Want your embedded content to look perfect on your WordPress website, no matter the screen size?
By default, WordPress does a great job at embedding videos and other oEmbeds in your posts and pages. However, based on our experience, you sometimes need more control over their size.
Being able to dynamically change the width and height of embeds is important for responsive design, ensuring your website looks great on phones, tablets, and desktops. It also lets you fine-tune the layout of your content for a more polished look.
In this article, we’ll show you how to dynamically change the oEmbed width and height in WordPress.

Why Set Dynamic OEmbed Width and Height in WordPress
WordPress makes it easy to embed third-party content in your posts and pages using a technology called oEmbed.
This allows you to easily embed YouTube videos, Facebook posts, TikTok videos, tweets, and much more in WordPress. The best part is that this content is not hosted on your WordPress website, which saves your server resources and improves WordPress performance.

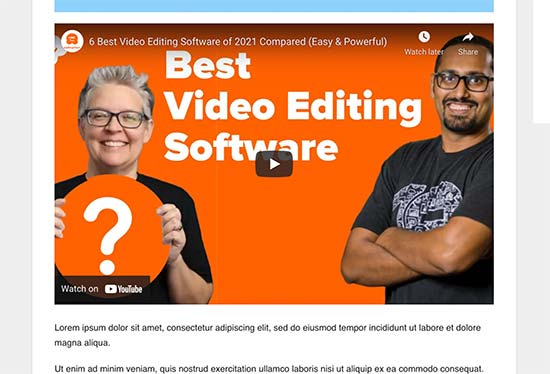
By default, WordPress does a great job of automatically adjusting the height and width of the embedded content to fit your posts and pages.
However, some users may want to change this default behavior. For instance, you may want to set different default embed width and height for the front page and individual articles.
This comes in handy when you are using a custom homepage layout or working on your own custom theme design.
That being said, let’s take a look at how to easily set dynamic width and height for oEmbed content in WordPress.
Method 1. Setting Dynamic Embed Width and Height in WordPress
This method requires you to add custom code to your WordPress website. If you haven’t done this before, then take a look at our guide on how to easily paste snippets from the web into WordPress.
For this method, we’ll use WordPress conditional tags to detect which WordPress page is being viewed and then change the oEmbed width and height defaults accordingly.
Simply add the following code to your theme’s functions.php file, a site-specific plugin, or a code snippets plugin.
//Custom oEmbed Size
function wpb_oembed_defaults($embed_size) {
if(is_front_page()) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
We recommend adding this code using WPCode, the best WordPress code snippets plugin. It’s the easiest way to add custom code in WordPress without editing your theme’s functions.php file.

With this method, you don’t have to worry about breaking your site. Plus, if you change your WordPress theme, you’ll be able to keep all of your customizations.
To get started, you need to install and activate the free WPCode plugin. For step by step instructions, see our guide on how to install a WordPress plugin.
Once the plugin is activated, go to to Code Snippets » + Add Snippet from your WordPress admin dashboard.
Then, find the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button.

Next, select ‘PHP Snippet’ as the code type from the options that appear on the screen.

After that, you can add a name for your custom snippet, which can be anything to help you remember what the code is for.
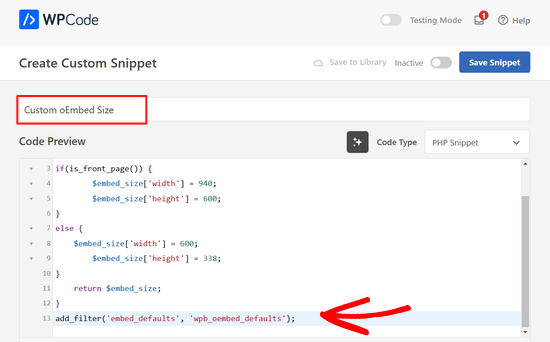
Then, simply copy and paste the code snippet from above into the ‘Code Preview’ box.

When that’s done, simply switch the toggle at the top of the screen from ‘Inactive’ to ‘Active’ and click on the ‘Save Snippet’ button.

You can use any of the available WordPress conditional tags to detect different scenarios.
Here is another example where we change the oEmbed default width for a custom landing page.
function wpb_oembed_defaults($embed_size) {
if( is_page( 42 ) ) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
As you can see, this code simply sets a different default width and height for a specific page ID.
Method 2. Using CSS to Set Dynamic oEmbed Width and Height
WordPress automatically adds default CSS classes to different areas of your website.
These CSS classes can then be used to change the appearance of embeds in specific areas of your website.
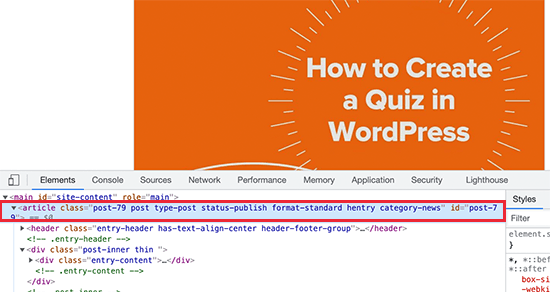
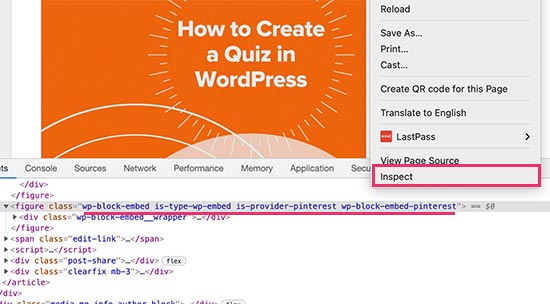
For instance, you may find CSS classes like page-id, post-id, category, tag, and many more in your WordPress theme. You can find out these CSS classes using the Inspect tool.

Similarly, WordPress also adds CSS classes to embed blocks in your posts and pages. Again, you’ll use the Inspect tool to find which classes are used by the embed block.

Once you have these CSS classes you can use them to set dynamic height and width for oEmbeds. For instance, in the following sample code, we are setting dynamic width and height for the Pinterest embed block on a specific post ID.
article#post-79 .wp-block-embed-pinterest {
max-width: 200px!important;
max-height: 400px!important;
}
You can try out your CSS code by adding custom CSS in the theme customizer. Once you are satisfied, don’t forget to save and publish your changes.
We hope these two methods helped you learn how to easily set dynamic oEmbed width and height in WordPress. You may also want to see these useful WordPress tips, tricks and hacks or check out our pick of the best social media plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright