Sticky posts in WordPress are a hidden gem. And adding one requires just a simple trick with powerful results.
When used strategically, sticky posts can keep important content at the top of your blog. This ensures your key messages always get noticed and helps boost your site’s conversions and engagement.
In this article, we will explore 6 cool things you can do with sticky posts in WordPress.

What Are Sticky Posts, and Why Should You Use Them?
A sticky post is any content that sticks to the top of your site’s blog page. You can also show it on the homepage, category, archive, and other pages.
You might choose to sticky your WordPress website’s pillar articles, top products, announcements, or discount offers so that you get more eyes on them.
Sticky posts are powerful because as you create more content over time, your older articles get buried underneath the new blog posts. As a result, users may not be aware of your top articles and will have difficulty finding these posts on your site.
However, many website owners don’t know how to make the most of the sticky posts feature in WordPress.
In the following sections, we’ll share some cool things you can do with sticky posts. Feel free to use the links below to jump ahead to any section you’re interested in:
- Display Sticky Posts as Recent Articles on the Sidebar
- Sticky Posts for Categories
- Display the Latest Sticky Posts
- Sticky Posts for Custom Post Types
- How to Hide Sticky Posts From WordPress Loop
- Styling Sticky Posts in WordPress
Let’s get started.
1. Display Sticky Posts as Recent Articles on the Sidebar
WordPress shows your sticky posts at the top of the blog post page on your website. However, you can also display them in your website sidebar as the most recent articles.
To do this, you’ll need to install and activate the Recent Posts Widget With Thumbnails plugin. If you need help, then please see our guide on how to install a WordPress plugin.
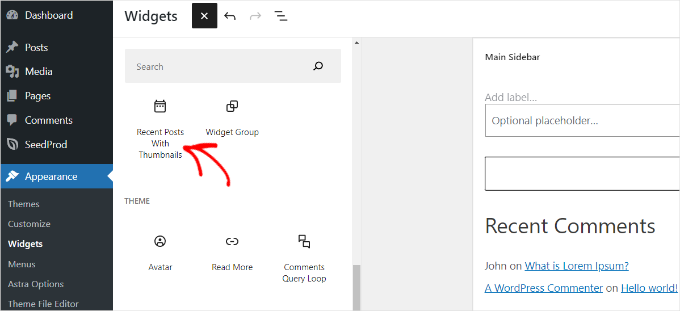
Upon activation, you can head to Appearance » Widgets from your WordPress admin panel. Next, you can click the ‘+’ sign and add the ‘Recent Posts With Thumbnails’ widget block.

In the widget block settings, you can enter a title such as ‘recent posts’ and choose the number of posts to display.
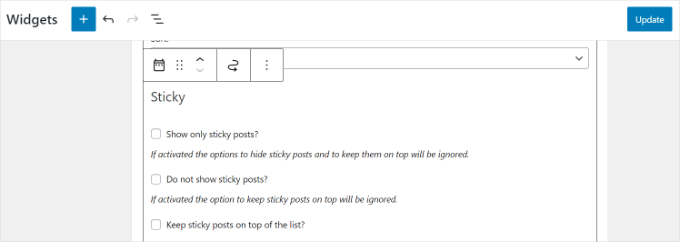
Next, let’s scroll down to the ‘Sticky’ section in the widget settings.
Here, you can enable the option to show only sticky posts as recent posts and keep them on top of the list.

When you’re done, simply click the ‘Update’ button.
Now, if you visit your website, you can see posts you’ve marked as ‘sticky’ showing as recent articles in your sidebar.
2. Sticky Posts for Categories
Friendly Disclaimer: This plugin is currently a bit outdated. However, we have run our own tests, and it’s still working effectively on our test site. For more details, see our guide on whether you should use outdated plugins.
By default, sticky posts only appear on your WordPress blog’s front page. But what if you want to display featured content on your category archive pages?
You can do that by using the Sticky Posts – Switch plugin. If you need help installing it, please see our guide on how to install a WordPress plugin.
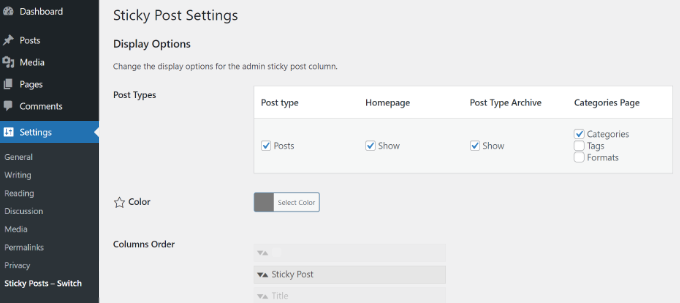
Upon activation, you can go to Settings » Sticky Posts – Switch from the WordPress admin menu. Simply check the ‘Categories’ box under the ‘Categories Page’ heading to show sticky posts.

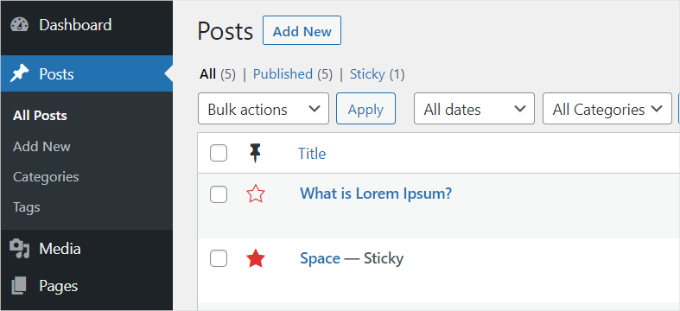
The plugin also adds a star icon on the ‘Posts’ page in your WordPress dashboard.
This way, you can quickly make a post sticky by clicking the icon. You don’t have to open the content editor or view the quick edit settings.

For more detailed instructions, see our tutorial on how to add sticky posts for categories in WordPress.
3. Display the Latest Sticky Posts
Typically, sticky posts are used for featured posts to display your most prominent content. So, after a while, your old featured posts disappear under the archives.
The good news is that you can bring back your old featured content to life by showing them on a custom archives page or anywhere else on your site.
We highly recommend that everyone use the WPCode plugin whenever they need to deal with code snippets. Be sure to follow our guide on how to paste snippets from the web into WordPress for more detailed instructions.

If you’re an advanced user, you can also paste this code into your theme’s functions.php file.
However, we do not recommend directly editing the theme files because the slightest mistake can break your site.
function wpb_latest_sticky() {
/* Get all sticky posts */
$sticky = get_option( 'sticky_posts' );
/* Sort the stickies with the newest ones at the top */
rsort( $sticky );
/* Get the 5 newest stickies (change 5 for a different number) */
$sticky = array_slice( $sticky, 0, 5 );
/* Query sticky posts */
$the_query = new WP_Query( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
// The Loop
if ( $the_query->have_posts() ) {
$return .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$return .= '<li><a href="' .get_permalink(). '" title="' . get_the_title() . '">' . get_the_title() . '</a><br />' . get_the_excerpt(). '</li>';
}
$return .= '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
return $return;
}
add_shortcode('latest_stickies', 'wpb_latest_sticky');
After adding this code, simply add the shortcode [latest_stickies] wherever you want to display your latest sticky posts.
For detailed instructions, visit our article on how to display the latest sticky post in WordPress.
4. Sticky Posts for Custom Post Types
Did you know that you can make custom post types sticky in WordPress?
Typically, the sticky post feature is only available for default WordPress posts, but this does not mean that you cannot add this feature for other post types.
Using the Sticky Posts – Switch plugin, you can stick custom post types to your site.
But first, you’ll need to install and activate the plugin. Please see our guide on how to install a WordPress plugin if you need help.
Upon activation, simply go to Settings » Sticky Posts – Switch from your WordPress dashboard. Under the ‘Post type’ column, you will see a list of all custom post types you have created on your site.
Next, you can click the checkbox for the custom post type you want to make sticky. In this example, we mark our ‘Book Reviews’ post type as sticky.

For more detailed instructions, you can check out our tutorial on how to add sticky posts in WordPress custom post types.
5. How to Hide Sticky Posts From WordPress Loop
When using sticky posts, you will notice that WordPress displays your articles at the top of all your WordPress posts by default.
To exclude sticky posts from the WordPress loop and appear at the top, all you have to do is enter the following custom code on your WordPress website.
<?php
// The loop arguments
$args = array(
'posts_per_page' => 10,
'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.
);
// The loop
$the_query = new WP_Query($args);
if ($the_query->have_posts()) {
while ($the_query->have_posts()) {
$the_query->the_post();
}
}
This code will completely exclude sticky posts from the loop.
For more detailed instructions, see our tutorial on how to exclude sticky posts from the WordPress loop.
6. Styling Sticky Posts in WordPress
Do you want to add custom styling to your sticky posts instead?
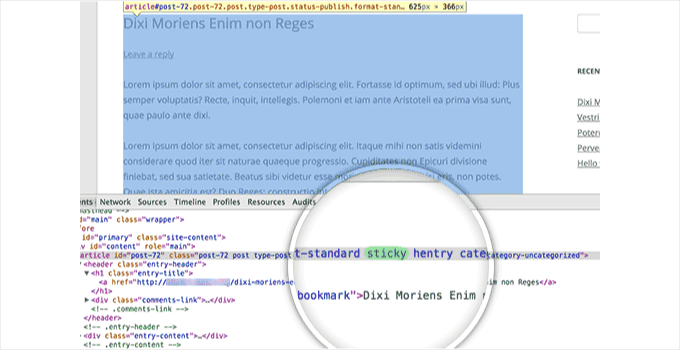
Many WordPress themes use the post_class() function to add post classes for each post automatically. If your theme already uses the post_class() function, you will see a ‘sticky class’ added to your sticky posts.

Now, you can use the.sticky CSS class in your WordPress theme.
Here is some basic CSS to get you started:
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: "Featured";
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
For more details, please see our guide on how to add custom CSS in WordPress.
Bonus Tip: More Cool Blogging Tricks
Now that you’ve learned some cool sticky post tricks, let’s explore other blogging tips to enhance the visitor experience on your blog. In this section, we’ll talk about the estimated post reading time, blogroll, and redact features.
When starting a new blog, it’s important to attract visitors and keep them on your website as long as possible. Longer visits allow users to engage more deeply with your content, which increases the likelihood of them signing up for your email newsletter, making a purchase, or returning in the future.
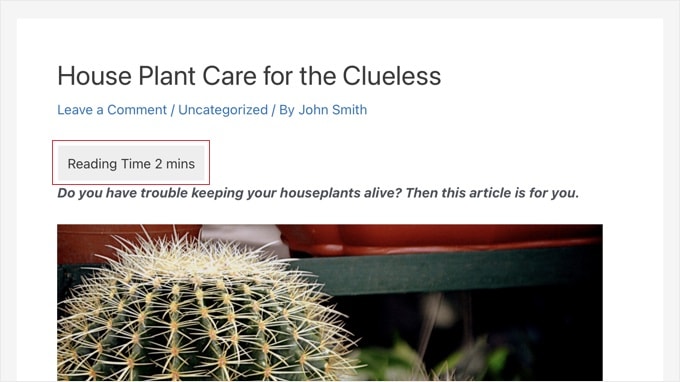
One of the most common methods is displaying a reading progress bar as users scroll through a post. Another method is indicating the estimated reading time for your articles.

To learn more, see our step-by-step guide on how to display estimated post reading time in your WordPress posts.
Next, a blogroll is a list of links to other blogs related to your WordPress blog, including your other websites, blogs you like, or sites you want users to check out.
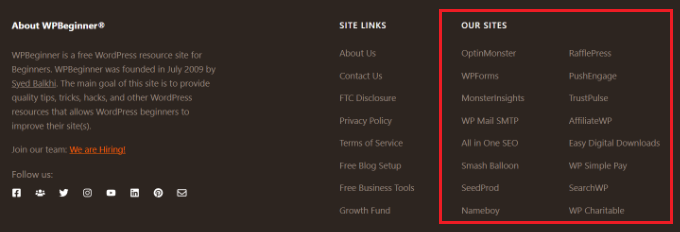
Blogging originally thrived on personal connections, with bloggers linking to other enjoyed blogs. WPBeginner uses a blogroll to showcase links to our product family.

Adding a blogroll in WordPress helps users discover other recommended sites, whether they are your own or blogs you admire. For more detailed instructions, you can refer to our guide on how to add a blogroll to your WordPress site.
Finally, text redaction is also a cool feature to learn.
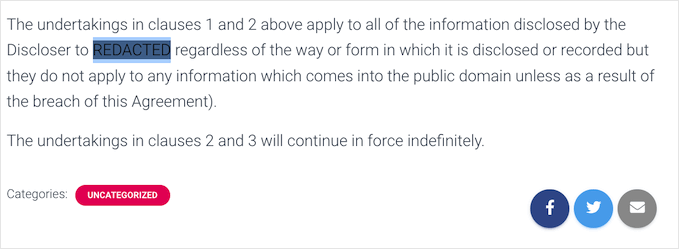
Redaction involves editing text to black out sensitive information, allowing you to share documents publicly while keeping confidential details private. It’s useful for showing examples without violating privacy policies, such as sharing CVs with personal information redacted.

In WordPress, redacted content remains accessible for later removal. Redaction can also preview content on membership sites, encouraging visitors to buy access to the full version. For more information, you can check out our article on how to redact text in WordPress.
We hope this article helped you learn some cool things to do with sticky posts on your WordPress site. You may also want to check out our guides on how to efficiently manage post series in WordPress or our expert picks of the best blog examples.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Tabish
Is there any easy way to show sticky post or any specific post on homepage without any other post. I mean only sticky post
WPBeginner Support
You have a few different options, you may want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-recent-posts-in-wordpress/
Admin
Rachelle
The sticky post plugin hasn’t been updated in over two years.
emiliano
hi,
it’ possible to saves the notes in profile page of users ?
When the users saves a note is automatically saves on profile page
Yaamin
Everything is involving plugins :/
WPBeginner Staff
Yes you got the point. First you will install the plugin to enable sticky posts for categories. After that you can make posts sticky for specific categories. Later you can make it unsticky. Your post will remain live and will not give a 404 error.
Dave Gasser
This site is an excellent source for all things Wordpress. I just finished the article on sticky notes and instantly thought of product launches. Post your sticky note squeeze page and program it to auto expire once you are ready to get back to business as usual. Great article and great site.
Rich
I was just tango-ing with sticky post customization this week. This is a very good overview of sticky post capabilities. Thanks!
Charlie Sasser
So would some of this be helpful if I wanted to display in a dedicated area only the category “News” that were sticky?Then when the news was stale it would drop off but not be gone and prevent a 401 error? Or is there a better way or plugin to do this for non-coders?