Whether you are writing blog posts, designing pages, or managing a multi-author site, knowing how to use the WordPress editor effectively can help you save time and create professional-looking content.
At WPBeginner, we use the Gutenberg editor for all our posts and pages. Our writers are always finding new ways to work faster🕒, like using keyboard shortcuts, text formatting tools, and reusable blocks.
These small changes really add up, saving us time and making the writing process more efficient📜.
In this guide, we will teach you our practical tips to work smarter in the WordPress editor. This will help you learn how to use the content editor like a pro.

The Benefits of Mastering the WordPress Content Editor
If you use WordPress regularly, then mastering the content editor will make your life a lot easier.
It is where you write, format, and structure your content. The more comfortable you are with the Gutenberg block editor, the faster and smoother your workflows will become.
Think about how much time you spend tweaking formatting or fixing layout issues.
Learning the right shortcuts and tools can help you write, edit, and publish content more efficiently. This means you will be spending less time on small details and more time focusing on creating great content.
A well-organized editor also keeps your posts looking clean and professional.
Whether you are adding images, embedding videos, or structuring headings, knowing your way around the editor helps you create a better experience for your readers.
Having said that, let’s take a look at some amazing tips to help you master the WordPress content editor. You can also use the links below to jump to the tip of your choice.
- Learning the Basic Blocks
- Start Using Keyboard Shortcuts
- Single and Double Line Spacing
- Rearranging the Edit Screen
- Changing Font Size in WordPress Visual Editor
- Add Headings into Your Articles
- Adding Columns to Your Posts
- Adding Image Next to Text
- Adding YouTube Videos in WordPress
- Creating Tables in WordPress Posts
- Adding Buttons in WordPress Posts and Pages
- Add Cover Images in WordPress Posts
- Highlighting Text in Your Posts
- Add Widgets into Your Posts
- Adding Custom HTML in WordPress Posts
- Get The Word Count and Other Stats for Your Posts
- Adding Reusable Blocks to Your Posts
- Bonus Tip: Remove Blocks in WordPress
1. Learning the Basic Blocks
When using the WordPress content editor, you will notice that blocks are the building foundation of your content. They let you add text, images, videos, buttons, and more without needing to touch a single line of code.
Learning how to use them makes editing much easier.
You can easily see all the blocks WordPress has to offer by clicking the Add Block (+) button in the top left corner of the screen. This opens a menu with a list of all the available blocks.

From there, you can simply drag and drop the ones you need into your post.
For instance, the Paragraph block is the one you will use the most. It’s for writing text, just like this. You can format it with bold, italics, or links to make your content more engaging.

On the other hand, the Image block helps you add pictures to your posts. You can upload images, drag them around, and adjust their size right inside the editor.
Then there’s the Heading block, which helps break up your content. Headings make your post easier to read and help search engines understand your content better.

Once you learn the basic blocks, it will be easier for you to navigate the editor and create content.
2. Start Using Keyboard Shortcuts
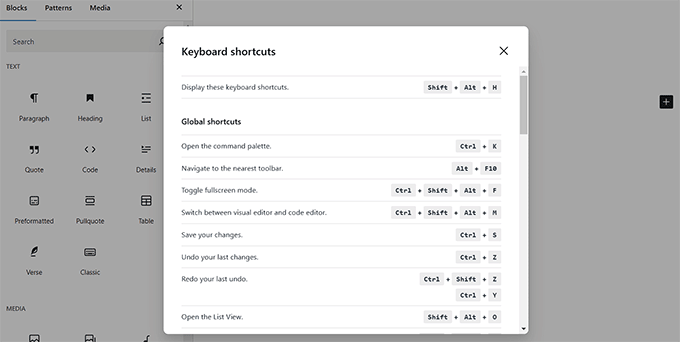
Keyboard shortcuts can be a great way to save time while writing in WordPress. Instead of clicking for formatting options, you can use quick key combinations to get things done faster.
For example, Ctrl + B (Cmd + B on Mac) makes text bold, and Ctrl + I (Cmd + I on Mac) adds italics.
Similarly, you can highlight the text and press Ctrl + K (Cmd + K on Mac) to add a link.

You can also use shortcuts to organize your content. Typing ## followed by a space creates a Heading 2 instantly, while typing – and pressing space creates a bullet list.
At WPBeginner, our writers are always using keyboard shortcuts to improve their workflows. To learn more about them, check out our guide on keyboard shortcuts in WordPress.
3. Single and Double Line Spacing
Many beginners find it difficult to create paragraphs and line breaks in WordPress.
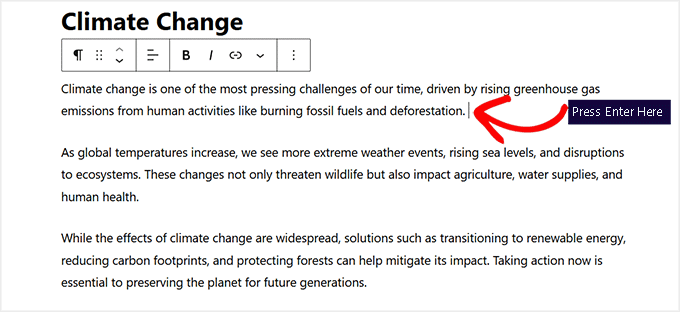
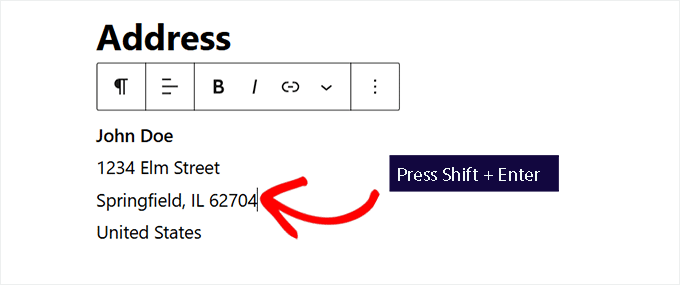
By default, WordPress easily adds a new paragraph with double line spacing when you press the Enter / Return key.

However, if you only want a single line break, then you need to press the Shift + Enter keys together.
This moves the text to the next line without adding extra space, making it perfect for things like addresses, poetry, or compact formatting.

For detailed instructions, see our guide on how to add a line break in WordPress.
4. Rearranging the Edit Screen
The content editor is basically a clean canvas with a top bar and a column on the right. This gives you a clean user interface to create your posts.
The editor displays a toolbar on top of the block that you are editing. However, you can move the toolbar by clicking on the three-dot menu in the top right corner of the screen.
Once the dropdown opens up, select the ‘Top toolbar’ option.

You can also remove the block panel on the right to create a clear writing space for your content.
For this, simply click the ‘Settings’ icon at the top right to remove the column.

Other than that, you can switch to the Spotlight mode by clicking on the three-dot icon at the top right corner and selecting the ‘Spotlight Mode’ option.
This is ideal if you are easily distracted since it dims all other blocks and only highlights the one you are currently working on.

While using the block editor, you will notice that the WordPress admin sidebar appears on the left side, which can be quite distracting.
In that case, we recommend using the distraction free fullscreen mode that removes the admin dashboard and gives you a clear environment to work with.
To add this mode, just click the three-dot icon at the right corner and select the ‘Fullscreen mode’ option.

For in-depth instructions, see our guide on how to rearrange the post edit screen in WordPress.
5. Changing Font Size in WordPress Visual Editor
Sometimes, the default text size isn’t the best fit for your content. Making your font bigger or smaller can improve readability and help important points stand out.
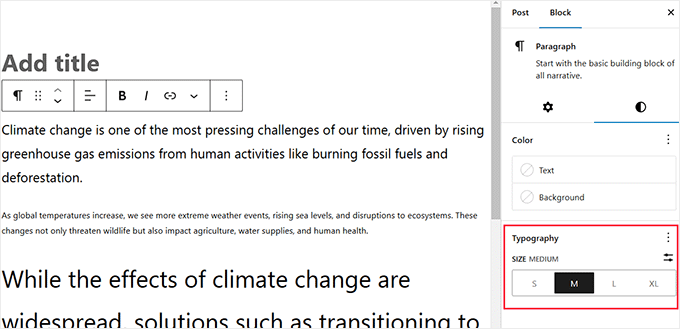
You can easily change the font size in the WordPress editor by selecting a text block. Once you do that, switch to the ‘Styles’ tab from the block panel on the right.

You can now choose from preset sizes or enter a custom size in the Typography section. You can also change the text and background color of your paragraph block from here.
To learn more, see our tutorial on how to change font size in WordPress.
6. Add Headings into Your Articles
Headings also play an important role in improving readability. This is why search engines like Google consider them to be important for SEO.
Using your focus keywords (words that users will use to search) in headings helps search engines understand the importance of those keywords.
The content editor makes it super easy to add headings to your articles. All you have to do is select the ‘Heading’ block from the menu.
Once you do that, you can change the heading’s size by clicking on the ‘H2’ dropdown menu in the block toolbar. You can also add a link to your heading, make it bold, or italicize it.

You can also change your text’s color and size by switching to the ‘Styles’ tab in the block panel.
For more details, see our tutorial on how to properly use heading tags in WordPress.

7. Adding Columns to Your Posts
WordPress’s content editor comes with a built-in Columns block, which allows you to add content into columns. This can make it easier for you to organize your content and improve readability for your users.
To add a column, simply click the ‘Add Block’ button and add the ‘Columns’ block. Then, you must choose the number of columns you would like to add to your page.

Once you do that, you can add blocks to each of your columns. For example, you can select the Paragraph block and add content to it.
You can also add an image, blockquotes, video, and more.

You will also be able to see the ‘Columns’ block settings on the right. From here, you can edit each column’s width, change the background color, and so much more.
For detailed instructions, see our beginner’s guide on how to add multi-column content in WordPress posts.

8. Adding Image Next to Text
In older versions of WordPress, it was quite challenging to add an image right next to some text with proper alignment.
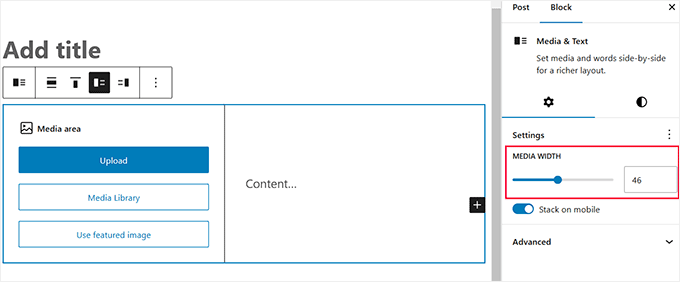
However, this problem was fixed with the Media & Text block.
It allows you to add an image next to the text block and automatically adjusts the width and spacing between the two sections using the toggle on the right.

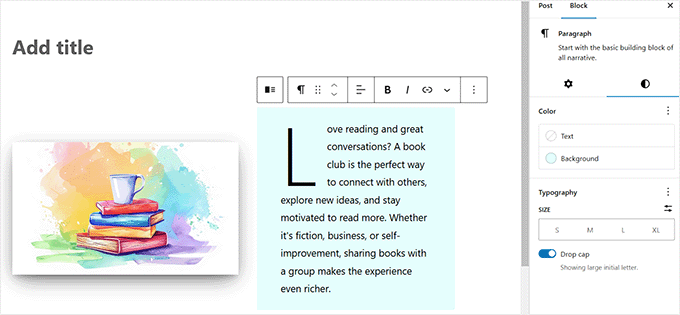
You can also switch to the ‘Styles’ tab to make the block more attractive with colors.
You can add drop caps, change typography, and so much more.

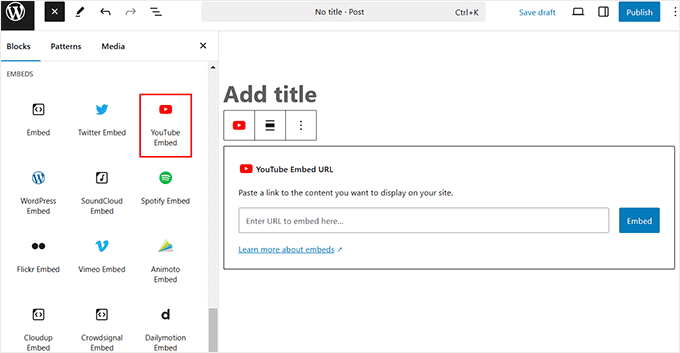
9. Adding YouTube Videos in WordPress
You can upload videos to your WordPress site. However, WordPress is not made to be used as a streaming platform, and most hosting companies cannot serve large files adequately.
To learn more about this, see our article about why you should never upload videos to your WordPress site.
Instead, we recommend uploading your videos to YouTube or other streaming sites and then embedding them into your posts and pages.
For instance, you can use the ‘YouTube Embed’ block to paste the URL of the YouTube video you want to add, and WordPress will automatically embed it for you.

Other than that, WordPress also offers Vimeo Embed, Dailymotion Embed, and TikTok embed blocks that you can use.
You can also paste the video URL inside a paragraph or any text block, and WordPress will automatically convert it into the YouTube block.

To get started, you can read our tutorial on how to easily embed videos in WordPress blog posts.
10. Creating Tables in WordPress Posts
The post editor also comes with a block to add tables to your WordPress posts and pages.
To do this, simply add the table block and select the number of columns and rows you want to add. Don’t worry, you will always be able to add more columns and rows later as needed.
Secret Reveal 😇: We use the same block to create our Top 5 or Top 10 plugin tables in our showcase articles. This keeps the layout consistent and easy to read.

After that, you will see a plain table where you can add or remove table cells using the block toolbar.
You can also switch to the ‘Styles’ tab from the block panel to change the background and text color for your table. Plus, you can add a header row and highlight rows according to your liking.

To learn more, see our guide on how to easily add tables in WordPress posts.
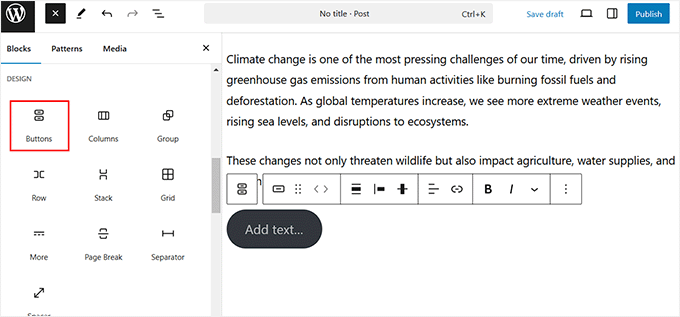
11. Adding Buttons in WordPress Posts and Pages
Buttons play an important role when you want to add a call to action to your posts or pages. Thankfully, the content editor has a basic block that lets you add a button with just a few clicks.
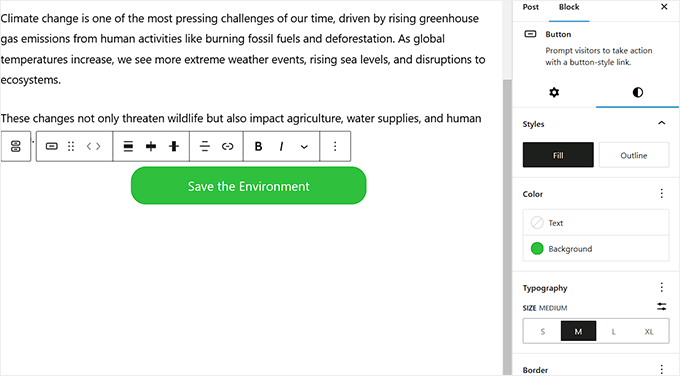
Go ahead and add the Buttons block to your post. Once you do that, type a CTA phrase in the ‘Add text..’ area. You can also add a link for your button using the block toolbar.

Then, switch to the ‘Styles’ tab to change the button’s text color, background color, typography, and radius.
You can also align the button to the center, left, or right according to your preference.

For detailed instructions, see our guide on how to add call to action button in WordPress.
12. Add Cover Images in WordPress Posts
You may have seen cover images used in the middle of an article in popular publications like the New York Times. A cover image is simply an image placed in the middle of an article, sometimes with an overlaying text.
Its purpose is to make your content more engaging and provide a break from reading the text.
The content editor makes it easy to add cover images to your posts. You can start by clicking the ‘Add Block’ (+) button at the top and finding the Cover block.
Upon adding the block, you will be asked to choose a color or image from the WordPress media library. This image or color will be used as the background.

After that, you can simply drag and drop any block you want into the Cover section. For instance, you can add text, embed a video, add images, and more.
Then, switch to the ‘Styles’ tab in the settings panel to adjust the block’s dimensions, overlay opacity, typography, and color.

To learn more about the block, see our guide on Cover Image vs. Featured Image in the WordPress block editor.
13. Highlighting Text in Your Posts
Sometimes, you need to highlight certain words or phrases to grab attention and make your content more engaging.
You can easily do this with the Gutenberg editor. Simply select the text you want to highlight and click the ‘More’ icon in the block toolbar.
This will open a dropdown menu where you have to choose the ‘Highlight’ option.

Next, a color picker tool will appear, where you must switch to the ‘Background’ tab.
Then, choose a highlight color from the given options. You can also select a custom color to highlight text by clicking on the ‘Custom’ option and launching an eyedropper tool.

To learn more, see our tutorial on how to highlight text in WordPress.
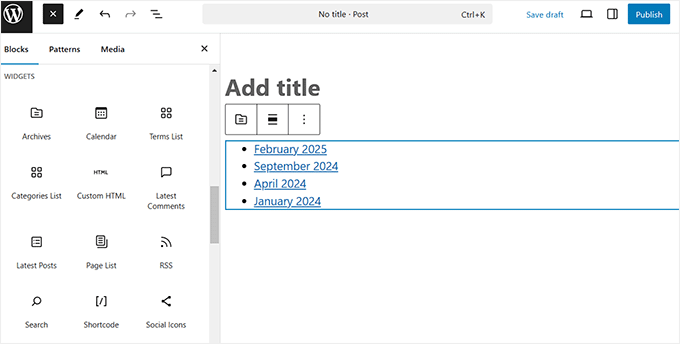
14. Add Widgets into Your Posts
Widgets are quite similar to blocks. They allow you to add web elements to your WordPress site without adding code.
Typically, widgets are commonly used in the sidebar or footer area of a website. However, you can also add some widgets to your content area, like archives, latest posts, or shortcodes.
Simply look for the Widgets section under the block menu.

From here, you can use the commonly used widgets in your posts and pages.
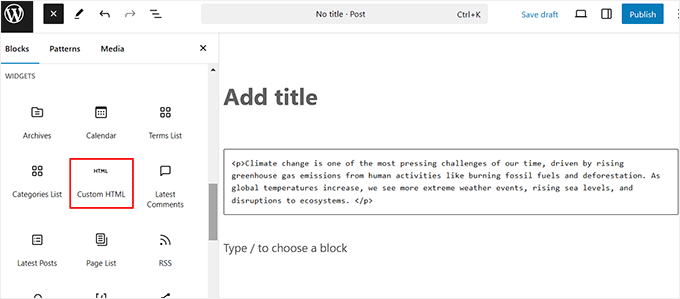
15. Adding Custom HTML in WordPress Posts
The content editor in WordPress is a fully visual WYSIWYG editor. However, you can still add HTML code if you need to.
The easiest way to do this is by adding the Custom HTML block to your post. After that, you can simply paste the HTML that you want to add.

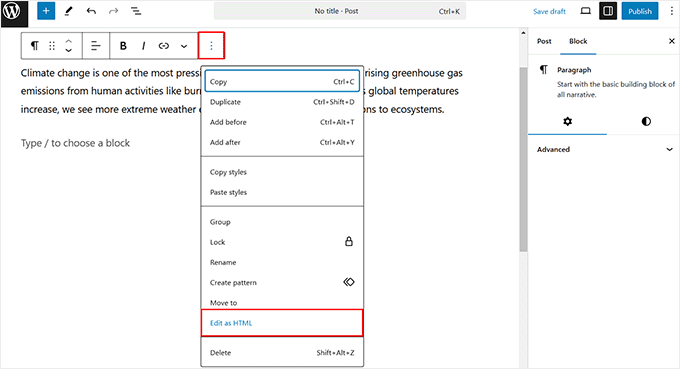
However, you can also see existing content in custom HTML by clicking the three-dot icon in the block toolbar. Once the dropdown opens up, select the ‘Edit as HTML’ option.
You’ll now see the HTML of an individual block and can edit it any way you want.

For details, see our tutorial on how to edit HTML in the WordPress code editor.
16. Get the Word Count and Other Stats for Your Posts
When working on a lengthy article, you may want to see the quick outline of the article, how many words it has, and how everything is placed.
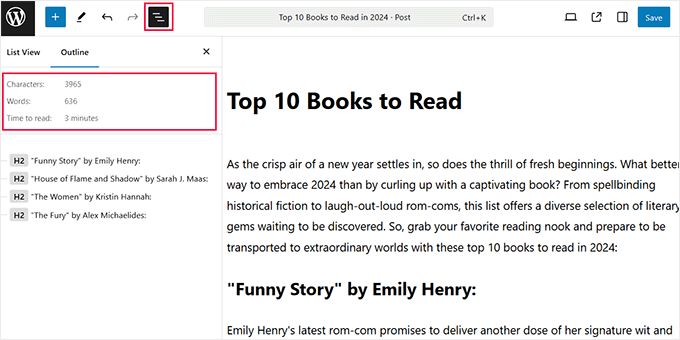
The WordPress content makes it super easy to check these stats. For this, simply click the ‘Document Overview’ button from the top and switch to the ‘Outline’ tab.
You can now see the word count, character count, and estimated reading time for your post or page. Keep in mind that the word count automatically updates as you continue writing.
You can also view an outline of your article based on the headings that you have used.

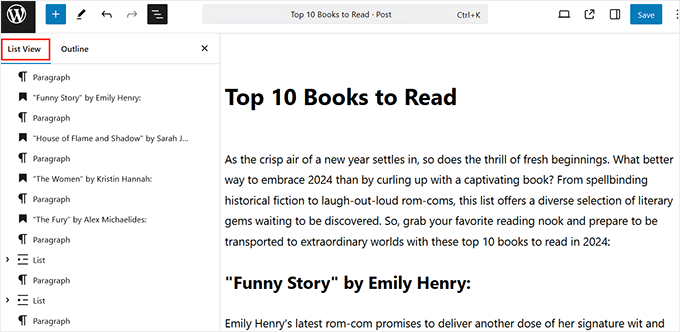
However, if you want to view all the blocks you have used in your article, then you can switch to the ‘List View’ tab from the top.
To get more detailed data, you can see our guide on how to get word count stats in WordPress.

17. Adding Reusable Blocks to Your Posts
Reusable blocks, which are now known as block patterns, let you save any content block and reuse it in other posts and pages on your website.
For instance, you can create a CTA button once and then insert it wherever it is needed with just a few clicks.
Secret Tip😇: We have created a reusable block for our subscribe CTA, which you’ll see at the end of each WPBeginner article. Instead of recreating it every time, our writers simply insert the premade block into their posts.
This saves time and keeps our calls to action consistent across the site.
To create a pattern, simply click the three-dot icon in the block toolbar of any block you want to save.
Then, select ‘Create pattern’ and give it a name in the popup that opens up.

Once you have done that, open the block menu and switch to the ‘Patterns’ tab. Here, you will notice a list of all the default categories offered by the pattern feature.
Simply choose the category you selected earlier for your reusable block. If you didn’t select any category, then your pattern will be stored in the ‘Uncategorized’ tab.

Go ahead and click on the suitable category. Once you do that, a prompt will open beside the block menu, listing all the patterns saved in that specific section.
Now, just click on the reusable block you created to add it to your WordPress page or post.

For detailed instructions, see our guide on how to create a reusable block in WordPress.
Bonus Tip: Remove Blocks in WordPress
If you are a beginner, then you may not need to use several of the default WordPress blocks. In that case, we recommend removing those unnecessary blocks to clean up your block menu.
This will help you stay focused by making it easier to find the blocks you need quickly.
And don’t worry because you can always bring back the blocks you hide with just a few clicks.
To remove blocks, click the three-dot icon at the top right corner of the content editor. Once a dropdown appears, choose the ‘Preferences’ option.

This will open a popup on the screen, where you have to switch to the ‘Blocks’ tab. Then, uncheck the boxes next to the blocks you want to hide in the post editor.
Once you are done, just click the ‘X’ icon to exit the prompt. You have now successfully hidden the blocks in WordPress.

To learn more, see our guide on how to remove a block in WordPress.
We hope this article helped you discover new tips for mastering the WordPress content editor. You may also want to see our comparison of WordPress widgets vs. blocks and our top picks for the best WordPress Gutenberg block plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This is an absolutely perfect article for anyone who wants to get a better handle on the block editor. As someone who usually tries to avoid it and prefers using page builders, I really appreciate that someone took the time to create an article with the basics and how to use the native editor that WordPress provides. Thanks to articles like these, I’m gradually regaining confidence in working with Gutenberg. For me, it’s a complicated editor, but I acknowledge that it’s improving, and I should better understand it and work with it more. Thank you for making such articles. They are a huge help to me.
Mrteesurez
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir
This is a really complete guide. Thanks
WPBeginner Support
You’re welcome
Admin
Khalid
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support
Glad you found our article helpful
Admin
Michael Torres
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support
Glad our article could be helpful
Admin
Bob
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan
Thanks, an informative useful post.
WPBeginner Support
You’re welcome, glad our post could be helpful
Admin
Valentin Born
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel
Thanx much! much learned, much appreciated!
kittkatt123
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid
thanks for sharing such valuable tips.
Nadeem
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed
Great tips, thanks
jagmohan singh negi
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter
Yep, you are quite correct!
Derek Wyatt
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill
Hi, Thanks for the summary, that should save some time.
Dave Porter
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave