One of the great things we love about WordPress is how customizable it is. You can tweak almost every aspect of your site to make it uniquely yours.
But sometimes, you have to admit that one theme just doesn’t have all the capabilities of another. That’s why a lot of our readers ask if it’s possible to use different themes for different parts of their website.
Maybe you want your blog to have a different look than your homepage, or perhaps you need a special layout for your online store. Whatever the reason, we’ve found 2 easy ways to use multiple themes in WordPress, and we’ll show you how in this article.

Why Use Multiple Themes for Pages in WordPress?
When you built your WordPress website, you would have carefully chosen an attractive theme to show off your content. By default, that theme will give every page on your site the same appearance and layout.
But what if you want one section of your site to look completely different? Or perhaps you’d like one or more pages on your site to stand out from the rest.
For example, you might prefer your privacy policy page without a sidebar or use a different layout for your 404 page.
With that being said, let’s take a look at how to use multiple themes for pages in WordPress. We will cover 2 methods, and you can use the quick links below to jump to the one you want to use:
Note: Before you begin, we recommend that you create a complete backup of your WordPress website so you can restore it just in case anything goes wrong, such as code conflicts with different themes.
We also recommend you turn off any caching plugins like W3 Total Cache or WP Super Cache. That’s because caching plugins will sometimes show you an older version of a page, so you won’t always see your latest changes.
With that done, let’s get started!
Method 1: Using Multiple WordPress Themes With a Plugin
In this method, we will use the Multiple Themes plugin to use more than one theme at once on your WordPress site.
This method is best if you have specific themes in mind that you want to use on different sections of your site.
If, on the other hand, you want to create custom layouts for different areas of your website, then method 2 would be the better option for you. It uses a drag-and-drop builder that allows you to create beautiful custom designs for any page or section on your website.
Note: You may notice that the plugin has not been updated with the latest WordPress versions. However, we tested it and it works just fine for this purpose.
You can learn more about whether you should use plugins not tested with the latest WordPress for more information.
The first thing you need to do is install and activate the Multiple Themes plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
You should also make sure that the themes you want to use are installed in WordPress. You can only activate one theme at a time, but you can install as many themes as you want. To learn more, see our guide on how to install a WordPress theme.
There are a ton of different options available in this plugin, so we will walk you through 3 of the most common use cases. However, you can use a separate theme for pretty much any page or section on your website.
1. Using a Different Theme for Your Homepage
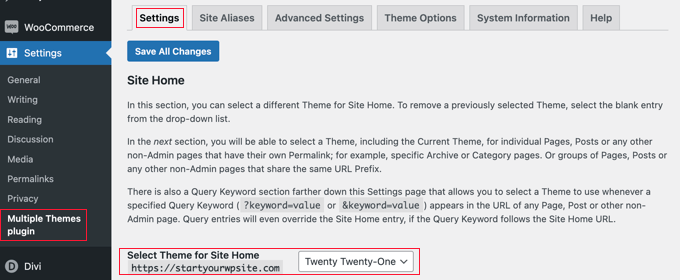
Upon activation, you should head over to Appearance » Multiple Themes plugin to configure the plugin.
Make sure that you are in the ‘Settings’ tab.

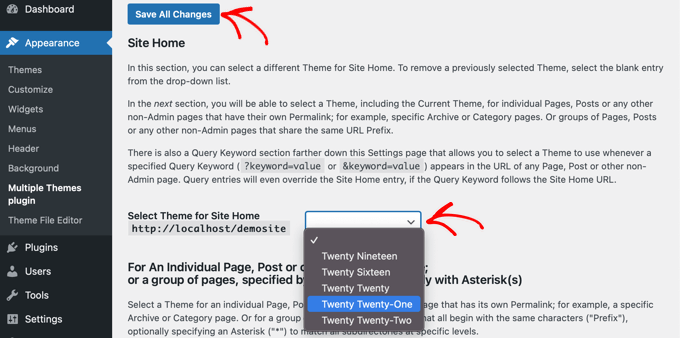
You need to scroll down to the ‘Site Home’ section and then choose a theme from the dropdown menu.
After that, you should click the ‘Save All Changes’ button to store your settings.

That was easy! Your homepage is now using a different theme.
2. Using a Different Theme for Your Blog
Perhaps you are happy with the way your theme looks on blog posts but not your other important pages. You can use one theme for posts and another for pages.
This method will work whether your blog is on your front page or you created a separate page for blog posts. First, make sure that the theme you wish to use for your blog is active.
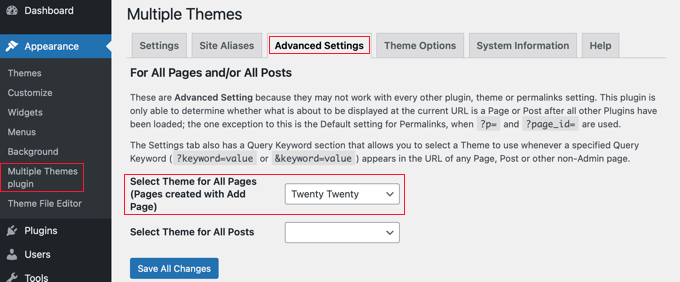
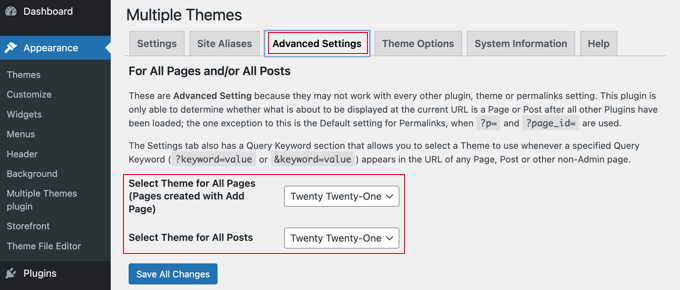
Next, we will use the same plugin as we did above. Head over to Settings » Multiple Themes plugin in the WordPress dashboard. Once there, you should click on the ‘Advanced Settings’ tab.

You need to scroll down to the ‘Select Theme for All Pages’ section. There, you can select a new theme that will be used when viewing pages on your website.
Make sure you click the ‘Save All Changes’ button when you are finished.
3. Using a Different Theme for Your WooCommerce Shop
Your WooCommerce store will work best when you choose a theme that is optimized for WooCommerce. The default Storefront theme or other leading WooCommerce theme will be used by both your store and website.
But what if you want your website or blog to use a different theme from your store? This is another scenario when you’ll need to use multiple themes.
For this, we will leave your current storefront theme active and then use a different theme for your homepage, pages, and posts.
Like the previous methods, you should head over to Settings » Multiple Themes plugin.
First, you need to change the theme of your website’s homepage, as we did above. While you are in the ‘Settings’ tab, simply scroll down and change the theme for your site home.

Next, you need to click on the ‘Advanced Settings’ tab and scroll down to the ‘Select Theme for All Pages’ section.
Here, you need to change the theme for both pages and posts from the dropdown menus.

You are almost done. But you have one more step to complete if you created a separate page for blog posts.
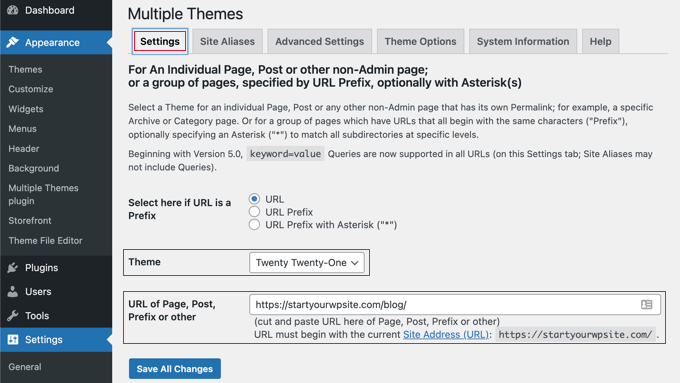
You need to click back to the ‘Settings’ tab and scroll down to the section that starts with ‘For an Individual Page.’

Next, you should select the same theme from the dropdown menu and then type the URL to your blog page in the ‘URL of Page, Post, Prefix or other’ field.
You can discover the correct URL by navigating to the blog page on your website. It will probably look something like https://example.com/blog/.
Once you click the ‘Save All Changes’ button, you are finished. Your website and WooCommerce store will be using different themes.
How to Customize the Appearance of Your Second Theme
Following the steps above, you selected a second theme to be used on certain parts of your website. But what if you want to customize the appearance of that second theme?
Applying the second theme didn’t change the active theme. That means that if you want to configure the alternate theme, then you will have to temporarily activate it.
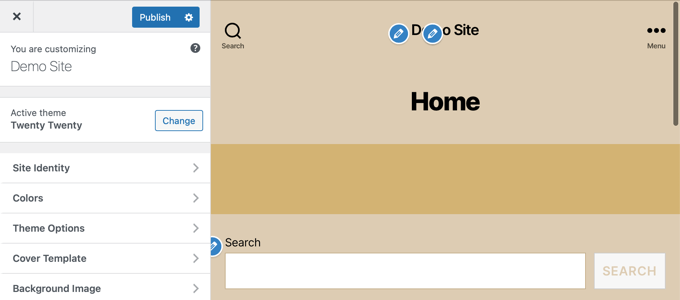
For example, let’s suppose that you are using the Astra Theme for your website but selected the Twenty Twenty theme for your blog.
To configure the theme options for Twenty Twenty, simply go to Appearance » Themes and activate the Twenty Twenty theme. Now you are free to make changes to the theme using Appearance » Customize.

You can learn more in our ultimate guide on how to use the WordPress theme customizer.
If you use a block WordPress theme, then you will need to use the full site editor to customize your theme. You can access this feature by going to Appearance » Editor in the dashboard.

You can learn more about this feature in our beginner’s guide to WordPress full site editing.
Once you are satisfied with the theme setup, save your changes and then go back to Appearance » Themes in your WordPress admin panel and reactivate the Twenty Twenty-One theme.
For more advanced theme options, take a look at the ‘Theme Options’ tab on the plugin’s Settings page.

The downside to this method is that it will temporarily change the active theme on all of your web pages while you are customizing the options. To avoid that, you may want to just use method 2 below.
The Multiple Themes plugin is capable of much more complex operations. For example, you can use a different theme for pages matching wildcards or queries. For more information, see the plugin’s support page.
Method 2: Using Multiple Templates With a Page Builder
Another way to create pages that look completely different is to use a drag-and-drop page builder plugin. These plugins let you customize the appearance and layout of every page on your site without using any code like PHP, CSS, or HTML.
This can be a much more cost-effective option because instead of paying for multiple premium themes, you can create as many custom themes as you want for the price of a single plugin.
SeedProd is the best WordPress page builder in the market when it comes to speed and ease of use. It offers 300+ beautiful, pre-made templates and site kits that can be applied individually to different pages.
While there is a free version of SeedProd, for this tutorial, we will use the premium plugin because it has more features and lets you create multiple custom themes.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you’ll be asked to enter your license key. You can find this information in your account on the SeedProd website.

Now, we will show you 2 options for how you can use SeedProd to have different layouts for different sections of your site.
1. Creating a Custom Layout for One Specific Page
SeedProd can be used as a page builder plugin, so you can create a page with a completely custom layout.
To do that, you should head over to SeedProd » Landing Pages and simply click the ‘Create a New Landing Page’ button.

Now, you get to choose a theme for this particular page. SeedProd comes with 100s of beautiful page templates, and if you like, you can select a different template for each page.
You need to click on the template that you would like to use as a starting point for your page. If you would like to start with a blank page, then simply select ‘Blank Template.’

You’ll be asked to provide a title and URL for the page.
After that, you should click the button labeled ‘Save and Start Editing the Page’ to continue.

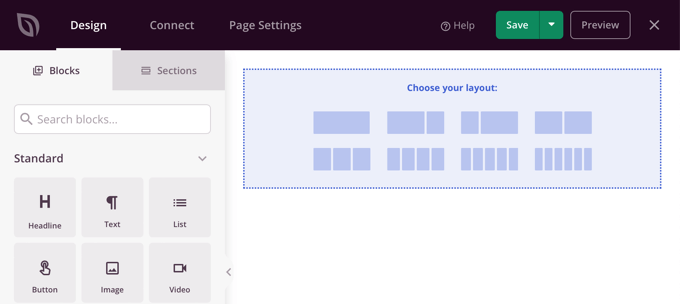
This will load the SeedProd page builder interface. This simple drag-and-drop builder will show a live preview of your page to the right and a toolbar on the left.
If you chose the blank template, then you will first need to pick a layout for your page. You can select a layout with no sidebar, have a sidebar on the right or left, or use multiple columns.
On a different page, you could select a totally different layout.

If you chose another template as a starting point, then your page will already have some content.
You can edit and customize that content by clicking on each block. You can also add new blocks to the page using drag and drop.

You can learn more about how to customize the page and add new blocks in our guide on how to create a landing page with WordPress.
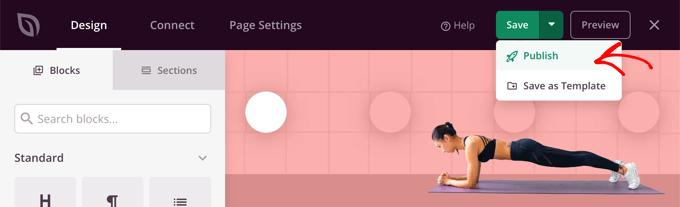
Once you have finished creating your page, simply click the dropdown next to ‘Save’ and then click ‘Publish’ to store the page and make it public on your website.

When you create your next page, you can use a completely different template and layout.
2. Create a Custom Theme For Your Website With Different Layouts
SeedProd can also be used as a completely custom theme builder.
Using SeedProd, you get to create custom designs for every section of your website. That means you could choose completely different layouts for your blog vs. the rest of your website or for your eCommerce shop vs. your homepage.
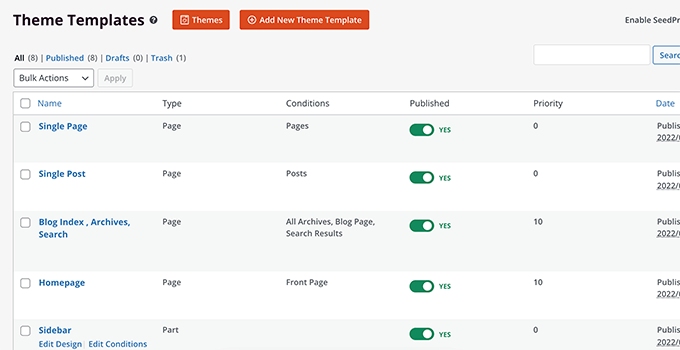
To get started, go to SeedProd » Theme Builder and click on the ‘Themes’ button.

From here, you can choose a theme layout to get started.
They are fully customizable, so you can just use them as a starting point.

When you choose a theme, SeedProd will generate all the necessary templates for different areas of your website.
Each template is fully customizable. In effect, you can make each section look like a totally different theme.

You can also add your own templates that can conditionally be used on different areas of your site.
For example, you could create a sidebar that only gets used on your blog posts. Or, you could create a custom page layout for your product pages only.

For more details on using SeedProd, check out these guides below:
- How to Create a Custom Archives Page in WordPress
- How to Customize WooCommerce Product Pages (No Code Method)
- How to Customize WooCommerce Checkout Page (The Easy Way)
- How to Create a Facebook Ads Landing Page in WordPress
We hope this tutorial helped you learn how to use multiple themes for pages in WordPress. You may also want to learn how to bulk add posts and pages in WordPress and the anatomy of a high-converting landing page.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve gotten used to using page builders perfectly for these purposes. You mentioned SeedProd, which is great. However, I first learned to use Elementor, which allowed me to have custom headers, footers, and side menus for each category. I’m still learning these functions with SeedProd and don’t yet work with it as proficiently. However, I believe that just as I managed with Elementor, I’ll learn to use SeedProd’s features as well. Thank you for every guide that shows me functionalities I’m not yet familiar with. I’ve been using SeedProd for two months and I’m still a novice trying to find what I used to do with Elementor (which I no longer have a subscription for).
Hajjalah
Indeed, the using multi themes is the ultimate solution when providing different content which requires different styling on to a single website. I particularly use the plugin method to support a theme for my e-book digital store and blog. But I am planning to install rather SeedProd because I can see that it provides a safer as using the theme. Thanks for this great information.
WPBeginner Support
You’re welcome, glad we could share an easy way to do this
Admin
Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for Wordpress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.