Adding a file upload form to your WordPress site can streamline processes like collecting job applications, receiving customer feedback, or gathering documents for projects.
This improves user interaction by allowing visitors to submit files directly through your website, making it a key feature for many online businesses and organizations.
Over the years, many of our partner brands have successfully used WPForms to add file upload forms to their websites, and they have consistently reported positive experiences.
They found the plugin easy to use, with simple access to view submitted documents and the ability to connect seamlessly with payment gateways and other integrations.
In this article, we will show you how to easily create a file upload form in WordPress, step by step.

Why Create a WordPress File Upload Form?
A file upload form is a great idea for collecting any kind of file from your users on your WordPress website.
You can let users upload images, PDF files, Word documents, or other types of files.
Using a file upload form makes life easy for you and your users. Instead of emailing back and forth, you can create a form that includes all the fields you need to collect all the information at once.
Also, your form should automatically save the form data in your WordPress database. That way, you can easily find the submissions, even if you miss or delete an email.
That being said, let’s take a look at how to create a file upload form in WordPress. Here’s a quick overview of what we will go over in this article:
How to Create a File Upload Form in WordPress
For this tutorial, we will be using WPForms, which is the best online form builder.
For more information, see our complete WPForms review.
First, you will need to install and activate the WPForms plugin. For more instructions, see our step-by-step guide on how to install a WordPress plugin.
Note: WPForms also offers a free version. However, you will need the Pro version of the plugin to unlock the file upload form template.
Upon activation, head to the WPForms » Add New page from the WordPress admin sidebar.
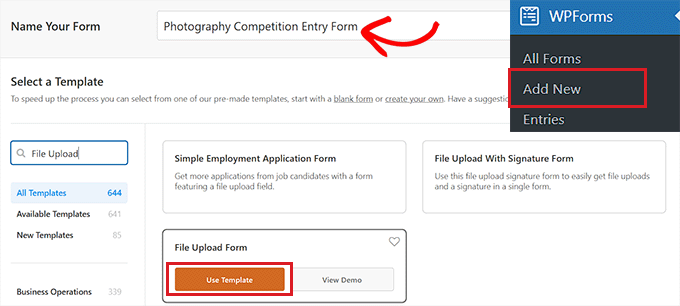
This will take you to the ‘Search Template’ page, where you can start by naming your new form. You need to also look for the file upload form template in the search box on the left.
Next, simply click the ‘Use Template’ button under the ‘File Upload Form’ option.

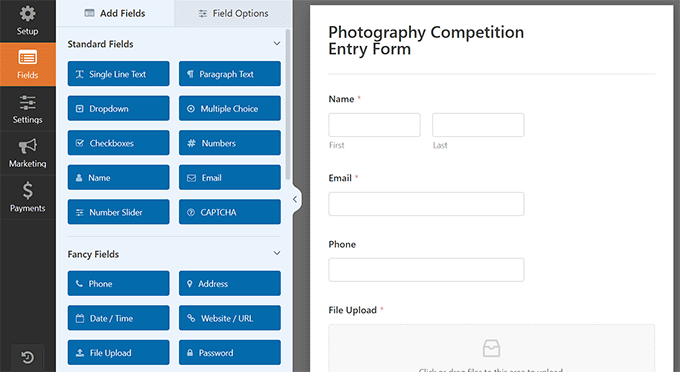
You will now be taken to the WPForms builder, where the File Upload Form will be automatically created for you.
You can use the file upload form template without making any changes, or you can also drag and drop form fields from the ‘Add Fields’ sidebar.

Next, click on the ‘File Upload’ field in the form to open up its settings in the left column.
By default, you can upload different types of files in the form, including:
- Image files: .png, .gif, .jpg
- Documents: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
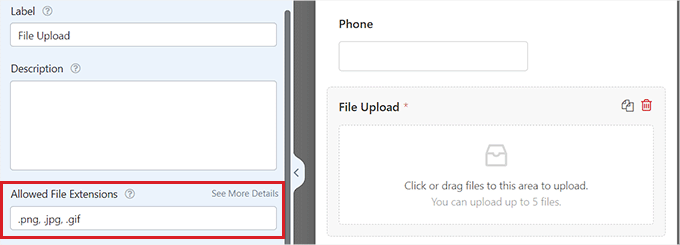
You can accept any file format by typing it into the ‘Allowed File Extensions’ box.
For this tutorial, we are going to allow the image formats .png, .gif, and .jpg. Make sure to separate each file format with a comma.

Note: WordPress limits the types of files that can be uploaded to the site for WordPress security reasons. You can add additional file types to WordPress if you want to allow users to upload file types that aren’t normally allowed.
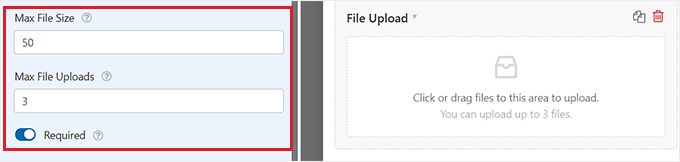
You can also set a maximum file size limit and a maximum number of files. For our tutorial, we are going to allow people to submit up to 3 photos of up to 50MB each.
If you want to prevent people from submitting the WordPress form without attaching their file(s), you can toggle on the ‘Required’ switch. This means the form can’t be submitted unless at least 1 file has been uploaded.

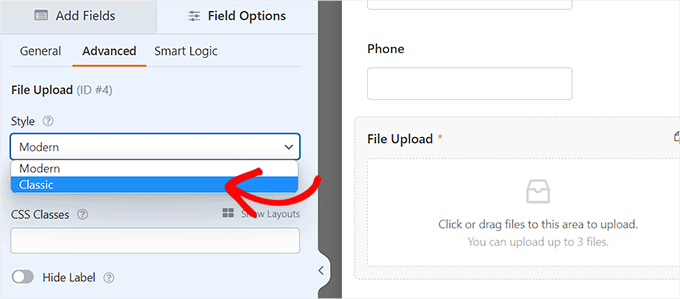
Next, simply switch to the ‘Advanced’ tab from the top.
By default, the File Upload Field uses a modern format that lets users drag and drop their files.
However, if you have limited space for your form or prefer a classic upload field, you can change this. Simply select the ‘Classic’ option from the ‘Style’ dropdown menu.
Tip: The classic upload field only allows one file to be uploaded. If you want users to be able to submit more than one file, you will need to add multiple File Upload Fields to your form.

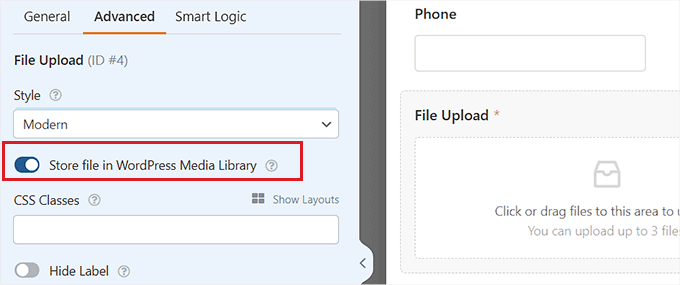
You can also choose to store the submitted files in the WordPress Media Library by toggling on the ‘Store file in WordPress Media Library’ switch. This makes it easy for you to add the uploaded files to a post or page.
For instance, if you are running a photography competition, then you may want to include the best photos when you announce the winner.
Note: The uploaded files will still be saved in your WordPress database, even if you don’t check this box. They are just stored in a separate folder in your WordPress hosting account.

If you want to edit any of the other fields on your form, you can click on them to open the field’s settings in the left column.
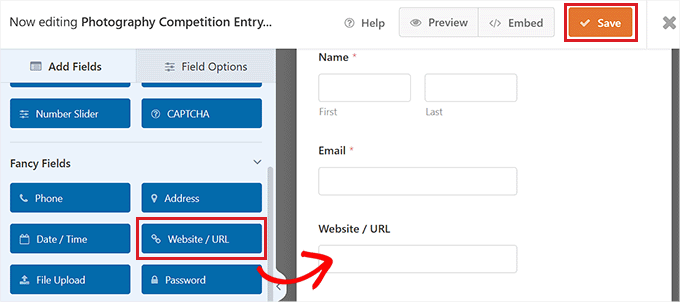
You can also add other fields to your File Upload form from the left column.
For example, you may want to add a Website/URL field to the form so that users can give you the link to their website.

Once you are happy with your form, click the ‘Save’ button in the top right corner of the screen to store your settings.
Setting Up Your File Upload Form’s Notifications
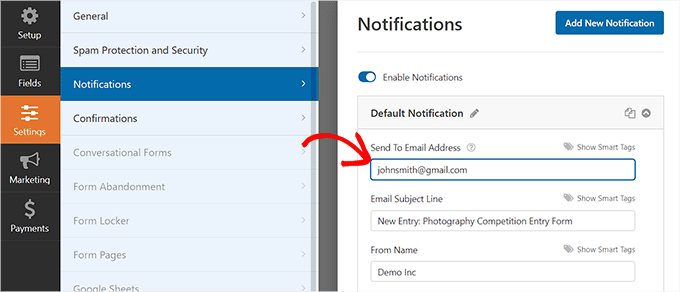
To change the notification settings for the form, you need to open the ‘Settings’ tab in the left corner. Once you are there, simply click on the ‘Notifications’ tab.
By default, the form sends an email notification to {admin_email} upon form submission.
If you created your WordPress site by yourself, then this will be your email address. If not, then you can delete {admin_email} and type your own email address here instead.

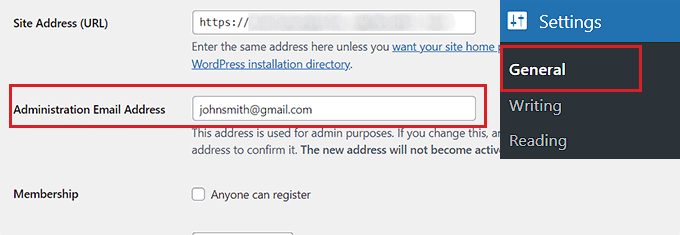
However, if you are not sure if {admin_email} is your email address, simply visit the Settings » General page from your WordPress admin dashboard.
Once you are there, look for the Administration Email Address. You can now change the admin email address from here.

Once you are done, don’t forget to click the ‘Save Changes’ button to store your settings.
If you want the submitted files to be sent to more than one person, then you may want to see our tutorial on how to create a contact form with multiple notification recipients.
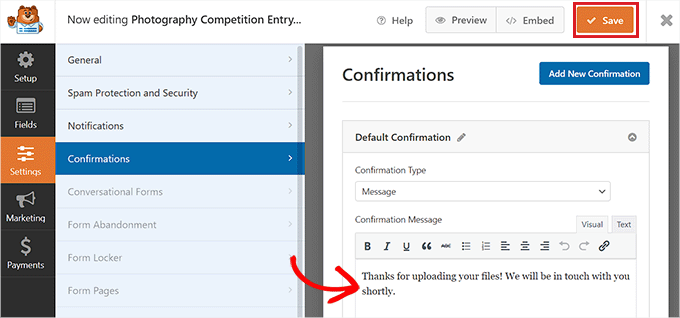
You can also change the confirmation message that users see after the form is submitted.
To do this, visit the Settings » Confirmations page from the left column. Then, type the message into the ‘Confirmation Message’ box. You can also add formatting like bold and italics.

Finally, don’t forget to save your form once you have made the changes.
You can exit the form builder by clicking the ‘X’ at the top right corner.
Adding the File Upload Form to Your Website
Once you have finished creating your form, you will need to add it to your website.
To do this, you must open an existing or new WordPress page/post from the admin sidebar. For this tutorial, we are going to add the File Upload form to a new page.
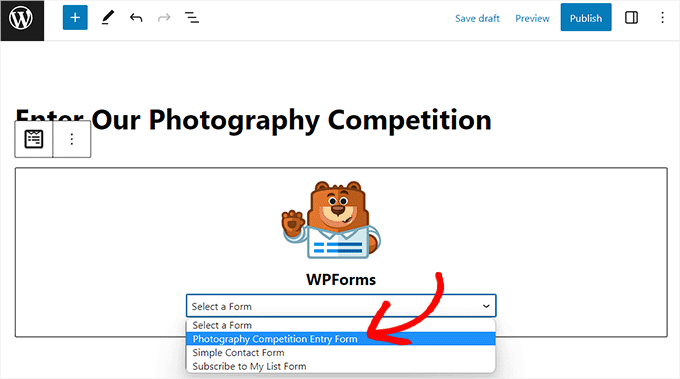
Once you are there, click on the Add New Block ‘(+)’ button in the top left corner of the screen and find the WPForms block.

Upon adding the block, you will see a WPForms dropdown menu displayed on the page.
Go ahead and select the File Upload form that you just created.

Finally, click the ‘Publish’ or ‘Update’ button to save your changes. For more details, see our guide on how to embed WordPress forms.
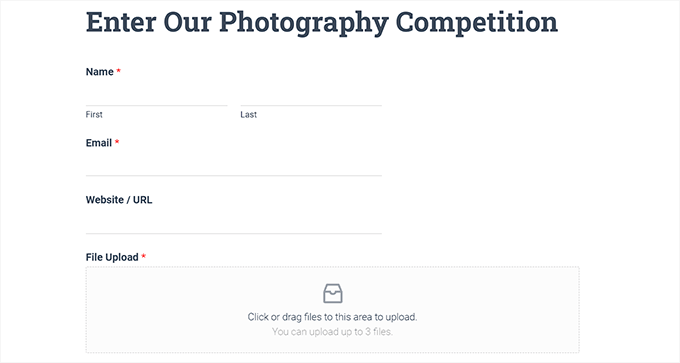
You can now visit your website to see the File Upload form in action.

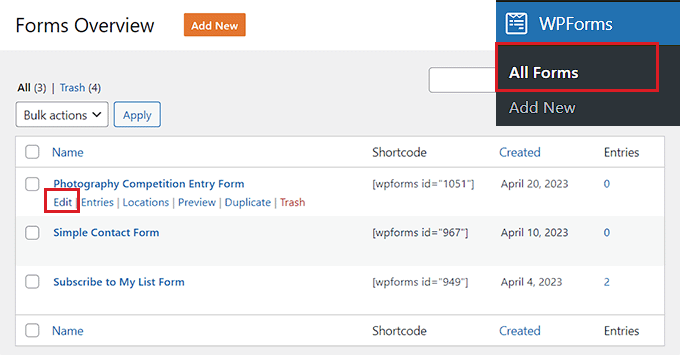
You can also make changes to your form anytime by visiting the WPForms » All Forms page from the admin sidebar.
From here, simply click on the name of the form or hover your mouse over it and click the ‘Edit’ link to open up the form builder.

When you edit your form, it will be automatically updated on your website, so you don’t need to add it to your page again.
Tip: It’s a good idea to test your form to make sure it’s working as expected. If you don’t get an email notification after creating a form entry, then you can read our step-by-step guide on fixing the WordPress not sending email issue.
Viewing or Downloading the Uploaded Files
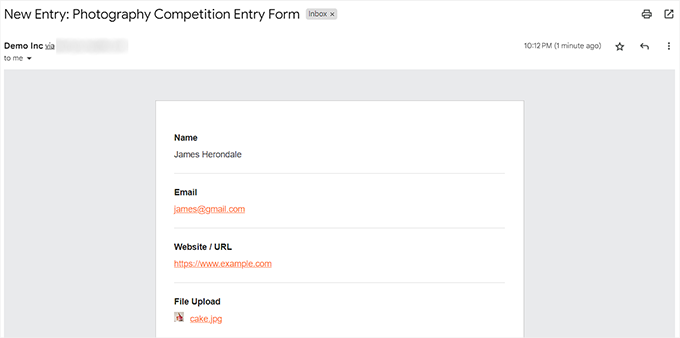
When someone sends a file using your file upload form, you can see it in your email inbox or your WordPress dashboard.
With each form entry, you will get an email like this:

Just click the links to view or download the files themselves.
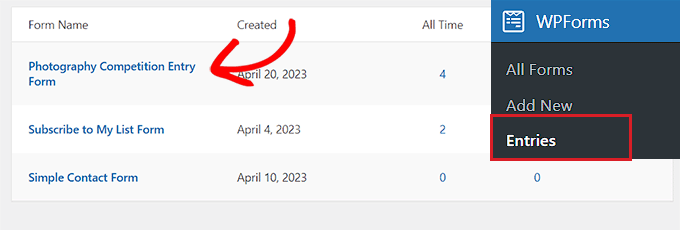
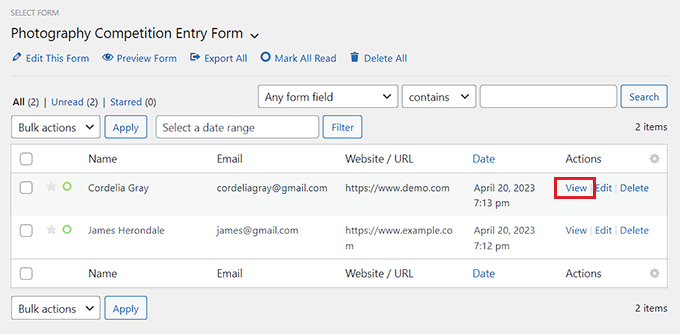
You can also easily find the files in your WordPress dashboard. Simply go to the WPForms » Entries page and then click on the name of your form.

You can see the uploaded files in the table of WordPress form entries.
Alternatively, you can click the ‘View’ link to see the full details for each form entry.

Bonus: How to Style Your WordPress Forms
Once you have created a file upload form, it is a good idea to customize it according to your brand colors. This can make your form visually appealing and may encourage more users to submit it on your site, ultimately generating leads.
You can easily do this with WPForms. Upon adding your file upload form to a page or post, simply visit the WPForms » Settings page from the WordPress dashboard.
Here, check the ‘Use Modern Markup’ option and click the ‘Save Changes’ button.

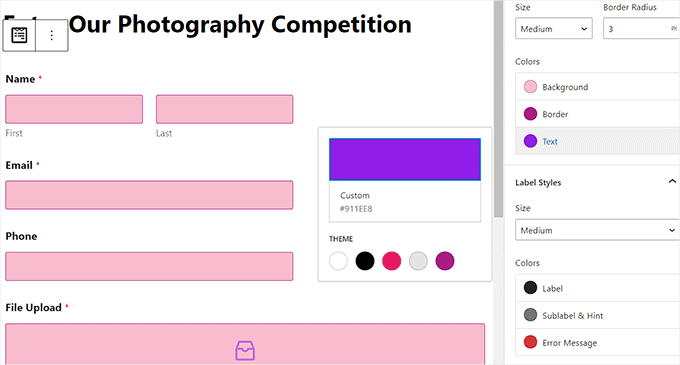
Now open the page where you have added your form and take a look at the block panel on the right. Here, you will notice some new settings that you can use to style the file upload form.
You can change the field colors, text colors, and button colors to make your form visually appealing.

Once you are done, just click the ‘Publish’ or ‘Update’ button at the top to store your settings. You have now successfully styled your file upload form.
For details, see our tutorial on how to customize and style your WordPress forms.
Video Tutorial
Prefer video instructions? Check out our complete YouTube tutorial on how to create a file upload form in WordPress:
We hope this tutorial helped you learn how to create a file upload form in WordPress. You might also want to check out our ultimate guide to WordPress forms and our expert picks for the best WordPress file upload plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a Wordpress form, do they have to have a Wordpress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin