Looking for ways to make your sidebar more engaging? Adding images to your sidebar widgets is one of the most effective ways to grab attention and guide visitors to important content on your site.
Unlike plain text widgets, image-based widgets can instantly draw the eye and increase click-through rates. If you look at our sidebar, you’ll notice we use several image-based widgets to promote our WordPress guides and direct users to free resources.
It’s an effective WordPress design element that has consistently helped us improve user engagement.
In this tutorial, we’ll show you how to easily add images to your WordPress sidebar widgets, even if you’re new to building a WordPress site.

Simply click the links below to jump ahead to your preferred section:
Option 1: Using WordPress Image Widget Block
You can use an image widget block to add images to your site’s sidebar.
The widgets block editor was introduced in WordPress 5.8, and it replicates the experience of using the WordPress content editor. You can use different blocks to add forms, related posts, pictures, and other elements to the widgets area using blocks.
To start, you will need to visit the Appearance » Widgets page from your WordPress dashboard. After that, simply click the ‘+’ button and add an image widgets block.

Next, you can add an image in the widget block using 3 ways.
For instance, you upload an image, choose an existing image from your WordPress media library, or insert the image from a URL.

In the widget block editor, you’ll also get options to change the style, add an alt-text, and edit the image size.
There are settings to change the image border and other advanced settings.

When you’re done, don’t forget to click the ‘Update’ button.
Next, you can visit your website and see the image in the sidebar.

🔎 Want to make your images more interactive? Try adding hotspots to your images to highlight specific features of your visuals!
Option 2: Using Image Widget Plugin
Another way to add images to your WordPress sidebar is by using a plugin. This will give you a few more options and a simple interface, which some beginners may find easier than the default ‘Image’ widget.
First, you need to install and activate the Image Widget plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, simply go to the Appearance » Widgets page and add the ‘Image Widget’ block.

Next, click on the ‘Select Image’ button to upload an image or select one from the media library.
After that, you need to click on the ‘Insert to Widget’ button, and you will see the image preview under the widget settings.

You can add a title or alt text, as well as a link and caption for the image.
You can also choose an image size from the list of available options, edit the alignment, and more.

Once you are satisfied, simply click on the Update button to save the image widget. That’s all. You can now go to your website and see the image displayed in your sidebar.
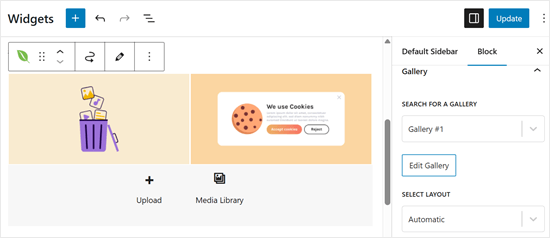
Option 3: Using Image Gallery Widget
If you want to display multiple images, then you can use the Gallery widget instead of the Image widget.
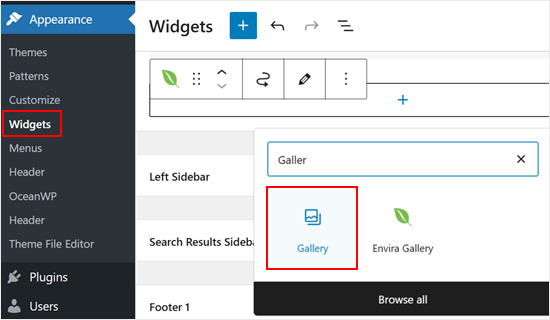
Again, just go to the Appearance » Widgets page and then click on the ‘Gallery’ option.

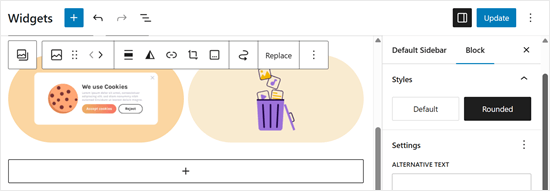
From here, you can customize the images in your gallery. For example, you can make the corners of the images rounded.
Once you’re happy with how the gallery looks, just click ‘Update.’

If you want more customization options, then we recommend using an image gallery plugin like Envira Gallery.
It comes with tons more features, like multiple gallery templates that the default gallery widget doesn’t offer. Plus, you can create albums and watermark your images.
For more information, check out our guide on how to create a responsive image gallery in WordPress.
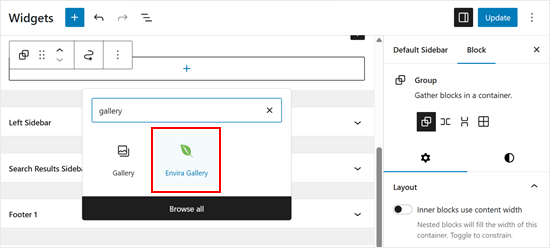
Once you have the plugin installed and set up a few galleries, then you will see the ‘Envira Gallery’ widget in your block-based widget editor.

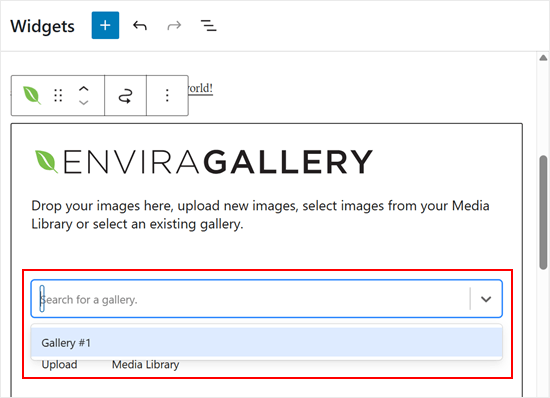
All you need to do next is choose the gallery you want to display.
Go ahead and click on the dropdown menu to do so.

Once done, you can customize the gallery even further. For example, you can change the column layout and enable lightbox mode when an image is clicked.
When you’re satisfied, just click ‘Update.’

Option 4: Adding Image in Classic Widget Area
If you are using an older version of WordPress or you’ve disabled widgets blocks, then you can also easily add an image to the sidebar.
Simply go to the Appearance » Widgets page from your WordPress admin panel and add the ‘Image’ widget to your sidebar. If you haven’t used widgets before, then see our guide on how to add and use widgets in WordPress.

The widget will expand, and you will be able to see its settings.
The first option is to add a title to the image widget. After that, click on the ‘Add Image’ button to continue.
This will bring up the WordPress media uploader, where you can click on the upload files button to upload your image or select an image you have previously uploaded.

After uploading the image, you will see the image settings in the right column. From here, you can provide a title or alt text for the image, add a description, select size, or even add a link.
Once you are done, you can click on the ‘Add to Widget’ button to save your changes. You will now see a preview of the image inside the widget settings area.

Don’t forget to click on the ‘Save’ button to save your image widget.
You can now visit your website to see the image displayed on your WordPress blog’s sidebar.

Option 5: Using Custom HTML Widget Block
In some cases, you may need to add additional HTML code to your image. The default text widget allows some very basic HTML, but it may not work with advanced HTML or formatting. In that case, you will need to manually add an image to your blog’s sidebar.
First, you need to upload the image to your WordPress site. Simply go to Media » Add New and upload your image file.
After uploading the image, you need to click on the Edit link next to the image.

WordPress will now take you to the ‘Edit Media’ page, where you will see the image file URL on the right side of the screen.
You need to copy this URL and paste it into a text editor like Notepad.

Next, you need to go to the Appearance » Widgets screen from your WordPress dashboard.
After that, you can add the ‘Custom HTML’ widget block to your sidebar where you want to display the image.

In the text box area of the widget, you need to add your image using this code:
<img src="Paste The File URL Here" alt="Strawberries" />
The img tag is used in HTML to display images. It needs two attributes. The first one is src , which defines the image file location. This is where you will paste the URL you copied earlier.
The second one is alt which is used to provide an alternate text for the image. Your final image tag will look something like this:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
You need to click on the ‘Update’ button to store your widget settings and then preview your website.
We hope this article helped you add an image to the WordPress sidebar widget. You may also want to check out our expert picks of the best drag-and-drop page builders in WordPress and how to change the sidebar side in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for Wordpress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of Wordpress. Will there be updates coming soon or how does it get tested with my version of Wordpress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/