Changing your WordPress theme can give your website a fresh look and improve its functionality, but it’s not something to be taken lightly. Without the right preparations, it can lead to broken layouts, lost content, or SEO issues that can hurt your site’s performance.
Over the years, we have worked on countless WordPress websites and successfully changed themes without any problems. Through all these experiences, we’ve learned the best practices for making theme changes seamless, and we know exactly what steps to take to avoid common errors.
In this WordPress checklist, we’ll share the top things you must do before you change WordPress themes.

Editor’s Note: If you’re looking for step-by-step instructions on how to switch themes, then please see our beginner’s guide on how to properly change your WordPress theme.
Why Use a Checklist For Switching a WordPress Theme?
Switching a theme is an important decision that every website owner makes at least once every few years. Of course, you have to decide why you’re switching and pick a theme that suits all your needs.
We have a list of the the best WordPress multi-purpose themes and best WordPress blog themes that you can check out if you’re looking for recommendations.
However, without proper preparation, a theme change can lead to unexpected issues like broken links, missing content, or even a drop in search engine rankings.
A checklist helps you stay organized and ensures that every step is covered, minimizing the risk of problems during the transition.
It also helps you avoid overlooking important tasks, such as backing up your site or testing the new theme on a staging site. By following a clear, step-by-step guide, you can ensure that all your content, settings, and SEO efforts are preserved.
Having said that, let’s take a look at our checklist below to ensure that you don’t lose any content or data during the process.
1. Make Note of Any WordPress Theme Customizations
Some WordPress website owners will customize their WordPress themes by adding code snippets directly to their theme files. Code snippets can be a great way to add new features to your website that aren’t part of the stock theme.
But if you add those snippets directly to your theme files, it can be easy to lose track of them.
If you or a web developer made these changes, then make sure you go through your current theme files and note all of the additional code that’s been added.
For adding code snippets in the future, we always recommend to use a code snippets plugin such as WPCode. This way, you can keep those snippets even if you change themes later.
For more details, see our beginner’s guide on pasting snippets from the web into WordPress.
2. Get Current WordPress Theme Performance Metrics
Before changing your theme, you should check your current website’s loading speed and performance. This lets you compare any differences in the page load time after you switch themes.
Since WordPress speed and performance play an important role in user experience and WordPress SEO, you need to ensure the new theme is faster than what you’re using now.
You can easily check your current website speed metrics using a WordPress speed testing tool such as IsItWP’s free website speed testing tool.

For more details, see our guide on how to run a website speed test.
3. Make Note of Current Theme Sidebars and Widget Areas
Sidebars are used for adding different widgets to your website, like email newsletter subscription forms, social media buttons, popular posts, and more.
Since every theme has different widget areas, your widgets may unexpectedly move or disappear from your site if you switch themes.
That’s why it’s important to note what widgets you’re using in your WordPress sidebars and any other widget areas of your website before you change themes. Then, you can easily replicate them after switching.
If you’ve added any custom code or shortcodes, then make sure to copy this code and save it somewhere safe so that you can use it with your new theme.
4. Copy Existing WordPress Tracking Codes
Many users will add analytics tracking code directly to their theme files. Some WordPress themes also allow you to add tracking codes directly into your theme options panel.
It’s a common mistake to overlook these important tracking codes.
You need to make sure you copy all of your website tracking codes you’re using for analytics, advertising, and more so you can add them to your new website.
If you want to make it easy on yourself, then we recommend using a plugin like MonsterInsights to install Google Analytics in WordPress.
By using MonsterInsights, you can rest assured there will be no interruptions to your analytics or lost data. You’ll also unlock bonus tracking like link clicks and button click tracking, WordPress category and tag analytics, author tracking, and much more.

You can use the free WPCode plugin for all other tracking codes. For more details, see our guide on how to add header and footer code in WordPress.
5. Back Up Your Current WordPress Website
It’s always a good idea to back up your website on a regular basis. Before changing your theme, you should completely back up your posts, pages, plugins, media, and databases.
The easiest way to do this is by using a WordPress backup plugin to create a backup of your entire site.
We recommend using the Duplicator plugin. It allows you to easily create automated, scheduled backups and save them on cloud storage services like Dropbox, Google Drive, and more.

We’ve tested the tool extensively in real-time and can confidently say it’s reliable. To learn more, see our Duplicator review.
There’s also a free version of Duplicator to get you started. For more details, see this guide on how to backup a WordPress site.
This will help ensure you can easily recover your website if anything goes wrong when switching themes.
6. Put Your WordPress Site Into Maintenance Mode
When making changes to your site, it’s always a good practice to put your website into maintenance mode. Maintenance mode lets you display a user-friendly notice to your visitors.

This helps prevent your visitors from seeing your website when it’s half-finished or under construction.
To do this, we recommend using the SeedProd plugin. It’s the best drag and drop WordPress page builder used by over 1 million websites.
It lets you easily create custom maintenance mode pages, landing pages, coming soon pages, 404 pages, and more. Several of our partner brands have used it to create maintenance mode pages and the results have been great. To learn more, see our SeedProd review.

For more details, see our guide on how to put your WordPress site in maintenance mode.
7. Test All Functionality and Installed WordPress Plugins
Once you have a new WordPress theme activated, you need to ensure you have the same functionality as before and that all of your old plugins work with your new theme.
You can start by adding back the code snippets that you copied from your old WordPress theme files. For more details, see our beginner’s guide to pasting code snippets into WordPress.
Then, spend some time using the features of your site that are powered by WordPress plugins. If you’re experiencing any errors at this time, see our beginner’s guide to troubleshooting WordPress errors.
8. Test New WordPress Theme Across Browsers and Devices
Cross-browser testing will help you make sure your new website looks good on different browsers, screen sizes, operating systems, and mobile devices.
Most of your visitors will probably use Google Chrome to visit your WordPress blog. However, other web browsers like Firefox, Microsoft Edge, Safari, and more are still used by hundreds of millions of users worldwide.
If your new website doesn’t work right on one of those browsers, then you’re missing out on visitors and traffic.
Luckily, you can use all kinds of cross-browser testing tools to see how your website looks across different browsers and devices.
For more details, see our guide on how to test a WordPress site in different browsers.
9. Delete WordPress Plugins You No Longer Need
Some WordPress themes will pre-install plugins when you install the theme. Some of these may be useful, but other times you won’t need them.
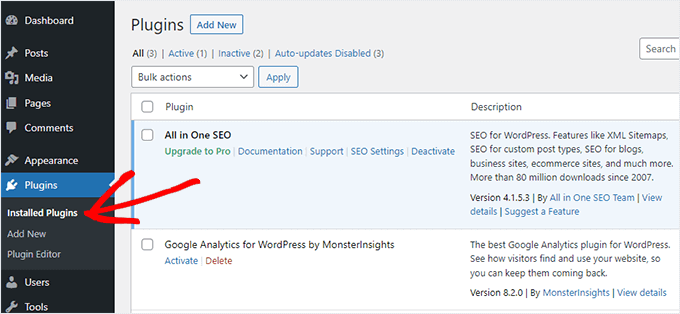
Simply go to Plugins » Installed Plugins to see if your theme has added any new plugins.

Now is also a good time to go through your entire plugin list to see if any plugins are worth deleting.
If you’re looking for high quality plugins to use with your new theme, then see our picks of the must have WordPress plugins.
10. Let Your Users Know Your New Website is Live
Once you’re ready to make your new WordPress theme live, you can turn off maintenance mode.
You should also get in touch with your readers to tell them about your new website. This will prepare your audience so that they’re not confused by any big design changes, and it will also help to keep your subscribers engaged and returning to your site to see the new design.
Here’s an example post we shared on Facebook about our new website redesign.

We recommend notifying your audience via your email newsletter, social media, and push notifications.
If you’re looking for more ways to promote your site, then see our guide on how to share your blog posts with readers.
11. Test Loading Speeds for Your New WordPress Theme
Once your new theme is live and you’ve gone through the steps above, it’s time to do another speed test. Ideally, your new website will be faster and get better scores on your speed test.
To do this, simply use the same website speed tool you used earlier and compare the results.
If the new theme is slower than your old theme, then make sure you run multiple tests, test from different areas, and check to see if you have any caching or firewall settings that could be causing the dip.
12. Monitor Your WordPress Website Bounce Rate
The bounce rate is the percentage of visitors who land on your website and leave without continuing to a second page. A high bounce rate means that you didn’t convince your visitor to stay on your site long enough to take action.
After you switch themes, it’s important to monitor your bounce rate. Some themes are simply friendlier at helping visitors navigate around your site.
If your bounce rate has gone up since switching theme, then you’ll want to work to lower it. You can do this by improving your navigation menus, adding a popular posts widget, adding more internal links, and more.
For more details, see our guide on how to increase pageviews and reduce bounce rate in WordPress.
13. Listen to Reader Feedback to Improve Your WordPress Website
Finally, it’s important you listen to reader feedback after you switch to a new theme. Some readers may love or hate certain parts of your design.
You don’t have to listen to every reader and make the changes they suggest. But if there’s a group of readers who are experiencing the same issue, then it’s probably worth looking into.
You can collect visitor feedback by adding a contact form to your website, or running a survey asking for reader feedback on your new design.
The easiest way to do this is by using WPForms. It’s the best WordPress survey plugin in the market used by over 6 million websites.

It lets you easily create engaging survey forms with the drag and drop builder.
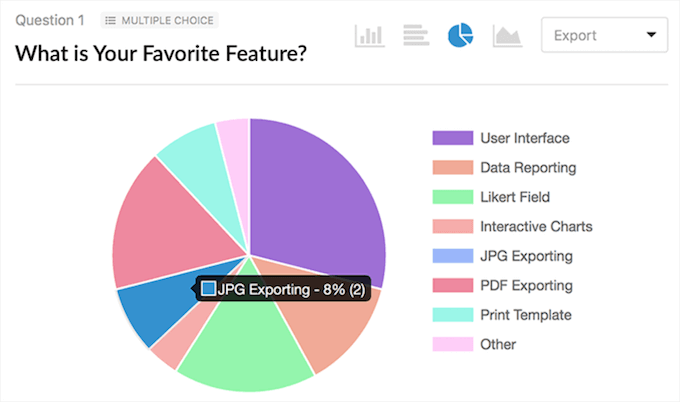
Plus, the reporting section automatically creates beautiful reports to help analyze your results.

For more details, see our guide on how to create a survey in WordPress.
We hope this article helped you learn exactly what you should do before switching WordPress themes. You may also want to see our list of best WordPress themes for fashion blogs and how to customize your WordPress theme.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Olaf
This is an incredibly detailed article, bravo. Many people just take a new theme, activate it, make the bare minimum of adjustments, and that’s the entire process for them. You’ve perfectly captured how the whole process should look, step by step, without missing a single essential detail. Whoever wrote this article really put in a lot of work.
Kzain
I have faced this issue with Sidebars and Widget Areas that had to do that again. I always have to Note the Current Theme. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
Edwine Ogada
Thanks for this great contribution, but I would want to know whether you recommend GPL themes given that site safety should be considerably taken into account.
WPBeginner Support
Yes, we recommend GPL themes as that should not be a factor in the security of a site. Our guide below can tell you more a bout GPL and what it means
https://www.wpbeginner.com/glossary/gpl/
Admin
Dennis Muthomi
What about setting up a staging environment to test the new theme and ensure everything is working properly before pushing the changes to live website?
WPBeginner Support
It is not a requirement but it is something you can do for live sites that you want to be extra certain about the changes before committing them
Admin
Dennis Muthomi
Yeah, its better to be on the safe side you know, but I would really recommend to anyone to use staging environments if they can.
Dayo Olobayo
Great point about noting customizations from the current theme. I hadn’t thought about that. Is it easy to carry those customizations over to a new theme?
WPBeginner Support
It would heavily depend on the specific customization you are looking to move.
Admin
Mrteesurez
Yes, it’s depends but it’s possible to some extent. Firstly note that you new theme comes with its own style, look and layout. If you have added some custom CSS, Ensure all the CSS code you added to the customizer are copy to the new theme and use the same colour combination of your former theme.
Ayanda Temitayo
Does changing WordPress theme affects ranking as such? I changed one of my blog theme sometimes ago and I lost some of my post rankings… Maybe not. But I ain’t gonna try changing any blog theme again.
Thanks for this insight.
WPBeginner Support
It would depend on the changes but as you are changing a large amount of your site the changes can improve your rankings as well.
Admin
Peter Iriogbe
Thank you for the step-by-step guide. Is it necessary to create a 404 page to inform users, or is it acceptable to display a message on the screen indicating that the website is in maintenance mode? What would you recommend?
WPBeginner Support
IT is important to have a coming soon or maintenance mode page. A 404 page would only be helpful if someone goes to a bad link on your site instead of a page you have published.
Admin
Muhammad Hammad
My concern is that I have a site with Uncode theme installed for 8 years which is causing a lot of issues as it is not beign able to update. I am planning to change it with the Hello Elementor theme. Will it impact the site’s SEO?
WPBeginner Support
Any change to a site will likely have an affect to your SEO but it can be a positive or negative change. If your current theme is causing errors and problems then you will likely see an improvement in your site’s SEO.
Admin
Moinuddin Waheed
I have used updraft plus for creating backup which is a good choice for making backup.
I will give a try to duplicator as well in the future to see all the features that it has at its end to make the backup process easy and intuitive.
transition from one theme to another is infact a big decision and every care needs to be taken while making a smooth transition without losing anything in the process
Jiří Vaněk
Perhaps another rule I follow is to create a new appearance template for a Child Theme. After all, making modifications in a child theme tends to be easier and of higher quality compared to the main theme, where changes might always get overwritten during updates. That’s something I wouldn’t forget.
WPBeginner Support
Thank you for sharing your recommendation
Admin
andri
What I do, create on localhost first the new theme, after all fix, change it online
Aditya B
Hello WP Beginner team, thanks for an awesome blog. This is exactly what I was searching for. I have one question though. I have used plugins like Monster insights and Header and Footer code to add tracking code to my website. If I change my theme will I have to again repeat the process and will I lose all my analytics data? I hope to see your reply soon.
WPBeginner Support
If you added the code using a plugin method then you wouldn’t need to worry as the code would stay when changing your theme. We would only recommend adding the code using one method as multiple instances of the code could cause issues with your tracking.
Admin
Ally StirlIng
Hi
I’m a newbie and still working on my author site. I’m not sure I picked the right theme but I’m so far down the line that I’m scared it’ll all disappear if I try out another there. While I’m still in ‘coming soon’ csn I try out another theme?
WPBeginner Support
You can certainly try other themes on your site and you should see your previously activated themes in the Appearance>Themes area of your site so the old theme shouldn’t disappear.
Admin
Lynn
I installed a new theme and was in the process of activating it, and now I am completely stuck with the following error message.
Fatal error: Can’t use method return value in write context in /home/easc/public_html/wp-content/themes/hestia/inc/core/class-hestia-public.php on line 864
How do I correct it?
WPBeginner Support
You would want to follow our guide below for how to change your theme when you’re unable to log in:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
raj
hey i have recently changed my wordpress website theme is it necessary to paste the google search console verification code again plzz tell me my post is not indexing in google
WPBeginner Support
That would depend on how you added the code previously. If you manually modified the theme then you would need to add it back. If you used a plugin then you should still have the code on your site.
Admin
Shawn Bird
When I first signed up with Wordpress, a decade ago, we could preview our site with a new theme and then decide whether to activate it.
How do we do that now?
Where are the preview and activate options?
WPBeginner Support
You would want to go under Appearance>Customize and change the theme there. Until you save your changes the theme will not change on your site. You may also want to take a look into creating a staging site to test your changes following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Olid Ahmed
I installed the demo importer on my theme now its automatically added so many articles, now what I do of those articles?
WPBeginner Support
You can remove the demo content if you want.
Admin
Anna
Thanks so much for this. It’s so helpful.
WPBeginner Support
You’re welcome
Admin
Janien
I really got a lot out of this article on “what to do when changing themes” I didn’t know that themes cam with their own pages and that’s why I always had more pages than I needed.
WPBeginner Support
That would depend on the theme, some have demo content that you have the choice to download or not.
Admin
ZUBAIR
i had been getting problem in accesing my wp dashboard….my cpanel is easily be able to access,but not the dashboard…
when i try to access it this shows
The page isn’t redirecting properly
An error occurred during a connection
try again
WPBeginner Support
You may want to go through the recommendations in our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-error-too-many-redirects-issue-in-wordpress/
Admin
Mike
Thanks for the tips. This is great info.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Oluwaseun
Hi, my webpages appear blank even after editing pages and updating. I’ve tried deactivating all plugins and activating one by one but no improvement. What should i do? Should i change my theme?
WPBeginner Support
You may want to try that, for other steps you can try you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Kenny Lambert
I’m using Google Analytics for WordPress by MonsterInsights plugin and have changed themes several times.
I’ve checked and Google Analytics tracking code still intact
This plugin also inserts tracking code for you when you install it
WPBeginner Support
You normally will need to connect the plugin but yes, the plugin allows you to easily swap themes and keep your tracking information
Admin