SSL stands for Secure Sockets Layer, a technology that keeps the data exchanged between your website and its visitors secure.
For example, it safeguards sensitive data like personal details, passwords, and payment information.
Securing your WordPress site with SSL is crucial for protecting your data and building user trust.
We use SSL on all our sites so we can rest assured that our users’ data is safe.
In this article, we will show you how to easily secure your WordPress pages with SSL, step by step.

Why Use SSL to Protect Your WordPress Pages?
An SSL certificate is essential for any website that handles sensitive information because it encrypts the data transmitted between your website and visitors. This makes it difficult for hackers to access that information.
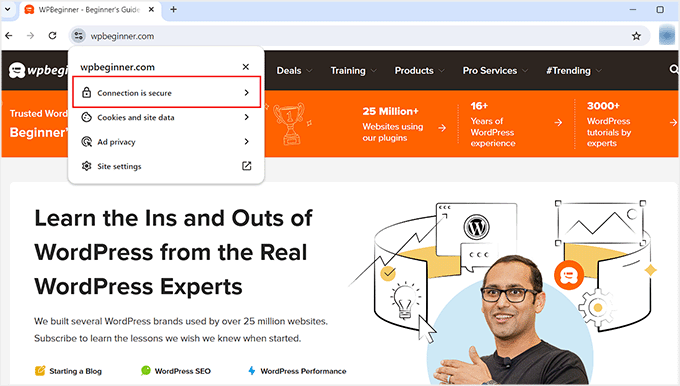
It also adds an HTTPS padlock in your browser address bar to reassure visitors that your site is secure, building trust and credibility.

Additionally, search engines like Google prioritize websites that use SSL, which gives you a competitive advantage in the search results.
If you have an online store, then you will also need to add an SSL certificate to your website since many payment gateways require SSL for secure transactions.
How to Get an SSL Certificate
Before you can secure your pages with SSL, you will need to purchase a certificate from an authority like GoDaddy or Cloudflare. This can cost you about $50-200 / year.
However, you can also get a free SSL certificate with Let’s Encrypt. It is a non-profit certificate authority that allows you to get an SSL for free.

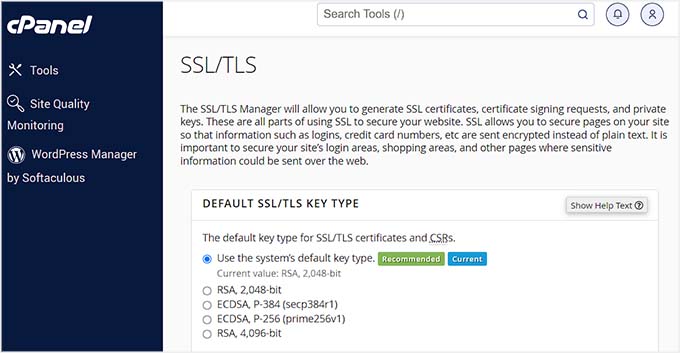
Then, you will need to install the SSL certificate on your server. For details on how to do this, see our guide on how to move from HTTP to HTTPS.
Alternatively, many popular hosting companies, like Bluehost and Hostinger, also offer a free SSL certificate with all their hosting plans. This will save you from the hassle of installing the SSL certificate on your own.
For more details, see our tutorial on how to get a free SSL certificate for your WordPress site.

Having said that, let’s take a look at how to easily secure your WordPress pages with SSL.
How to Secure Your WordPress Pages With SSL
Once the SSL certificate has been set up on your server, you need to install and activate the Easy HTTPS Redirection plugin. For details, see our tutorial on how to install a WordPress plugin.
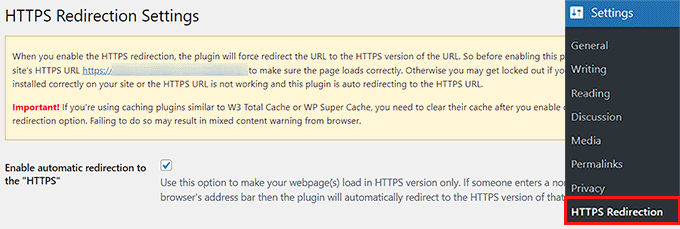
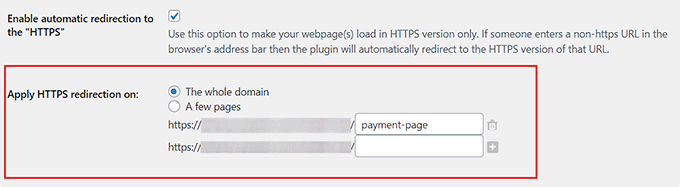
Upon activation, visit the Settings » HTTPS Redirection page from the WordPress dashboard and check the ‘Enable automatic redirection to the HTTPS’ option.

After that, you can select ‘Whole domain’ next to the ‘Apply HTTPS redirection on’ option. This will secure all the pages on your WordPress site with SSL.
However, if you just want to secure specific pages like the payment page or registration page, then you can check the ‘A few pages’ option. Once you do that, add the URL for the page where you want to add an SSL certificate.
You can also add multiple URLs by clicking the ‘+’ button.

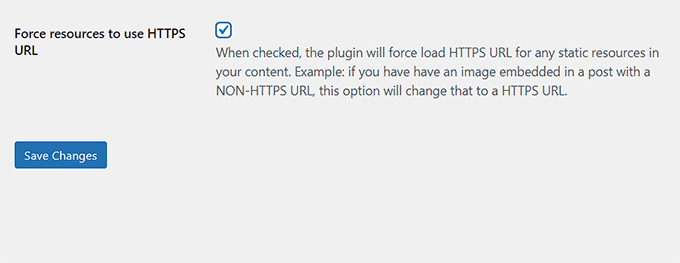
Next, you must check the ‘Force resources to use HTTPS URL’ option. This will secure other content on your website, like images, videos, PDFs, or audio.
For instance, let’s say you have embedded a video on your website with a non-HTTPS URL. This setting will automatically convert the link to HTTPS to make your video secure.

Once you are done, click the ‘Save Changes’ button to store your settings.
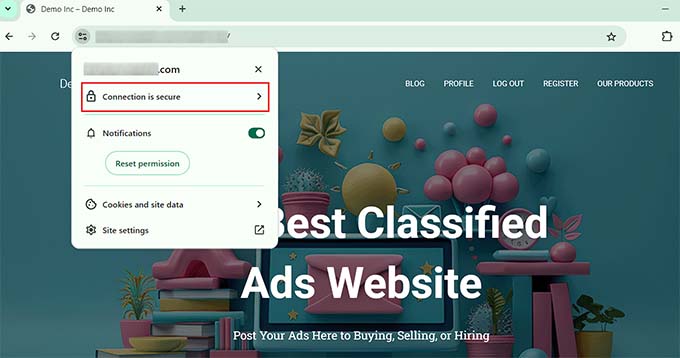
Now, visit a page on your WordPress site that you have secured with SSL. Here, you will see the ‘Connection is secure’ notice at the top, ensuring that your settings have been applied.

Bonus: How to Fix Common SSL Errors in WordPress
Switching your website from HTTP to HTTPS with SSL can sometimes cause unexpected errors that impact your user experience negatively.
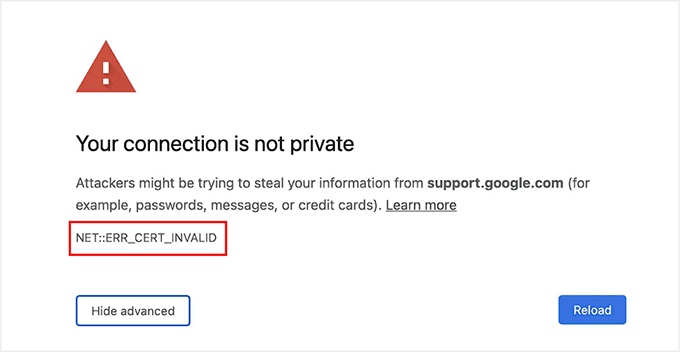
For example, the NET::ERR_CERT_INVALID error message can be shown to users visiting your site with Google Chrome. This notice warns the users that their connection to your website is insecure.

It basically indicates that the user’s web browser didn’t accept the SSL certificate presented by the website. The most common reason for this is an expired SSL.
In that case, you can simply reach out to the Certificate Authority or hosting company that issued the SSL and they will fix it for you.
Other than that, moving to HTTPS can also cause the ‘Too Many Redirects‘ error. This can happen if your site accidentally creates multiple HTTPS redirects for the same page, making a loop.

You can easily fix this by adding the following code to your wp-config.php file just before the line that says, ‘That’s all, stop editing! Happy blogging’:
define('FORCE_SSL_ADMIN', true);
// in some setups HTTP_X_FORWARDED_PROTO might contain
// a comma-separated list e.g. http,https
// so check for https existence
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';
For more details, see our step-by-step tutorial on how to fix common SSL issues in WordPress.
We hope this article helped you learn how to secure your WordPress pages with SSL. You may also want to see our beginner’s guide on how to add free SSL in WordPress with Let’s Encrypt and our comparison of TLS vs SSL: the protocol you should use for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Can the opposite be done? I’ve noticed that many browsers enforce HTTPS by automatically redirecting to HTTPS after entering a domain. However, this is a problem for websites without a certificate from the provider. Is there a way to force Firefox, for example, to only work with HTTP?
WPBeginner Support
That is a decision from the browsers and not something that can be directly forced.
Admin
THANKGOD JONATHAN
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C.
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny
Website URL http://www.vmatter.com
Lami
Thank you for this… you just saved my site!
Ariel Frailich
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich
Ah ha! Thank you!
Eric
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray
Having secure pages is very important, especially if you are after donations.
Editorial Staff
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff
Yes the UI has been updated.
Admin
dalee
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck
Nice
Titank
Thanks for sharing! Keep going