Do you want to customize your Contact Form 7 forms and change their style?
Contact Form 7 is one of the most popular contact form plugins for WordPress, but its default forms are very plain-looking.
That’s why we recommend more robust form builder plugins like WPForms, which offer greater flexibility and design options. However, we understand that many users prefer Contact Form 7, and we’re here to help you customize the out-of-the-box forms to achieve the look you want.
In this article, we will show you how to style Contact Form 7 forms in WordPress.

Why Style Your Contact Form 7 Forms?
Contact Form 7 is one of the most popular contact form plugins for WordPress. It’s free to use and lets you add a WordPress form using shortcode.
However, Contact Form 7 is very limited in features. One of the problems with Contact Form 7 is that the forms are styled plainly. Plus, the plugin doesn’t offer any built-in options to change the style of your forms.
This makes it difficult to match the contact form’s design with your website theme or if you want to edit the font and background color to make your form stand out.
If you want more customizable forms with advanced features, then we recommend WPForms, which is the most beginner-friendly contact form plugin. It comes with a drag and drop form builder, 2,000+ pre-built form templates, and numerous customization options.
There’s also a free version of WPForms that includes 60+ templates, conditional logic, Stripe payments, and more. See our comparison of Contact Form 7 vs WPForms to learn more.
That said, let’s take a look at how to style a Contact Form 7 form in WordPress.
Getting Started with Contact Form 7
First, you’ll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin.
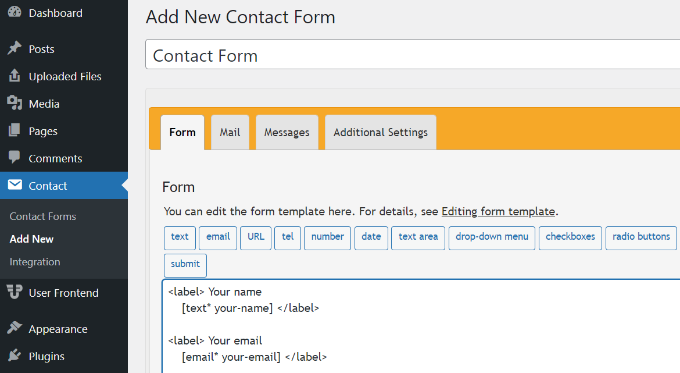
Upon activation, you can head over to Contact » Add New from your WordPress dashboard.

You can now edit the form for your website and start by entering a title for your form.
The plugin will automatically add the form’s default name, email, subject, and message fields. However, you can also add more fields by simply dragging and dropping them where you want.
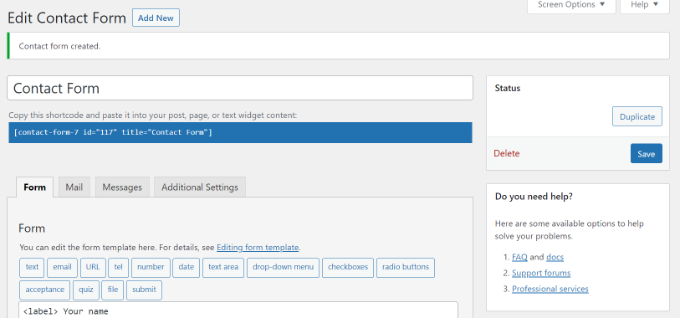
When you’re done, don’t forget to click the ‘Save’ button and copy the shortcode.

The next thing to do is add it to your blog post or page.
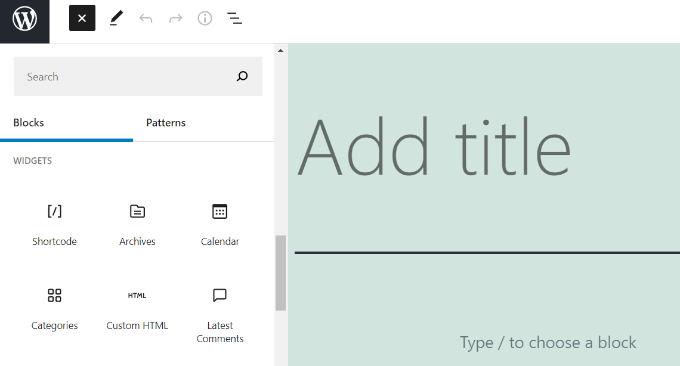
To do that, simply edit a post or add a new one. Once you’re in the WordPress editor, go ahead and click the ‘+’ sign at the top and then add a Shortcode block.

After that, simply enter the shortcode for your Contact Form 7 form in the shortcode block. It will look something like this:
[contact-form-7 id="117" title="Contact Form"]
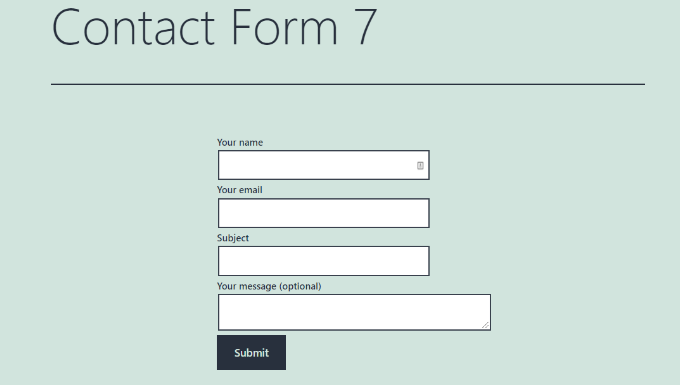
Now, go ahead and publish your WordPress blog post to see the contact form in action. For the sake of this article, we have used the default contact form and added it to a WordPress page. This is how the contact form looked on our test site.

Now, are you ready to customize your Contact Form 7 form in WordPress?
Styling Contact Form 7 Forms in WordPress Using Custom CSS
Since Contact Form 7 doesn’t have built-in style options, you’ll need to use CSS to style your forms.
Contact Form 7 generates standard-compliant code for forms. Each element in the form has a proper ID and CSS class associated with it, making it easy to customize if you know CSS.
Each Contact Form 7 form uses the CSS class .wpcf7 that you can use to style your form.
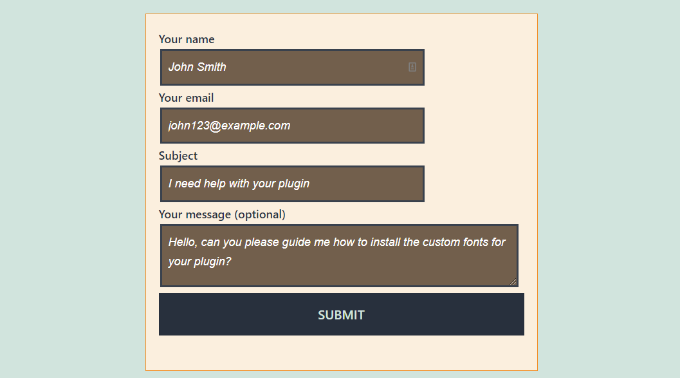
In this example, we will use the custom font called Lora in our input fields and change the background color of the form.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
If you need help adding the custom CSS, then please refer to our guide on how to easily add custom CSS to a WordPress site.
This is how our contact form looked after applying this CSS.

Styling Multiple Contact Form 7 Forms
If you are using multiple contact forms and want to style them differently, then you will need to use the ID generated by contact form 7 for each form. The problem with the CSS we used above is that it will be applied to all Contact Form 7 forms on your website.
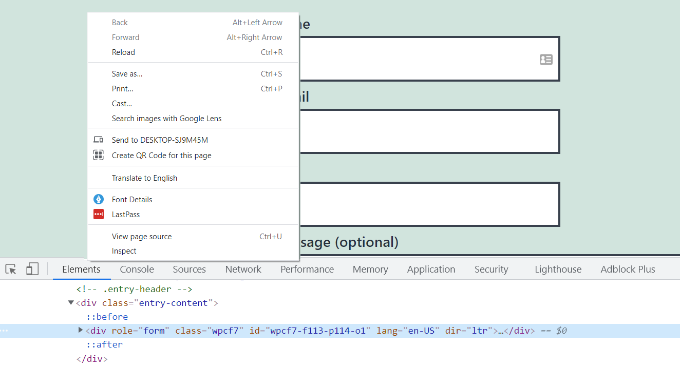
To start, simply open a page containing the form you want to modify. Next, take your mouse to the first field in the form, right-click and select the ‘Inspect‘ option.
The browser screen will split, and you will see the page’s source code. In the source code, you need to locate the starting line of the form code.

As you can see in the screenshot above, our contact form code starts with the line:
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
The ID attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form ID and the post ID where this form is added.
We will use this ID in our CSS to style our contact form and replace .wpcf7 in our first CSS snippet with #wpcf7-f113-p114-o1.
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
You can now repeat the step for all your forms and replace the form ID for each Contact Form 7 form you want to customize.
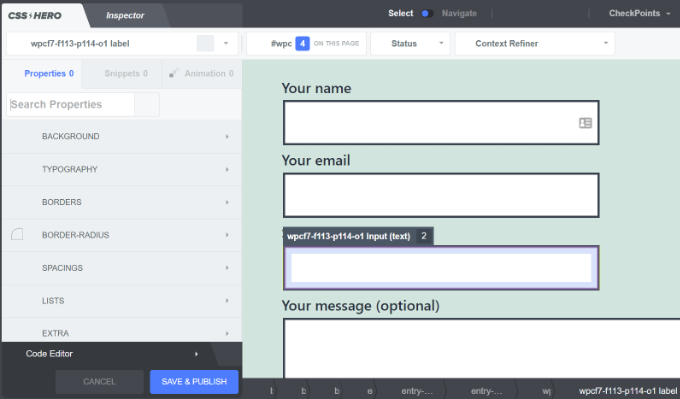
Styling Contact Form 7 Forms with CSS Hero
An easier way you can change the style of Contact Form 7 forms is by using CSS Hero. It lets you edit your forms without the need to write CSS.
Simply install and activate the CSS Hero plugin on your website. You can follow our guide on how to install a WordPress plugin.
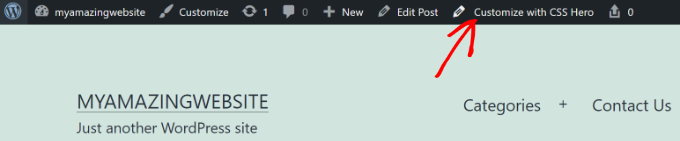
Next, go to the page containing your form and click on the ‘Customize with CSS Hero’ option in the toolbar at the top.

CSS Hero will provide you with an easy user interface to edit the CSS without writing any code.
Using the plugin, you can click on any field, heading, and other elements on your form and edit the background color, font, borders, spacing, and much more.

After you’ve customized your form, simply click the ‘Save & Publish’ button at the bottom.
We hope this article helped you learn how to style Contact Form 7 forms in WordPress. You may also want to see our guide on how to create an email newsletter and our expert picks of the best calculator plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alejandro
Thanks!
Your instructions were very useful.
Thanks for taking the time to share them!
WPBeginner Support
Glad our guide was helpful
Admin
hmi
Hi sir, where can I find the css code of fields ?
Thank you
WPBeginner Support
For finding the current CSS you would want to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Tony Tran
i can’t change color background css button submit….please help
WPBeginner Support
You may be targeting the wrong object, you may want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Deshave
Submit button in pdf no longer works since uploading form to WordPress website.
WPBeginner Support
The pdf embed we’re recommending is for viewing content. For filling out forms we recommend using a form plugin
Admin
zeeshan alam
Thanks for sharing Sir
WPBeginner Support
You’re welcome
Admin
Steve
Hello is it possible to ad a message if i dont filled out one ore more “Required fields” to get a Message ? Because i Only get the “red arrows” on the “Required fields” that I don’t filled out. In I want additionally a error Message like
“One or more Required fields have an error. Please check and try again.”
But i Only have the red arrows, and the Problem is on mobile Phones the red arrows are not in the window and the Client don’t see it.
WPBeginner Support
You would need to reach out to contact form 7’s support for what they currently have available.
Admin
FRED_VERSATILE
Hello,
Thank you for this tutorial.
I would like to add a custom image at the right of the “send” label, in the button.
I’ve done it with a :before for the other buttons on my website, but i can’t find the element in the send form to put the CSS…
WPBeginner Support
Depending on your form ot would change what to target, if you use inspect element you should be able to see the ID or class of the object:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
You could also use :after instead of :before as another option
Admin
Muhammad Tahir
How to change response text color of SPECIFIC contact form
waqas
Can we add a time field in contact form 7 without plugin?
Mary Lou Hoffman
I’m a novice, but determined to figure this out! So, please – give me baby steps if you answer.
I have a contact7 form on my website. The font is showing up as white on a white background for the labels (Your name, Your email, etc).
How do I change the color – where do I go to tell it to change color?
I tried copying and pasting some of the codes ya’all had in your answers above, but they just showed up on my page, but didn’t change the font.
Karu Price
You can target the lable area like this-
.wpcf7 form p label {
color: white;
background: black;
font-family: sans-serif;
}
Rita Accarpio
Hi there!
I’m here struggling with modal headings. I changed the form background to a darker color but now I want to change the heading’s color. Doesn’t seem to change at all with all the different options I tried so far.
Do you know anyway to do this? Help me please!
Thanks!
Chris
Thanks!
Abhijeet
I want to reduce gap between name and email boxes…how to do it.
Naveen
Thanks for a great post, was very helpful.
Josh
This helped heaps. Thanks!
Joel Desrosiers
My contact form has a dark image background so I need “your name”, “your email” and “your message” to be white. I can’t find a class or id for those elements, I tried with inspect element but I can’t find anything that works. This is the only contact form on this site. I’m using css on the stylesheet of my childtheme and I tried different options but can’t change the color. Can anyone help me?
Merriann Fu
I’m pretty new to Wordpress and Plugins in general but have this Plugin installed and everything is working correctly but instead of seeing the person’s message, it just shows [your-message] in the body of the email. I have everything set up like above and spelled correctly so i’m not sure what the problem is. Any help would be much appreciated! Thanks!
Don Walley
I have the same problem. I’m only new to forms on WP but I’m stuck too. I’m trying to build a Registration page with business name, address, etc along with personal contact information and a drop down to make their choice and of course a comment field. After testing this numerous times I get the same as you; the content of the comment field.
Wish there had been an example or two on the Docs page of Contact 7; something besides only the default Contact Form.
Miguel Ceballos
I don’t think Contact Form 7 is the most popular. It comes pre-installed with many themes and wordpress instalations, that’s the reason they have so many users. It is so frustrating to edit anything in this plugin.
Osama Ali Khan
Hello if some one want contact form with transparent background or want to add contact form 7 on the big banner image with transparent background then add this code to your custom css.
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 {
color: white;
margin: 0;
padding: 0;
}
Deborah
You are an absolute life saver. I’ve been battling with this for hours.
One point I’d make that others might find it useful to know, is that I was trying to style the submit button, which was on a contact form 7 I’d put on my sidebar.
This worked for the first page it was on but then wouldn’t on subsequent pages. However, I then noticed that the f2 code on the second page had a suffix of ‘o2’, and when I added this to my css, the styling on this page worked too.
Thank you again.
WPBeginner Support
Glad you found it helpful.
Admin
Mikko
Thanks for a great post, was very helpful. One thing still bothering me and it’s that i haven’t found a way to customize checkboxes. Have you found a way how it would be possible to change checkbox size for example so that it would work on every browser?
Seems like the input structure isn’t modified so no extra spans could be added to fake the checkboxes an i right?
Glad if you have time to help me out, cheers.
Wendy
Oh my gosh! You have no idea how grateful I am for this post! THANK YOU!
I simply wanted to change the font used in the Submit button. I searched and searched for hours and tried various CSS code variations and nothing worked until I came across your code and then added a font element to it. Problem solved!
pranav shinde
contact-form-7/includes/css/styles.css (inactive) this appears above my css edit file,,by which none of changes are applied to website help me how to make it active
WPBeginner Support
You should not edit the core plugin files. Instead you should add your CSS to your theme’s stylesheet.
Admin
pranav shinde
ya i understood then can you please help me how can i do it..please help me in detail
pranav shinde
thanks a lot sir very much helpfull will suscribe your channel
pranav shinde
means i hould copy this code in my themes css file righht??
Monique
Hello,
I am wondering if any one can help me fix the contact form for mobile. I am able to see the form but it is too wide and gets cut off.
Thank you.
puneet singh
this very helpful realy nice tutorial
Jiniya
I find your website very helpful.just a suggestion it would be great if u could launch an app for your website soon…apps are more convenient than following emails
WPBeginner Support
Sound like a good idea. Meanwhile, you can access WPBeginner using Feedly app on your mobile device.
Admin
Anee
Top most features in WordPress you can own style easily no need deeply knowledge for manage your site in WordPress. In Contact 7 form, you can your own structure that you have already design in HTML or other one.
Neil Murray
If working with CSS is a little beyond your current skill levels you might also consider using https://wordpress.org/plugins/contact-form-7-skins/ .
Contact Form 7 Skins which works right within the normal Contact Form 7 interface, making it easier for regular WordPress users to create professional looking Contact Form 7 forms using a range of compatible Templates and Styles – even if you don’t have HTML and CSS skills.
Sam
thanks Neil
Andrew Wilkerson
Thanks Neil, I think that’s just what I needed. I got excited and installed it then wiped out my existing form, so I had to restore a backup of my site to get it working again, I’ll look into it more when I have time, I guess i’ll have to copy my current form into it or start from scratch with a new one. Off to watch some tutorials. Hopefully this is still the best one to use. I know it’s an old post here but it does say it was recently updated on the plugin page.
Bhongo
Fantastic article. I will use this to style one my website.
Mark
Another good article where you do not end up using yet another plug in.