Recently we showed you how to style the WordPress comment form, and we thought it would be incomplete if we did not write about styling WordPress comments layout. In the past, we have discussed that there are default WordPress generated CSS classes and IDs to help make it easier for theme designers to style their templates. In this article, we will be using those default classes to show you how to style your WordPress comments layout and some of the cool things you can do with it.
For the sake of this example, We will be modifying the default Twenty Twelve WordPress theme in this article. Note: This article is for beginning theme designers and DIY users who have fair understanding of HTML and CSS.
Default WordPress Comments Classes
By default WordPress generates these classes for elements in the comments template:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
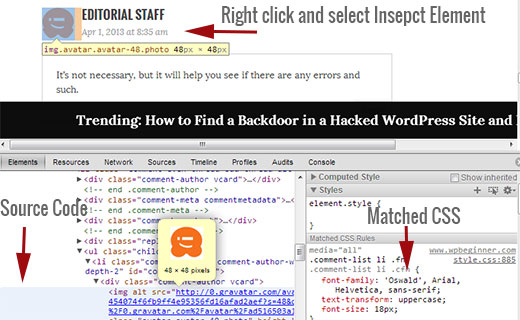
How to Find Which CSS Classes You Need to Edit
Before we move on to styling WordPress comments layout, a little tip for our new users. Google Chrome and Mozilla Firefox web browsers come with a handy tool that you can use to improve your WordPress theme development skills. The tool is called Inspect Element. Simply take your mouse to an element on a web page, right click and choose inspect element. Your browser window will split into two rows and in the lower window you will see the source code of that element. Also in the lower window, you will be able to see CSS elements and how they are styled. You can even edit the CSS in there for testing purposes. It’s important to remember, anything you change using the Inspect Element is only visible to you. The moment you refresh the page, those changes will disappear. To make the changes permanent, you have to use your style.css file or other appropriate files in your themes.

Adding Odd and Even Background Colors for Comments
Having a different background color for odd and even comments is a design trend that has been around for some years now. It helps the readability specially if you have a lot of comments. It also looks really good with certain theme colors which is why many designers want to utilize this functionality. To help designers achieve this goal, WordPress adds an odd and even class to each comment respectively.
You can easily add the odd/even styling for comments in your theme’s style.css by pasting the following code.
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
}
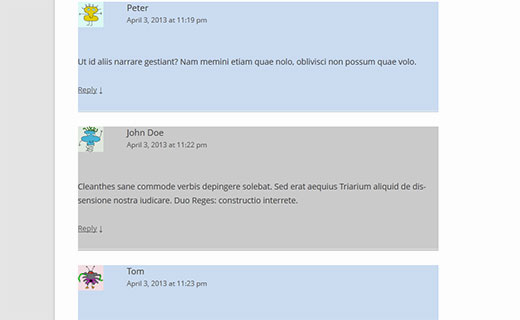
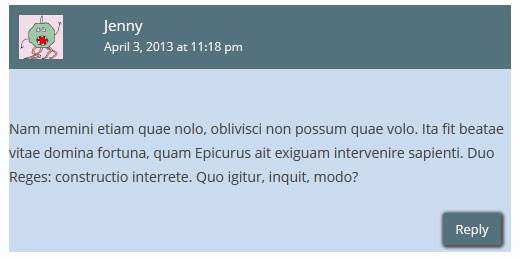
The result would look something like this:

Styling Comment Author and Meta Information
WordPress also adds classes to elements displayed in each comment header. This allows theme designers to customize the display of author information and other comment meta such as comment date and time. Here is a sample code to paste in your theme’s style.css file to style these elements differently. In this example we have added background color to comment meta along with some spacing.
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
}
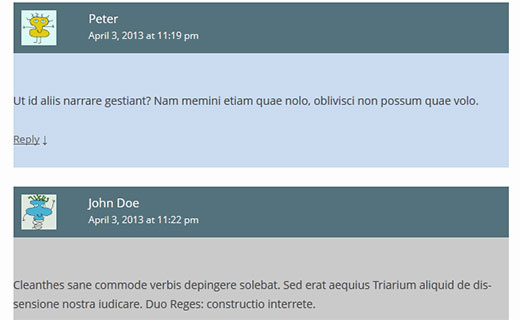
This is how it should look like:

Styling Post Author Comments Differently
Often times you might see that post author comments are highlighted either with a different background color or some additional badge. WordPress adds a default class bypostauthor to all comments made by the post’s author. WordPress theme designers can use this class to style post author comments differently.
Some themes, use their own callback function to display comments. Using the callback function, these themes may add additional information to a comment by post author. For example, Twenty Twelve uses the following line in the comment callback function twentytwelve_comment() (located in functions.php file of the theme).
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
This code adds <span>Post Author</span> to the comment meta information. Depending on how your WordPress theme handles comments by the post author, you can modify that to anything you want.
If you are using a different theme than Twenty Twelve, then you need to find out how your theme handles comments. Simply open your theme’s comments.php file. If your theme is using its own callback function, then you would see it inside wp_list_comments function, like this:
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
In the above example, you can see that the theme is using twentytwelve_comment as the callback function. If a callback function is specified, then the most probable location to find this function is in your theme’s functions.php file.
In this example we are changing this function to display Editor instead of Post Author. To do that we have modified the comment callback function like this:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
We are also going to modify the way it looks by adding the following in our theme’s style.css file like this:
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}
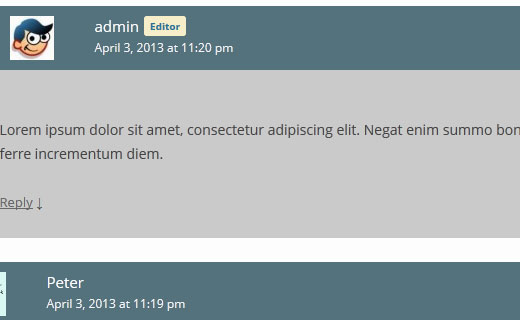
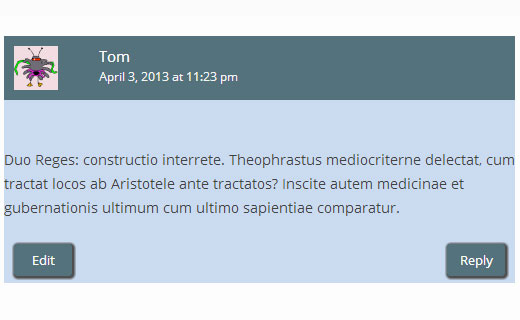
This is how it would look like:

Styling Comment Reply Link in WordPress Comments
Most WordPress themes have a reply link below each comment. This functionality is only displayed if you have threaded comments enabled. To enable threaded comments, go to your WordPress admin (Settings » Discussion). Look at the section where it says other comment settings, and check the box for enable threaded (nested) comments.
The default CSS classes generated by WordPress for the reply link are reply and comment-reply-link. We will be using those classes to modify the reply link and turn into a CSS button.
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}
This is how it would look like:

Styling Comment Edit Button
In most WordPress themes, logged in users with the capability to edit comments can see a comment edit link below each comment. Here is a little CSS that uses the default class comment-edit-link to modify the appearance of the link.
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
Here is how it would look like:

Styling Cancel Comment Reply Link
In most good WordPress themes, clicking on the Reply link opens up the comment form just below the comment you are replying to with a link to cancel comment reply. Lets modify this cancel comment reply link by using the default CSS ID cancel-comment-reply.
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}
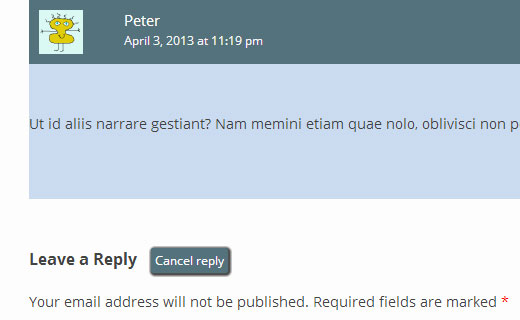
Here is how it would look like:

Styling the WordPress Comment Form
Usable, aesthetically pleasant and stylish comment forms encourage users to leave a comment on your blog. Earlier we have written a detailed article about how to style WordPress comment form. We would highly recommend that you go check that out to see how you can take your WordPress comment form to next level.
We hope that this article helps you style your WordPress comments layout. If you have any questions or suggestions, then please feel free to let us know by leaving a comment below.





denny
Thank you. This post is extremely helpful.
WPBeginner Support
Glad our guide was helpful!
Admin
murat
hi, i added the codes to comments.php with tags but it didnt change anything.how to solve it?
WPBeginner Support
The code in this article is CSS code, you would want to add it under Appearance>Customize>Additional CSS for the code to affect your site.
Admin
Prashant
I have my site where i have the replies to comments appear right below in straight line below the actual comment.. how can we put a small offset like you have done here for the replies to comments?
WPBeginner Support
It would depend on how your theme styles comments but you can see how we’ve styled the replies on our theme using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Will
It’s 2018!
Is this still the easiest method to style a Wordpress comment?
This article was written 5 years ago. A search around Google. It seems like the WordPress comment system is NOT beginner-friendly to customize, and hasn’t evolved much at all. Disappointing!
WPBeginner Support
Hey Will,
Yes, it still applies. You are right that the default WordPress comment system is quite basic. However, you can easily extend it using plugins like De:comments which add lots of other features to your comments and make them more engaging.
Admin
Prashant
Yeah.. nice tip!
Henry
Great Tutorial!
But how do I get the comments to show up side by side (Like a “for” and “against”) kind of debate to a single post. Also will I need to have two different comment forms underneath them?
Mike
Hi,
How can I style the hyperlinks in the comments area? I want to change the hyperlink color in the comments box.
Thank-you.
Mike
Szymon
Great article. Thanks a lot!
Aaron
Hey WPBeginner,
Awesome post! I read through it and am still having trouble figuring out what I need to do to display the “Reply” button and Gravatars.
I’m not sure if the theme displays this information, but I do have Avatars enabled in the Reading section of the admin panel.
I thought maybe I could place a bit of code somewhere in the comments.php file, but I don’t see where I could add these changes manually. The part of the code that brings comments in looks something like this:
~~~~
Recent Comments
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
Am I looking in the wrong place? Answer is probably yes, but I’m not sure where to check.
Here’s a page with comments, for reference:
Any advice appreciated!
WPBeginner Support
The comments.php template is pointing to you to look for the callback function. This callback is defined in your theme’s functions.php file. This is where you will edit your comment layout.
Admin
Imad Daou
Would you please show the same steps but for Gensis 2.0? I followed the above steps, but I still couldn’t figure out how to change the comment layout background color. I use Genesis Sample theme.
My website under development and I can’t have it live yet, but the dropbox links below will show you how the comments boxes are white and I couldn’t find out using all the tricks you mentioned above how to change the color background color.
I wanted to use #333333 as background instead of white.
Thank you so much for all your hard work.
Wakhid
Hi WPbeginner, im trying to create a custom form comments but i really don’t know how to create it,
sorry my english is bad
WPBeginner Support
Please see our guide on how to add custom fields to WordPress comment form.
Admin
Derek
I followed this tutorial and have only one question:
How can you get the reply box to appear nested under the post you are replying to?
Arauz
Im add in this question too. I have a template but i cant show the nested comments from the admin of the site.
Help us please.
Sohil Patel
Great post.. Thanks
Nickool
Just want to see reply layout
Nickool
ok
Hang
Thanks
Charlene
Wow all of these tips have been so helpful! Thanks for a great post!
I’m now wondering how can I add text beside all Admin names in the comments, even if they’re not the post author?
I’m assuming it would be here but not sure what needs to be changed:
‘( $comment->user_id === $post->post_author )’
Thanks!!
Cameron
If you leave a reply it shows as being posted even though it hasn’t been approved.
petiu
wow, nice!
Geoffrey
Careful on line 44 of default WordPress comments classes,
.commentlist li ul.children li.depth-{id} {}
is not a valid CSS selector.
{id}must be replaced with the appropriate ID (an integer).hellobass
.commentlist .reply {}
.commentlist .reply a {}
Where are the “-” in your exemple (‘Default WordPress Comments Classes’)?
because its : .comment-list
WPBeginner Support
hellobass, actually .commentlist or .comment-list is not generated by WordPress and themes usually choose them on their own. For example, Twenty Twelve uses .commentlist and Twenty Thirteen uses .comment-list you can find out which class your theme is using by look at comments.php or in Chrome developer tools (Inspect Element).
Admin
Shuen
Good tutorial! It help me alot for styling the comment area, Thank you!!! ^_^
Avner
Thank you! that was very helpful!
How can I apply the odd and even styling to apply only inside a thread (in order to distinguish between child comments)? I would like the readers to be able to distinguish easily between comments in the same thread and allow them to follow it easily.
Thanks!
Audee
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera
Thank you!
Adam
This is so annoying i can not get half of this to work
the odd and even colours only apply to the nested comments
It will not let me style the Comment Author and Meta Information at all
Please help me Fix this
Editorial Staff
Impossible to tell what is going on without looking at your work.
Admin
rolanstein
Excellent post! Thank you.
May I ask how you add the ‘Notify me of followup comments via e-mail’ and ‘Subscribe to…’ boxes below your comment form?
Cheers
rolanstein
Editorial Staff
This article should help: https://www.wpbeginner.com/blueprint/comments/
Admin
Jannik
Awesome Tutorial!
How did you get rid of the – ordered list? It always has numbers infront of my comments and I really don’t like it.
Thanks!
Editorial Staff
You have to add list-style: none; in the CSS class .comment-list li. Example CSS would be:
.comment-list li{list-style:none;}1-click Use in WordPress
Admin
Alfrex
Thank you. This post is extremely helpful.