The visual editor in WordPress provides a WYSIWYG (What You See Is What You Get) interface for writing content easily.
However, it can sometimes limit formatting and customizations, especially for developers and advanced users who prefer working directly with HTML instead of the text editor.
Some of our writers work in HTML mode because they find it more intuitive and straightforward to customize content. For these writers, disabling the visual mode in the WordPress block editor has boosted productivity, allowing them to work more efficiently.
In this article, we will show you how to remove the visual editor mode in WordPress, step by step. Our method is super beginner-friendly and doesn’t need any plugins.

Why Remove the Visual Editor Mode in WordPress?
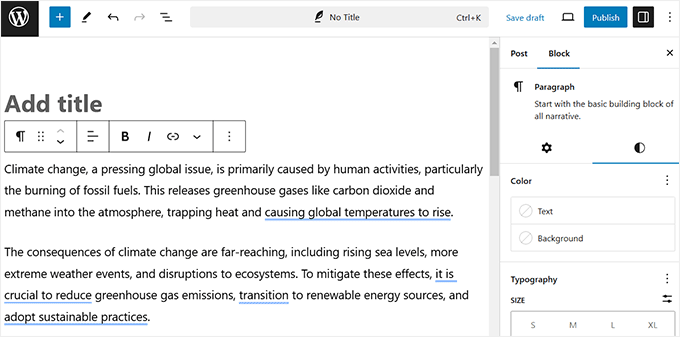
By default, WordPress’s visual editor mode allows you to add content to your website using blocks, including paragraphs, images, videos, and more.
It has a WYSIWYG interface, and you can even choose the text color, background color, and typography you like. For more details, see our tips on mastering the WordPress visual editor.

However, some advanced users prefer to use the plain code editor, which shows raw HTML/plain text while creating content and doesn’t have any customization options.
This is because the visual editor automatically applies formatting, leading to unexpected styling changes or extra HTML tags.
By switching to the code editor mode, users can avoid these adjustments and directly input the HTML structure they want without interference.

This approach is helpful for users who need precise formatting and want to avoid the additional steps of switching back and forth between the visual and code editors to clean up code.
Having said that, let’s see how to easily remove visual editor mode in WordPress.
How to Remove the Visual Editor Mode in WordPress
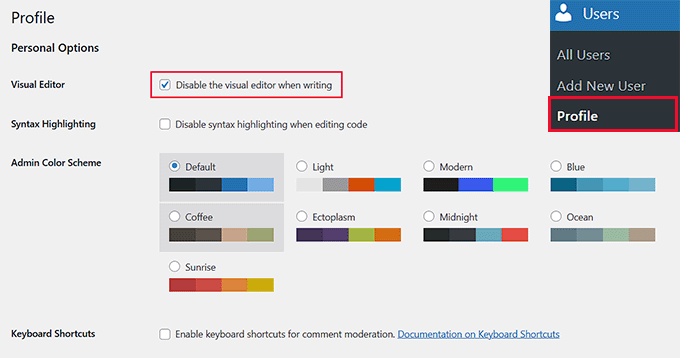
First, you need to visit the Users » Profile page from the WordPress dashboard to edit your profile settings.
Keep in mind that if you are not the administrator of the WordPress site, then you won’t see the ‘Users’ tab. In that case, you can click on the ‘Profile’ menu option.
Once you are there, just check the ‘Disable the visual editor when writing’ option at the top of the page. Finally, click the ‘Update Profile’ button to store your settings.

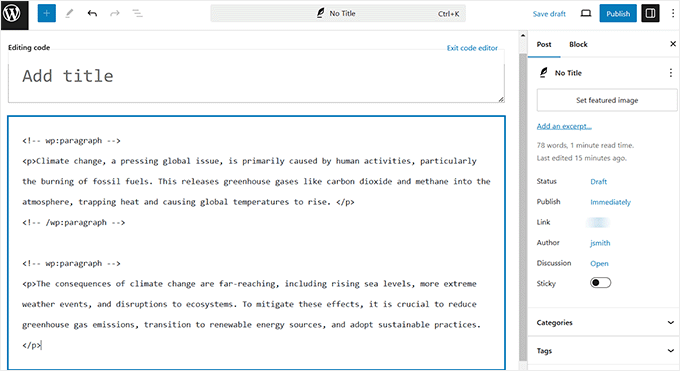
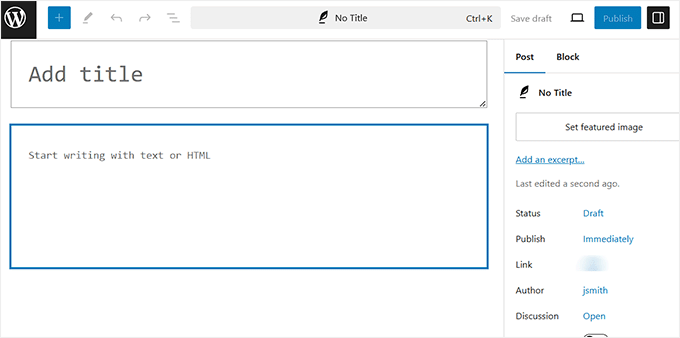
Now, open a new post or page in the block editor. You will notice that the visual editor is disabled, and the code editor is set as the default.
Note: If you are using the classic editor, then don’t worry. You can still follow all the steps above to disable the visual mode and use the plain text editor in WordPress.
With this mode, you will see your content as raw HTML, which means it won’t have the usual formatting or styling options in the block panel that appears in the visual editor.
Plus, the ‘Add Block’ (+) button in the top left corner won’t function because blocks aren’t compatible with the code editor.

Bonus: Use Distraction Free Mode in WordPress
Now that you have started working using the code editor, enabling distraction-free mode can improve your focus.
Since the code editor doesn’t use the customization options in the block panel, that extra space can become unnecessary clutter.
With distraction-free mode, all unnecessary elements are hidden, giving you a clean, fullscreen workspace. This lets you focus entirely on your content, boosting concentration, creativity, and productivity as you write.

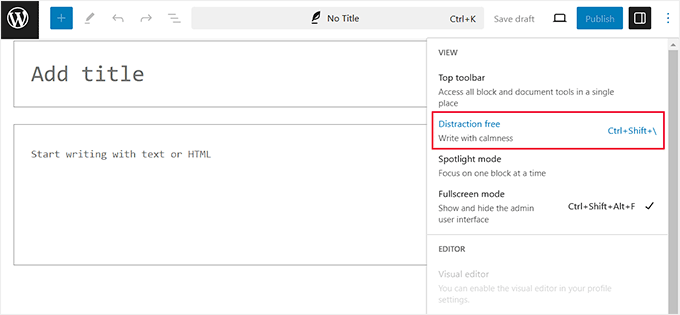
To activate this mode, just open a page or post in the block editor and click the three-dot icon at the top right corner. This will open a dropdown menu where you must choose the ‘Distraction free’ option.
Once you have done this, you can now write your content on a clean and clutter-free canvas. To learn more, see our tutorial on how to use the distraction free fullscreen editor in WordPress.
We hope this article helped you learn how to remove visual editor mode in WordPress. You may also want to see our guide on how to use the visual editor to create widgets in WordPress and our top picks for the best Gutenberg-friendly WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fajri
short and clear explanation.
I myself have never used this feature, especially since the block editor era.
but there may be conditions where turning off the visual editor can help efficiency in creating or editing articles.
Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..