We use Git and GitHub to manage our websites and plugins. It’s one of those tools that quietly keeps everything organized behind the scenes.
Over time, we’ve found that it makes WordPress site management so much easier. It tracks every change, big or small, so you always have a clear record of what’s been done.
Think of Git as a safety net for your website. You can experiment freely, knowing you can always go back to a stable version if something breaks.
If you’re working with a team, Git helps everyone stay in sync. It’s like sharing a notebook where all your updates are saved, so nothing gets lost or overwritten.
In this guide, we’ll walk you through the basics of using Git with WordPress and show you how to get started step by step.

Here’s an overview of everything we will cover in this guide. You can click the links below to jump ahead to any section:
- What Is Git?
- Git vs. GitHub – What's the Difference?
- How to Use Git and GitHub for WordPress Development
- Setting Up a Local WordPress Environment for Git
- Installing Git Locally and Creating a Repository
- Creating GitHub Repository and Commit Changes
- Deploy GitHub Themes and Plugins to a Live WordPress Site
- Install WordPress Plugins and Themes from GitHub
- Important Git and GitHub Terms You Should Know
- Bonus Resources
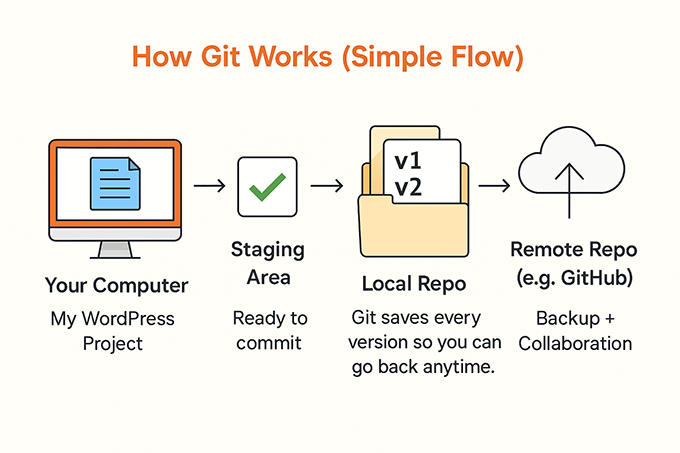
What Is Git?
Git stands for Global Information Tracker. It’s a version control system that helps you keep track of changes made to your code or files over time.
Everything is stored inside a folder called a repository, or repo for short. Think of it as a master folder where Git monitors all your project files.

Git is mostly used by developers working on different software development projects. It lets multiple people copy the main codebase to their computers.
Each person can make changes locally without touching the original files. Once they’re done, they can submit their updates to a platform like GitHub, which helps manage and organize team contributions.
Need a Hand? We’ve Got You 🙌
Trying things yourself is part of the fun. But if you hit a wall, our expert team is just a click away with quick, on-demand WordPress support.
- Help with Git or GitHub setup 🧑💻
- Plugin or theme code troubleshooting ⚙️
- Fast, friendly help available 24/7 ⏰
Git vs. GitHub – What’s the Difference?
A common point of confusion is the difference between Git and GitHub. If you’re just starting out, it’s easy to mix them up.
Git is the tool that tracks changes in your code. It lets you organize those changes into repositories, whether you’re working alone or with others.
GitHub is an online platform where you can store and share Git repositories. It makes collaboration easier, especially when you’re working with a team.
You can use Git without GitHub by keeping everything on your own computer. But GitHub doesn’t work without Git—it relies on it completely.
There are other Git hosting services too, like Bitbucket, Launchpad, and Assembla. But GitHub is the most popular, thanks to its extra features and clean interface.
It’s especially helpful for teams and remote workers managing large projects. You can track every change, leave comments, and roll back to earlier versions when needed.
And because everything is stored in the cloud, you won’t lose your work if your computer crashes or gets lost.
Next, we’ll look at when it makes sense to use Git and GitHub for WordPress development.
How to Use Git and GitHub for WordPress Development
We mostly use Git and GitHub when building custom WordPress plugins and websites. They help keep everything tidy while we work through different versions and updates.
If you’re working on a new theme or customizing one for a client, GitHub can hold the entire codebase. You can clone the theme repo, make your changes, and test it on your local site before doing anything on the live version.
Once everything looks good, you just push those changes to GitHub. From there, you can update the theme on your actual WordPress site.
The same thing goes for plugin development. Whether you’re building a plugin from scratch or working on improvements, Git and GitHub give you control over every change.
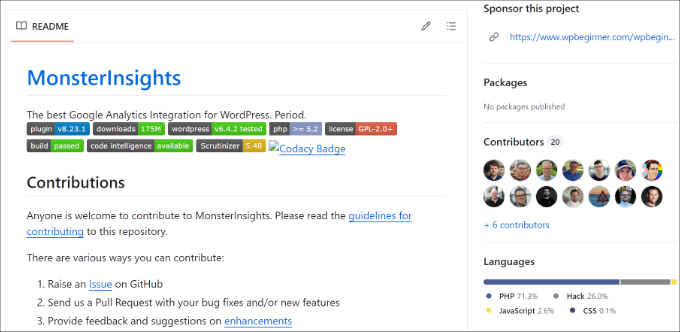
They’re also a great fit for open-source projects. Anyone can fork the plugin repo, work on bug fixes or new features, and submit their contributions with a pull request.

You can even use GitHub to download WordPress plugins or themes and install them manually. Just keep in mind that GitHub isn’t built to work like cloud storage tools such as Dropbox or Google Drive.
Next, we’ll show you how to make a change to a local plugin file and upload it to GitHub step by step.
Setting Up a Local WordPress Environment for Git
Before using Git and GitHub, it’s a best practice to create a local WordPress environment. This is where you can work on your project, make changes to a WordPress site, try your new code, and test plugin and theme development.
Having a local environment ensures that your live website is not affected by the changes until you deploy them. In case anything goes wrong, you can make changes and debug the code on your local website.
To get started, you can use local web software that lets you host local sites on your computer instead of a staging or live server.
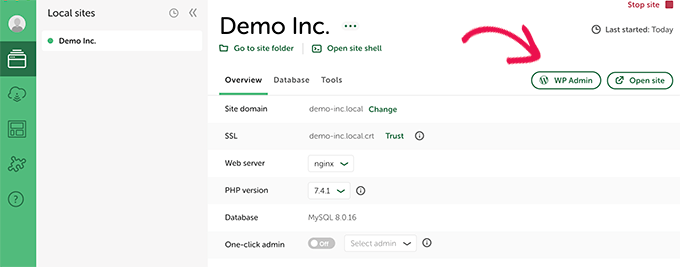
For example, software like Local WP (previously known as Local by Flywheel), MAMP, XAMPP, and WampServer are great for creating local environments. They’re free to use and very easy to set up.

You can learn more by following our guides on how to install WordPress on a Windows computer and how to install WordPress locally on a Mac.
Installing Git Locally and Creating a Repository
Once your local environment is ready, the next step is to download and install Git on your computer.
But before you do that, it’s important to check whether Git is already installed on your machine or not. That’s because the latest macOS and Linux devices have Git pre-installed.
To start, simply enter the git -version command in the ‘Terminal’ on any Mac or Linux machine. On a Windows device, you can open the Command Prompt and type the git version command.
If Git is pre-installed, then you should see Git’s version number. If it’s not already installed, then you will see nothing or get an unknown command error. This means you’ll have to install Git on your machine.
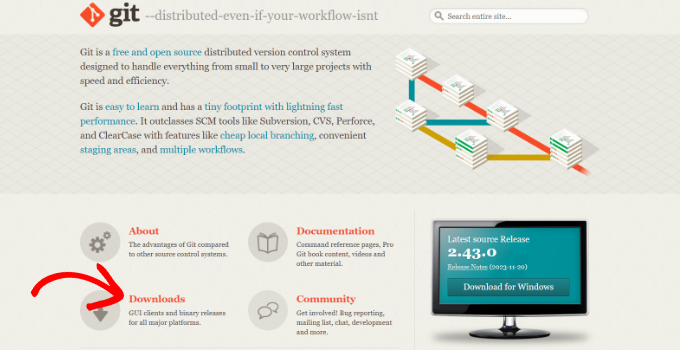
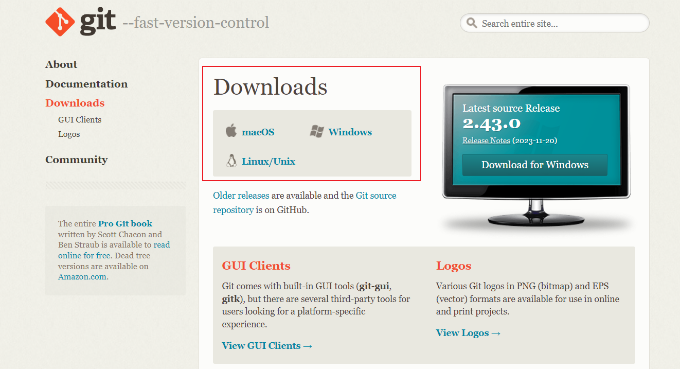
First, you’ll need to visit the Git website and head to the ‘Downloads’ section.

On the next screen, you will find links for Mac, Windows, and Linux/Unix.
Go ahead and click on the link for your device’s operating system to download Git.

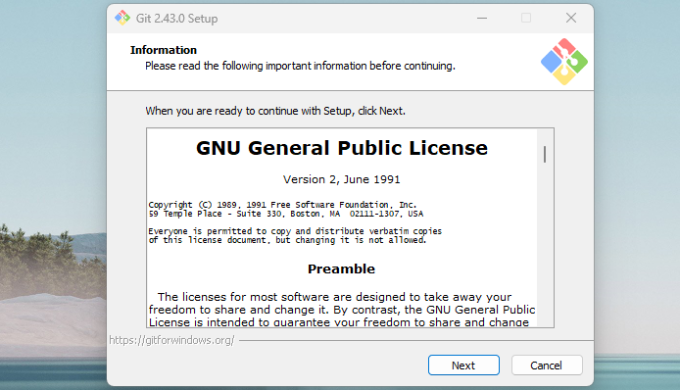
After downloading Git from the website, you can launch the installation wizard.
From here, click the ‘Next’ button and simply follow the onscreen instructions to complete the installation process.

Once the installation is complete, you can launch Git.
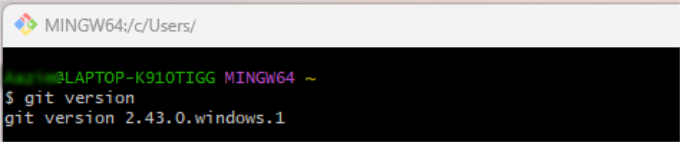
After that, simply type git version to verify that the software is installed correctly.

Now that Git is ready to use on your system, the next step is to create a local Git repository where you can commit changes to your WordPress site files before pushing them to GitHub.
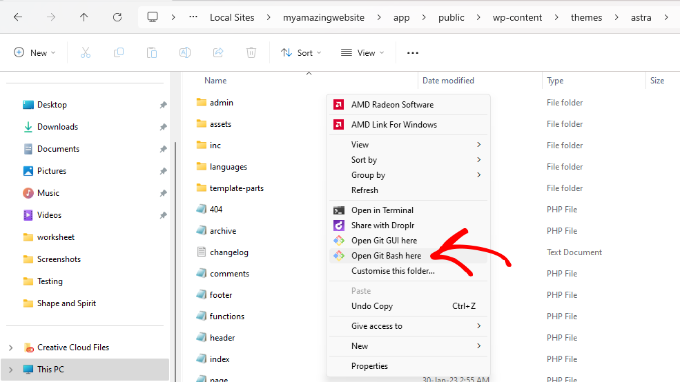
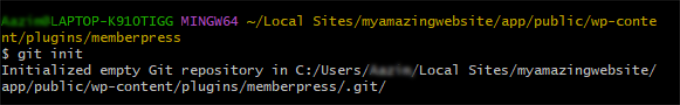
To start, navigate to the local website files on your computer. From here, locate the ‘wp-content’ folder and then go to the plugin or theme folder you are working on. Now, right-click anywhere inside the folder and click the ‘Open Git Bash Here’ option.

This will open the Git software on your computer.
From here, simply type the following command and hit the Enter or Return key on your keyboard.
git init

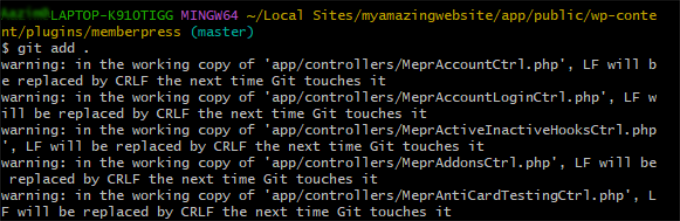
After that, you will need to type the following command to stage file changes.
git add .
Once that’s done, hit Enter or Return.

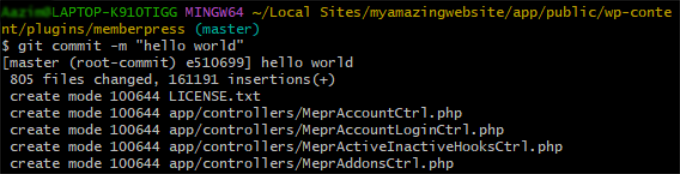
Next, you can add a message to your repo by typing the following command.
git commit -m “message”
Don’t forget to replace the message with any text you like. This is a way of leaving notes regarding the specific changes you have made in the repo.

Once that’s done, simply hit the Enter or Return button from your keyboard.
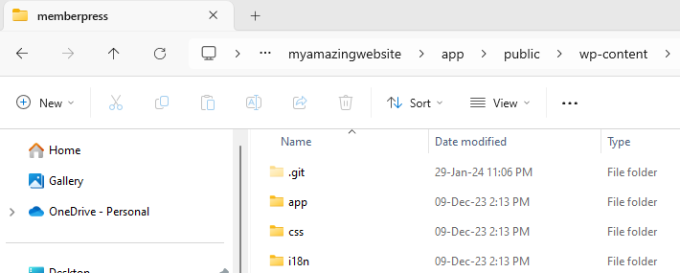
You should now see a hidden ‘.git’ folder in your local WordPress theme files.

Creating GitHub Repository and Commit Changes
Next, you can head to the GitHub website and sign up for a free account.
To start, simply enter your email address and click the ‘Sign up for GitHub’ button.

On the next screen, you will need to enter details to create a new account.
For instance, create a password, enter a username, and check your email preferences.

If you scroll down, then GitHub will ask you to solve a puzzle to verify your account.
It’s similar to having reCAPTCHA on your site.

Once your account is ready, you will see the GitHub dashboard.
Go ahead and click the ‘+’ sign at the top and select the ‘New repository’ optin.

After that, you can enter a name for your repository.
There are also options to add a description and make the repository public or keep it private.

If you scroll down, then you’ll see more options, like adding a README file and choosing a license.
Once you’ve entered all the details, click the ‘Create repository’ button.

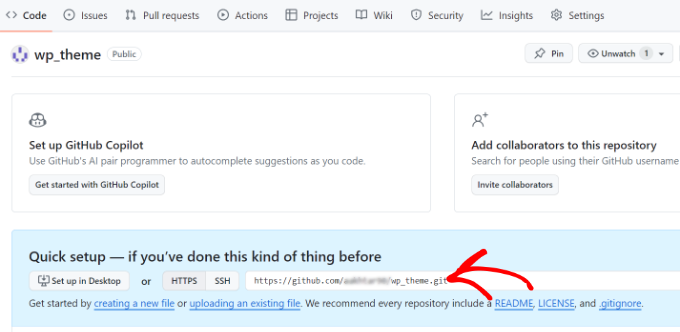
After creating the repository, you’ll need to copy its URL.
You can find the link under the Quick Setup section.

Next, you will need to open Git Bash on your computer.
From here, simply enter the following command and press Enter or Return.
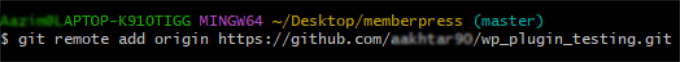
git remote add origin URL
Don’t forget to replace the URL with your repository’s link.

After that, you can type the following command.
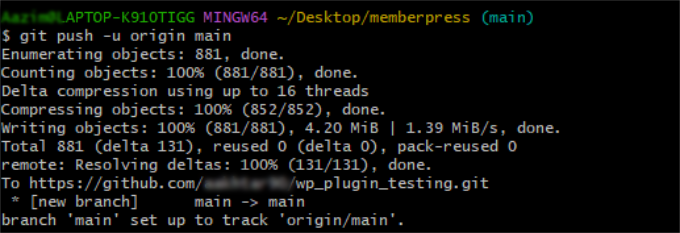
git push -u origin main
This will send the local repository to the remote repository on GitHub.

Next, you may be asked to connect your GitHub account if it is not already connected with Git. Simply sign in to your account and authorize Git to connect.
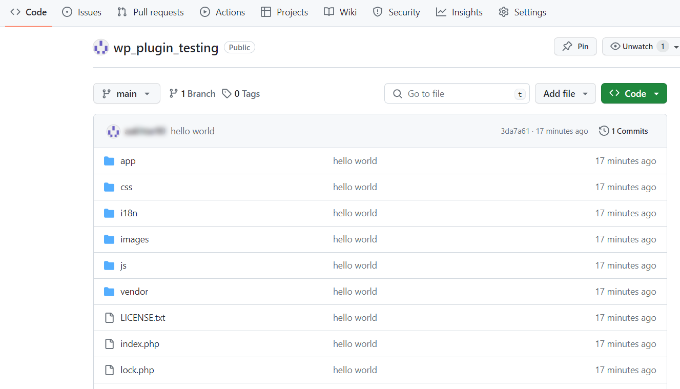
Now, you can open the GitHub repository and see the local files you just edited.

After pushing the local files to GitHub, other users can edit the file and make further changes to the plugin or theme.
If you need to fetch these updates from a GitHub repository for your local website setup, then you’ll need to open the plugin folder on your computer, right-click anywhere, and open Git Bash.
Next, you can type the following command and press the Enter or Return key.
git fetch URL
Don’t forget to replace the URL with the link to the GitHub repository.
You can now repeat these steps to start WordPress development using Git and GitHub.
Once you’ve made the changes to the local files, the next step is to push them to the live site.
Deploy GitHub Themes and Plugins to a Live WordPress Site
After you’ve completed developing a WordPress plugin or theme, the last step is to deploy it on your live website.
Now, you can use Git and run different commands to push your changes to the WordPress website. However, there is an easier way by using a WordPress Github plugin like WP Pusher.
First, you’ll need to visit the WP Pusher website and click the ‘Download’ button.

Next, download the WP Pusher plugin files and save them on your computer.
After that, go ahead and install and activate the WP Pusher plugin. If you need help, then please see our guide on how to install a WordPress plugin.
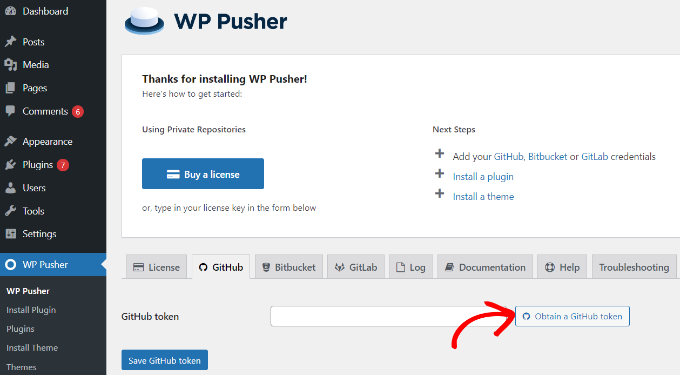
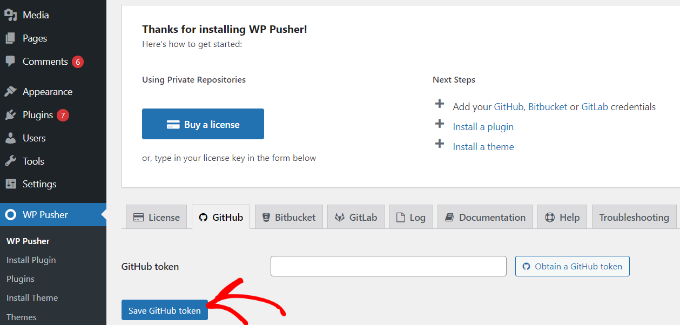
Upon activation, you can head to WP Pusher from the WordPress dashboard and switch to the ‘GitHub’ tab.

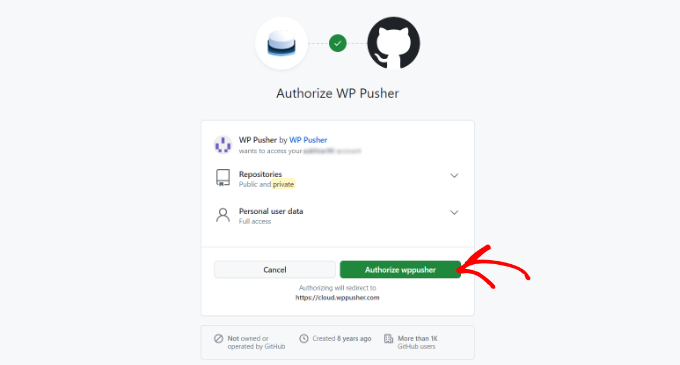
Next, a new popup window will open, asking you to allow WP Pusher to connect with your GitHub account.
Simply click the ‘Authorize wppusher’ button to continue.

From here, you’ll need to login to your GitHub account.
Once that’s done, simply copy the GitHub token on the next screen.

Now, go to WP Pusher GitHub settings and then enter the token code.
Don’t forget to click the ‘Save GitHub token’ button.

Once GitHub is connected, you can install any themes or plugins that you’ve uploaded to GitHub from the repository onto your live WordPress website.
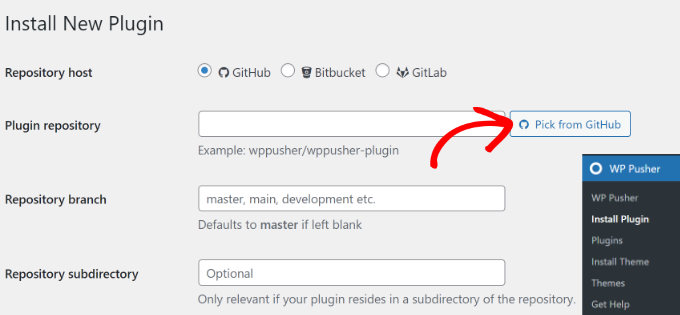
For example, head to WP Pusher » Install Plugin in the WordPress admin panel and enter the plugin repository URL.

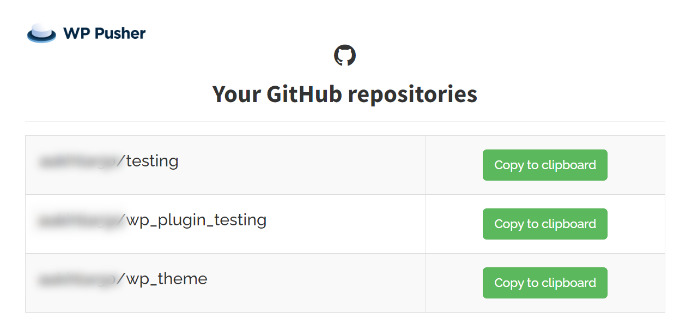
Or you can click the ‘Pick from GitHub’ button, and a new popup window will open.
From here, simply copy the link to your plugin repository.

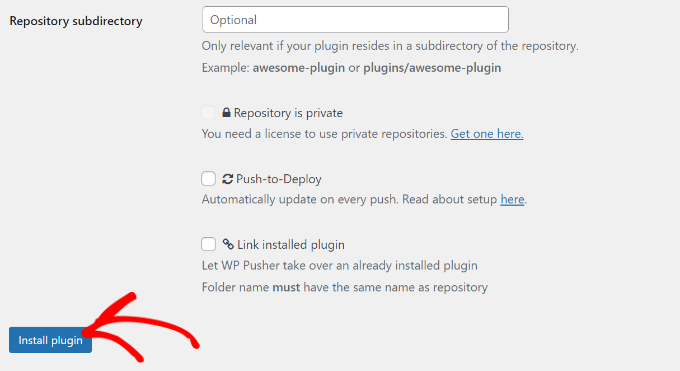
After entering the GitHub repo URL, you can enter other details like repository branch and subdirectory.
Next, you’ll need to scroll down and click the ‘Install plugin’ button at the bottom.

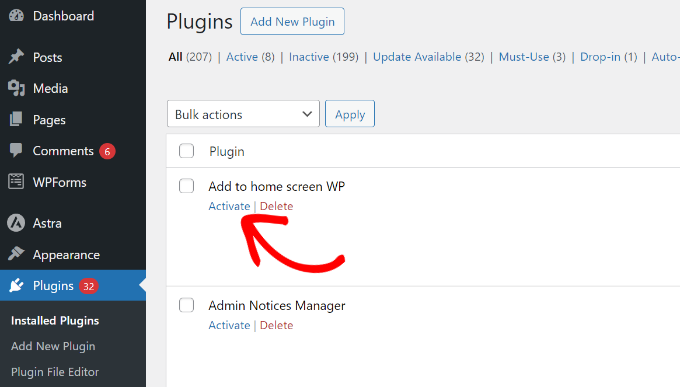
Once the plugin installs, you’ll need to activate it.
To do that, simply go to Plugins » Installed Plugins and navigate to the plugin you just installed. From here, you can click the ‘Activate’ button.

You can now start using the installed plugin on your website.
Similarly, you can head to Install Theme under WP Pusher in your WordPress dashboard to set up a custom theme you’ve developed using this same process.
Install WordPress Plugins and Themes from GitHub
Apart from integrating WordPress with Git and GitHub for development, you can also get plugin and theme files that are no longer available in the WordPress.org library.
WordPress developers usually create GitHub repositories for their plugins and themes. You can often easily find them on GitHub if they’re unavailable in WordPress’s plugin and theme library.
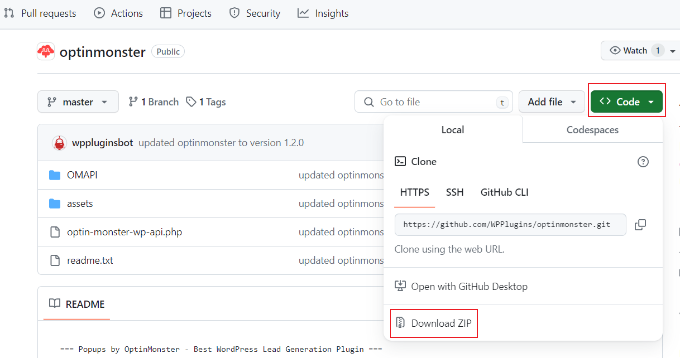
Simply open GitHub and search for the plugin or theme you want to install. After that, you can click the ‘Code’ button and select the ‘Download ZIP’ option.

This way, you can download the plugin files and install them on your website.
For more details, please see our guide on how to install WordPress plugins and themes from GitHub.
Important Git and GitHub Terms You Should Know
You’ll come across different Git and GitHub terminologies as you start to use them for WordPress development and other purposes. To help you out, here are some important terms you should know:
- Branches – A branch is like a parallel repository that you can create. It lets you make changes and work freely without affecting the main branch or disrupting the live version.
- Merge – When you want to take changes from one branch and apply them to another branch, then this process is called merging. However, the branches need to be in the same repository or from a fork.
- Pull – It refers to fetching changes and merging them. Let’s say someone made changes to a file in the repository. You can pull those changes to your local environment to ensure your files are up to date.
- Pull Requests (PR) – A pull request is when a user submits proposed changes to a repository, and it is accepted or rejected by another repository collaborator.
- Fork – A fork is a personal copy of another user’s repository that you have on your account. You can make changes to a project freely using a fork without affecting the original repository.
- Commit – A commit is an individual change to a file in the repository. When you make a commit, Git will create a unique ID to help you keep a record of specific changes. It also records who made the changes and when they were made.
- Push – Pushing means sending your changes to a remote repository on GitHub. For instance, if you make changes to a file locally, then you can push them so others can also access them.
Bonus Resources
We love it when our beginner readers graduate to the advanced level and want to write code themselves. If you are interested in WordPress coding and development, then here are a few resources that you will find helpful.
- Useful WordPress Code Snippets for Beginners (Expert Pick)
- How to Automatically Deploy WordPress Theme Changes Using GitHub and Deploy
- Best WordPress Development Tools (Free + Paid)
- How to Add Dummy Content for Theme Development in WordPress
- 19 Best WordPress Starter Themes for Developers
We hope this article helped you learn how to use Git with WordPress. You may also want to see our picks of the best mobile apps to manage your WordPress site and the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oyatogun Oluwaseun Samuel
Git and GitHub are really great tools that makes the life of developers easier if one can learn it. I always tells everyone even beginner to consider it. It really is a great tool. Thanks for sharing this.
Prajwal Shewatkar
Git is the best alternative to manual backups every time you make changes to a code. I’ve used it while working on a simple sort and list plugin that I built for my client project. It saves a lot of time and it’s very easy to roll back when you mess things up.!
Mrteesurez
Thanks for this idea. although I have learnt some basic things about Git in this guide but I still need to learn it very well. It will be good to be using for Backup so that I can save time from doing backup whenever I make small changes.
Jiří Vaněk
Hi Mr. Mrteesurez . For beginners, it’s better to use something like Duplicator and set up automatic and regular backups. GitHub, in my opinion, is more intended for development. When you’re debugging some code, creating a plugin, etc., you can save versions, and the great thing is that you can work on it as a team. GitHub is still complicated for me, but I’m starting to learn it as well. However, if you’re specifically looking for backups, try Duplicator. It’s a great plugin, even from the wpbeginner team, and automatic backups to Google Drive are flawless.
Jiří Vaněk
I have been interested in Github and versioning for a long time. Great article as a start to finally learn GitHub. Thank you for your work. Thank you also for the basic commands.