When I first started building WordPress websites, creating custom page layouts was a real headache. You either had to learn to code or hire an expensive developer. That’s why I was thrilled to discover the world of page builder plugins.
Over the years, I’ve tested pretty much every WordPress page builder out there but Elementor has always stood out. From simple landing pages right through to complex eCommerce stores, Elementor has handled all my projects with ease.
That said, in this detailed Elementor review I’ll show you exactly what this popular page builder can do, to help you decide whether it’s right for your WordPress website.

Elementor Review: My Honest Opinion
Elementor is a popular page builder that allows you to create custom WordPress layouts without writing a single line of code. I’ve used Elementor on numerous projects, and I’m always impressed by how easy it is to create professional-looking designs.
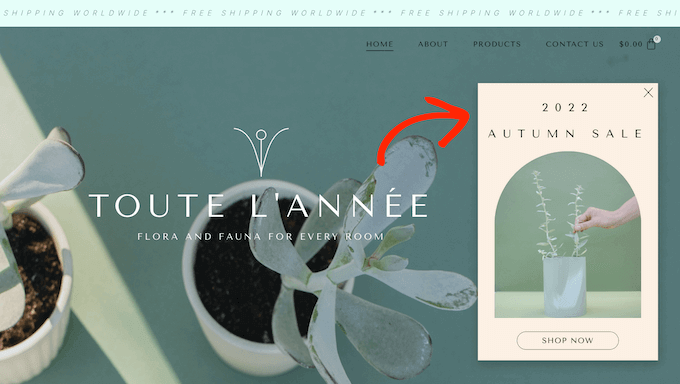
Elementor has a ton of professionally-designed templates that you can use as a starting point for all kinds of pages. Simply choose the template you want to use, replace the text and images with your own content, and you’re ready to go live.

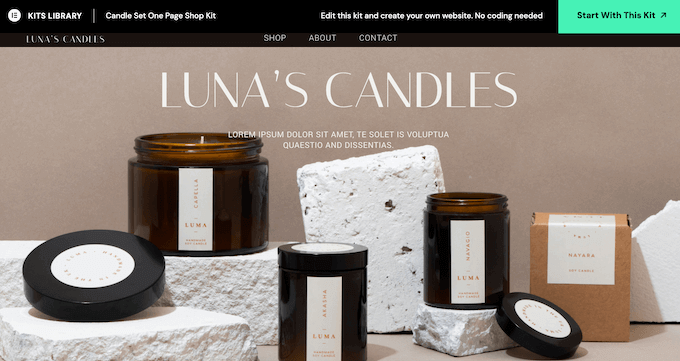
You can even download entire website kits and then customize them in the Elementor editor. This is perfect for creating entire websites, blogs, and online stores quickly. A small business owner launching a new website, for example, would find this incredibly helpful.
As you’re working on your designs, you can drag and drop Elementor widgets onto your layout. I love this feature! Elementor has over 100 of these ready-made widgets ranging from basic image and text widgets to advanced accordions, sliders, testimonials, social media icons, and tabs. I’ve used many of these widgets, and they’re incredibly versatile.
If you’re just getting started or have a limited budget, then you can download the Elementor Website Builder plugin from WordPress.org. I used the free version when I first started with Elementor, and it’s a great way to get familiar with the user interface.

This free WordPress plugin comes with a drag and drop editor, so you can design all kinds of pages without any specialist coding skills. It also comes with all the core Elementor widgets.
However, if you upgrade to the premium plan then you’ll get over 60 additional widgets. This includes Portfolio, Review, and Testimonials which are perfect for displaying social proof.
The premium plans also unlock Elementor’s form and popup builders, so you can fine-tune every part of your site design.
Elementor Review: Is It the Right Page Builder Plugin for You?
Choosing the right page builder is crucial for creating a website that effectively converts visitors into users, email subscribers, and customers.
With that being said, in this Elementor review I’m putting it through its paces to see if it really is the best WordPress page builder plugin.
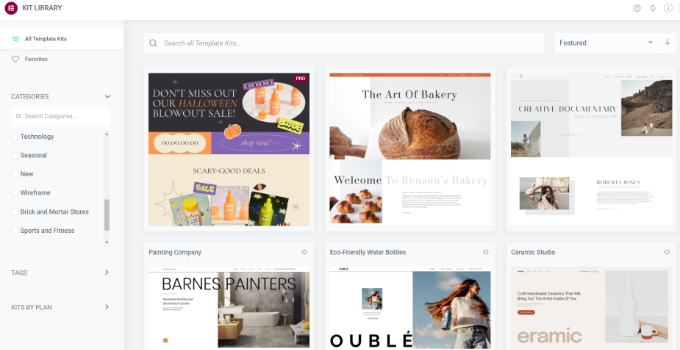
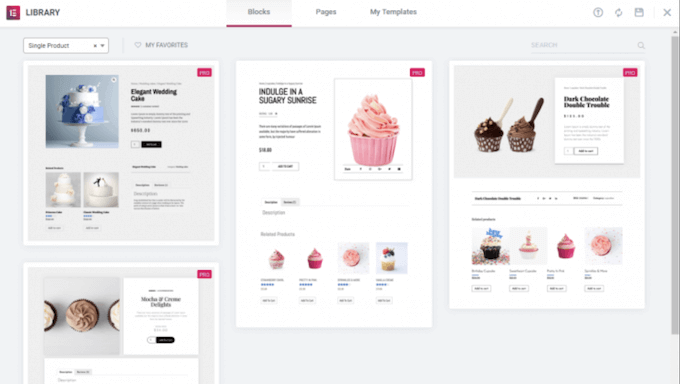
1. Over 300 ready-made templates
Designing and building your own pages can be daunting, so it’s great to see that Elementor comes with over 300 professionally-designed templates. I tested them out on my demo site, and I was really impressed with the variety. They’re a great jumping-off point for any project.

Elementor has templates for a wide variety of industries and use cases. For example, you can choose a template for a fashion blog, tourism site, online store, non-profit organization, and more.
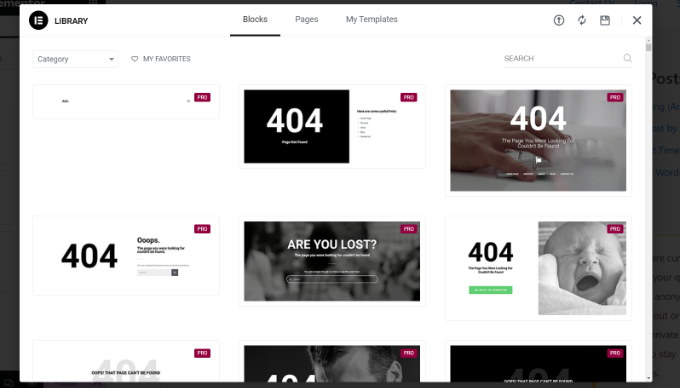
It also has templates that you can use on any website such as 404 page templates.

All these designs are fully customizable, so you can add your own content, or remove any widgets you don’t like. For example, you can type in your own messaging or add a custom logo.
Alternatively, if you prefer a completely clean slate, you can build a page from scratch. Elementor provides a blank canvas template for that very purpose.
My Honest Review: The template library in Elementor is a huge time-saver. The sheer variety and customizability makes it a valuable asset for both beginners and experienced WordPress users.
2. Drag and Drop Editor
Elementor works much like other page builder plugins I’ve used such as SeedProd, Thrive Architect, Beaver Builder, and Divi. No matter whether you choose a template or start from scratch, you can fine-tune the design using Elementor’s drag and drop editor.
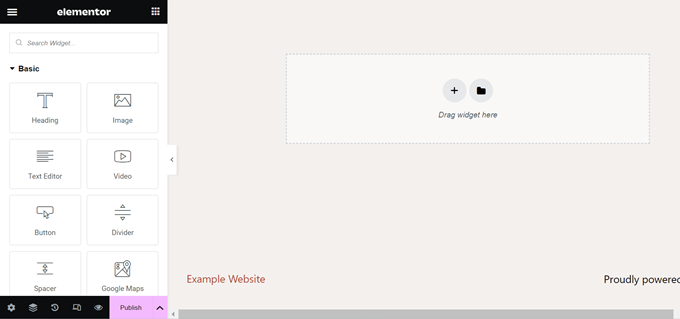
The editor shows a live preview to the right, and some page settings on the left.

Elementor layouts are built using sections, columns, and widgets. I think this is a really smart system, as it makes it easy to create complex layouts. Each section can have multiple columns with their own styles, colors, and content.
Most templates come with built-in widgets that you can customize using the settings in Elementor’s left-hand menu. I played around with these a lot, and I was impressed with the level of detail. For example, you might change the link color, add a button color, or create a drop shadow.

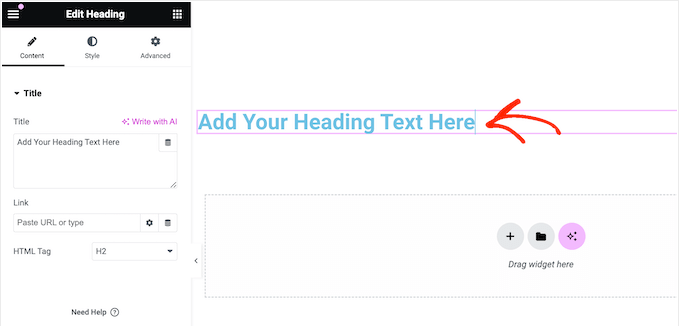
You can also add your own content by dragging and dropping widgets onto the layout. This is a feature I love in page builders! Elementor comes with all the basics, like heading and text widgets. It also includes premium widgets like social share buttons and countdown timers.
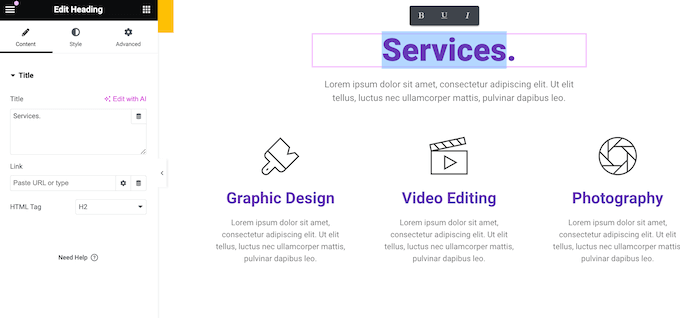
Elementor also supports inline editing, so you can add your text directly in the editor. This is a huge time-saver. I think we can all agree that being able to edit text directly on the page is much more efficient.

Elementor even integrates with third-party plugins, so you may get some additional widgets depending on the WordPress plugins you’ve installed. For example, if you’re using WPForms then you can add and customize forms directly inside Elementor, using the WPForms widget.
My Honest Review: With Elementor’s powerful drag-and-drop editor, you have the flexibility to create beautiful and functional pages thanks to its sections, columns, widgets, and inline editing. It gets a big thumbs up from me!
3. Fully Customizable Layouts
Elementor gives you so much control over your layouts. I was really impressed with the flexibility it offers. You can set the width and height of every section and column. You can even create full-width pages, which is something I know many of our readers will appreciate. A photographer showcasing their portfolio, for instance, would find this feature really valuable.
Elementor also uses flexbox alignment. This lets you create responsive layouts that “stretch to fill” the available space. I tested this on different screen sizes, and it worked flawlessly. This is essential for ensuring a good user experience on any device.
You can add margins and padding, create sticky content, or even use absolute positioning. To create the illusion of depth, you can arrange content on an Z-Index so it appears to float above the rest of the page. I can see web designers using this to create some really eye-catching effects.
My Honest Review: Elementor’s layout options are incredibly robust. The ability to fine-tune every aspect of your design, from widths and heights to positioning and Z-index, gives you complete creative freedom. I was particularly impressed by the flexbox alignment and sticky content features.
4. Convenient Navigator
When you’re building complex custom layouts, it can be tricky to find and access specific elements. I’ve definitely run into this issue with other page builders.
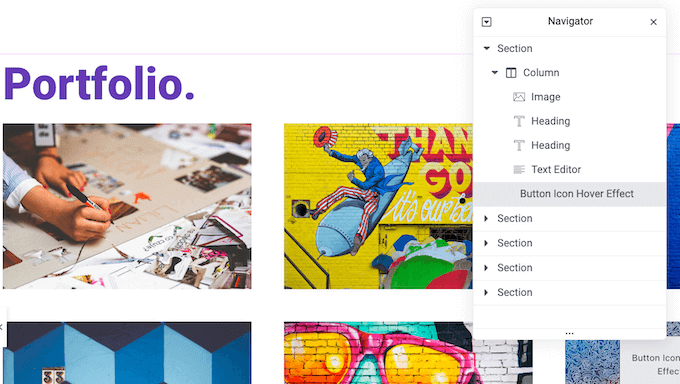
Elementor solves this problem with its Navigator tree panel. This panel displays the page structure in a clear and organized way. I found it incredibly helpful when working on more intricate designs.

You can show or hide any element just by clicking on it in the Navigator tree. I tested this out and found it very intuitive. For example, you can hide everything except the element you’re working on. This helps you avoid distractions and focus on the task at hand.
You can also rearrange elements using drag and drop within the Navigator. This makes it super easy to restructure your layout without having to move things around on the main canvas. I wish all page builders had this feature.
My Honest Review: The Navigator panel in Elementor is a game-changer for complex layouts. Being able to easily access, hide, and rearrange elements makes the design process so much smoother. It’s a small feature, but it makes a big difference.
5. Built-in Notepad
Are you collaborating on a design? I know that many of our readers work with freelance WordPress developers or in-house design teams. This is where Elementor’s contextual notes feature comes in handy.
You can leave notes directly in the Elementor editor for your collaborators. This makes it easy to communicate feedback and instructions directly within the context of the design. I think we can all agree that clear communication is essential for successful collaborations.
My Honest Review: The ability to leave contextual notes is a great feature for teams. It streamlines communication and keeps everyone on the same page. It’s a simple but effective way to improve collaboration.
6. Icon Font Library
Icon fonts contain symbols or small pictures instead of letters and numbers. They’re resizable and load just like web fonts, so they won’t slow down your website.
While you can add icon fonts to your theme, Elementor comes with a built-in library. I explored this library, and it’s packed with options. In fact, it has over 1,500 free Font Awesome 5 icons!

If you don’t find what you need in the Font Awesome library, then you can upload your own SVG image files.
My Honest Review: Elementor’s built-in icon library is a fantastic resource. The inclusion of Font Awesome 5, along with the option to upload custom SVGs, gives you plenty of choices for adding visual interest to your designs.
7. Use Custom Fonts
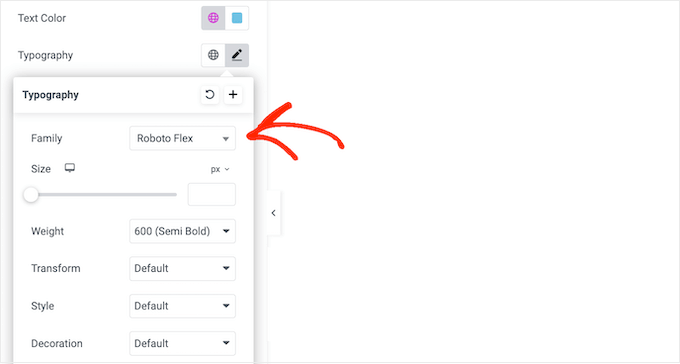
Elementor offers a huge selection of fonts. It comes with over 800 Google Fonts, which is more than enough for most projects. I browsed through the available options, and I was impressed with the variety on offer.
You’re not limited to Google Fonts, though. You can also upload your own WOFF, TTF, SVG or EOT fonts, or upload Adobe fonts.

After choosing a font, you can customize it using text shadows, drop caps, outlines, and more. I experimented with the different styling options, and they’re really comprehensive. These little details can make a big difference in the overall look of your website.
My Honest Review: The font options in Elementor are excellent. The vast library of Google Fonts, combined with the ability to upload custom fonts, gives you complete control over your typography. The additional styling options are also a welcome bonus.
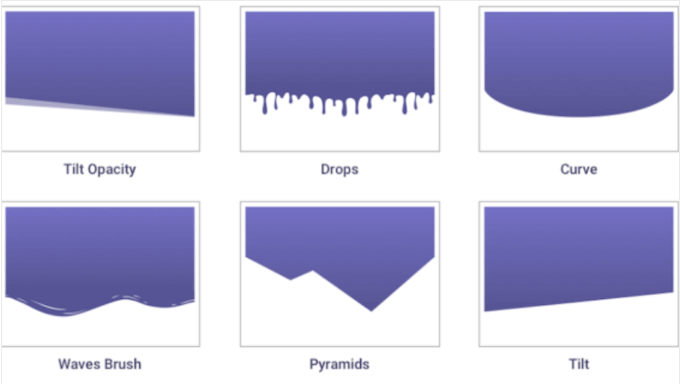
8. Shape Dividers
Elementor includes several shape dividers. These are a great way to add visual interest to your pages. I used these on my test site, and they’re surprisingly effective.
You can use them to break up your content, create distinct sections, or draw attention to important information. A marketing agency, for example, could use shape dividers to highlight client testimonials or case studies.

My Honest Review: Elementor’s shape dividers are a simple but effective way to enhance your page designs. They add a touch of creativity and help to organize content in a visually appealing way.
9. Create Custom Colors
With Elementor, you can use colors in interesting and eye-catching ways. This includes creating gradient colors, overlays, and filters.
You can also add box shadows with unique colors, to make your designs really stand out. For more tips on using color effectively, be sure to check out our guide on how to choose a custom color scheme for your WordPress site.
My Honest Review: Elementor’s color options are comprehensive and easy to use. The ability to create gradients, overlays, filters, and custom box shadows gives you a lot of creative freedom.
10. Animations and Effects
Animations are a great way to grab the visitor’s attention and highlight a page’s most important content. They can also encourage customers to click your affiliate links, call to actions, and other important content.
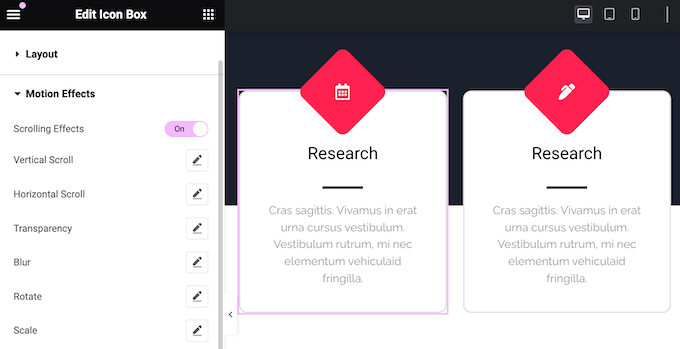
Elementor provides a wide range of animation effects. I experimented with several of these, and they’re really fun to use. You can add scrolling effects, mouse effects, and even 3D title effects.
Hover animations are another great option. They allow you to reveal information in a dynamic and engaging way.

Elementor also supports CSS transformations. I’ve used these in the past, and they’re incredibly versatile. You can rotate, scale, skew, offset, and flip elements. These transformations are perfect for adding a storytelling element to your designs.
For a deeper dive into CSS animations, check out our guide on how to easily add CSS animations in WordPress. It’s packed with helpful tips and tricks.
My Honest Review: Elementor’s animation features are top-notch. The wide variety of effects, combined with the ease of use, makes it simple to add movement and dynamism to your website.
11. Dynamic Content
Sometimes, you want your content to update automatically. I’ve often needed this functionality for things like displaying my recent posts or latest comments.
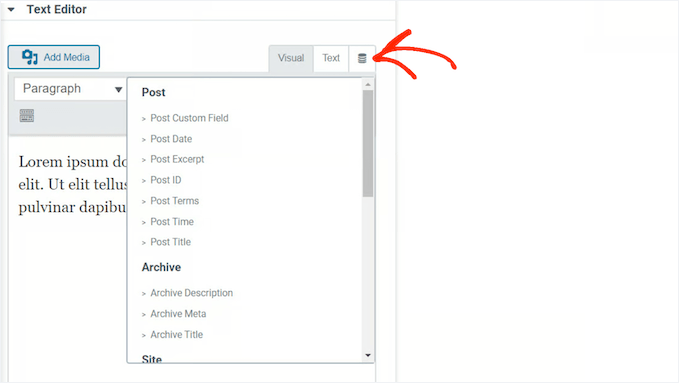
With Elementor’s dynamic tags, you can retrieve all kinds of content from the WordPress CMS and then show it to your visitors. I tested this feature, and it worked flawlessly.

You can also set rules about the kind of content Elementor will display. For example, you could show different customer reviews, products, or offers based on the day of the week. I think this is a brilliant way to keep your site fresh and engaging.
You might even show different content to different users on your membership site.
In addition, Elementor has an advanced loop grid feature. This fetches information about your latest products or posts and then displays it in a nice grid layout. I found this particularly helpful for displaying products or recent posts.
You can even enhance this grid with category and tag filters to help visitors find what they’re looking for.
My Honest Review: Elementor’s dynamic content features, including dynamic tags and the loop grid, are incredibly powerful. They allow you to create truly dynamic websites that update automatically, so they’re a great way to keep your content fresh.
12. Action Links
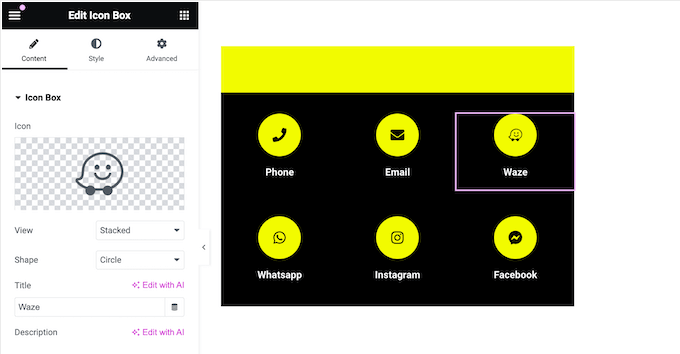
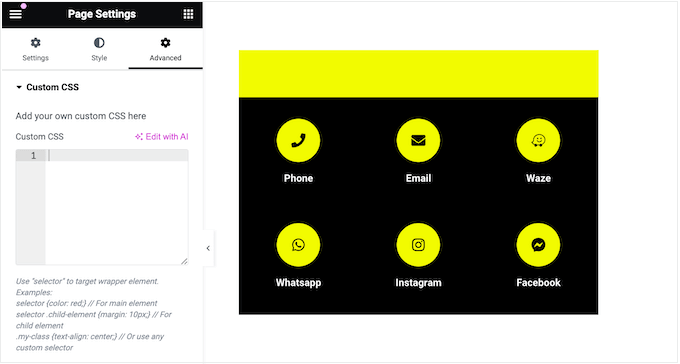
Elementor offers a variety of action links to integrate with popular apps and services. I explored these options, and I was impressed with the range of integrations. For example, there’s a click-to-navigate button that opens Waze.
There’s also a click-to-message button. This lets visitors start a conversation with you on various messaging platforms. I can see this being incredibly useful for customer support. You can connect to WhatsApp, Messenger, Viber, or Skype.
My Honest Review: Elementor’s action links are a handy feature for connecting with people who visit your site. And because they work with apps like Waze and different messaging services, it’s simple for your customers to get in touch.
13. Add Custom Code
One of the things I love about Elementor is that it lets you create custom layouts without any coding. However, if you’re comfortable with CSS then you can use it to change the text colors, fonts, spacing, positioning, and make other changes.

You can add custom CSS to individual elements, entire pages, or even at the site level so that it affects your entire website. I’ve used custom CSS with Elementor on several projects, and it gives you a lot of flexibility.
My Honest Review: While Elementor makes it easy to design without code, the option to add custom CSS is a powerful feature for those who want even more control. It’s a great way to add unique styling to your website.
14. Mobile Responsive
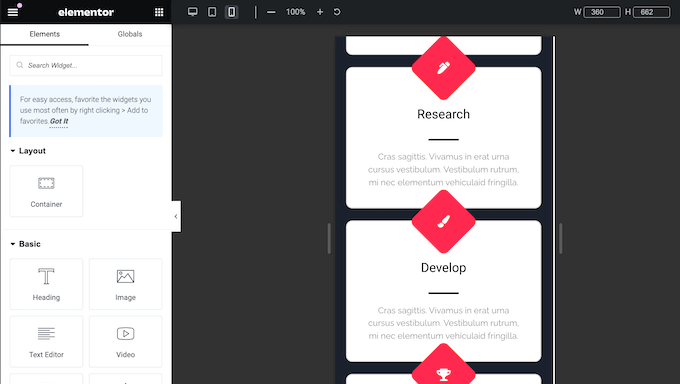
All your Elementor designs are mobile responsive by default. This means your pages will look just as good on smartphones and tablets, as they do on desktop devices. I tested my Elementor designs on various devices, and they looked great on all of them.
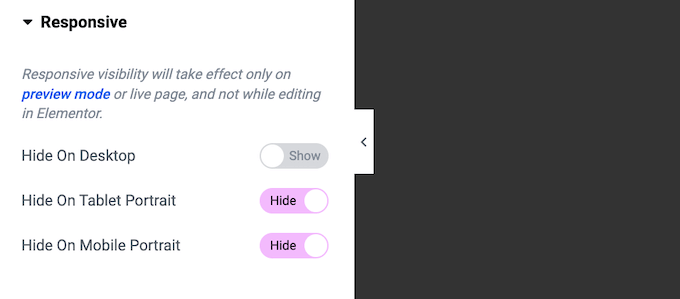
Elementor also has a responsive mode that allows you to view the mobile version of your design. You can then adjust your menus, motion effects, and each element’s position. I found this incredibly helpful for fine-tuning my designs for different screen sizes.

Some content may not work well on smartphones and tablets. For example, large high-resolution images may take up too much space on smaller screens. I’ve run into this issue many times in the past.
With Elementor, you can hide specific sections and widgets on mobile devices.

You can even show completely different content to desktop and mobile users. For example, you might create unique call to action buttons or a mobile-ready responsive WordPress menu.
My Honest Review: Elementor’s responsive mode, combined with the ability to hide or customize content for different devices, makes it easy to create a truly optimized mobile experience. I was particularly impressed with how easy it was to switch between desktop and mobile views.
15. Global Widgets
Sometimes you may want to reuse the same content in multiple locations. For example, you might add your top customer’s avatar, job title and quote to the Testimonial widget.
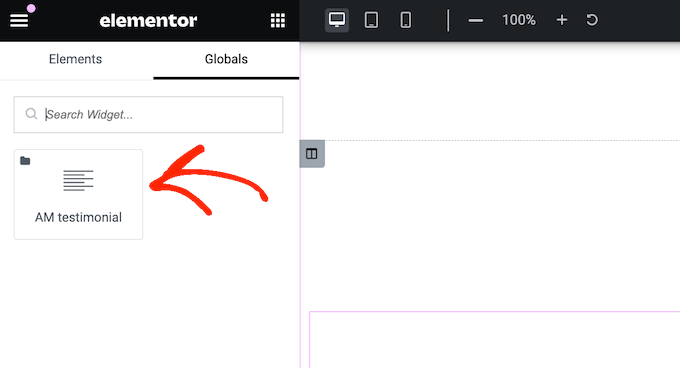
Instead of recreating this testimonial in each location, you can save it as a global widget. You can then access this widget at any time in the ‘Globals’ menu, and add it to the page layout using drag and drop.

Even better, if you make any changes to this global widget then Elementor will update all instances of the widget across your entire site. I tested this, and it works perfectly. This is so much faster than manually updating each instance.
My Honest Review: Global widgets are a fantastic feature for anyone who needs to reuse content across their website. They’re easy to create and manage, and the automatic updates are a huge time-saver.
16. Manage Your Widgets
Elementor has a ton of widgets, including some you may never need. If you don’t use a particular widget, then you can disable it. This makes it easier to find the widgets you do need, and may improve Elementor’s performance.
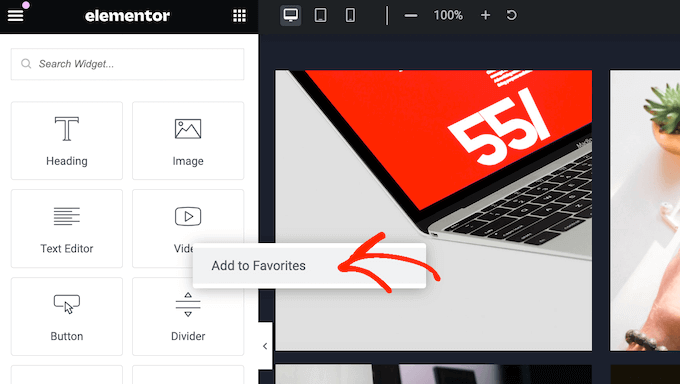
Another option is ‘favoriting’ your most frequently-used Elementor widgets, so they’re always within easy reach. I’ve used this feature extensively, and it’s a real time-saver.

Do you share your WordPress dashboard with other people?
If you run a multi-author WordPress blog, then you can restrict access to a particular widget based on each person’s user role. A website owner who works with freelance writers, for example, could restrict access to certain design elements.
My Honest Review: The ability to disable and favorite widgets is a great way to personalize the Elementor interface and improve your workflow. The role-based access control is also a really valuable feature for multi-user websites.
17. Complete Revision History
I really appreciate that Elementor autosaves your work as you go. I know how frustrating it is to lose progress due to an unexpected error or crash. However, sometimes you need to revert to a previous version. We’ve all been there – you make a mistake and want to quickly undo it.
Thankfully, Elementor keeps a record of your changes. I accidentally deleted a section while testing, and I was able to easily restore it. You can undo any mistake with a simple CTRL/CMD+Z, just like in most other applications. This is a lifesaver!
My Honest Review: Elementor’s revision history and undo functionality are essential features. They provide peace of mind and make it easy to recover from mistakes. Plus, the familiar CTRL/CMD+Z shortcut is a really nice touch.
18. Create Custom Templates
Sometimes you may want to reuse the same designs across multiple pages. Let’s say you run giveaways or contests with a similar landing page structure. You wouldn’t want to recreate the entire design each month. I’ve definitely encountered this situation in the past.
Elementor lets you save your designs as reusable templates. I found this incredibly helpful.

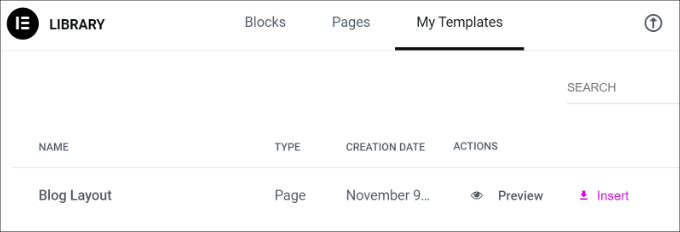
Once you’ve saved a template, you can access it from the Elementor template library.
This allows you to apply the same layout, widgets, and sections to any new page. I think this is a huge time-saver.

Do you manage multiple websites, such as several blogs in an affiliate marketing network?
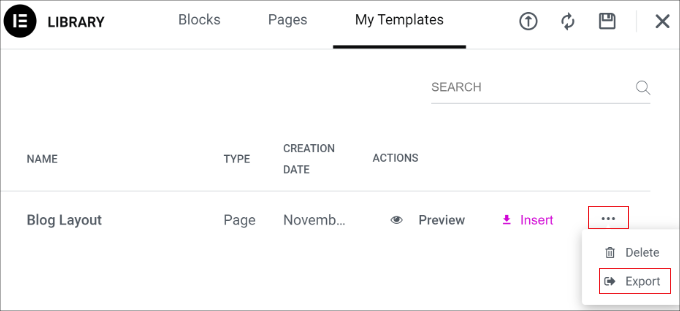
You can export your templates and then import them into any other WordPress website that has Elementor installed.

This is particularly useful if you run a WordPress development agency. You can create a library of templates for common pages, such as the Contact Us page. With that done, you can use these templates as the starting point for all your client websites.
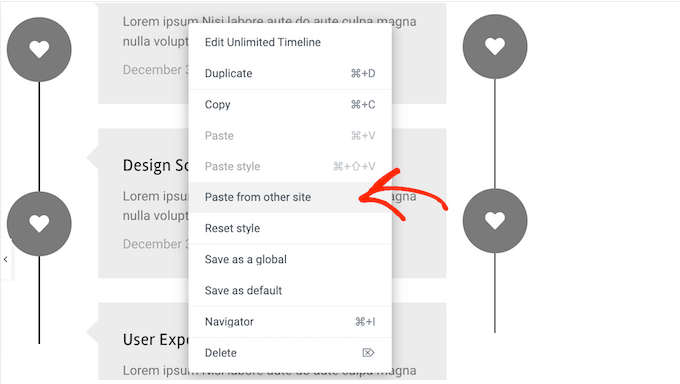
Even better, you can easily copy and paste elements between different websites. I was really impressed with how smoothly this works. This makes it incredibly efficient to replicate designs across your network.

My Honest Review: If you work with multiple websites or often reuse designs, Elementor’s templates and the ability to export and import are incredibly useful. They save a lot of design time and help keep everything consistent.
19. Customizable Global Settings
Maintaining a consistent look and feel across your website is essential. We all understand that it’s important to have a cohesive brand identity.
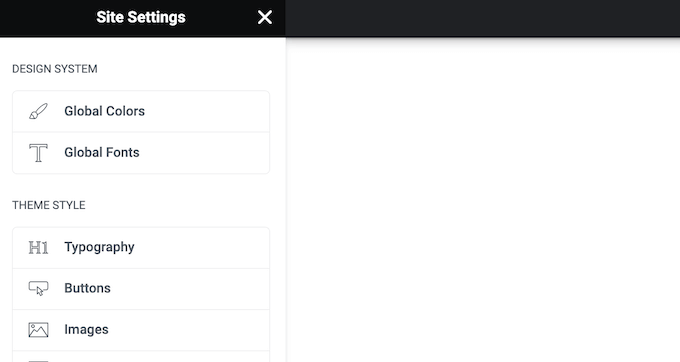
Elementor’s global styles make this incredibly easy. Instead of manually recreating the same color palettes, fonts, and other style settings for every page, you can save them as global styles.

You can then apply this style to any element with just a few clicks.
My Honest Review: Global styles are a must-have feature for maintaining design consistency. They simplify the styling process and ensure a cohesive brand identity across your entire website.
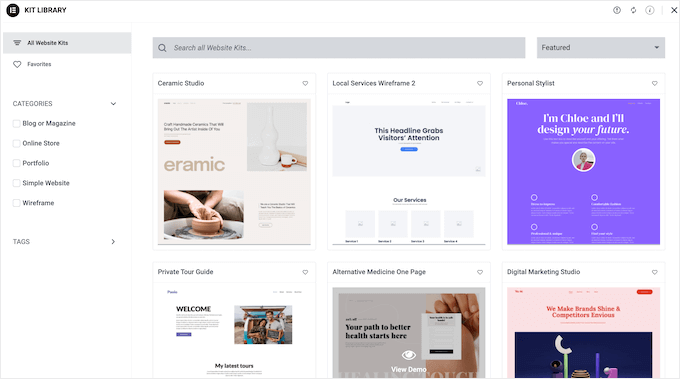
20. Complete Website Kits
I know how time-consuming building a website from scratch can be. If you want to create a new WordPress website, fast, then Elementor comes with over 100 responsive site kits.

I explored these kits, and they’re a fantastic resource. Just choose a kit, apply it to your site, and add your own content. It’s that simple!
This lets you create a professional-looking website in a fraction of the time. In particular, you can use global colors and typographies to customize the entire kit so it perfectly matches your company or personal branding.
Are you a WordPress designer or developer? Then you can create your own website kits. I can see this being incredibly useful for streamlining workflows. Simply design your site as usual and then export it as a kit. You can then use this kit on future projects, saving you a ton of time.
My Honest Review: Elementor’s site kits are a game-changer for anyone who needs to create a website quickly. The variety of kits, combined with the easy customization options, makes it simple to get a professional-looking website up and running in no time.
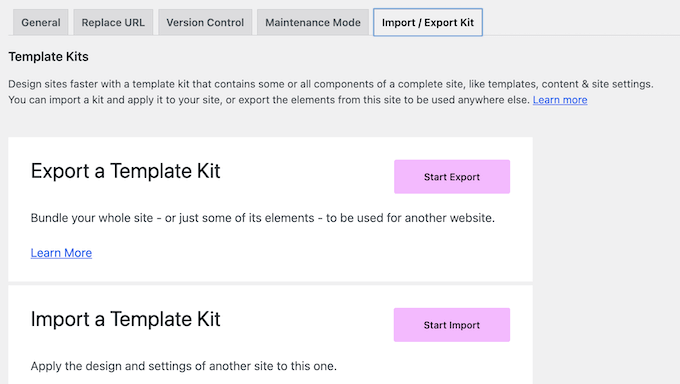
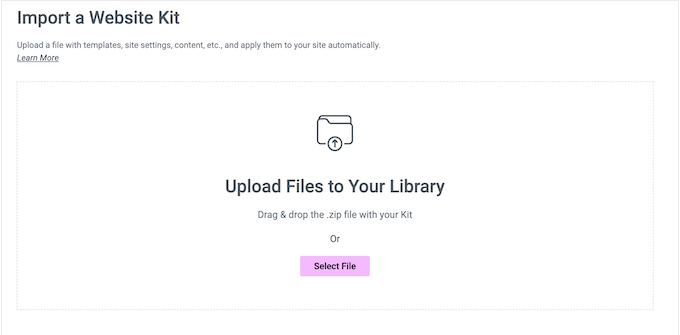
21. Import and Export
I’ve already touched on Elementor’s export capabilities, but I want to delve a little deeper. Being able to export your site settings, content, and templates is incredibly useful. There are actually several ways you can use this functionality.
To start, you can export individual elements such as the header and footer, and simply add different content.

Meanwhile, you can backup all your pages, posts, and custom post types by exporting your site’s content. Elementor will export this content as a ZIP file that you can upload to any cloud storage service, such as Google Drive. I know just how important it is to have regular backups!
Finally, you can export the global fonts, theme styles, layouts, plus lightbox and background settings. I found this incredibly helpful for replicating a site’s look and feel without copying the content itself. A web designer working on multiple client projects, for example, could use this to quickly apply a consistent design style.
No matter what option you choose, Elementor creates a ZIP file that you can import into any other site that has Elementor installed.

My Honest Review: Elementor’s export/import functionality is incredibly versatile and powerful. Whether you’re reusing individual elements, backing up your site, or replicating design settings, it simplifies the process and saves you valuable time.
22. Supports Online Stores
Do you run an online store?
I know many of our readers use WooCommerce, and Elementor integrates seamlessly with it. In fact, it lets you replace the standard WooCommerce pages with your own designs. For example, you can customize the WooCommerce checkout page, or create a custom cart page.

Even better, you can edit these WooCommerce pages using the familiar Elementor builder, templates, sections, and widgets.
To help you create these designs quickly, Elementor even has a selection of ready-made WooCommerce widgets. This includes Product Breadcrumbs, Product Categories, Product Rating, and Upsell widgets.
My Honest Review: Elementor’s WooCommerce integration is a must-have for any online store owner. The ability to customize WooCommerce pages using the familiar Elementor interface, along with the dedicated WooCommerce widgets, makes it easy to create a unique and effective shopping experience.
23. Stripe and PayPal Buttons
Do you only want to sell a few items online?
If you don’t need a complete eCommerce platform, then Elementor has Stripe and PayPal widgets. This allows you to add a standalone payment button to your website. You can then collect payments using a Stripe or PayPal account.
This is ideal if you want to sell a small number of items, or even accept donations.
My Honest Review: Elementor’s Stripe and PayPal widgets are a great option for anyone who needs a simple way to accept payments online.
24. Create Popups
Popups can help you capture leads, grow your email list, and achieve other important goals. Rather than installing a separate popup plugin, Elementor allows you to design custom popups.

Elementor provides over 100 popup templates. I browsed through them, and there’s a good variety to choose from. You can customize these templates using the familiar Elementor editor and all the tools you already know.
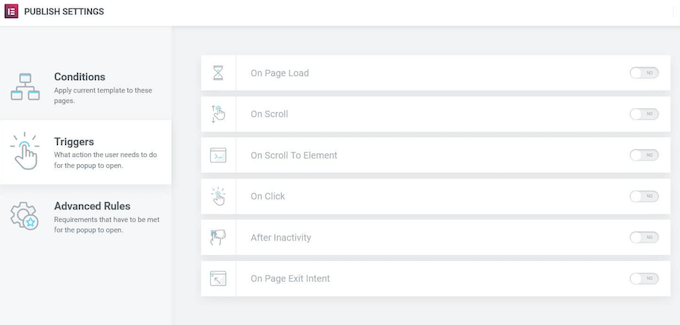
You can then choose the location where these popups will appear and the conditions that will trigger them. For example, you may want to display a popup when the user scrolls to a certain depth, or interacts with a call to action button.
Elementor also supports on page exit intent, so you can show a popup when the visitor is about to leave the page. I’ve used these in the past, and they can be very effective at capturing leads who are about to exit your site.

My Honest Review: Elementor’s popup builder is a great tool. It means you don’t need another plugin, and the variety of templates and targeting options ensures you can create effective popups with ease.
25. Form Builder
Smart website owners use forms to collect leads, allow user registrations, process payments, and perform many other tasks. While you could use a separate form builder plugin, it is possible to create forms directly in the Elementor editor.
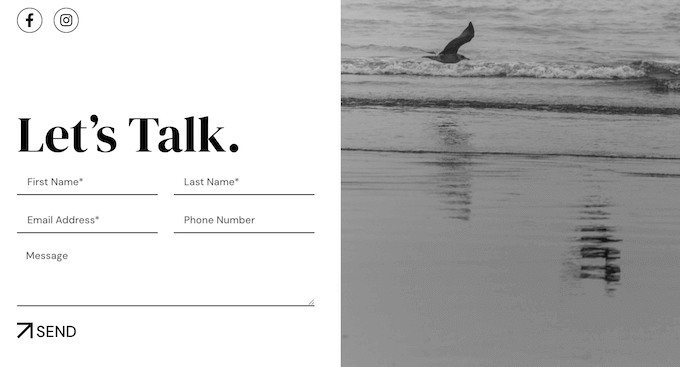
Elementor provides 20 different form fields, which should be enough for most needs.

Since you’re using the Elementor editor, you can customize every part of the form to perfectly reflect your branding, and optimize them for different devices.
You can also control exactly what happens when a visitor submits the form. I experimented with the different actions, and they’re very flexible. For example, you might send an automated email, or redirect them to a custom thank you page.
Elementor stores the submitted information automatically, but it also integrates with top customer relationship management (CRM) apps, email marketing services, and other tools. This means you can easily sync form submissions with the tools you’re already using.
My Honest Review: Elementor’s form builder is a powerful and convenient tool. The variety of fields, customization options, and integrations make it a viable alternative to standalone form plugins.
26. Integrates with WordPress Themes
Due to its popularity, many WordPress themes are designed specifically to support Elementor. I’ve used Elementor with several different themes, and the integration is usually seamless. For example, Astra fully integrates with the Elementor page builder plugin.
I tested this combination, and it’s a great pairing. You can easily customize every part of your website using Elementor within the Astra theme. This makes it easy to create a cohesive and professional-looking website.
My Honest Review: The fact that so many themes are designed with Elementor in mind speaks volumes about its popularity and effectiveness.
27. WordPress Theme Builder
Traditionally, if you wanted to build your own WordPress theme, then you’d need to learn how to code PHP, HTML, CSS, and JavaScript, or hire a theme developer.
If you hire a developer or agency, then the cost of a custom WordPress theme can reach thousands of dollars.
Elementor offers a much more accessible solution. You can create a custom theme directly within the Elementor editor. This includes customizing pages you can’t typically edit using the standard WordPress tools, such as your search results page and 404 page.
My Honest Review: Elementor’s theme building capabilities are a game-changer. They empower users to create custom themes without needing extensive coding knowledge or hiring expensive developers.
28. Maintenance Mode
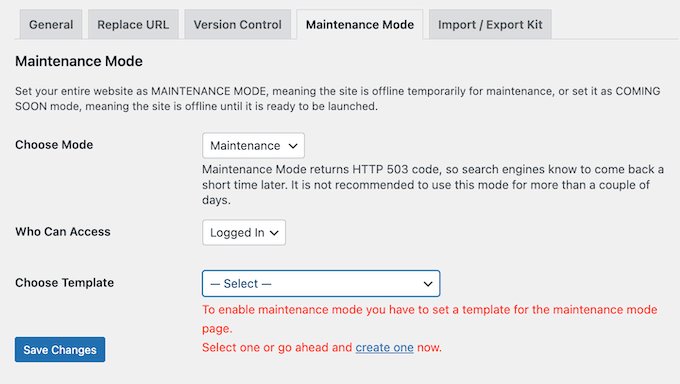
Maintenance mode allows you to show a user-friendly notice to visitors instead of a broken WordPress website.
You can also control exactly who has access to your site while you’re working on it. For example, if you’re a WordPress developer then a client may want to monitor your work and provide ongoing feedback. While there are plenty of maintenance plugins, you can also design maintenance pages in Elementor.

With that done, you can put your site into maintenance mode at any point, by visiting Elementor’s settings page.
My Honest Review: Elementor’s built-in maintenance mode is a handy and effective tool for when you’re updating or redesigning your website. The option to create custom maintenance pages and manage access levels is a particularly valuable feature.
29. A Ton of Integrations
If you’re creating pages to capture leads, then you may want to add a signup form.
The good news is that Elementor seamlessly integrates with many different email marketing tools including Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue, and ConvertKit. I tested several of these integrations, and they worked flawlessly.

You can also connect CRM software such as HubSpot. Besides that, Elementor integrates with other eCommerce plugins like MemberPress, and social platforms.
My Honest Review: Elementor’s extensive integrations with email marketing services, CRM platforms, and other tools make it a powerful solution for lead generation and online business management. I was really impressed with the range of integrations available.
Elementor Review: Community and Professional Support
With its drag and drop editor, templates, and website kits, Elementor is designed with ease of use in mind. However, at some point we all need some extra help.
To start, Elementor has a detailed and well-organized help center where you’ll find documentation on many different topics. For example, the team has produced guides on how to install and activate Elementor, and how to design a high-converting sales page. I spent a lot of time exploring the help centre while writing this Elementor review.

There’s also a blog where they cover a wide range of topics, such as how to generate content using artificial intelligence, plus their expert pick of the best web hosts. I think our readers will really appreciate these additional resources.
If you upgrade to the premium plugin, then you’ll also get 24/7 support. Simply submit a support ticket, and a member of the Elementor team will get back to you as soon as possible. I haven’t had to use this myself, but I know how valuable it can be to have access to expert support when you need it.
Elementor Rreview: Pricing and Plans
If you’re just getting started or have a limited budget, then you can download the core Elementor plugin for free from the official WordPress repository. I’ve used the free version in the past, and it’s a great way to get a feel for the plugin.
However, you’ll need to upgrade to a premium plan if you want to optimize your WooCommerce store, build popups, display dynamic content, and unlock other powerful features.

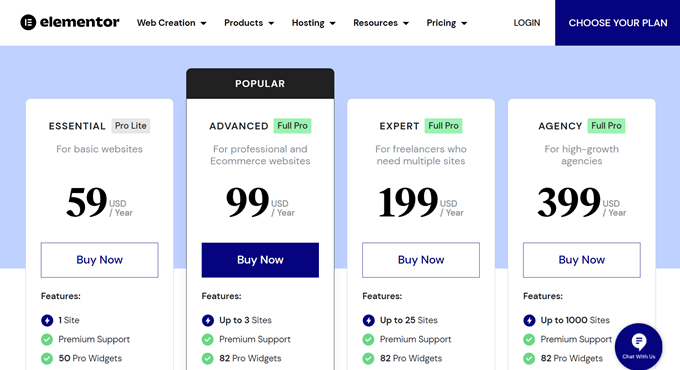
There are 4 plans to choose from:
- Essential. For $59 per year, you can use Elementor on a single website. You’ll also get access to the theme builder, form builder, and 50 pro widgets. In addition, Elementor Essential supports personalized content, so it can help keep your site fresh and interesting, even for regular visitors. I think this is a great starting point for most users.
- Advanced. Priced at $99 annually, this plan allows you to use Elementor on 3 websites. It also comes with 82 pro widgets and all the eCommerce features. I can see this being a good fit for online marketplaces and stores.
- Expert. For $199 per year, you can install Elementor on up to 25 websites. That said, Elementor Expert is designed for freelance WordPress designers and developers who manage a portfolio of client sites. Expert may also be a good fit if you own multiple blogs, websites, or digital marketplaces. I know many of our readers fall into those categories.
- Agency. Priced at $399 per year, this plan allows you to use Elementor on up to 1,000 sites. This generous limit makes it the perfect plan for large WordPress agencies. You can simply buy a single license and then use Elementor across all your client sites. I can imagine this being a huge cost-saver for agencies.
Elementor Review: Is It the Right Page Builder Plugin for You?
After thoroughly testing Elementor’s features, exploring its pricing plans, and reviewing its support resources, I’m confident in recommending it as a top-notch drag-and-drop page builder.
I was consistently impressed with its ease of use and the sheer number of options it provides. You can build landing pages and even entire websites without ever touching the WordPress block editor. The abundance of templates, widgets, and website kits makes it easy to get started quickly.
For single website owners, the Essential plan is a great starting point. I think this plan provides excellent value for the price.
However, if you’re using an eCommerce plugin such as WooCommerce, then I recommend upgrading to Advanced. This plan includes all the eCommerce features, so you can customize your WooCommerce product pages, optimize the customer journey, and get more sales.
Freelancers and developers will find the Expert plan a good fit, as it covers up to 25 websites. I can see this being a popular choice for our readers who manage multiple client sites. Smaller agencies might also find the Expert plan sufficient.
Do you manage more than 25 websites? With the Agency plan, you can install Elementor on up to 1,000 websites, which makes it a convenient option for large design or development agencies. I know how important it is to manage costs, and this plan provides excellent value for agencies with a high volume of client sites.
I hope this Elementor review helped you decide whether it’s the right page builder for your WordPress website. You can also check out our guide on how to choose the best web design software, or see our expert pick of the best email marketing services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


Dave D.
Elementor is a fantastic tool for building websites with ease, but I found its performance to be somewhat lacking