Do you want to speed up your WordPress site? Want to know the WordPress optimization tricks that can help you reduce your site load time? In this article, we will show you how to speed up WordPress by sharing how we optimized our List25 site to boost performance.
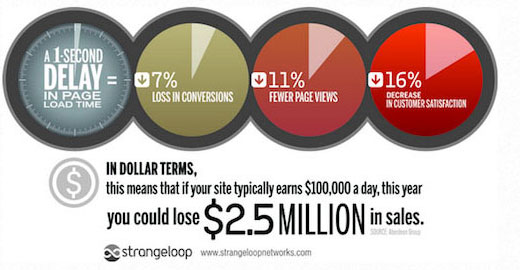
You have probably heard WordPress speed is important for SEO. A faster site has better user engagement, more pageviews, and better sales. In a strangeloop case study, they found that a one-second delay can cost you 7% of sales, 11% fewer pageviews, and 16% decrease in customer satisfaction.

So how do you actually speed up WordPress?
Well, instead of just sharing a list of speed tips, we decided to do a full case-study to show you the results from our List25 site along with how we accomplished it all.
Overview
List25 is an entertainment blog started by our founder Syed Balkhi. The site has over 1.5 million subscribers, and the YouTube channel has over quarter BILLION views.
The content on the site is mostly images and videos which takes up terabytes of bandwidth, so overall speed optimization was crucial for us to keep the costs down, reduce page abandonment and improve time on site.
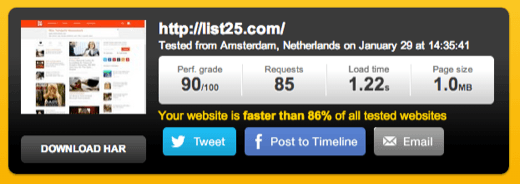
Before we started the optimization, our homepage took 2.21 seconds to load according to Pingdom. After we were done, our page load time dropped to 1.21 seconds (~45% faster).
During this optimization, we were able to speed up our server response time, improve our page speed performance score, reduce the number of total request, and improve the overall load time.
Let’s take a look at the optimization techniques that helped us speed up our WordPress site.
WordPress Hosting
Having a good web host is crucial for your website speed. As our site became more popular, we simply outgrew our previous hosting company (HostGator).
Their servers simply couldn’t handle a site of this size because List25 receives tens of millions of pageviews. HostGator is great for smaller sites, but not for something of this magnitude.
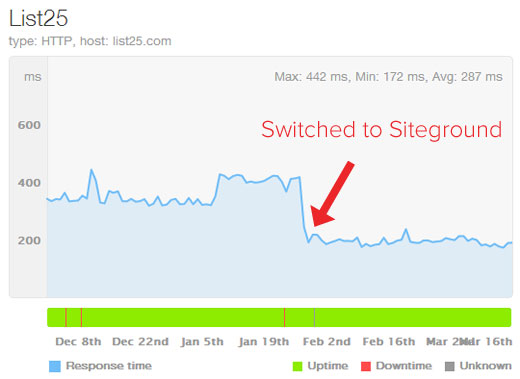
We looked at various managed WordPress hosting options, and eventually ended up using SiteGround for hosting List25 because they offered the best overall value for this site.
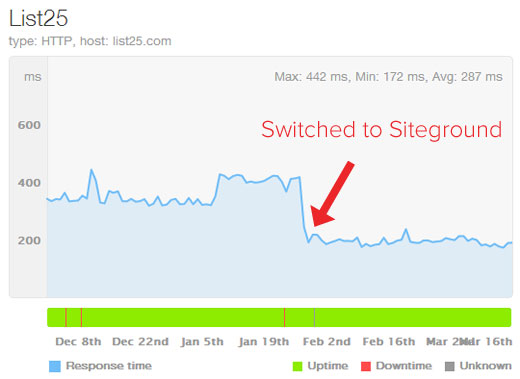
You can see the improvement in our server response time immediately. We went from max 442ms to 172ms response time. That’s a 256% improvement.

Siteground has built performance boosters for specific platforms like WordPress, Joomla, and Magento. Based on the platform of your site, they specially optimize your servers which results in a better overall performance.
We wrote an article about when you should switch your web hosting which talks about the 7 key indicators.
If you are looking to switch hosts, then definitely give SiteGround a try. WPBeginner users get an exclusive 60% discount on hosting + free domain.
Caching Plugin
When it comes to speeding up WordPress, caching is the second most important factor after your web hosting.
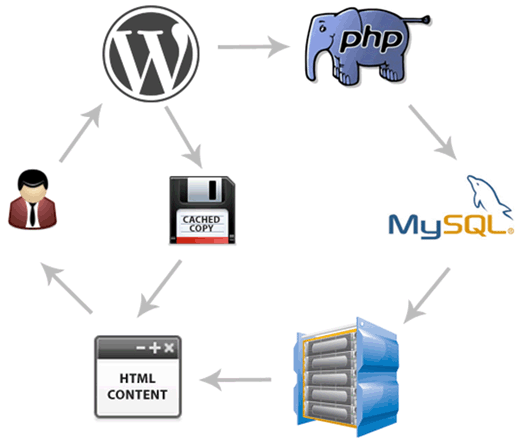
Normally when a visitor comes to your WordPress site, your server passes the PHP request to the MySQL Database which finds the page that is being requested, generates it on the fly, and show it to the visitor. This takes up a lot of resources. When you have caching, it saves time and resources.
The diagram below highlights the process. In layman terms, think of caching as creating a desktop shortcut which helps you get to the file faster.

For List25 site, we are using the SiteGround SuperCacher, a plugin they specially built for their customers. On top of that, they added advanced dynamic caching options using Varnish (part of their performance booster).
If you are not on Siteground, then don’t worry. You can setup cache on your WordPress site by using one of the many available solutions like W3 Total Cache or WP Super Cache.
At WPBeginner, we are using W3 Total Cache which provides a number of page caching options, database caching and object caching.
As more hosting companies specialize for WordPress, we will see more custom caching solutions built. Pagely and WPEngine also offer their own built-in caching system.
CDN
Content Delivery Networks (CDN) can help you boost your website speed. We have been using MaxCDN since the beginning of List25, so this part didn’t change.
We have written a full article on what is a CDN and why you need it along with a infographic.
CDN allows us to serve all CSS, Javascript and images from a Content Delivery Network. This works by determining the site visitor’s location, and serving content from a server nearest to the visitor.
If you’re not in the market for a premium CDN solution, then you can use Cloudflare.
Combining Files to Reduce HTTP Requests
As you add more plugins, often they add their own JavaScript and CSS files. Each additional file is a new HTTP request.
We combined these JavaScript and CSS files into a single file for each to reduce requests and speed up load time. You can see more details about this on how WordPress plugins affect load time.
Whilst we are now loading some small functionality that we might not need on a particular section of the site, this code is cached on the CDN, and results show that fewer requests for files provide better performance than loading several smaller JS files.
This is something you have to do on a regular basis because the plugins you use change overtime.
Image Sprites
We made use of an image sprite which combined several social and site icons into a single image:
![]()
Whenever we needed to display a particular icon, we’d use CSS to:
- Load the image as a background image
- Define the width and height of the element we need the icon for
- Set the background position for our image to load the necessary icon
For example, to load the sidebar’s social media icons, we use:
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }
li.widget_social_icons ul li.twitter { background-position: 0 -50px; }
li.widget_social_icons ul li.facebook { background-position: -36px -50px; }
li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }
li.widget_social_icons ul li.google { background-position: -108px -50px; }
li.widget_social_icons ul li.rss { background-position: -144px -50px; }
li.widget_social_icons ul li.youtube { background-position: -180px -50px; }
The background-position, width and height CSS properties helps us target the specific section of the image that we want to output:
![]()
As a result, only the first request for this image file is using bandwidth. Subsequent requests to the CDN for the image will result in the cached (typically local) version being loaded, as well as only needing to request a single image vs. 6 different social icons.
By combining JavaScript, CSS and images together, we reduced the number of requests significantly.
Code Minification
Code minification involves removing whitespace and line breaks to reduce the file size making it quicker to load when requested.
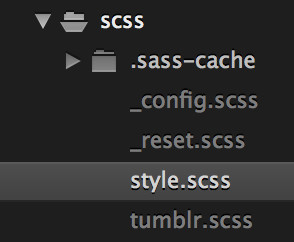
For List25, we use SCSS, a syntax-based stylesheet (Intro to Sass). This allows us to structure our CSS files across several areas of development in an easy to read layout:

We use CodeKit to then compile the SCSS files into a single CSS file. CodeKit also removes whitespaces and line breaks to ensure the file is as small as possible:
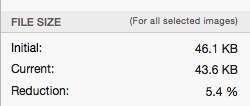
As a result, we were able to reduce our CSS file size by 28%.
Image Optimization
We optimized our images in two areas: our WordPress theme and uploaded content.
For our WordPress theme, we used CodeKit to ensure that all images were losslessly compressed. This ensures that the file sizes are as small as possible, with no loss of quality.

We also educated all of our writers about the importance of saving images optimized for web. See our guide on how to save images optimized for web.
Javascript-free Social Sharing
Social sharing for List25 is really important just like any other website. However social sharing plugins can significantly slow down your site.

Whilst integrating these four social network’s scripts didn’t impact page load time in our tests, it visibly slowed down the web site when viewing on a mobile device. Social sharing buttons would take a few seconds to appear, despite the scripts loading asynchronously, resulting in the post content moving around as the buttons loaded into view.
To tackle this problem, we moved to an (almost) Javascript-free solution. Each of the social network’s sharing buttons are rendered by our custom WordPress Plugin, and the theme’s Javascript is only used to open the web browser window when the user clicks a button.
However, we still wanted to display the total number of shares a post had across all social networks. To do this, we produced a small custom WordPress Plugin to retrieve and cache the social share counts from each social network into the Post meta table. These counts are updated every 24 hours, ensuring time consuming queries are not constantly running.
You can either use an API like Sharre or dissect the Floating Social Bar for customization.
Using Pingdom’s RUM (Real User Monitoring), this new share plugin decreased the ‘true’ page load time from 6 seconds to just over 2 seconds. It also ensured that we reduced the number of requests made for third party scripts.
Result
We significantly improved our site speed. Load time went from 2.2 seconds to 1.22 seconds.

We were able to reduce our server response time significantly.

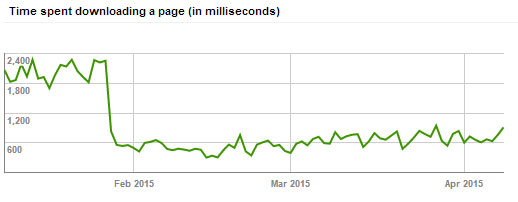
This helped reduce the time spent for downloading a page by Google bot which helped our crawl rate.

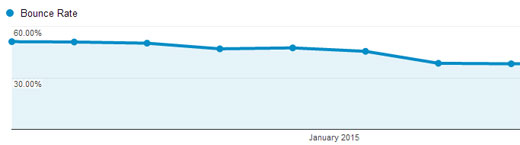
Our overall bounce rate dropped by 7% because the site was loading faster, and by switching hosts we were able to reduce server errors.

As you can imagine with the lower bounce rate, time spent on site went up as well by over 30 seconds.
Conclusion
As you can see a faster loading web site can improve visitor engagement. The techniques we’ve discussed have covered a range of basic and intermediate improvements that you can implement to optimize your WordPress site.
We hope this article helped you speed up your WordPress site. You may also want to check out our article about 20 must have WordPress plugins for 2015.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.






Jiří Vaněk
I struggled a lot with the speed of WordPress when my blog grew to around 1000+ articles. Google Search Console started showing red numbers and indicating an unsatisfactory web speed. I tried everything possible, from various minifications to web adjustments. Several times, I even broke the site while tweaking it and had to restore from backups. In the end, the best solution, which I still use today, was the WP Rocket plugin. I don’t know of anything better for caching (especially thanks to the preload feature). And since I have a CDN from CloudFlare, I connected it directly through the plugin to the CDN. It’s a great combination that has incredibly sped up the website. For me, it’s the best duo for WordPress speed.
Peter
I love Performance Guides so much Thanks for Sharing with us. In Germany there not so many Wordpress Blogs. But we have Great Guides too.
Thanks for Sharing with us. In Germany there not so many Wordpress Blogs. But we have Great Guides too.
But don’t forget HTTP/2 this will change a lot. I mean combine fiels no longer good for optimize and priority are comes in the game
Gabe Livan
To further reduce the number of HTTP requests I recommend “WP Asset Clean Up” plugin as it removes all unnecessary styles and scripts that are not needed on the home page and other posts/pages.
Patrick Evans
I’m using Rosehosting to host my WordPress websites and I’m very pleased with the speed and reliability of my VPS.
From your tutorials, I learned how to make use of image sprites and how to save images optimized for web and my websites are faster now.
Thanks!
Miro
Switched to site ground recently and I am really happy with them. I also followed steps in this article and got quite good results except one thing. I failed in Combining Files to Reduce HTTP Requests. Plugins that are out there to do so don’t work well, moreover, they either break my site or make it extremely slow. Do you have an article / a tutorial on how to manually Combine Files to Reduce HTTP Requests? Would you suggest anyone who provides such a service (combining js and css files to reduce http requests). Thank you
Jane
Thanks for the article guys.
We deffo needed something to optimize our speed due to large number of high res images
We use Wp Cache on our free photo site, but we also noticed that even though this helps, we still need to compress (resize) images cause it takes a lot of time to laod 20 images (on home page).
So, basically, resize everything and keep high resolution images in the background (for downloads)
Have a great weekend
Jane
Piet
For the images you use a sprite you say, but the images you’re using can easily be replaced with a font icon such as FontAwesome. Depending how you install that (I would use Bower), it’s not even an outgoing http request, so you could save yourself the loading of that image file (and all the calculating to make it right of course).
Jay Castillo
Wow! Your numbers for List25 with Siteground are awesome! Did you use the GoGeek plan or is there a bigger plan not listed on their website?
One more thing, what tool did you use to get server response times (the graph just above Google bot crawl rate)?
Editorial Staff
We are using their Dedicated server plan with the WordPress Booster package. We used Pingdom for the server response time graph.
Admin
Jay Castillo
Got it, thanks!
Alberto Serrano
Hello , I hosted my site on site ground but didn’t knew they had a cache plugin already installed so I installed WP supercache , should I disable one and which one would be better ?
Thanks
Editorial Staff
Yup you probably don’t need SuperCache. I would confirm with SiteGround support just to make sure though
Admin
Lawrence
Thanks for this very helpful guide!
Please, did you setup Maxcdn together with Siteground’s SuperCacher?
I recently moved to siteground and will love to know how to setup Maxcdn, given that the supercacher plugin is already active on my account
WPBeginner Support
Hi Lawrence,
When you cache content on your website, it is still served by the same server. MaxCDN, on the other hand serves your content using their content delivery network which improves your website’s performance. As for compatibility concerns, you may want to contact your hosting provider.
Ian Douglas
Please consider letting loose your custom social sharing plugin into the wild (i.e., free to download for the public). Social sharing has always been a drain on pages, so it would be great to get a sleek and fast option.