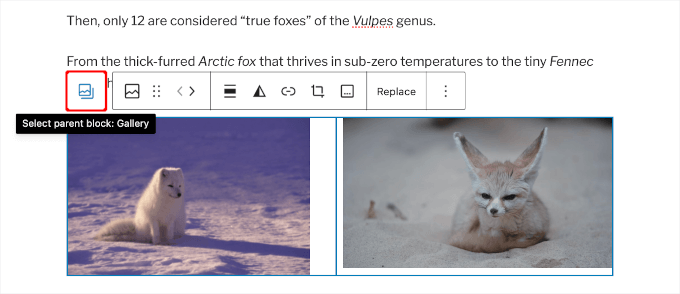
To open the Gallery block customization option, you can click on the gallery and then once again on the ‘Select parent block: Gallery’ icon.
This will open the customization panel on the right side.

From here, simply select a 2-column layout for the gallery block to display both images next to each other.
You can also enable the ‘Crop images to fit’ option to make sure both images are the same size and center-aligned.

More Ways to Add and Align Images in WordPress
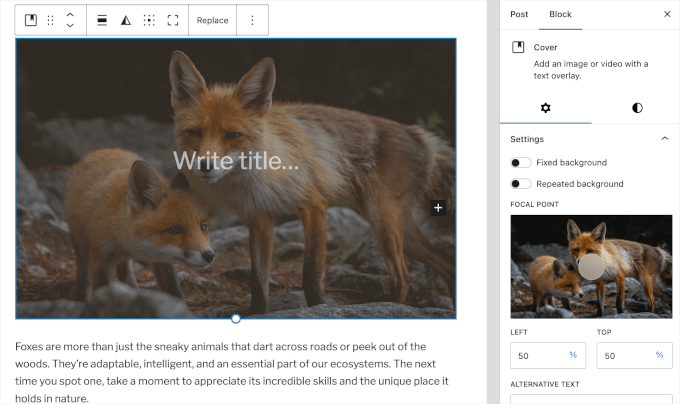
Apart from the image, media and text, and the gallery block, you can also use the Cover block to add a cover image.
In modern web design, cover images are used to create highly engaging content layouts and highlight different sections of a page.
The cover image block has the same alignment options as an image block. You can add text over the image and choose an overlay color from the block settings. The best part is that you can check the ‘Fixed Background’ option, which creates a parallax background effect.

To learn more about using cover images, check out our article on the difference between featured and cover images in WordPress.
So far, we have talked about adding images directly to your posts and pages. What about images from third-party sites?
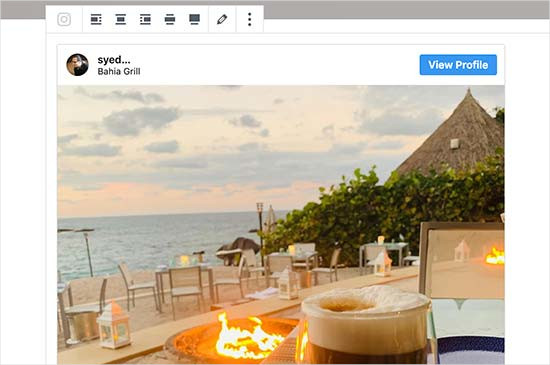
The block editor makes this easy as well. You can add images from popular social sharing sites, including Instagram, Facebook, Flickr, Imgur, Photobucket, and more.
For example, if you want to add an Instagram photo, then simply add the Instagram block to the post editor and enter the URL of the post you wish to share.

Then, you can just click on the alignment you want in the toolbar. Embed blocks also allow you to easily embed videos in WordPress.
For more details, please see our guide on how to embed Instagram in WordPress.
💡 Get Your Dream Site – Built by Real WordPress Experts
Say goodbye to endless design templates and confusing site builders. We make launching your ideal website easy with a dedicated project manager, a custom WordPress design, and multiple revisions to perfect the look.
You dream it, we’ll bring it to life – fast, reliable, and tailored to your vision. Schedule a consultation with our WordPress Website Design service team today!
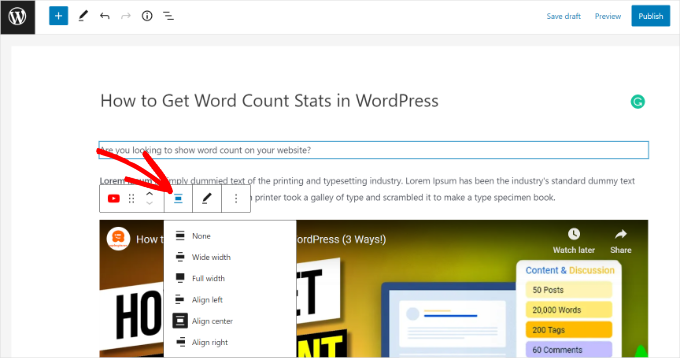
Bonus Tip: How to Center Align a Video in WordPress
If you add a video in WordPress, it will align to the left by default. So, if you want a different look, you’ll need to adjust it.
Center-aligning videos can make your content look cleaner by getting rid of empty space on one side, giving it a more professional feel.

Just keep in mind that if the video is smaller than your content area, WordPress will still place it on the left by default.
To learn more, then you can read our guide on how to center-align a video in WordPress.
We hope this article helped you learn how to easily add and align images in the WordPress block editor. You may also want to see our guide on how to change block height and width in WordPress and common Gutenberg questions answered.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin