A clean, slide-out search toggle can instantly make your WordPress site feel sleek and modern. Instead of displaying a full search bar in your header or hiding it completely, a toggle effect keeps your design tidy while making search easy to access.
We’ve seen this small user interface detail make a big difference, giving sites a more polished, professional look without adding clutter.
The best part? There are ways to do this smartly and efficiently.
In this tutorial, we’ll show you exactly how to add a smooth, slide-out search toggle effect in WordPress. Whether you’re running a blog, business site, or online store, this upgrade will help improve your user experience with a simple, sleek touch. 🎨

What Is the Search Toggle Effect in WordPress?
The search toggle effect is a web design technique that lets you, instead of displaying a search form, show a search icon. When a user clicks on it, the search form appears with a slideout animation.

The default WordPress search form does not look very good. Many top WordPress themes already replace the default form with their styles.
However, if your theme still uses a static, plain search form, then you can use this tutorial to make it more user-friendly.
With that in mind, we’ll show you how to easily add the search toggle effect in WordPress and make your site more interactive. Here’s a quick overview of all the topics we’ll cover in this guide:
- Adding a Search Toggle Effect in WordPress
- Troubleshooting Search Form Toggle Effect
- Bonus Tip: Add a Better WordPress Search for Your Website
- FAQ: Adding a Search Toggle Effect in WordPress
- More Guides to Improve Your WordPress Search
💡 Insider Tip: This tutorial best suits intermediate and advanced-level WordPress users as it requires some basic understanding of HTML / CSS.
Let’s get started.
Adding a Search Toggle Effect in WordPress
To add a search toggle effect in WordPress, you will need to place a search form block or widget on your website and then add some custom CSS code.
First, let’s make sure that you have a search form on your website.
Adding a Search Form in a Block Theme with Full Site Editing
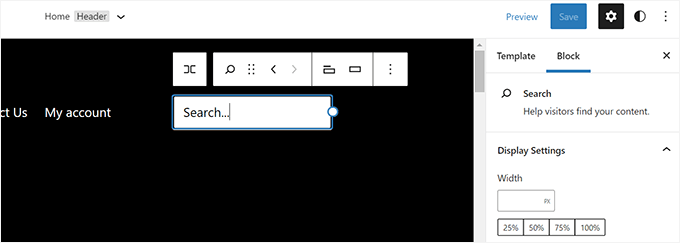
If you are using a WordPress block theme with the full site editing feature, then this is how you will add the search form to your website.
Simply visit Appearance » Editor from your WordPress dashboard. On the edit screen, you’ll want to add the ‘Search’ block where you want to display the search form.

After that, don’t forget to click the ‘Save’ button to store your changes.
Adding a Search Form in Other WordPress Themes
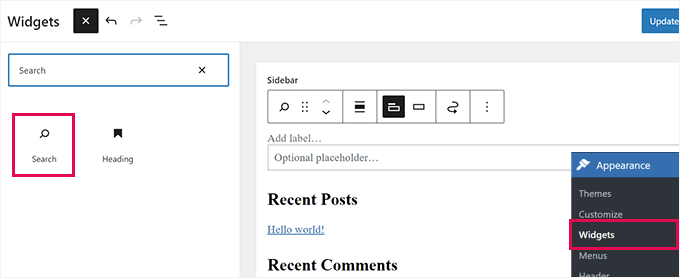
For WordPress themes without the full site editing feature, you can add the search block or widget to your sidebar or any widget-ready area.
To do this, you’ll want to head over to Appearance » Widgets from your WordPress dashboard. Then, you can add the ‘Search’ block/widget to the sidebar where you want to display the search form.

Next, let’s find a transparent image for the search icon.
For this tutorial, we are using this image as it’s suitable for dark backgrounds (feel free to use it on your website).
If you need to make your own search icon, then it would be great to create a transparent PNG image with dimensions of no more than 50×50 pixels.
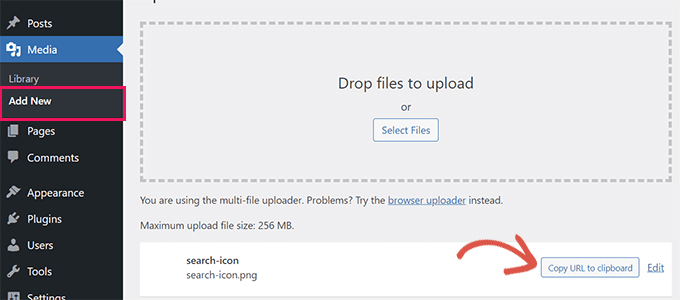
The next step is to upload the icon to your website. Simply go to Media » Add New and click ‘Select Files’ to upload your search icon image.

Once uploaded, you’ll want to click on the ‘Copy URL to clipboard’ button and paste the URL into a plain text editor like Notepad or TextEdit.
Now that everything is in place, you’ll need to add some custom CSS to your WordPress website. We recommend using WPCode, the best code snippet plugin, to save your custom CSS.
WPCode allows you to easily add custom code snippets in WordPress. It’s easy to use, and your code will not be affected by theme updates or when you switch to a different theme.
Some of our partner brands use it to add and manage their custom snippets. It’s been working exceptionally well for them, and you can learn more about it in our detailed WPCode review.

So, let’s install and activate the free WPCode plugin. If you need help, you can see our step-by-step guide on how to install a WordPress plugin.
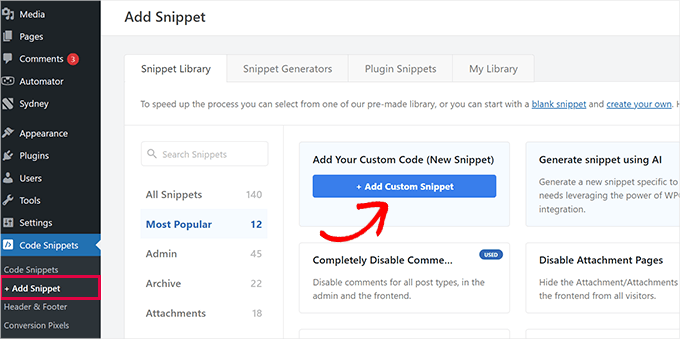
Upon activation, simply visit the Code Snippets » + Add Snippet page in your WordPress admin dashboard.
On the next screen, you’ll see the WPCode Snippet Library.
Hover over the ‘Add Your Custom Code (New Snippet)’ option in the library and click the ‘Add Custom Snippet’ button when it appears.

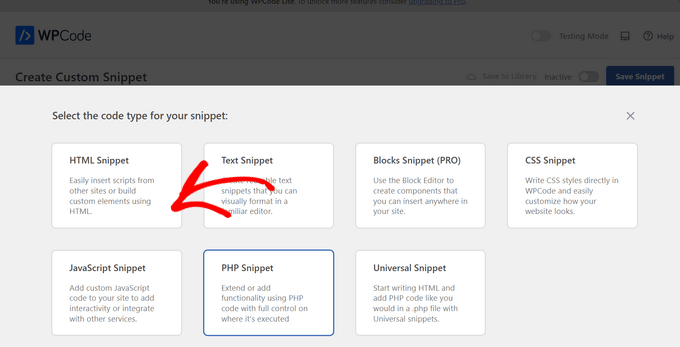
After that, a list of code types will appear on the screen. You need to select the ‘HTML Snippet’ option for this tutorial.
This is because you’ll be loading the custom CSS in the website header using HTML.

From there, you need to provide a title for this code snippet.
It could be anything that helps you identify the snippet.

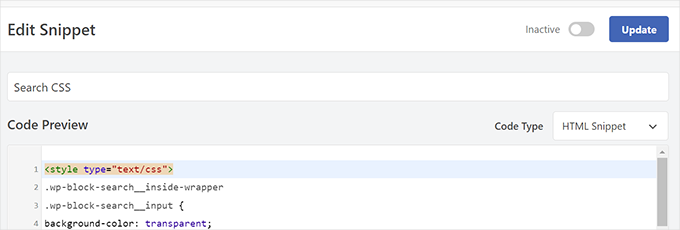
Now, you can paste the following code into the ‘Code Preview’ box:
<style type="text/css">
.wp-block-search__inside-wrapper
.wp-block-search__input {
background-color: transparent;
background-image: url(/url/to/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.wp-block-search__inside-wrapper
.wp-block-search__input:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
</style>
⚠️ Important: Don’t forget to replace /url/to/search-icon.pngwith the image URL you copied earlier.
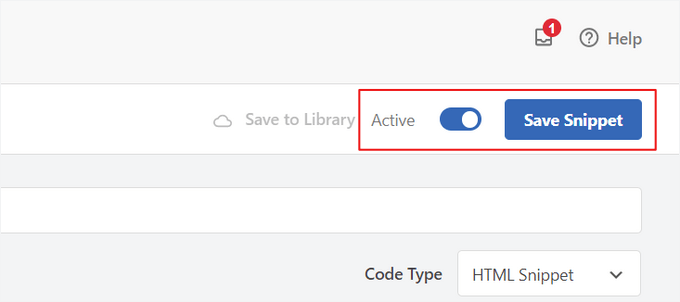
After that, you’ll need to switch the ‘Inactive’ toggle to ‘Active.’
Then, don’t forget to click the ‘Save Snippet’ button.

And that’s it!
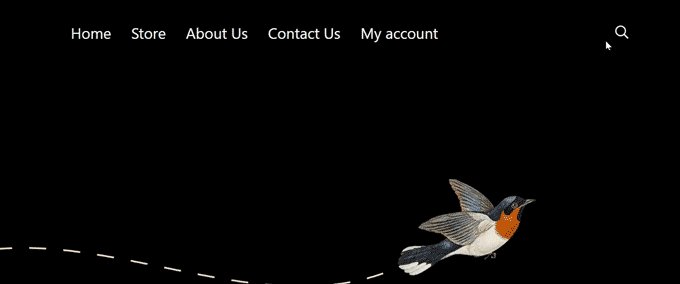
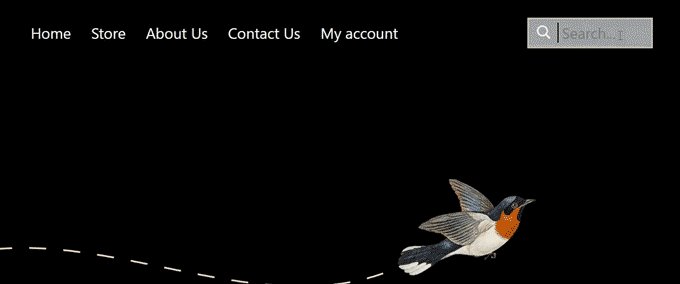
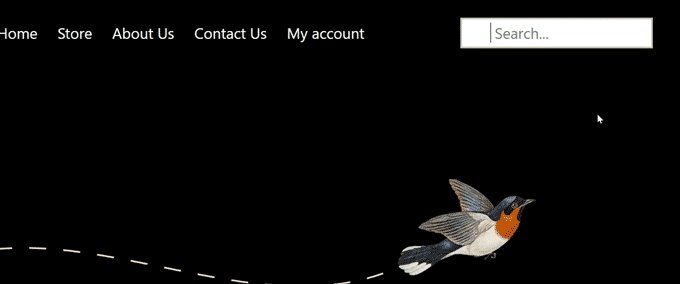
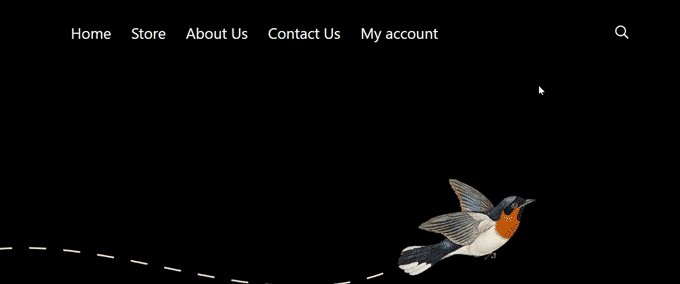
If you visit your website, you can see your search form with the toggle effect in action.

Troubleshooting Search Form Toggle Effect
The above method would work with most modern WordPress themes that use widget blocks. However, for some themes, this method may not work.
This could happen if the search form in your WordPress theme doesn’t have wp-block-search__inside-wrapper and wp-block-search__input classes.
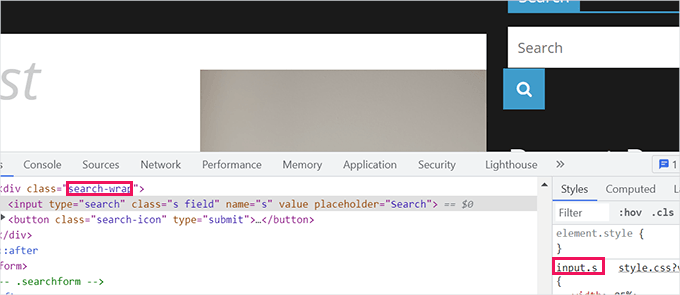
In that case, you will need to use the Inspect tool to find out which CSS classes are used by your WordPress theme.
For instance, in the screenshot below, our demo theme uses these CSS classes for the search form.

Now, you can modify the code below and use these CSS classes instead.
Here is an example:
<style type="text/css">
.search-wrap input.s {
background-color: transparent;
background-image: url(/url/to/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.search-wrap input.s:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}
</style>
Here is how it looked on our test website:

Bonus Tip: Add a Better WordPress Search for Your Website
The toggle effect only makes your WordPress search form look pretty. It doesn’t affect the quality of your website’s search results.
WordPress comes with a very basic search feature by default. This feature is often slow, inaccurate, and might show blank results.
This is where SearchWP, the best WordPress search plugin, comes in. It allows you to easily replace the default search feature with a powerful search engine.
We’ve tested it to explore all of its features, and you can see our full SearchWP review to learn more about it.

SearchWP automatically replaces search forms, so you don’t need to edit any theme files. It looks for matches everywhere on your website and drastically improves the quality of search results.
It also comes with a live search extension that instantly displays results as users type their queries. Plus, it has full eCommerce support, which allows you to create a smart WooCommerce search experience on your online store.
For step-by-step instructions, feel free to check out our guide on how to improve WordPress search with SearchWP.
FAQ: Adding a Search Toggle Effect in WordPress
Got questions about how the search toggle works or how to customize it on your WordPress site? Here are some common questions we get, with clear answers to help you out.
Do I need to know coding to add a search toggle effect?
Not really. While a basic understanding of HTML or CSS can help, you can follow the steps in this guide without any coding experience.
What if my theme doesn’t show the toggle effect properly?
Some themes may need extra adjustments. If the toggle doesn’t display correctly, you can use the browser’s Inspect tool to find your theme’s CSS classes and tweak the custom CSS as shown in the tutorial.
Will this search toggle work on mobile devices?
Yes! The toggle effect is responsive and should work well on both desktop and mobile. Just make sure to test it on different screen sizes to confirm everything looks good.
Can I use any image for the search icon?
Yes, but it’s best to use a transparent PNG icon that stands out against your site’s background. We recommend keeping it under 50×50 pixels so it looks sharp and loads quickly.
More Guides to Improve Your WordPress Search
We hope this article helped you learn how to add a search toggle effect in WordPress. Next, you might find these guides helpful:
- How to Add a Search Bar to WordPress Menu
- How to Search By Category in WordPress
- How to Add Multilingual Search in WordPress
- How to Include Custom Post Types in WordPress Search Results
- How to Create a Searchable Member Directory in WordPress
- How to Create a Searchable Database in WordPress
- How to Exclude Pages from WordPress Search Results
- How to Add Voice Search Capability to Your WordPress Site
- Best Search Plugins for WordPress Users
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prad
Thanks for this.
The default Search block UI is pretty lacklustre. I like this implementation. However, when it’s ‘Button Only” selected, when user clicks on the search icon, the search bar appears to the left pushing the menu and this spoils the UI. Is there a way to make the Search bar appear below the search button like in a lot of websites? That approach seems much cleaner imo.
Thanks.
WPBeginner Support
That can be a little more complex depending on the implementation but we may look into something like that for a possible future update to the article
Admin
Dennis Muthomi
I have this effect on a client website.
One thing that you should consider when implementing this feature is the mobile experience.
On smaller screens, it might be beneficial to adjust the CSS to ensure the expanded search bar doesn’t overlap with other elements.
Jiří Vaněk
I was looking for a way to save space in my main menu, where the search box was taking up quite a lot of space. Honestly, I couldn’t think of how to save space because the menu was quite long. So I tried to reduce the size of the search box. After reading this article, I applied your solution and it is exactly what I was looking for. Search on my website isn’t used that often, and this is an elegant solution to give space to the main menu and reduce the search box to just the necessary size. Great job.
WPBeginner Support
Glad you found it helpful!
Admin
James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin