We have been building WordPress websites for years, and we always recommend that new businesses add a privacy policy page before they make their websites public.
A privacy policy page is a document required by law that discloses the information you collect about your website’s visitors. Whether you are a blogger, freelancer, or business owner, a privacy policy page can build trust with your audience and help you avoid legal problems.
Now, the problem is most beginners don’t know how to create a legitimate privacy policy and then display it on their websites. Luckily, we have looked into this in detail and are here to share our tried-and-tested tips with you.
In this article, we will show you how to easily add a privacy policy in WordPress.

What Is a Privacy Policy, and Do You Need It on Your Website?
All websites collect information about their visitors in different ways.
In many countries (including the United States), websites are required by law to disclose the information they collect about their visitors and how this information is used.
Here are some of the ways in which a typical WordPress site collects user information:
- Name and email address in comment forms
- Comment form cookie, which remembers a user’s name or email address
- Name and email addresses submitted by a user through a contact form
- Name and email address submitted to sign up for an email list
- Information collected when users register on a website
- Google Analytics tracking
- Facebook page plugin and like button cookies
- Other social media platform widgets that track users
- Advertising programs like Google AdSense, which track users
All websites should have a privacy policy page. This protects your business from legal issues and helps build consumer trust.
You also need to add a privacy policy page to comply with the General Data Protection Regulation (GDPR).
For those who don’t know, GDPR is a European Union (EU) law that gives its citizens control over their personal data. This law applies to every business (including WordPress blogs) around the world, even if you are not from an EU country.
For more details, you may read our ultimate guide on GDPR and understand its impact on your WordPress site.
What Should You Include in a Privacy Policy?
The basic requirements for a privacy policy are quite simple. You need to list all the ways you collect or intend to collect user information on your website.
A simple privacy policy page should contain the following information:
- Information you collect about users visiting your website.
- Methods used to collect information, like cookies and web beacons, sign-ups, registration, comment forms, and more.
- Mention all third-party advertisers collecting user information on your website, like Google AdSense.
- Include links to the privacy policy of each advertising program you participate in.
- How users can block cookies and opt-out of third-party advertisements.
- Your contact information so that users can reach out if they have questions.
There are many websites on the internet that allow you to automatically generate text for your privacy policy or terms of service pages.
WordPress itself comes with a basic privacy policy generator that you can use.
You can also take a look at WPBeginner’s privacy policy page as a starting point. Simply replace all references to WPBeginner with the name of your website or business.
Adding a Privacy Policy Page in WordPress
WordPress makes it easy to generate a privacy policy page for your website. It also provides a generic template with instructions on how to add content to it.
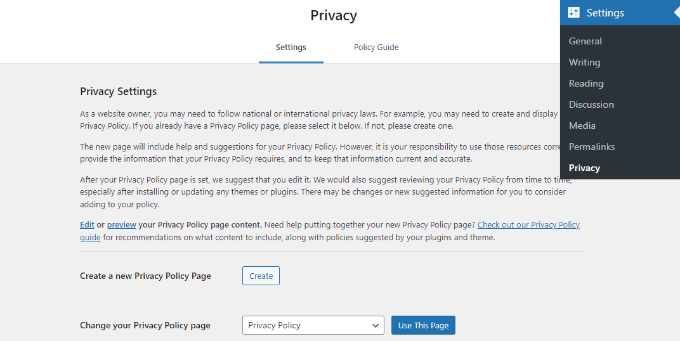
First, you need to visit the Settings » Privacy page. You’ll notice that WordPress has already created a Privacy Policy page draft for you.

You can click on the ‘Use this Page’ button to save this page as your privacy policy.
You can also click on the ‘Create’ button to generate a new Privacy Policy page. WordPress will automatically create a new page and open it for you to make changes.
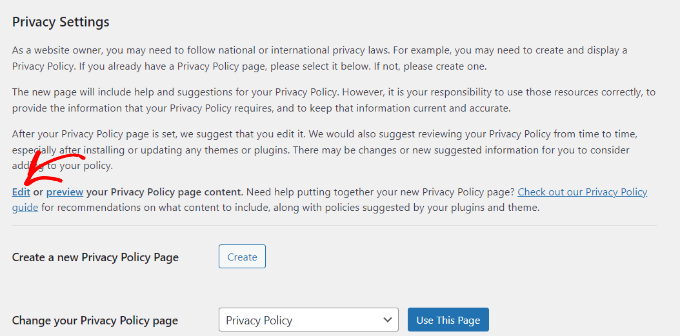
If you are using the default draft, then you need to click on the ‘Edit’ link to make changes and publish it.

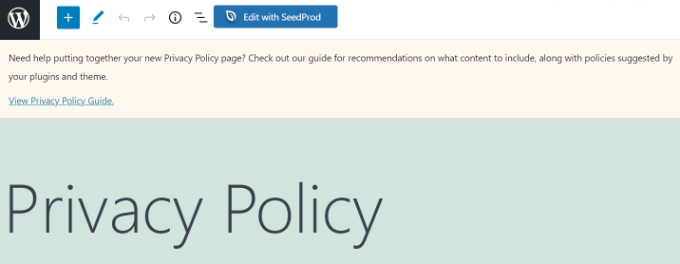
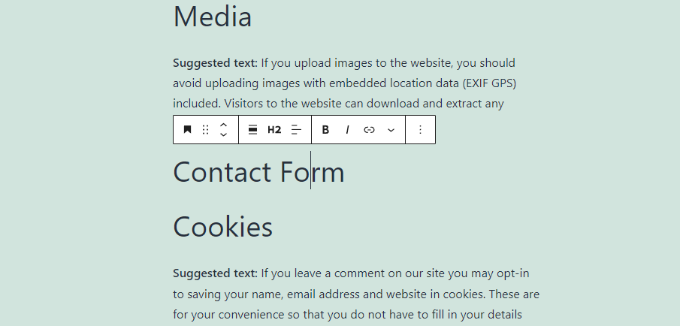
Once you open the privacy policy page for editing, you will see a notification on top.
It has a link to the default WordPress privacy policy page guide.

The content of the privacy policy also contains instructions on how to edit and change each section.
You will notice that it has sections for different ways a WordPress website may collect personal information. For example, it lists comments, embeds, login cookies, and more.

It will also have sections with no information below them, including contact form and analytics.
While the default template mentions login cookies, you’ll need to add information about any additional cookies used by your WordPress plugins, core features, or third-party services.
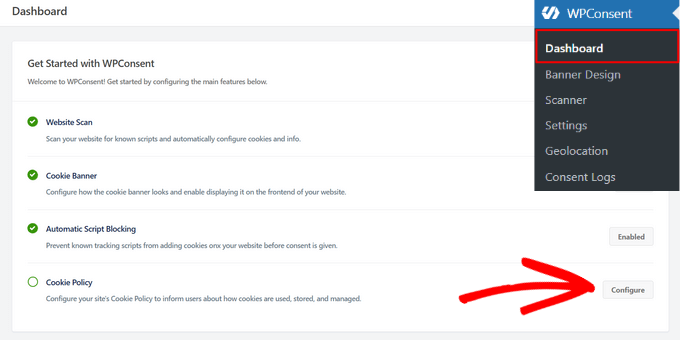
You can use the WPConsent plugin to automatically generate comprehensive cookie documentation for your privacy policy.
The plugin scans your website to create a detailed, always up-to-date list of all cookies being used across your entire site.

This automated cookie policy can be easily integrated into your privacy policy page using a simple shortcode, ensuring you maintain accurate documentation of all data collection methods on your site.
As for contact forms, you can mention the information you collect and what it is used for. If you are using the WPForms plugin to create a contact form, then you can already create GDPR-compliant contact forms.
For Google Analytics, you can follow this complete Google Analytics and GDPR compliance guide.
After thoroughly reviewing the privacy policy page, you can click on the ‘Publish’ button to save your changes.
Adding a Link to the Privacy Policy Page in WordPress
Most websites display a link to their privacy policy page in the footer area of their website. This way, the link appears on every page but does not take space in your main navigation menu.
There are multiple ways to do this. Let’s start with the easiest one.
Adding Link to Privacy Policy Page in Classic Themes
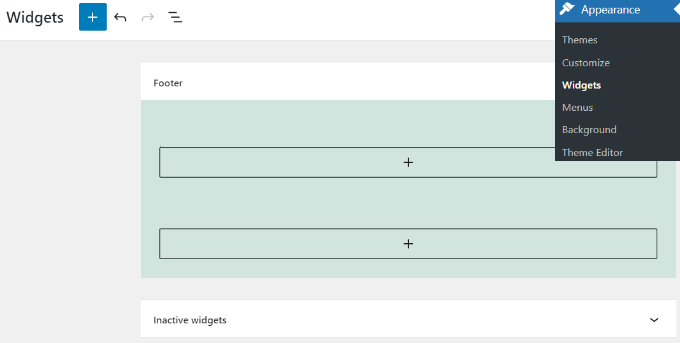
Many WordPress themes come with widget-ready areas in the footer, also called the Footer sidebar. You can go to the Appearance » Widgets page to confirm if your theme has a footer widget area.

If your theme has one, then you can use the navigation menu widget to display a list of links to your informational pages, including the privacy policy.
First, you will need to create a new custom navigation menu.
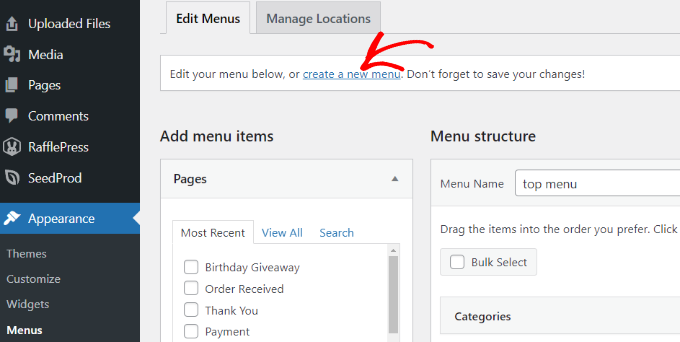
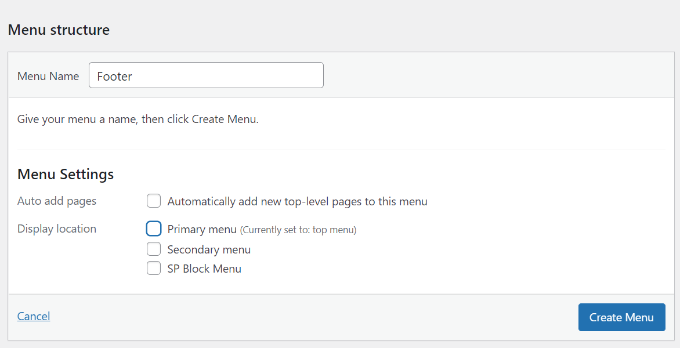
To create a new custom menu, visit the Appearance » Menus page and click on the ‘Create a new menu’ link at the top.

After that, you can enter a name for your menu.
Then, click the ‘Create Menu’ button.

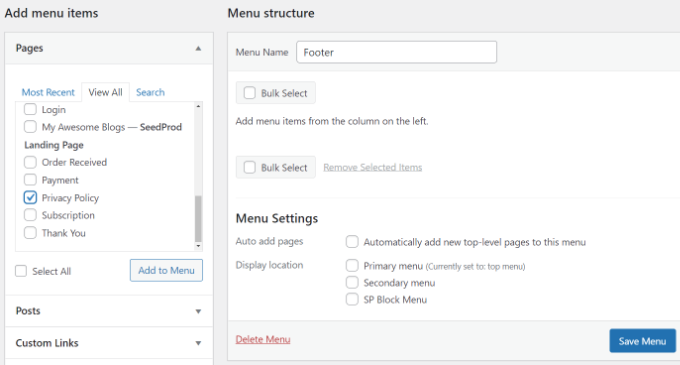
Next, you need to select pages from the left column to add to your menu.
After selecting them, simply click on the ‘Add to Menu’ button.

You should notice your selected pages appear under your newly created menu. You can now arrange menu items by clicking and dragging them up or down.
Once you are done, don’t forget to click on the ‘Save Menu’ button to store your changes.
For more help with creating menus, you can see our beginner’s guide on how to create navigational menus in WordPress.
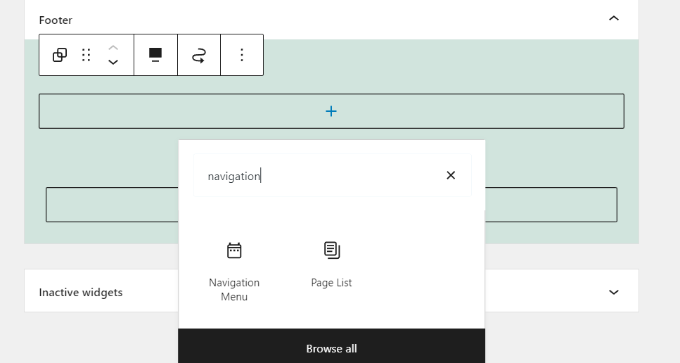
Now go to the Appearance » Widgets page and then click the ‘+’ button to add a ‘Navigation Menu’ widget block.

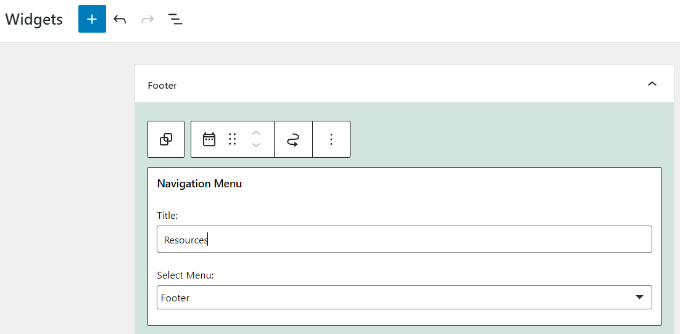
Next, you can optionally enter a title for your widget.
Then select your menu from the dropdown menu.

Once you’ve made the changes, don’t forget to click the ‘Update’ button on your widgets page.
You can now visit your website to see the privacy policy links in the footer area of your website.

Adding Link to Privacy Policy Page in Block Themes
If you are using a block theme, then you can use this method to add links to your privacy policy page with the full site editor.
To add a navigational menu using the full site editor, visit the Appearance » Editor from your WordPress dashboard.
We will use the default Twenty Twenty-Two theme in this tutorial.

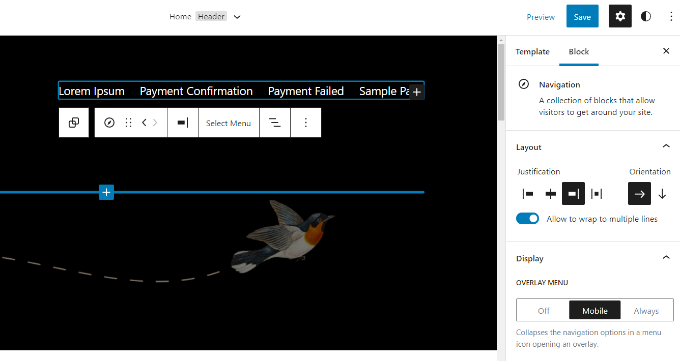
Now, you need to click on the ‘Navigation’ item to edit your menu.
Next, you will see different options to customize the navigational menu block from the panel on your right.

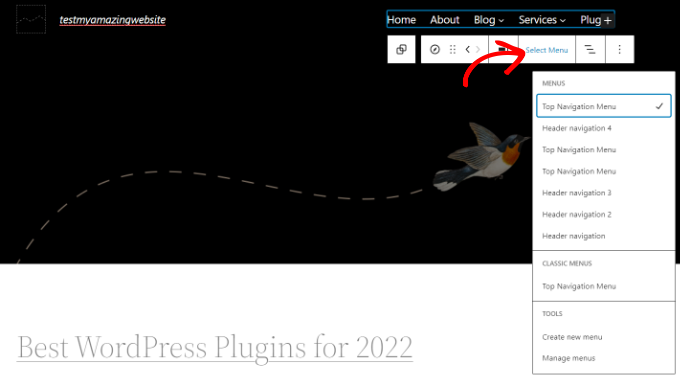
To edit the navigational menu on your website, you can click on the ‘Select Menu’ option to open a dropdown menu.
For example, you can select any menu you previously made under the Classic Menus section.

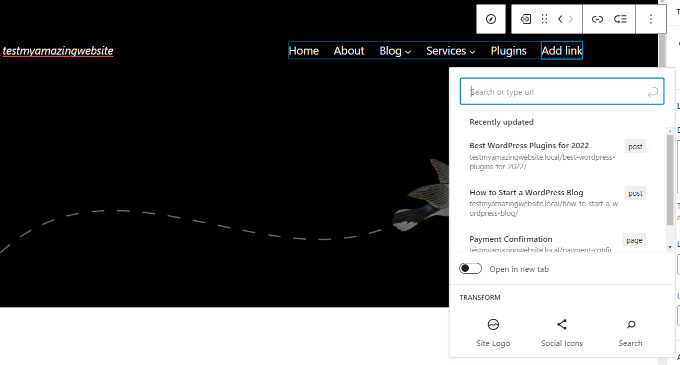
Once you select a menu, you can add more pages to it, including the link to your privacy policy.
Simply click the ‘+’ sign to add a block to your navigational menu, and then select the link to your privacy policy from the dropdown menu.

When you are done, you can preview the changes to see how the menu looks in real time. Then, don’t forget to click the ‘Save’ button at the top.
For more details, see our guide on how to use the full site editor in WordPress.
Manually Add a Link to Privacy Policy Page in WordPress
If your theme does not come with a footer widget area or a footer navigation menu, then you can manually add a link to your privacy policy page using HTML code.
You’ll need to edit the footer.php file for your theme. However, rather than editing it directly, we recommend using WPCode instead. It’s the best code snippets plugin that lets you customize your footer without touching code directly.
You just need to go to Code Snippets » Header & Footer in your WordPress admin panel.
Then, you can add the following code into the ‘Footer’ box:
<a href="http://example.com/privacy-policy">Privacy Policy</a>
Don’t forget to replace the href value with the URL of your privacy policy page. You can now save your changes and preview your site to see the link in action.
For more details, see our guide on how to edit the footer in WordPress.
That’s all! You have successfully added a privacy policy page to your WordPress site.
Video Tutorial
We hope this article helped you learn how to add a privacy policy in WordPress. You may also want to see how to make Google Fonts privacy-friendly in WordPress or our expert pick of the best GDPR plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oz
How can I insert a a button or a check box to make customer accept my privacy policy?
WPBeginner Support
It would depend on how you are implementing your privacy policy, most sites have a page that they link to in the footer but you could use a popup plugin or a form if you specifically wanted to have users tick a checkbox.
Admin
Dayo Olobayo
This article has been helpful. I was checking out the Google Adsense policy violation page and noticed that my blog must conform to the privacy practice that clearly discloses any data collection, sharing and usage that takes place on my site. A simple search on your blog led me here. I sincerely hope my Adsense application is approved henceforth.
Mrteesurez
Please, can you help me differentiate between “term of service or term & condition” and “privacy policy”.
Can I combine it in a page or must be separate pages ??
Also, Google use to rejected those blogs and site with privacy policy page and terms of condition. So, it is necessary for Google AdSense approval.
WPBeginner Support
They should be separate pages, the best way to think about it is your Privacy policy is how you protect your user’s information while the terms of use is there to protect your site/app.
Admin
Jiří Vaněk
I use the GDPR Compliance plugin due to the European GDPR regulation. This plugin automatically generates a privacy policy page as well as a page with information about cookies and a cookie banner. A great choice, because with one plugin you can really solve everything, not only regarding the law in the European Union, but this plugin can handle other regulations than just GDPR.
Moinuddin Waheed
I have seen almost all big brands and businesses include privacy policy on their websites.
I was not aware of its importance.
Thanks for this tutorial, it made clear the concept in lucid and concise way.
I have a question though, is it necessary to include privacy policy of every website?
second, is it compulsory for Adsense approval?
WPBeginner Support
It depends on the site but is not required for every site and Google AdSense would want you to have a privacy policy.
Admin
Susan
Can we have an alternate privacy footer? We have an entire subfolder of content with a separate privacy policy. I’m wondering if there’s a way to select a different Privacy Footer to reflect this, instead of showing two privacy policies.
WPBeginner Support
It would depend on your specific theme for if that would be afailable.
Admin
pruthvi
i had privacy policy page on site. i had submited my site to Google Search Console. It had not index my privacy policy page and showing error ( Duplicated content)..
Should i no index the privacy poliicy page ?
WPBeginner Support
You wouldn’t want to worry about the duplicate content warning for pages like your privacy policy.
Admin
Rhonna
Hi,
I don’t have that option in my settings – is it only available if you have a business account? I have a premium account.
Thanks,
Rhonna
WPBeginner Support
Our tutorials are for WordPress.org sites, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Gabby
thank you so much! my site now has a privacy policy, and your tutorial was easy to understand.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Indranil
Great work and update, I really appreciate it.
WPBeginner Support
Glad you like our article
Admin
Paula
Very useful information! After researching and trying to find a solution on how to add a link properly, I got it thanks to you!
Cheers!
WPBeginner Support
Thank you, glad our guide could be helpful
Admin
Serena Son
This is a really great and aimple step by step guide. You really publish great content. All your posts have helped me alot.
WPBeginner Support
Thank you, glad our articles are helpful
Admin
Megan Krat
Thank you for this! I have been working on my privacy policy for a while, with a legal background I figured it would be easier for me but I was struggling with making sure I understood all the background things happening that I needed to cover. This was so helpful!
WPBeginner Support
Glad our guide could help
Admin
Jo M
Thank you very much for offering to use your PP! I have a question: how to stop Privacy Policy page display in main “Pages” area. I currently ticked “Pending review” within “quick edit” of Pages category. Then add a text link in the footer area.
WPBeginner Support
If you mean your menu, then you would want to create a custom menu without the page included: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Atreyi
Hi WP Beginner,
Firstly, I would like to thank you for the wonderful beginner’s guide you have shared with newbies like us. It has helped me immensely in designing and building my website. I have modified and reused your Privacy Policy. I would like to share the credit for the same on my website. Is there any text you would like to recommend?
Had a question. My website is not about a company. I am the only person involved here and I have created this website to spread awareness about my service as a Life Coach. What name should I use in place of Awesome Motive? Will it be my website name or my name?
Thanking you,
Atreyi
WPBeginner Support
Hi Atreyi,
You can use your website’s title or its domain name.
Admin
Mathukutty P. V.
WordPress version 4.9.6 has Privacy creator option under settings. It shows a sample page and you can edit the page. You can use an existing page also. I already have a small privacy page. Can I use it or create another good one from WordPress.
Noticed that most sites have updated their privacy policy due to change in European Union policy change. Can you tell what changes should be done in existing privacy policy?
WPBeginner Support
Hi Mathukutty,
The new GDPR law requires you to disclose how your website collects user information and how this information is used. Depending on your website and what plugins and features you are using, you will have to modify your privacy policy accordingly. For more on this topic please see our ultimate guide to WordPress and GDPR compliance.
Admin
AMAN KUMAR SINGH
What should i use instead awesome motive
WPBeginner Support
Hi Aman,
You will need to use your own business or website name.
Admin
Beathe
Hi,
I used your Privacy Policy to create mine in Dec 2017.
Has it now been changed to comply with GDPR, so that I need to redo it?
Many thanks in advance.
WPBeginner Support
Hey Beathe,
WordPress will address this issue soon in an upcoming version 4.9.6. We will update our privacy policy accordingly and hopefully you will be able to do the same from WordPress admin area.
Admin
chasity
When i copy and paste your privacy policy and I have to change the name over to my own, do I need to change the “Awesome Motives” as well?
WPBeginner Support
Yes, you will have to change that too.
Admin
K Roos
Thanks. I think I can handle this, but what is the simplest way to put a checkbox (so people have to confirm they have read the privacy policy) on comment forms (which I use for enquiries) so they can’t send the enquiry until they have confirmed they have read the privacy policy?
Thanks in advance.
Kavita
Hi,
Firstly, I would like to thank you for this blog. It has been really helpful in starting my website. I added the privacy policy, but how to synchronize it with my theme?
My website is and I’m using simple catch theme. In Footer, the privacy policy is seen as a white tab which doesn’t fit in the footer. Is there any code, so it will appear in the footer?
Thanks so much
WPBeginner Support
Hi Kavita,
You can add the link in your theme’s footer.php file.
Admin
Kavita
Thanks for your reply. I added in the footer by using insert header and footer plugin. Is there any code which will add it to footer rather than creating a separate white block at the bottom?
WPBeginner Support
Hi Kavita,
Insert header and footer plugin adds code after your WordPress theme code. That’s why it appears as a white block. You will need to add it directly in your theme’s footer.php file. Alternately you can add the code in a text widget and display it in your sidebar.
Frank Smith
Maybe I missing something here but I have the latest install of Wordpress Ver. 4.9.4 and there is no “custom menu” widget available in widgets so this article did not help. Any other suggestions? Thanks appreciate it.
WPBeginner Support
Hi Frank,
Thank you for notifying us. The custom menu widget is now called ‘Navigation Menu’ widget. We have updated the article with new screenshot.
Admin
Frank J Smith
Thanks. Took some work, my theme only supports 2 menus the layout wasn’t exactly the way I wanted it. Hard to explain but it is working to my satisfaction. Once again thanks for the tutorial.
Dhruba
Dear Sir, Do I need to add privacy policy for Facebook page that I connected to my WordPress website? If yes , do I need to create separate privacy policy for Facebook page or and where to add it. Kindly give me suggestion.
Thanking you
Muhammad Ibrahim
will I be bound to give you credit if I want to use the text of your privacy policy page?
Adrienne
Thanks WP Beginner…I’m using your policy with a few updates…Okay just name changes for now…Thanks for us newbies to use it…I’ve given you credit – well you deserve it and have linked to site.
Good Lord it’s a lot of work building a business and a website for that business…The only way I know I’m on to something (and don’t ask me what that is) is that I just keep going…The more do, the more I learn….You guys have made this entire process some much easier.
All the best!
Blythe
Thank you, thank you, a thousand times, thank you. Thrashing about through one website after another, and finally landed on this, the golden grail – clear, articulate, easy-to-follow instruction.
Beautifully done, and saved my sanity!
Blythe
Gaurav Khurana
How about creating a post instead of a page? What’s the difference when we create a page or post for privacy policy.
I have created a post instead of page
George Georgiou
You can create a post instead of a page in the same way. However, this post will be visible in your blog page also. If you create a page then this page won’t shown in your blog page.