Struggling to turn your beautiful Figma designs into a working WordPress website?
We get it – bringing your Figma designs to life can be a real headache. In fact, our readers often ask for advice on how to overcome this hurdle (to the point where we recently launched our own WordPress design services).
That’s why we’re so excited to look into UiChemy. This plugin promises to convert your Figma designs into WordPress layouts. You can then edit these layouts and publish them, just like any regular pages created in the WordPress block editor.
Prefer to use a page builder instead? UiChemy can also convert your Figma designs into Elementor or Bricks Builder templates, with just a few clicks.
Could UiChemy be the time-saving tool you’ve been looking for? Let’s find out, in this detailed UiChemy review.

UiChemy Review: Why Use It in WordPress?
UiChemy promises to save you time and streamline the web design process, by converting your Figma designs into live WordPress websites.

Unlike some other Figma plugins, this isn’t a Figma-to-HTML code converter, so it doesn’t add HTML code to your designs.
Instead, it integrates directly with Figma, the block editor, or your preferred page builder. With that done, you can push the Figma file to your WordPress website directly. Finally, you can fine-tune the design using Elementor, Bricks Builder, or the built-in WordPress block editor.
As you can see, UiChemy works seamlessly with all these platforms, so you don’t need to write any code or hire a WordPress developer to convert your designs.
If you’re just getting started or have a limited budget, then you can export up to 10 Figma designs per month using the free UiChemy plugin.

This plugin also comes with 10 Figma starter templates that are designed to work perfectly with WordPress. It also comes with some essential tools to help you create mobile friendly websites, including a lite version of UiChemy’s Responsive Manager.
If you want to export more than 10 designs per month, then you’ll need to upgrade. The premium UiChemy plans also come with additional templates, advanced tagging, and a more advanced version of the Responsive Manager.
UiChemy Review: The Right Figma to WordPress Converter for You?
Imagine this: you’ve spent countless hours crafting a stunning design in Figma. You’re happy with every detail, but now it’s time to translate that vision into a functioning WordPress blog.
UiChemy aims to bridge this gap between design and development. It promises to save you time, while making sure the finished website perfectly reflects your original design.
Does UiChemy deliver on these claims? Let’s find out.
1. Easy to Use
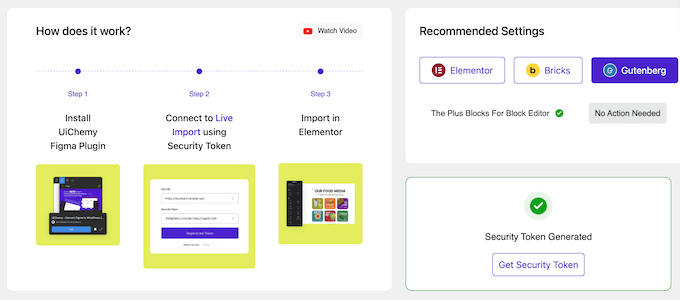
UiChemy is designed with ease of use in mind. To start, you can install and activate it just like any other WordPress plugin, and then follow the onscreen instructions to connect WordPress to your Figma account.

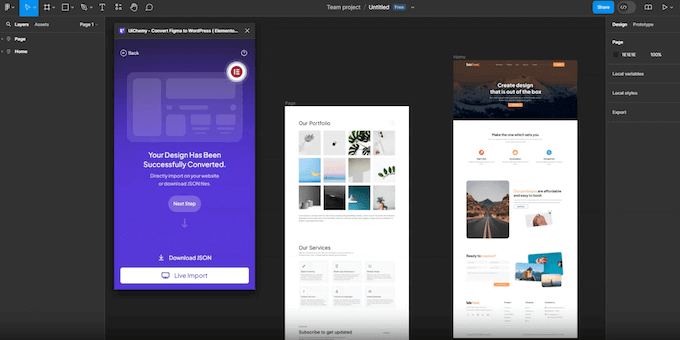
With that done, UiChemy acts as a connector that fetches your designs from Figma. In fact, you can push your Figma designs directly into WordPress using the UiChemy plugin.
Alternatively, UiChemy can manually export your templates as a JSON file, ready for you to import into WordPress at a later date. If you’ve created multiple layouts, then UiChemy can also conveniently download them all together in a ZIP file for easy organization.
2. Convert Designs with 95% Accuracy
Manually recreating designs in WordPress can be a challenge. Too often, there are differences between the original design and the finished product.
By contrast, UiChemy promises to convert your designs with a 90%–95% accuracy. Just be aware you’ll need to follow some design best practices to get the best results, such as creating a flexible, mobile-friendly design.
3. Flexible Import and Display Settings
You can control exactly how UiChemy imports designs into your website.
Depending on the WordPress plugins and extensions you’ve installed, you can either import your design as a new WordPress page, a new Elementor template, or a new NexterWP template.
Alternatively, you can replace or update an existing template or page with the imported design. Finally, you can add the Figma design to any existing page or template.
In this way, you can control exactly how the design is used on your website, blog, or online store.
4. Integrates with Elementor
UiChemy integrates with both the free and pro versions of Elementor. However, if your design uses pro Elementor widgets such as the contact form, then you’ll need to buy a premium UiChemy plan.
As already mentioned, UiChemy isn’t a Figma-to-HTML code converter. Instead of adding HTML code, it converts your Figma designs using Elementor’s widget set.
UiChemy supports over 30 Elementor widgets, plus 30+ widgets provided by Plus Addons for Elementor. With that said, you should have no problems converting your Figma design into an Elementor-compatible template.
5. Elementor Widget Tagging
When you export a design into Elementor, UiChemy will convert those design elements into common widgets such as headings, images, and icons.
However, UiChemy supports a wider range of Elementor widgets that you may want to use instead. With that in mind, you can manually assign a specific Figma design element to a specific Elementor widget. This process is known as manual tagging.
In this way, you can control exactly how UiChemy converts your designs into Elementor widgets and layouts.
6. Mobile-Friendly Designs
When it comes to creating a responsive website in Figma, it’s important to use Auto Layout rather than Absolute position.
To help you out, UiChemy has a Frame Optimization tool that detects any frames not using Auto Layout. You can then apply Auto Layout with just a few clicks.

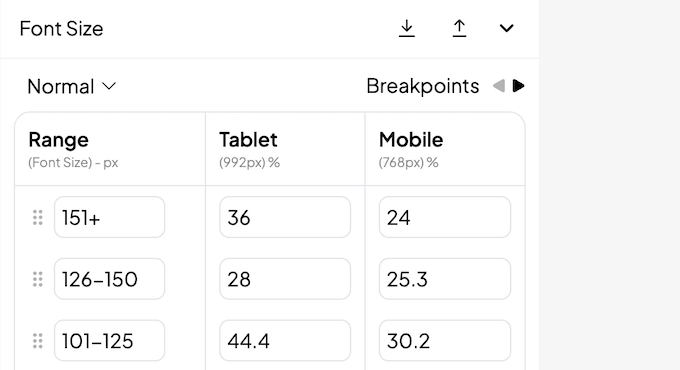
7. Responsive Manager and Calculator
When exporting your designs, UiChemy’s Responsive Manager can optimize your layout for mobile devices. Here, you can type in the values you want to use on tablets and smartphones.

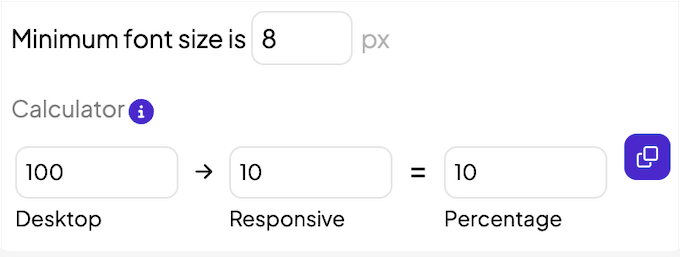
For the best results you’ll need to provide each mobile value as a percentage of the total desktop value. This can get confusing, so you’ll be happy to learn that UiChemy also provides a Responsive Calculator.
Simply type in the value you want to use on mobile devices, such as 10 pixels. UiChemy will then calculate this as a percentage.

With that done, simply add the percentage into the Responsive Manager. In this way, you can be confident that your layout will display correctly on smartphones and tablets, without you having to do the calculations yourself.
8. Supports Absolute Layout
Although UiChemy recommends using Auto Layout, it does support Absolute layout as well.
When you export a layout containing absolute objects, UiChemy will use CSS absolute position to ensure those objects remain in the exact same position within the imported layout.
9. Live Import
You can export your Figma designs as a live preview. This can save you a ton of time and effort compared to manually downloading and uploading your design files. This is particularly true if you want to try out lots of different designs.

You can even add multiple layouts to the same file, such as layouts for different pages on your WordPress website. With that done, UiChemy can create a single preview featuring all these layouts and you can switch between them with a single click.
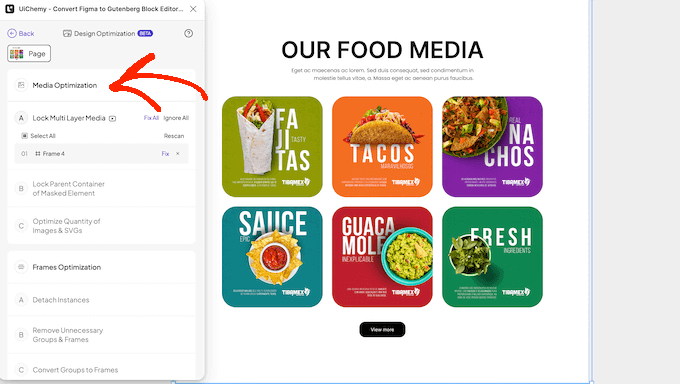
10. Optimization Companion
UiChemy comes with a built-in Optimization Companion that can help improve the accuracy and quality of your imported design.

This tool will automatically detect any problems with your design.
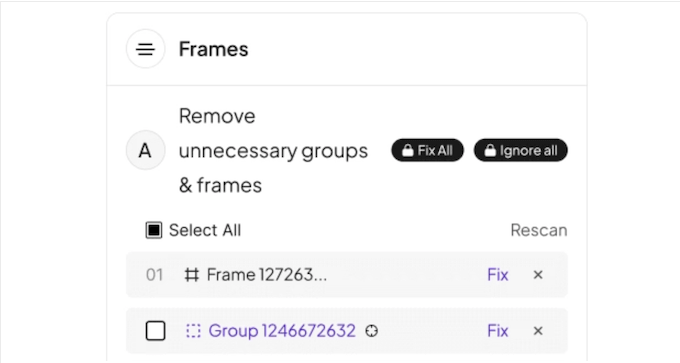
It will then group these problems into 4 tabs: Media Optimization, Frame Optimization Phase, Text Optimization, and Main Frame Optimization. For example, if you’ve created a vector image using multiple elements then UiChemy will flag this as a potential problem, and suggest you lock the group so it’s exported as a single image.
Often, you can address these issues simply by clicking UiChemy’s ‘Fix’ or ‘Fix All’ buttons. UiChemy will then solve the problem for you.

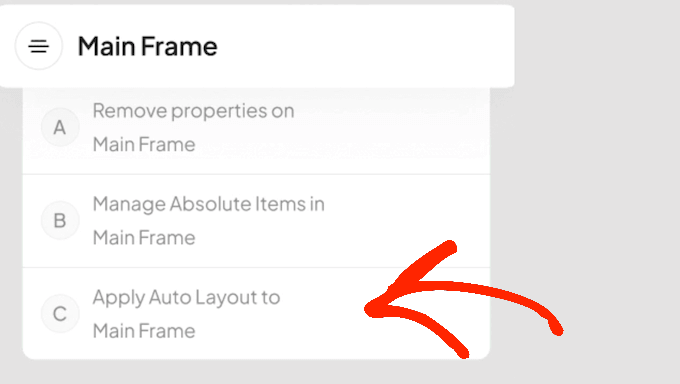
11. Main Frame Optimization
UiChemy can scan your design’s main frame for properties that are typically ignored in the exported template. This includes gap, horizontal padding, vertical padding, and alignment.
Although these properties are usually ignored, including them in the exported file can sometimes give unpredictable results. With that said, UiChemy’s Main Frame Optimization tool can identify and remove these properties with just a few clicks.
12. Automatically Detect and Combine SVGs
By default, Figma divides SVG images and icons into separate sections. However, this can cause problems when it’s time to import that design into WordPress.
To solve this problem, UiChemy can automatically detect SVGs and their elements, and then export them as a single SVG file.

Alternatively, you can tag the element to a widget or use UiChemy’s lock feature to combine multiple elements into a single image. This gives you more control over how UiChemy handles your design’s SVG files.
13. Object Locking
By default, UiChemy will export every design element as an individual element. However, sometimes you might create a single object using multiple elements. For example, you could create a header using a banner image, call to action button, and text.
In that case, UiChemy can lock these elements together and export them as a single image. Often, this will reduce the size of the exported file, since you’re exporting fewer individual elements. Your website, blog, or online marketplace should be easier to maintain as a result.
14. Speed Up Your Imports
By default, UiChemy imports images directly from your Figma design. This can slow down the import if your design has lots of images, or you didn’t optimize those graphics. With that said, it’s important to optimize your images before adding them to Figma.
Failing that, UiChemy can import your Figma layout without any images. This may be a good option if the original designer didn’t follow best practices. It’s also a good option if your Figma design features placeholder images that you plan to replace anyway.
Another option is exporting the design with scaled images. Simply type in the scale value you want to use, and UiChemy will export the layout with resized graphics.
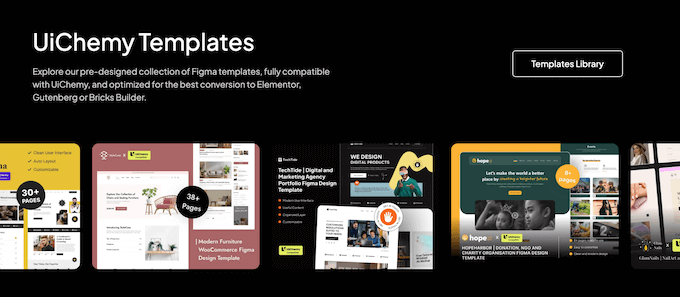
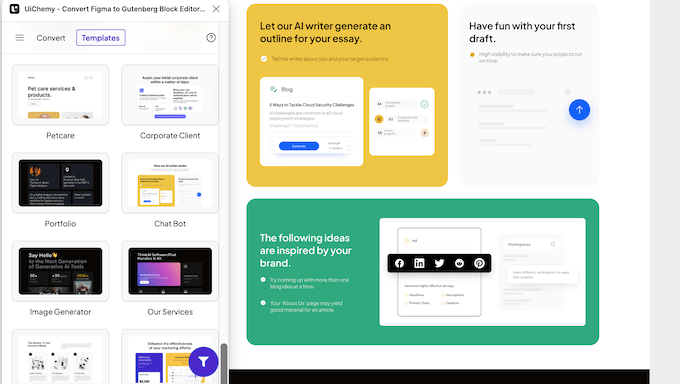
15. Built-in Template Library
To help you create beautiful layouts, fast, UiChemcy comes with a pre-designed collection of Figma templates.

These templates are all optimized for WordPress so you can easily import the finished design into the block editor, Elementor, or Bricks Builder. For example, all the components inside UiChemy’s templates are pre-tagged to the relevant widgets, so you don’t need to tag them manually.
UiChemy comes with 3 template types: Page, Section, and Component. To start, Page templates create a new top-level page that follows all the UiChemy design guidelines.
There are also Section templates, which you can use inside any Page template. Finally, UiChemy’s Component templates provide individual elements, so they’re perfect for adding to the current editing layer.

16. Community and Professional Support
UiChemy promises to save you a ton of time and effort, by automatically converting your Figma designs into live WordPress previews, pages, and websites. However, along the way you may need extra help to create high-converting pages and amazing websites.
To start, UiChemy has online documentation you can access 24/7. Here, you’ll find step-by-step guides on how to set up and use the plugin, along with a helpful troubleshooting guide.

Beyond that, the UiChemy team has created video tutorials, webinars, and an Educational Community File that you can import into your Figma account. This file contains design guidelines, templates, and examples of how to use manual tagging in your Figma designs.
Do you prefer one-on-one support? Then you can upgrade to the premium plan and get help via live chat or help desk. According to the UiChemy website, you can typically expect a reply within 24 hours, excluding weekends.
If you’re using the free plugin, then you can post to the UiChemy forum on WordPress.org, and get answers to basic questions.
When posting to public support forums, it’s always a good idea to include as much information as possible, so the experts can understand your problem fully and post a helpful response. For more on this topic, please see our guide on how to properly ask for WordPress support.
UiChemy Review: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the lite version of UiChemy from WordPress.org.
With this free plugin, you can export 10 Figma designs per month. Just be aware that each page counts towards that quota. The free plan also comes with 10 starter templates and basic support.
To export more than 10 pages a month or use advanced features, you’ll need to upgrade.

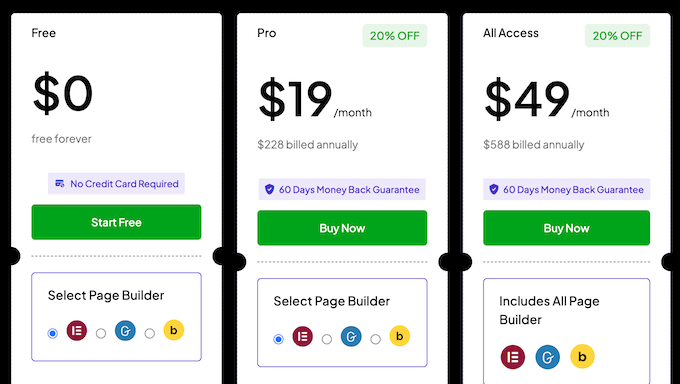
There are 2 plans to choose from:
- Pro. For $19 monthly, you can export up to 100 designs. You’ll also get 50+ professional templates to use in your designs.
- All Access. After investing in the All Access plan (priced at $49), you can export up to 500 designs per month. You can also share UiChemy with up to 5 other Figma users. That said, this plan is perfect for teams or WordPress development agencies who need to create lots of designs, and access more advanced features.
No matter what plan you buy, your exported designs will remain intact even if your UiChemy license expires.
UiChemy Review: The Right Figma to WordPress Converter for You?
To sum up this UiChemy review, we’re confident that it’s a great plugin to streamline your Figma-to-WordPress workflow.
UiChemy is an easy solution for designers or website owners who want to translate their designs into functioning WordPress layouts. It’s compatible with the block editor, but it also integrates seamlessly with Elementor and Bricks Builder. This means you can edit and manage the imported designs using your preferred WordPress page builder.
If you only want to export a small number of Figma designs, then the free plan is a good place to start. However, you’ll typically need the premium plan if you want to design an entire website, or run multiple different sites.
We hope this UiChemy review helped you decide whether it’s the right Figma-to-WordPress converter for you. Next, you may want to see our guide on how to boost your WordPress speed and performance, or check out our expert pick of the best contact form plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Vincent Bao
I have started using this few months back and as I am spending more time with this, I am getting more used to with it. It wasn’t perfect on first go but now I know all tweaks of figma regarding UiChemy and It’s giving me almost 90% conversion and rest I do from Elementor editor. I must say, I have used fignel, Yokoto and other such tools but this one is way too matured by constant updates and unmatched customer support. Surprisingly, It works amazingly with Relume and I am hoping it will with Figma AI as well, then it will be even more powerful. I highly recommend to those, who really wanted to improve design workflow by learning this new tool.