Whether you are a seasoned WordPress user or a complete beginner, mastering shortcodes can unlock new ways to customize your site without any coding knowledge.
Shortcodes allow you to add various functions to posts, pages, and widgets without actually writing any code. Many WordPress plugins and themes also use shortcodes to add different elements, like pricing grids and event calendars.
We’ve used shortcodes and shortcode plugins when building WordPress sites for our clients or testing them for our readers. Along the way, we’ve learned some ways to make using shortcodes easier and more effective.
In this article, we will share some essential tips for using shortcodes in WordPress.

What Are Shortcodes in WordPress?
When you add content to a WordPress website, it automatically goes through security checks and filters to ensure no harmful code makes its way into posts, pages, or comments. This means you can’t directly write code in these areas.
However, there are times when you might need to add specific code to these sections. Shortcodes provide a way to do that.
In WordPress, they are small pieces of code enclosed in square brackets that allow you to add dynamic content or functionality to your posts, pages, or widgets.
Here’s an example:
[example_shortcode]
They act as shortcuts for adding advanced features, such as beautiful responsive sliders, contact forms, image galleries, or embedded videos, in a simple and user-friendly way.
For instance, instead of manually embedding a complex HTML or JavaScript snippet, you can use a shortcode to get the same result with just one line of text. This makes shortcodes incredibly useful for beginners and experts alike.
However, while shortcodes are easy to use, knowing the best ways to add and manage them can save you time, improve your workflow, and prevent issues.
Having said that, let’s take a look at some tips for using shortcodes in WordPress. You can click the links below to jump ahead to any tip:
Tip 1: Know When Not to Use Shortcodes
Shortcodes can be super useful, but relying on them for every post or page isn’t always the best idea. Many WordPress themes claim to have 200+ shortcodes, but using too many of them can create problems down the line.
For instance, if you use a theme’s shortcode to create call-to-action (CTA) buttons in your posts, then you are tying yourself to that theme. If you ever switch themes, those shortcodes may stop working, leaving behind broken or unreadable content.
If you happen to be looking for a way to add CTA buttons to your posts, you should read our guide on adding CSS buttons in WordPress without using shortcodes.
Similarly, if you are using shortcodes for repetitive elements like banner ads or signature text at the end of your posts, then we recommend considering a different approach. You could use a WordPress plugin or work with a developer to add these elements to your blog.
This method ensures consistent styling and makes it easier to update or remove elements in the future.
Finally, remember that shortcodes scattered across posts can be a hassle to remove if you decide to stop using them. Editing every post manually is time-consuming.
That is why it is important to be careful with how and where you use shortcodes. Stick to adding them only where they are necessary, as overusing them can create bigger problems later.
Tip 2: Future Proof Your Shortcodes
Shortcodes are great, but if your theme provides them, you may want to think twice before excessively using them. Why?
This is because if you ever switch themes, chances are your new theme won’t support the same shortcode, leaving you with broken content.
To avoid this issue, you can move to a site-specific plugin. This way, your shortcodes will remain independent and continue to work regardless of which theme you use.
To do this, you can simply locate the shortcode snippet in your theme’s functions.php file and copy it. Then, paste it into a site-specific plugin to ensure it stays functional.
However, editing the functions.php file directly isn’t ideal, as one small error can crash your entire site.
This is where WPCode comes in. In our opinion, it offers the easiest way to add a shortcode snippet to your theme.

It lets you add custom code with just a few clicks and even highlights errors in your code snippets.
We have thoroughly tested the plugin on our website and found it to be quite beginner-friendly. To learn more, see our WPCode review.

Plus, it won’t crash your website if you accidentally add incorrect code, making it a reliable option for anyone.
For more information, see our guide on how to add custom code in WordPress.
Tip 3: How to Search for Shortcodes in Your WordPress Theme
To ensure your shortcodes remain functional, it’s important to know what they look like and how to find them in your theme.
First, you need to open your theme’s folder, which is usually found at /wp-content/themes/your-theme-name/.
You’ll want to look for it inside the functions.php file, or if the theme has an ‘includes’ folder, then inside there.
Once you locate the file, open it and search for the term ‘add_shortcode.’ This will help you locate all the shortcodes that are currently being used by your WordPress theme.
Here’s an example of what a shortcode snippet looks like:
function my_shortcode_function() {
$i = '<p>Hello World!</p>';
return $i;
}
add_shortcode('my-shortcode', 'my_shortcode_function');
This code creates a shortcode ‘my-shortcode,’ which returns a simple text greeting and can be embedded into a WordPress post or page like this:
[my-shortcode]
For more details, you can see our guide on how to add a shortcode in WordPress.
Tip 4: Using Shortcodes in Widgets
Many users think shortcodes are only for posts and pages, but that is not the case.
You can also use them inside WordPress widgets, which gives you even more flexibility for adding dynamic content to sidebars, footers, and other widget-ready areas.
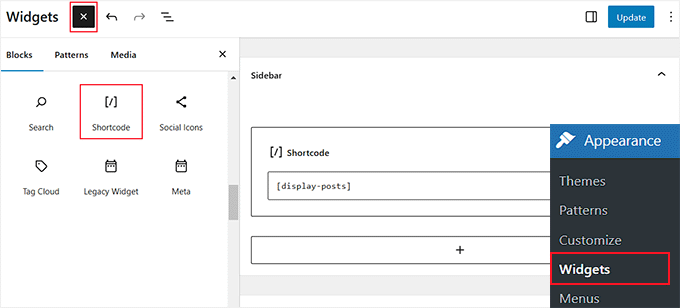
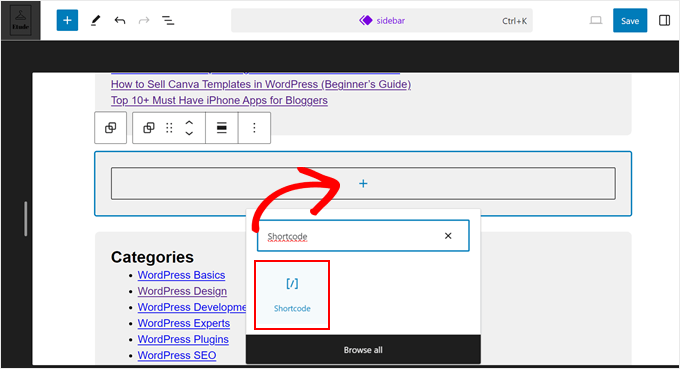
To do this, visit the Appearance » Widgets page from the WordPress dashboard and click the ‘Add Block’ (+) button. This will open the block menu, from where you’ll need to add the ‘Shortcode’ block.

Keep in mind that the above method will only work if you are using a classic theme like Hestia.
However, if you use a block theme, then you can add a shortcode to any widget area using the full site editor.

For more details, see our tutorial on how to use shortcodes in your WordPress sidebar widgets.
Tip 5: Add Shortcode in Theme Files
Need to add a shortcode outside of posts, pages, or widgets?
If you want to add a shortcode to a custom theme file or a specific section of your theme, then you can easily do so by adding the shortcode directly to your theme’s code.
For example, let’s say you have created a custom page template and want to include a responsive slider using a shortcode.
Instead of manually inserting the shortcode in the content area, you can output it directly in the theme. Simply add your shortcode like this:
<?php echo do_shortcode("[example_shortcode]"); ?>
This technique is useful when you want to embed shortcodes in areas like custom pages, headers, footers, or other parts of your theme that aren’t tied to the typical content editor.
🚨 Warning: Be careful when editing theme files, as the smallest error can result in a broken site. We recommend using a child theme and making backups to avoid any errors.
If you need help, then please see our guide on pasting snippets from the web into WordPress.
Tip 6: Hiding a Broken Shortcode
Often, users change their themes without realizing that their old shortcodes will not work. Sometimes, they find out after months when a user visits their old post to find odd text there.
Well, you have two ways to fix it. You can either manually remove the broken shortcode from every post or hide it. We recommend hiding it because it is a quicker fix.
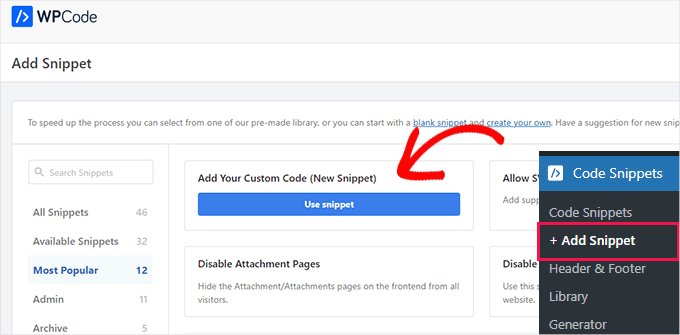
To do this, you will need to install and activate the WPCode plugin. Upon activation, visit the Code Snippets » + Add Snippet page and choose the ‘Add New Custom Code (New Snippet)’ option
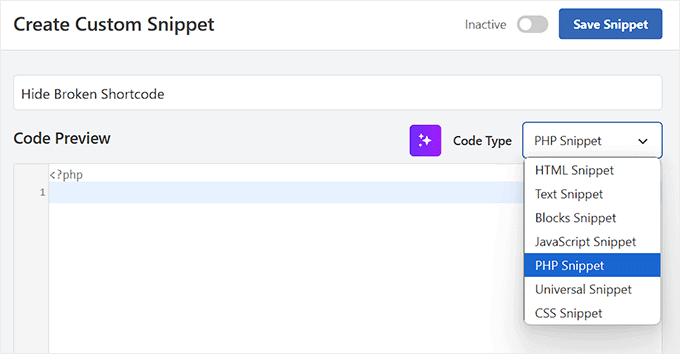
This will take you to the ‘Create Custom Snippet’ page, where you have to choose the ‘PHP Snippet’ option from the dropdown menu.

Then, add the following code into the ‘Code Preview’ box and toggle the ‘Inactive’ switch to ‘Active.’
add_shortcode( 'shortcodetag', '__return_false' );
Don’t forget to replace shortcodetag with your shortcode name. Finally, click the ‘Save Snippet’ button to store your settings.
This code will now add back the orphan shortcode with no output.
Tip 7: Finding Shortcodes Used in Posts
If you don’t want to use the hack in Tip 6 and want to remove all shortcodes manually, then the first step is to find all the posts using the shortcode.
To do this, add the following code in your theme’s functions.php file or WPCode:
function wpb_find_shortcode($atts, $content=null) {
ob_start();
extract( shortcode_atts( array(
'find' => '',
), $atts ) );
$string = $atts['find'];
$args = array(
's' => $string,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
} else {
echo "Sorry no posts found";
}
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode('shortcodefinder', 'wpb_find_shortcode');
This code simply creates a shortcode called shortcodefinder. It runs a WordPress query and lists posts with a given shortcode tag.
For example, if you wanted to find all posts containing shortcode [contact-form], then you would simply enter [shortcodefinder find=’contact-form’] in a WordPress page and save it. Now, if you preview the page, you will be able to see all the posts containing the shortcode.
For more detailed instructions, check out our guide on how to find and hide unused shortcodes in WordPress.
Bonus: Common Shortcode Mistakes to Avoid
While shortcodes are useful and necessary for many sites, users often make some common mistakes when working with them.
These errors can lead to broken functionality, messy code, or poor site performance. Here are five key mistakes to watch out for and how to avoid them:
- Overloading Pages with Too Many Shortcodes: Using too many shortcodes on a single page can lead to slow load times and a cluttered design. That is why we recommend limiting the use of shortcodes to essential elements.
- Nesting Shortcodes Incorrectly: Nested shortcodes (using one shortcode inside another) can be tricky and can cause issues like one shortcode not working or a page displaying incorrect content. If you must nest shortcodes, test them first to make sure they display as expected.
- Forgetting to Close Shortcodes Properly: Sometimes, users forget to close shortcodes, which can break the layout of a post or page. That is why you must always make sure that your shortcode is properly opened and closed with brackets. For single-use shortcodes, make sure you don’t leave any extra spaces or symbols.
- Using Shortcodes in Non-Supported Areas: Certain areas of WordPress may not support shortcodes by default. Trying to use a shortcode there can result in broken or invisible content. Before inserting shortcodes into widgets or custom fields, check whether the area supports them. You can often use a plugin to enable shortcodes in unsupported areas.
- Not Testing Shortcodes on Mobile Devices: Many users forget to check how elements made with shortcodes look on mobile devices. What looks great on a desktop might break or appear poorly on mobile screens. Always preview your pages and posts on various devices to ensure the shortcode’s output is responsive.
By avoiding these common mistakes and following these tips, you can have a smoother experience when using shortcodes on your WordPress site.
We hope these tips helped you learn how to use shortcodes and make the most of them in WordPress. You may also want to see our beginner’s guide on how to copy and paste in WordPress without formatting issues and our expert tips for mastering the WordPress content editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?