We understand the frustration of dealing with online image theft, especially for photographers, artists, and content creators who rely on their work for income and exposure.
Image theft is a real issue on WordPress sites, and it’s incredibly easy for someone to steal your hard work and use it without your permission. Not only does this harm your intellectual property, but it also hurts your revenue and credibility.
While there are methods to make it more difficult for others to steal your images, no solution is completely foolproof. Some measures can be bypassed, and others may impact your site’s performance or user experience.
Through our own experience and research, we’ve discovered simple, effective ways to protect your images in WordPress. These solutions are easy to implement and don’t require technical expertise.
In this article, we’ll share 4 proven methods to help prevent image theft on your WordPress site.

About Image Theft and Copyright
Copyright laws are universal and applicable around the world. The original creator automatically becomes the copyright owner of their creative work.
Even if the person doesn’t mention it on their WordPress website, you should still assume that the content you are viewing is protected by copyright. This includes images, text, videos, logos, or any other form of content that you see on the web.
The problem is that images and text can be easily copied. Many people think that no one would notice if they stole an image and used it on their own website.
Stealing other people’s work is not only illegal but also unethical. Many places offer easy access to royalty-free and public domain images.
While it is flattering to see other people use your work in their own projects, sometimes it can be very frustrating to see a blatant disregard for your rights.
There is no way to completely stop people from stealing your images, but there are plenty of ways to discourage and prevent image theft on a WordPress website.
Here are the 4 most common ways to protect your images in WordPress and how you can check if your image is stolen:
Ready? Let’s jump right in!
1. Disable Right Click
Stealing images from your website is easy because a user can simply right-click and select ‘save image as’ to download the files. However, you can disable right-click on your website to make it more difficult for an average user to steal your image.
Here are two plugins that you can use to disable right-clicking on images in WordPress.
Envira Gallery is the best WordPress gallery plugin on the market. Apart from helping you create beautiful image galleries, Envira comes with tons of other features as well. One of these features is image protection.
You can get more information about the platform in our Envira Gallery review.
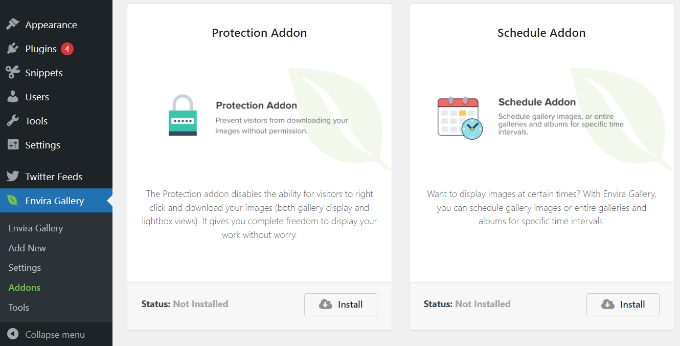
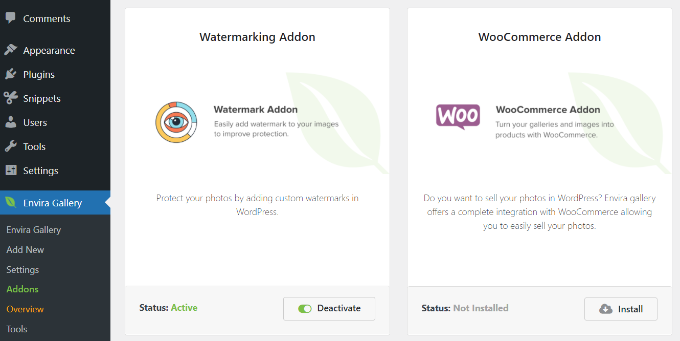
To use the image protection feature, simply go to Envira Gallery » Addons from your WordPress admin panel.
Next, navigate to the ‘Protection’ addon and then install and activate it.

Now, create a new image gallery with Envira Gallery. If this is your first time, then take a look at how to easily create responsive image galleries in WordPress with Envira Gallery.
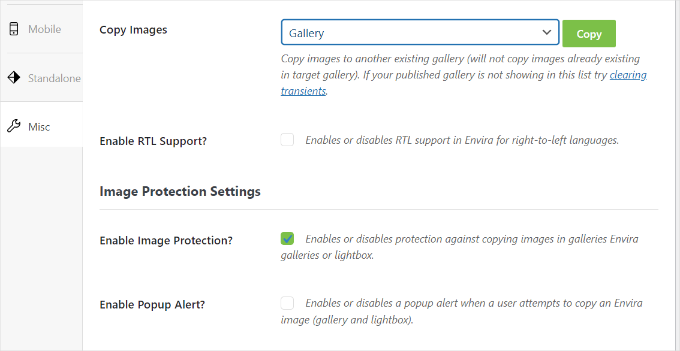
When creating your gallery, click on the ‘Misc’ tab and scroll down to the Image Protection Settings. You will find the option to ‘Enable Image Protection’. Go ahead and check this option and save your gallery.

There is also an option to enable a popup alert that will appear when a user attempts to copy the image.
You can now add this image gallery anywhere on your WordPress site. It will automatically disable right-clicking on images.
Disable Right Click For WP is a free WordPress plugin that allows you to disable right-click on your WordPress site.
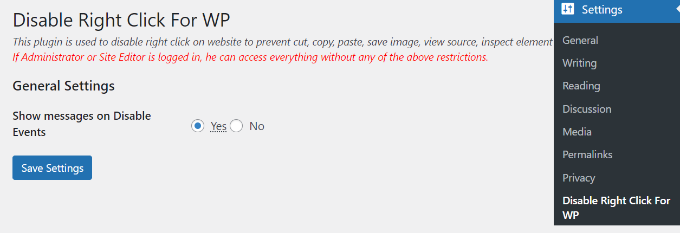
The plugin works out of the box, and it will disable right-clicking on your entire website. There are no additional settings to configure or change.
Disclaimer: We’re aware that this plugin hasn’t been tested with the latest versions of WordPress. It might not be actively maintained, but we’ve tested it on our site, and it works fine for us. For more details, see our guide on whether you should use outdated plugins.
However, there is an option to show a message when a user tries to right-click an image.
Simply go to Settings » Disable Right Click For WP from your WordPress dashboard and enable the ‘Show messages on Disable Events’ option.

Don’t forget to click the ‘Save Settings’ button when you are done.
2. Use Watermark on Your WordPress Images
Watermarks seem to be working great for many stock photography websites. The obvious downside is that your photographs or images might not look the best.
However, you can add watermarks tastefully. The goal is to maintain your images’ aesthetic appeal while still discouraging people from stealing them.
Envira Gallery comes with a Watermarking addon. You will need at least a Plus license of Envira Gallery to use this addon.
Simply install and activate the Envira Gallery plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you need to visit Envira Gallery » Addons from your WordPress dashboard and then navigate to the Watermarking addon. Next, go ahead and install and activate the addon.

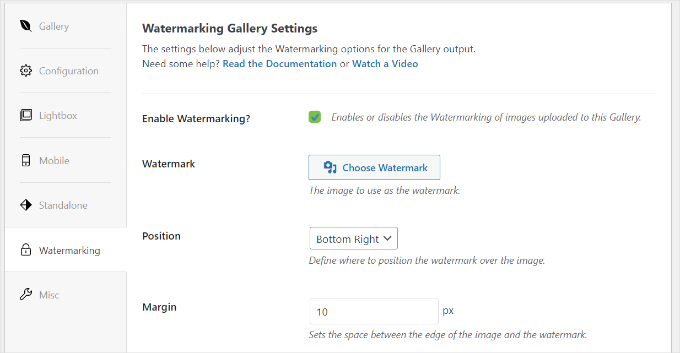
When creating a gallery or editing an existing gallery, you will notice the new ‘Watermarking’ tab in the gallery settings.
You can click the checkbox for the ‘Enabled Watermarking’ option, and more options will appear.
Next, upload a watermark for your images, select its position and margin, and choose whether to apply the watermark to existing images.

If you are looking for an Envira Gallery alternative, you can also use the NextGEN Gallery plugin to add text or image watermarks to your images in WordPress.
3. Disable Hotlinking of Images in WordPress
Another common way to steal images from websites is to load them from the original source. The image will load from your servers and be displayed on third-party websites without your permission.
This also increases your server load and bandwidth usage.
Here is how you can disable the hotlinking of images from your WordPress site.
Simply add this code to the .htaccess file in your WordPress site’s root directory:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Don’t forget to replace wpbeginner.com with your own domain name.
This code blocks hotlinking while still allowing images to be viewed in search results and on your website.
Can’t find the .htaccess file? You can see our tutorial on how to find the .htaccess file in WordPress.
4. Add Copyright Notices on Your WordPress Site
Adding a copyright notice to your website can also discourage people from stealing images. You can simply add a copyright notice to your theme’s footer file in plain text or HTML like this:
<p>© 2009-2023 WPbeginner.com</p>

The downside of this is that you will have to edit this code each year. A better approach is to add a dynamic copyright notice in WordPress.
Many tutorials will tell you that you can do this by adding code to your theme’s functions.php file or a site-specific plugin.
However, we don’t recommend editing the functions.php file. If you are not a developer, then the slightest mistake can break your site or mess up its functionality.
The best way to add custom code is by using the WPCode plugin. It is the best code snippet plugin for WordPress, and you can easily manage all your codes using WPCode.

First, you’ll need to install and activate the free WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
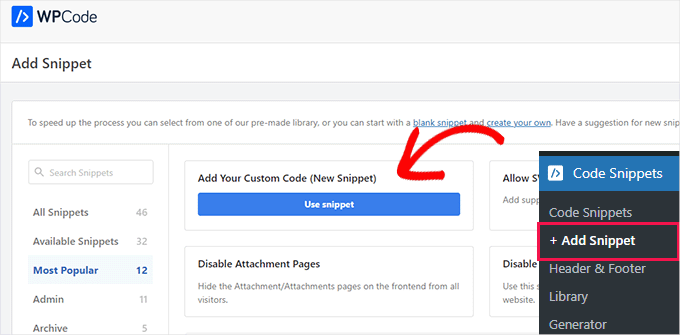
Upon activation, you will need to go to Code Snippets » + Add Snippet from your WordPress dashboard. From here, simply select the ‘Add Your Custom Code (New Snippet)’ option.

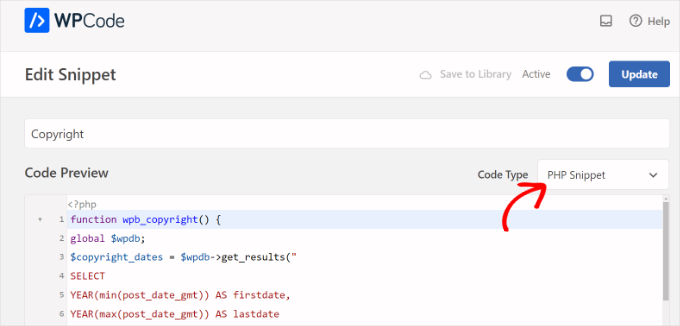
After that, you can enter a title for your code snippet and enter the following code into the ‘Code Preview’ area:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
add_shortcode('copyright','wpb_copyright');
add_filter('widget_text', 'do_shortcode');
You will also have to click the ‘Code Type’ dropdown menu.
Then, select the ‘PHP Snippet’ option.

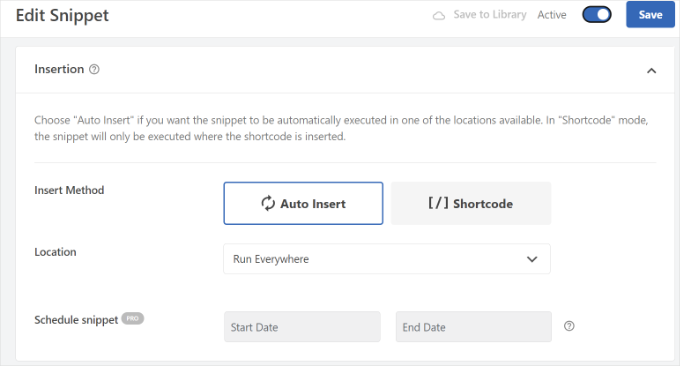
Next, you can scroll down to the Insertion section. By default, WPCode will run the code snippet everywhere on your website.
However, you can change the location and run the code on a specific page, site-wide header or footer, before a paragraph, and more. There is also an option to create a shortcode for your custom code. This way, you can manually enter the shortcode to run the code.
For this tutorial, we will use the default insertion method and run the code everywhere. Don’t forget to click the toggle at the top to activate the code and then click the ‘Save’ button.

If you need help adding code, then follow our step-by-step guide on how to easily add custom code in WordPress.
This code finds the date of your first post on your blog and the last date you published anything. Then, it outputs a dynamic copyright notice.
You will need to add the shortcode [copyright] to any post, page, or text widget on your site to display a copyright notice.
You can also use this code in your theme’s footer.
<?php echo wpb_copyright(); ?>
Now, if you are not sure whether your pictures have been stolen, then here’s how you can find out.
Bonus Tip: How to Check If a Photo Is Stolen
The easiest way to see if a picture is stolen is to use Google Images. There are many other premium tools, but Google is free and quickly shows if someone else is using your images.
To start, simply visit the Google Images website and then click the camera icon.

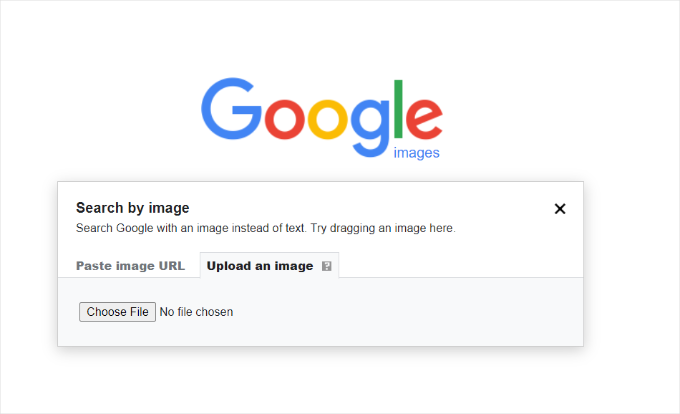
After that, Google will give you 2 options to search for an image.
You can upload your image or paste the image URL into Google Images.

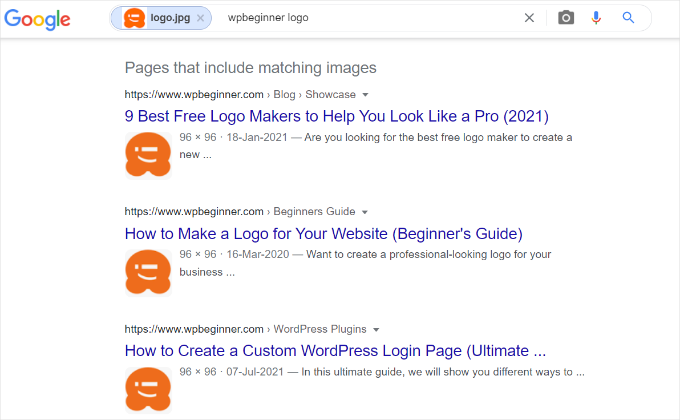
Google will now show details about the image, possible related searches, and some visually similar images.
However, if you scroll down, you will see the ‘Pages that include matching images’ section. This is where you can see any website that might be using your photo without your consent.

Once you have figured out who has stolen your images, you can reach out to them and request them to give you proper mention for your work. You can also contact Google directly and submit a takedown notice.
We hope this article helped you protect your images and prevent image theft in WordPress. You may also want to see our guide on how to fix the most common image issues in WordPress and our expert picks for the best free WordPress photography themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
One of the best ways to prevent image theft is to use watermark.
it not only helps in making a branding but also helps in preventing from any kind of use and misuse.
Thanks for illustrating all the ways that can be used to prevent image theft.
Jiří Vaněk
I completely agree with you. I tried all possible methods to prevent this situation, including using CloudFlare’s hotlinking shield, but unfortunately, it just doesn’t work well because I use webp images and a CDN, and protection for webp isn’t available yet. So your suggestion about adding a watermark is probably the best way to solve image theft. If someone does steal the image, the source will still be visible. That really seems like the best defense.
Moinuddin Waheed
The good thing about watermarking is the branding of your business.
Branding not only is a defense mechanism from theft but also helps in increase the brand awareness.
This is why, it feels like more viable solution for image theft protection.
Dennis Muthomi
Point #3 is something that I was not aware of, now I am putting it into consideration. Thank you WPBeginner for this guide.
Chris Osaze Eriamatoe
Previewing your image on Google chrome also gives it an option to download the image to your local drive.
WPBeginner Support
If Google does index your image then there is not much you would be able to do for what Google shows but there is no way to completely prevent image theft.
Admin
Jiří Vaněk
Basically, if someone wants to steal the image, they can just take a screenshot on the web and get it that way. They can make their own copy using this function. Therefore, the best method is probably a watermark. Although it disfigures the image, it is the most difficult method for thieves. They would have to use some Photoshop or AI afterwards. And nobody is going to do that. It’s all about the effort of the image thief. The more complicated it is for the thief, the greater the chance they will give up and move on.
Jiří Vaněk
Thank you for the article. Since I’ve found from backlinks that many sources are linking to my website and images, which could potentially burden the server over time, I’m considering watermarking to at least display the original URL on the destination. This, in my opinion, is one of the best ways to protect copyrights because many people might not bother stealing images and then removing watermarks using external programs.
WPBeginner Support
We hope you find our watermark recommendation helpful!
Admin
knotty
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
this code not working
WPBeginner Support
You would need to change wpbeginner.com to your domain name for the code to work properly.
Admin
todd
Another method of image theft I’ve seen is when someone takes a screenshot and then crops the image to their liking.
Thanks much for your work on this issue
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Aaron
Stopping the “right click” only stops people that don’t know what they are doing, anyone scraping images will be still able to pull images.
to test this open your browser, press ‘F12’ then load any site, in the Network tab you will see all the images and content that your browser has downloaded to display the page, you can just save anything you like from there.
WPBeginner Support
You are correct and we do state in the article that there is no way to completely stop people from stealing your images, but these are options for those trying to add some level of prevention.
Admin
crystal
Hi, if someone were to put it in the browser, is there a way to keep the wp-content/uploads URL from displaying a listing of all your photos, mp3’s, ect?
Thanks!
WPBeginner Support
For what it sounds like you’re asking, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/disable-directory-browsing-wordpress/
Admin
Mungurul Alam
This post has helped me to stop image stealing from my another website Thanks
WPBeginner Support
Glad our article could help
Admin
Usman
Somehow, even after following everything and editing the .htaccess file, the images can still be hotlinked :s don’t know why
Helios Wislan
I love WP Beginner a lot! can’t say how many times it helps me, thanky you team for your fantastic and funtastic job for us.
WPBeginner Support
Hey Helios,
Thanks for the kind words. We really appreciate it.
Admin
Vikas Gupta
Thanks for such a valuable information.
Aditya
Thank you so much for your help
KarthikP
Thanks a lot .Even the code supplied on inmotion hosting was wrong.They redirected me to this page.Thanks a lot wpbeginner
yashwanth
Hi I would like to how to actibate the same in the mobile version of the site. I am able to disble rightclick on the pc site view but am able to download it on mobile
Matus
Many big companies (like Apple or even you WPBeginner) don’t use image hotlink protection.
Is this method bad for SEO?
Also you allowed in your .htaccess code only google.com but Google have websites with many extensions, how can I include them all?
Sagar Patil
Hello.
i wont my images crawl by search engine. but not hotlink by other website.
if i disable hotlinking using htaccces. then does search engine will crawl my images or not?
Erez
Overall, good article.
You can still go to restricted images by using the direct URL:
example.com/wp-content/uploads/2017/01/ImageName.jpg
Any thoughts how it can be restricted?
Rena
Great tips. Thanks for including the coding and how to’s.
Semih
Is it possible to protect SVG files from stealing?
On browsers easy to see SVG
ctrl+shift+c
Bobby
If I am not mistaken, someone can just just save any given page and there you go …. all images from that respective page will be downloaded into a folder from the browser function.
Any thoughts?
Juliette
Hi and thanks for a great article!
I have a question about the rewrite rule:
!^http(s)?://(www\.)?wpbeginner.com [NC]
For the line above, can I point to one base path if I am currently working in MAMP/localhost and plan on switching to a live server later?
Thanks!
Carol Henrichs
Still looking for a way to prevent access to the uploads area. When turning of lightbox in Envira, clicking on the image takes you directly to the image file and there is no protection.
WPBeginner Support
It seems like Envira support team replied to your ticket there. Let us know if you need more help.
Admin
Stef
Thanks for the article. I’ve installed the “no right click” which is fine when people are on laptops/desktops, but it doesn’t seem to stop people from holding down on a photo on their smartphone and “saving image”….
Any thoughts? Or tips?
Catherine
Thanks for the tips.
Is there a way to select the copyright author? Some pic are from me, others from stock. I use to give the credit at the end of the post, but don’t like it because it’s a kind of stop from reading related articles, or commenting.
I would love to have a tool who will sett the copyright into the pic. Not like a watermark, but as a text addition.
Is there something like that available?
PS: which plugin is that “Add your comment + notify me of… also subscribe without commenting”
Pete
I am correct in assuming the same methods apply to video as well? I have a lot of video on my site and it is branded, but I would be more concerned about the ‘theft’ of my bandwidth slowing my site down.
I’m happy to have my content shared actually, but I don’t want that to result in a slow site when video is so demanding to start with.
Thanks!
WPBeginner Support
Please take a look at, why you should never upload a video to WordPress.
Admin
Rennie Joy
Great tips for someone just starting out. Thank you!
Olli
You forgot something: dontate your pictures to the public by using a CC licence.
It won’t hurt anyone and you don’t have to worry about something called “theft” (some my say “copying”).
Susan Smith
Would this prevent scrapers as well?
WPBeginner Support
It will discourage them but not prevent content scraping.
Admin
FraNK UMEADI
I have always being a victim of No 3 (Image hot linking). Recently a lot of tech bloggers started copying my posts at with the images being loaded from my server. This has caused slow loading and increased my used bandwith.
Thanks so much for this guide! I will be implementing no 3 immediately.
iostar
What if on the website i have activated Jetpack Photon? Can image stealing be forbidden?
Pete
I would love to know the answer to this question – anyone?
bmoney
BUMP..
I’ve had wp-content-copy-protection for a while now and it has just started causing havoc with my site..
Kate_H
Great article.
Being a keen amature photographer I am always concerned with showing my photos online but this article has given me a couple of ideas and I will definately check out http://enviragallery.com/
Regards