Looking for a slider plugin but feeling overwhelmed by all the choices?
Trust me, I get it. There are tons of slider plugins out there, and picking the wrong one can be a real disaster for your website.
At WPBeginner, we’ve worked with countless website owners who were struggling with poor performance, SEO penalties, and unhappy users. All because of a bad slider plugin (in fact, we even launched our own site speed optimization service to help these people).
That’s why I’m putting Soliloquy under the microscope in this review. I’m going to see if it lives up to the hype and delivers those beautiful sliders without sacrificing your website’s performance.
So, is it the right slider plugin for you? Let’s find out, in this detailed Soliloquy review.

Soliloquy Review: Why Use It in WordPress?
Let me ask you this: are you showcasing your photos, artwork, or images in the best possible light? If not, you might be missing out on a powerful tool: sliders!
Sliders can show your content in an interactive and engaging way. That’s why you see them on so many websites, especially on important pages like landing pages, home pages, and sales pages.
Now, you could build sliders with code, but let’s be honest, that’s a headache nobody needs. Thankfully, there’s an easier way: Soliloquy. It’s a popular WordPress slider plugin that lets you create beautiful image and video sliders.

You can create sliders using a drag and drop builder that’s designed to look like the standard WordPress content editor.
In this way, you can create all kinds of sliders using an interface that feels familiar.

But don’t let the ease of use fool you – Soliloquy is packed with powerful features.
It can protect your site against image theft by disabling right-click for all your sliders, enable and disable sliders automatically based on a schedule set by you, and even create slides from existing pages, posts, and custom post types.

Unlike most other slider plugins, Soliloquy is built with performance in mind so it won’t slow your website.
If you’re looking for a free slider plugin, then you can download Slider by Soliloquy from the official WordPress repository. This lets you create unlimited sliders and add them to your site using shortcodes or blocks.

But if you want to unlock advanced features like scheduling, image protection, and dynamic sliders, you’ll need to upgrade to the premium version.
Soliloquy Review: Is It the Right Slider Plugin for You?
Want to showcase your best content in a way that grabs attention? Sliders are your answer! They’re perfect for highlighting images, most popular WooCommerce products, latest videos, customer reviews – you name it.
Although you can create sliders using code, smart website owners save time by using a plugin. That’s why I’m diving deep into Soliloquy in this review. This WordPress slider plugin is a popular choice, and in this Soliloquy review I’m going to explore why.
1. Easy to Use
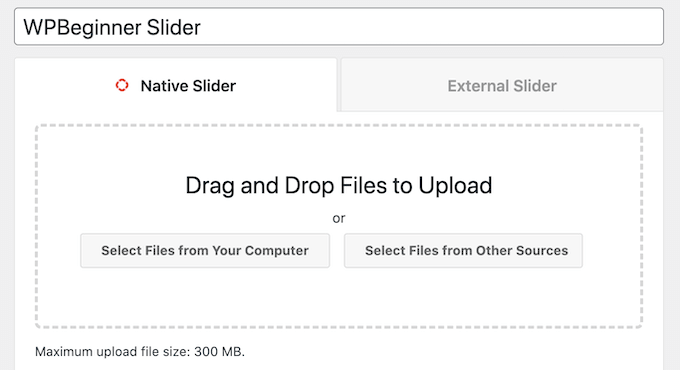
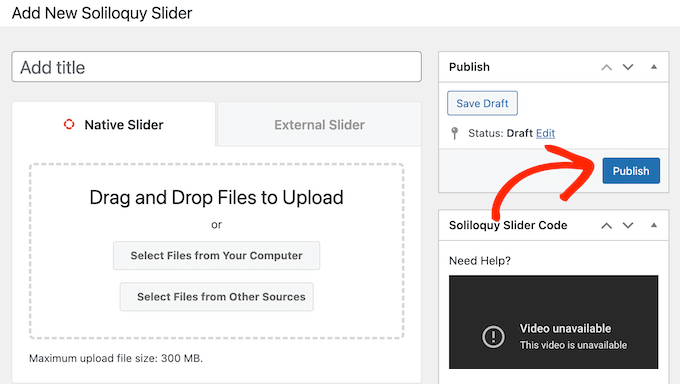
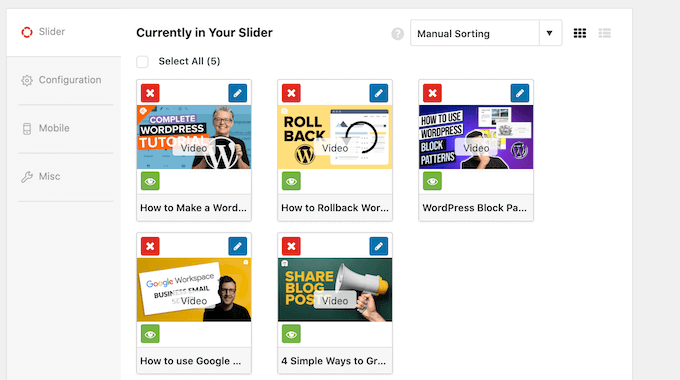
Soliloquy allows you to create sliders in minutes, with its easy to use interface. First things first, you choose the images or videos you want to showcase. Soliloquy lets you pull them from your media library, upload them from your computer, or even embed them from external sites like YouTube.
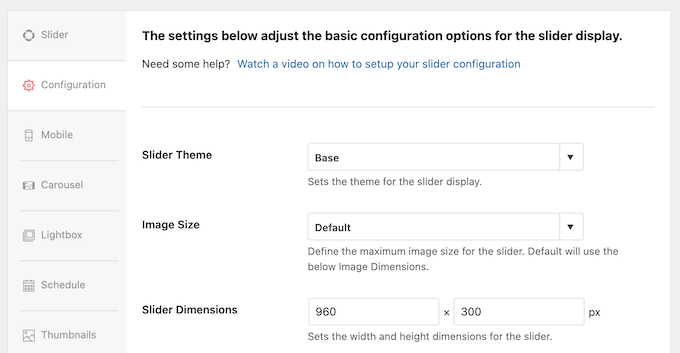
After that, you can configure the slider by working your way through the different settings.

Each option comes with a clear explanation, so you’ll always know exactly what you’re doing.
Once you’re happy with how everything looks, just hit the ‘Publish’ button, and your slider is ready to go.

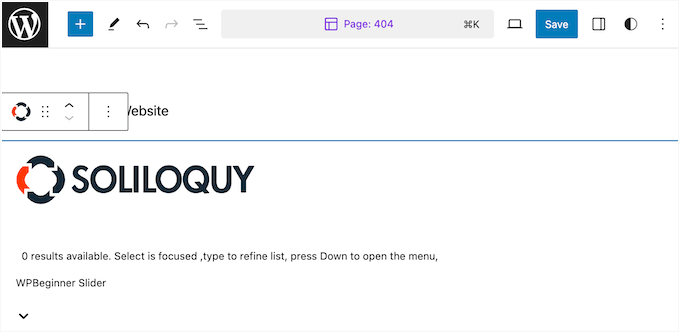
With that done, you can add the slider to any page, post, or widget-ready area using either a shortcode that the plugin creates automatically, or the Soliloquy block.
If you’re using one of the newer, block-enabled themes then you can even place the slider using the full-site editor. In this way, you can show slides on pages you can’t edit using the standard WordPress content editor, such as your site’s 404 page template.

2. Support for YouTube, Vimeo, Wistia, and Self-hosted videos
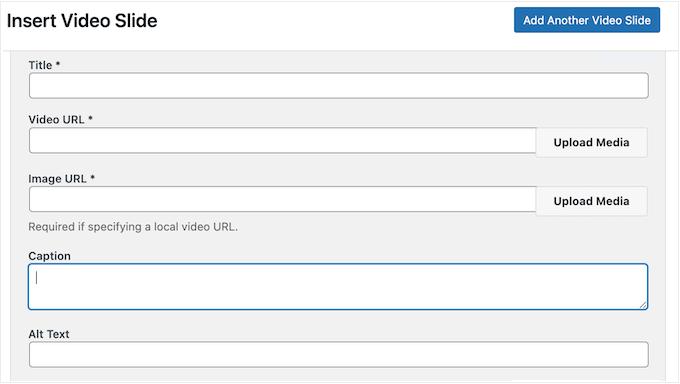
Soliloquy can handle videos too! It supports YouTube, Vimeo, and Wistia videos so you can easily create engaging video sliders that look great on any device.

Just paste the video URL into the slider settings, and Soliloquy will automatically create a slide for it.
This means you don’t need to spend time downloading, formatting, and uploading videos inside the Soliloquy plugin. It’s super convenient, especially if you already have a YouTube channel or similar and want to promote your videos on your WordPress site.

Although I’d never recommend uploading videos directly to WordPress, Soliloquy does support self-hosted videos if that’s your preference.
Once you’ve added your videos, you can customize the slider with all the usual Soliloquy settings, like layouts, transitions, and more. Then, simply embed the slider on your site using a shortcode or the handy Soliloquy block.

3. Style Your Sliders
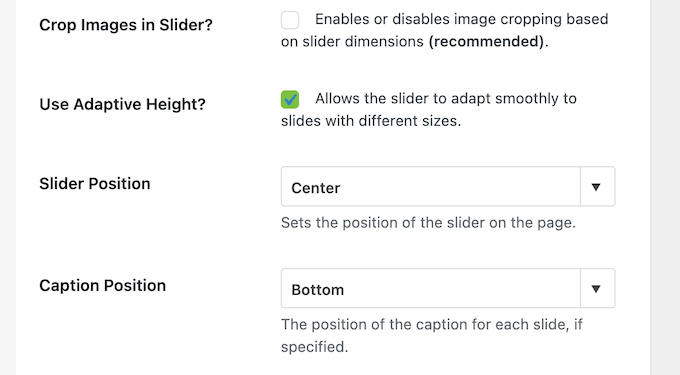
As I already mentioned in this Soliloquy review, there are lots of ways to style your sliders, so they’ll look great with any WordPress theme. You can tweak the image sizes, adjust the slider dimensions, add or remove those handy controls, and so much more.

You can also change how the slider acts, such as setting the slides to loop or autoplay. In this way, you can control exactly how the slides look and behave on your WordPress site.
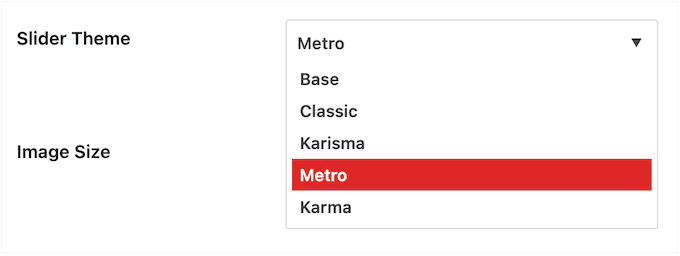
But here’s where things get really interesting: Soliloquy has these cool things called addons that give you even more options. For example, there’s a Slider Themes addon, which allows you to choose from pre-built templates so you can create a stunning slider in seconds.

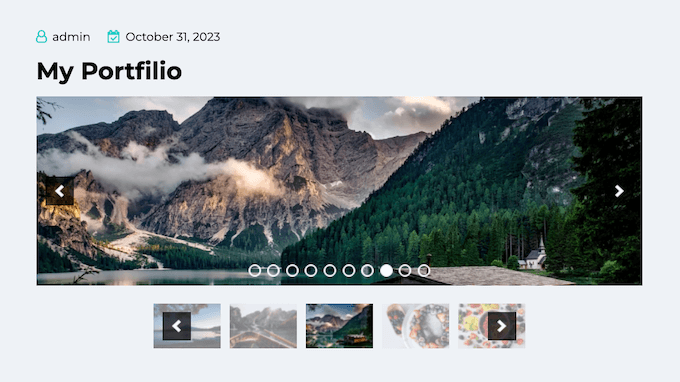
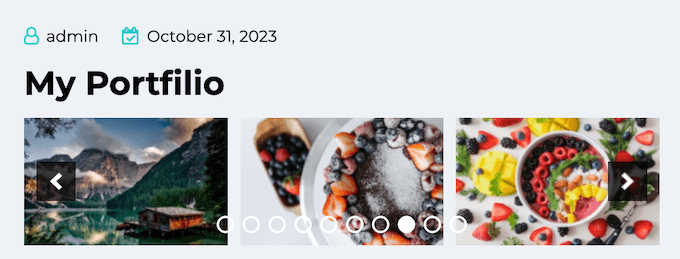
And if you have a slider with lots of content, the Thumbnails addon can be a lifesaver.
It lets your visitors jump to any slide they want simply by clicking its thumbnail.

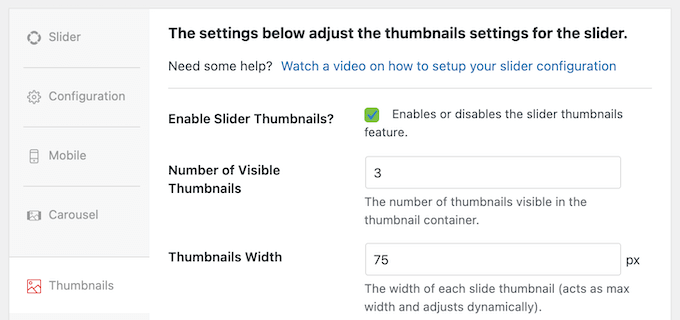
Just activate the addon, check a box to enable thumbnail navigation, and then fine-tune how those thumbnails look and behave.
You can also control how many thumbnails it displays, and whether they loop.

4. Built-in Lightbox Popups
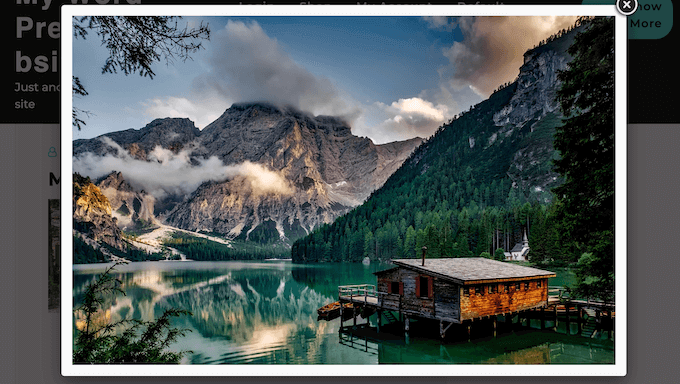
Now, here’s a cool feature that can really make your sliders pop: Soliloquy lets you display your slides in a lightbox popup.
This means when someone clicks on a slide, it’ll appear in a dedicated window that overlays the rest of your page. The background gets dimmed, so the focus is entirely on your slider content.
Lightboxes are perfect for those times when you want to showcase your images or videos without any distractions. It’s like creating a mini-gallery experience right within your website.

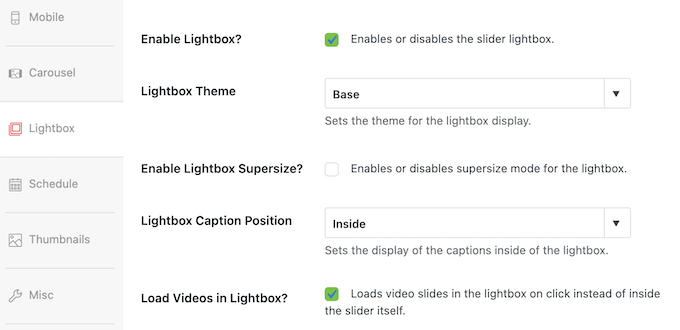
You can enable and disable the lightbox for individual sliders just by checking a box in the Soliloquy editor.
After that, there are lots of ways to customize the lightbox. For example, you can change the theme, enable keyboard navigation, add transition effects, and more. It’s all about creating an immersive and engaging experience for your visitors.

5. Optimized for Performance
Now, let’s talk about speed. We all know how important it is for a website to load quickly, right? Nobody wants to wait around for a page to crawl onto their screen.
Unfortunately, some slider plugins can really slow down your site. But Soliloquy is different. It’s built with performance in mind, so you can showcase those high-resolution images on your WordPress blog without sacrificing speed.
Here’s how they do it: Soliloquy loads your cover slide first and then rest of the slides are loaded asynchronously. This makes the page loading times feel faster, which will improve the visitor experience, reduce your bounce rate, and keep people on your site for longer.
6. Mobile Responsive
These days, more people browse the web on their phones than on desktops. According to our internet usage statistics, mobile traffic makes up almost 55% of all web traffic. That’s huge!
So, it goes without saying that your website needs to look amazing on any device, and that includes your sliders.
With that said, no Soliloquy review would be complete without confirming that it’s responsive and mobile-ready out of the box. Your sliders will automatically adjust to look great on those smaller screens.
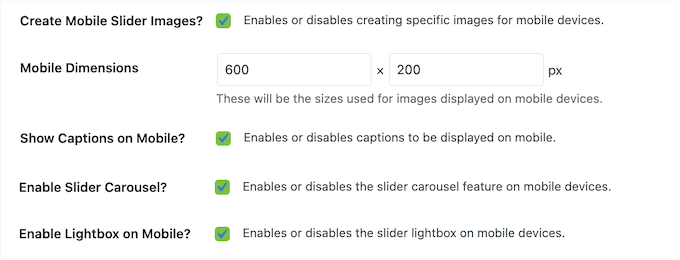
However, if these settings don’t work for your website, then you can override them and set unique dimensions for mobile devices.

You can also enable and disable captions on mobile devices, and make other tweaks to ensure your sliders look perfect on every phone and tablet.
7. Create Sliders From Any Post, Page, or Custom Post Type
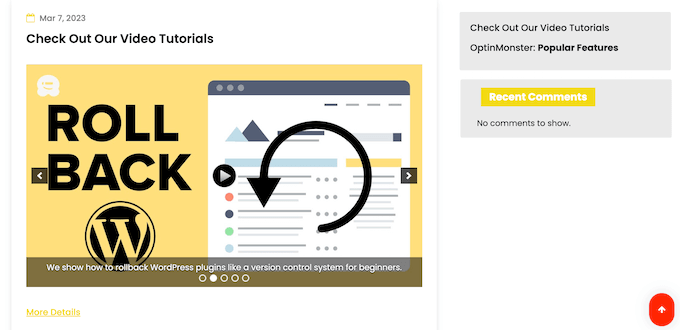
Soliloquy’s Featured Content addon can turn any page, post, or custom post type into a slider. For example, if you’re using a testimonials plugin, then you can turn those testimonials into slides.
This is a quick and easy way to use your existing content without having to manually recreate that content inside Soliloquy.
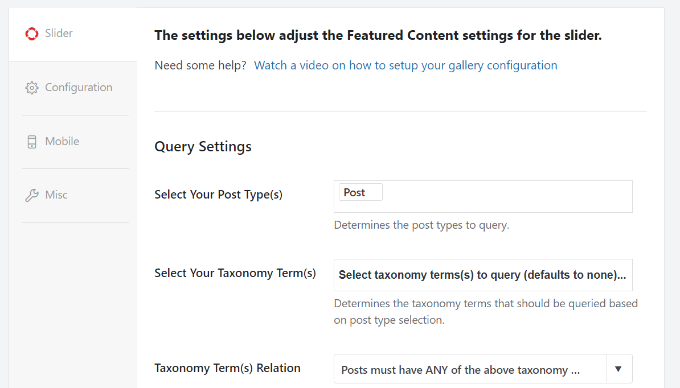
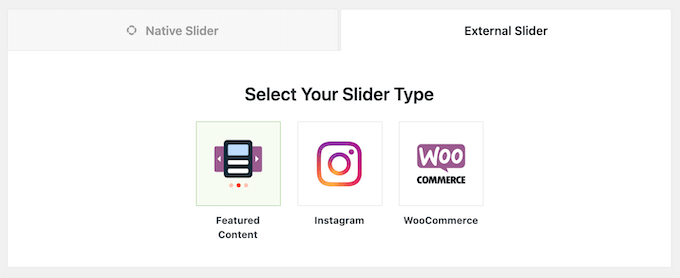
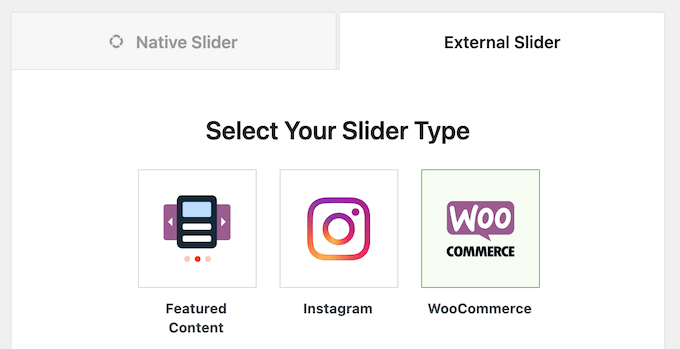
After activating the addon, you can select Featured Content as your source.

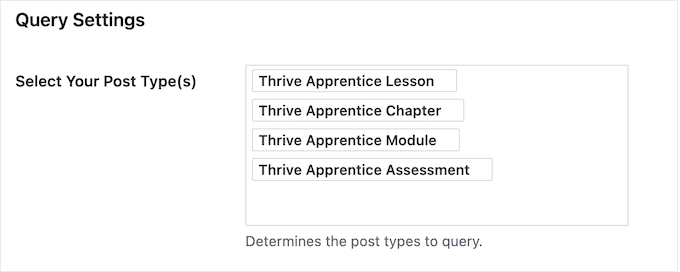
With that done, you can use the settings to select the content you want to use.
For example, if you sell courses online using a plugin such as Thrive Apprentice, then you can select ‘Thrive Apprentice Lesson’ as the post type.

You can then configure the settings and add the slider to your site using a shortcode or the Soliloquy block, just like any other slideshow.
8. Turn Presentations and PDFs into Sliders
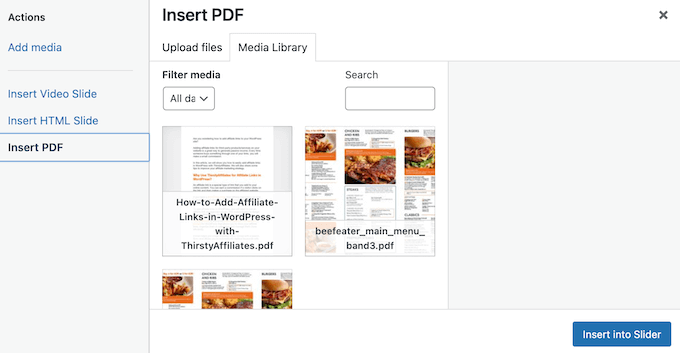
Now, here’s a cool feature that can save you a ton of time and effort: Soliloquy can turn your presentations and PDFs into beautiful, mobile responsive sliders that have the exact same images, fonts, and formatting as the original files.
It’s super easy to use. Just install and activate the PDF Slider addon and you’ll get access to a new ‘Insert PDF’ tab. Here, you can choose any PDF from the WordPress media library, or upload a PDF file from your local computer.

Soliloquy will then take care of the rest, converting your PDF into a beautiful, interactive slider that’s perfect for presentations, product demos, or any other content you want to showcase in a visually appealing way.
9. Create Custom Carousels
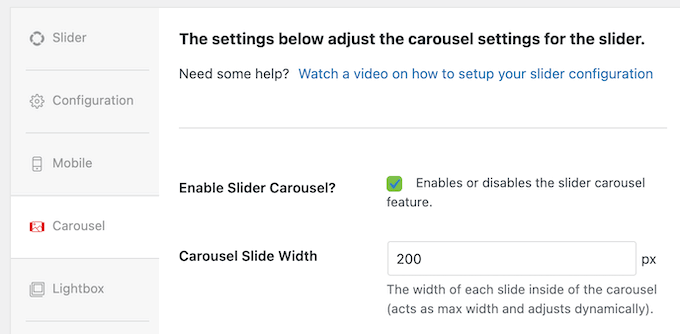
By default, Soliloquy displays one slide at a time. But what if you want to showcase multiple slides simultaneously? No problem! Soliloquy’s Carousel addon lets you transform any slider into a dynamic carousel.

Just install and activate the addon, and you’ll find a new option in the Soliloquy editor: Enable Slider Carousel.
Check that box, and your slider instantly becomes a carousel, displaying multiple slides at once.

And of course, you have full control over how the carousel looks and behaves. You can adjust the number of slides displayed simultaneously, tweak the spacing between slides, and even control the scrolling speed.
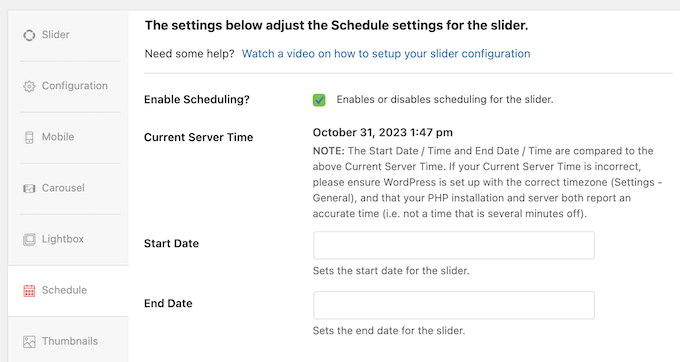
10. Schedule Your Sliders
Now, imagine you’re running a busy website with lots of sliders, maybe even some promoting time-sensitive events like sales or coupon codes. Manually adding and removing those sliders can be a real chore. Plus, if you miss a deadline your visitors might end up seeing outdated information. Not a good look, right?
With Soliloquy’s Schedule addon, you can set a start and end date for your sliders.

By scheduling your sliders in advance, you can be confident that visitors will always see timely, relevant content, no matter how busy you get. It’s like setting your sliders on autopilot!
These kind of automated workflows can save you a ton of time and effort, while also improving the visitor experience.
11. Prevent Image Theft
It’s very easy for people to copy images on the internet. If you create original content, then content scrapers and image thieves may steal your work to use in their own projects. With that said, it’s important to protect your original work.
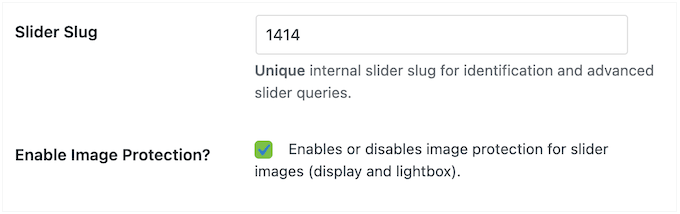
As I already mentioned in this Soliloquy review, it has a Protection addon that disables right-clicking in both slider and lightbox views. This makes it much harder for people to simply download your images without your permission.
It’s super easy to activate this protection. Once you’ve installed the addon, any new sliders you create will be protected by default. And if you have existing sliders, you can easily enable or disable protection for them individually with a simple checkbox in the Soliloquy editor. It’s easy peasy!

12. Customize the Default Settings
Soliloquy has detailed settings that allow you to create completely custom sliders. However, configuring these settings takes time, especially if you have very specific requirements.
Wouldn’t it be great if you could just set your preferred configuration once and have it apply to all your new sliders automatically?
You can do this using the Defaults addon. This handy tool lets you define your default slider settings, so you don’t have to configure them from scratch every time.
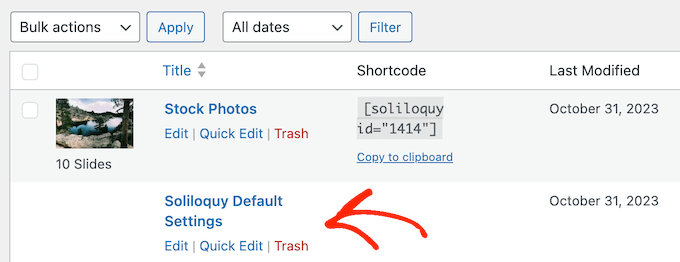
After installing and activating this addon, you’ll see a new Soliloquy Default Settings option.

Simply open it in the editor, and configure the settings exactly how you like them – things like dimensions, transitions, controls, and more.
Once you’ve saved your default settings, Soliloquy will automatically apply them to every new slider you create. This saves you a ton of time and effort, allowing you to focus on creating beautiful sliders without having to repeat the same configuration steps over and over again.
13. Turn WooCommerce Products into Sliders
If you’re running an online store, sliders can be a fantastic way to showcase your products and boost sales. Just install the WooCommerce addon, and Soliloquy will be able to pull in your WooCommerce products and turn them into beautiful sliders.

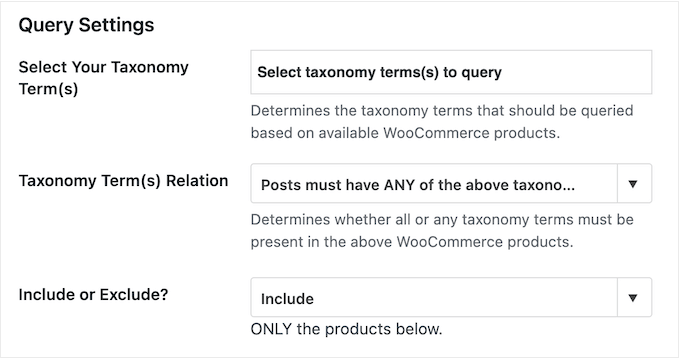
When building the slider, you can choose to exclude or include WooCommerce products that have a particular taxonomy, only show featured or sale products, filter items based on price, and more.
You can even select specific products to feature in your slides.

This means you can create highly targeted sliders that showcase exactly the products you want, without having to manually create slides for each one.
After choosing your products, you can configure how the slider acts. For example, you might decide to show or hide the product title, add a link to the item in your online store, and more.

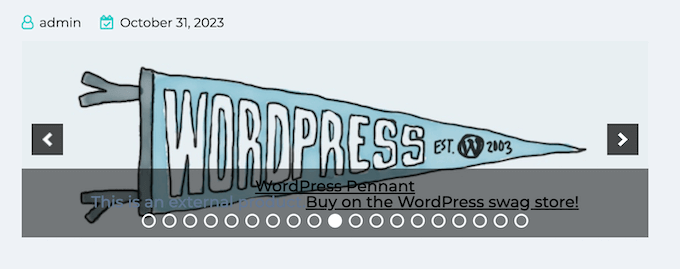
14. Create Dynamic Sliders
Sometimes you may want to create sliders from certain groups of images, such as all the files inside a particular folder, a NextGEN Gallery, or all the images attached to a specific post.
Wouldn’t it be great if you could just tell Soliloquy to grab those images and create a slider automatically, without having to re-upload everything?
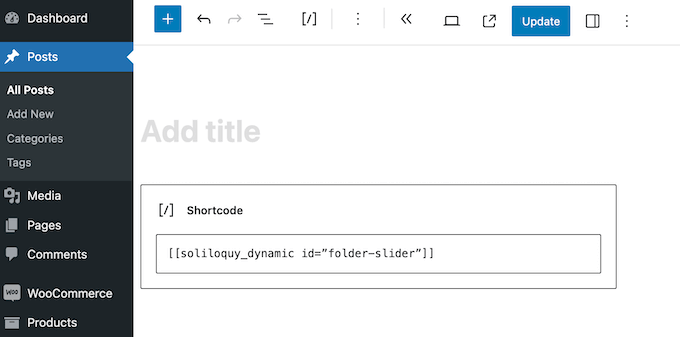
That’s where the Dynamic addon addon comes in. This powerful tool lets you create sliders dynamically using custom shortcodes. Just install and activate the addon, and then write a simple shortcode that tells Soliloquy what content you want to include in the slider.
You can then add this shortcode to any page, post, or widget-ready area and Soliloquy will create the slider dynamically.

Now, there are a bunch of different shortcodes you can use with the Dynamic addon, so we recommend checking out the official Soliloquy documentation for all the details and examples. But trust me, this addon is a game-changer for anyone who wants to create dynamic sliders with ease.
15. Search Engine Optimized
This is a big one. Google loves fast websites, and they tend to rank them higher in search results. But showcasing those beautiful, high-resolution images can sometimes slow things down, which will hurt your SEO efforts.
With that in mind, you’ll want to do everything you can to boost your WordPress website’s speed and performance.
The good news is that Soliloquy loads the cover slide first and then cleverly loads the rest of the slides asynchronously. This means it won’t slow your site, which is great for your image SEO and your overall WordPress SEO. It’s a win-win.
16. Professional and Community Support
In this Soliloquy review, we already saw how it can create beautiful, mobile responsive sliders with ease. But even with the most user-friendly tools, questions can pop up, or you might need a little extra guidance.
If you’re a DIY kind of person, Soliloquy has a wealth of resources to help you out. To start, there’s detailed online documentation.

There’s also the Soliloquy blog.
Here, you’ll find detailed step-by-step tutorials, plus advice on general topics such as how to make money with WordPress. I used both of these resources a LOT when writing this Soliloquy review.

The best part? You can access all these resources no matter whether you download the free Slider by Soliloquy plugin, or buy a premium license.
If you buy a premium license, then you’ll get access to professional support. Simply raise a support request, and a member of the Soliloquy team will respond as soon as possible. They’re dedicated to making sure you have a smooth and successful experience with Soliloquy.

Soliloquy Review: Pricing Plans
Now, let’s talk about getting your hands on Soliloquy.
If you’re looking for a free plugin, then you can download Slider by Soliloquy from the official WordPress repository. This WordPress plugin lets you create unlimited image and video sliders for your website.
But if you want to unlock the full power of Soliloquy – things like creating sliders from your WooCommerce products, PDFs, and existing WordPress content, adding lightbox popups, building carousels, and scheduling your sliders – you’ll want to grab a premium license.

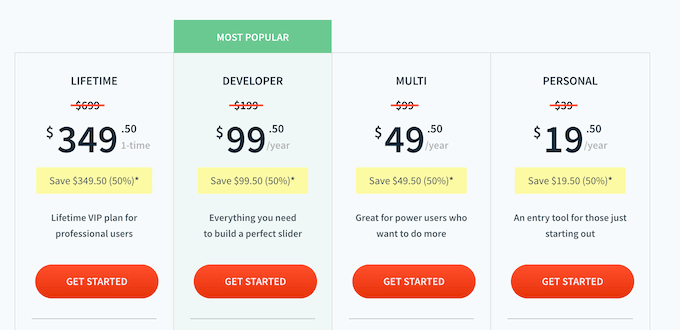
There are 4 premium plans to choose from:
- Personal. This is the perfect starting point for beginners or those on a budget. For $19.50 per year, you get 1 year of support and 1 year of updates. Advanced users can also fine-tune their sliders using custom CSS, which is perfect if you like to tinker.
- Multi. If you want to create professional-looking sliders quickly, the Multi plan is a great option. For $49.50 per year, this plan unlocks pre-built templates so you can create professionally-designed sliders, fast. You can also install the Protection addon, which is a must-have for photographers, graphic designers, and anyone else who creates original content online.
- Developer. Designed for WordPress development agencies and those who manage multiple websites, the Developer plan lets you use Soliloquy on up to 25 sites. It also includes the WooCommerce addon, making it perfect for online stores. For $199 per year, you get all the tools you need to create stunning sliders for yourself and your clients.
- Lifetime. This is the ultimate Soliloquy package. Aimed at WordPress development agencies, you can use Soliloquy Lifetime on up to 25 websites, for as long as you want. It also has built-in client management features, and supports WordPress multisite.
So, whether you’re a casual blogger, a growing business, or a WordPress professional, Soliloquy has a plan that fits your needs and budget.
Soliloquy Review: Is it Worth It?
Let’s wrap up this Soliloquy review. To sum everything up, I’m confident that it’s the best WordPress slider plugin. It’s optimized for performance, so you can create beautiful video and image sliders without affecting your website’s speed and performance.
It’s also lightweight and easy to use, so you can create sliders within minutes.
If you need more advanced features, then there are a ton of addons. You can add lightbox popups, build carousels, schedule your sliders – the possibilities are endless.
If you’re just getting started, then Personal is an affordable plan that allows you to create as many sliders as you want. It’s perfect for beginners and budget-conscious users. However, if you create original content then I highly recommend a Multi license as it comes with the Protection addon.
If you run a WordPress development agency, then you can use Soliloquy Developer on up to 25 websites. This is perfect for quickly and easily creating sliders for all your clients.
In addition, Developer integrates with WooCommerce, so it’s also a great option if you run an online marketplace.
Finally, Soliloquy Lifetime adds powerful client management features, so it’s another great option for WordPress freelancers, agencies, and anyone else who manages client websites.
I hope this Soliloquy review helped you decide whether it’s the right slider plugin for your WordPress website. You may also want to learn how to choose the best web design software, or see our expert pick of the best drag and drop page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Soliloquy User Reviews
Please share your Soliloquy review to help others in the community.