Recently one of our users asked us what is Markdown? They heard about it from a friend who used Ghost blogging platform. Markdown is a simple markup language that converts plain text into HTML. Think of it as a much simpler text editor. In this article, we will show you how to use Markdown in WordPress.
What is Markdown?
Markdown is a markup language which converts plain text into HTML code. It allows users to use special characters like asterisk, number sign, underscore and dashes in Markdown syntax instead of HTML. This Markdown Syntax is then automatically converted into HTML.
For example:
**This is bold text**
The above text will be converted by Markdown into:
<strong>This is bold text</strong>
Markdown provides an efficient way to create rich text documents particularly for power users. If you use the text editor to write posts in WordPress, then Markdown can become a good alternate editor for you.
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
How to Add Markdown Support in WordPress
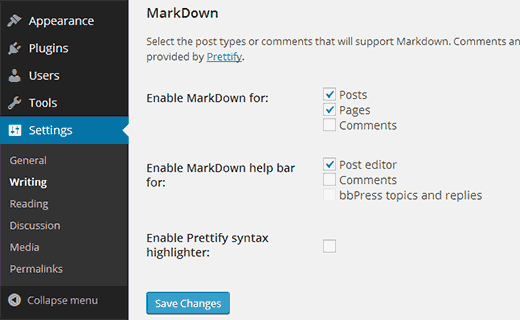
First thing you need to do is install and activate the WP-Markdown plugin. Upon activation, you need to visit Settings » Writing and scroll down to Markdown section.

You can enable WP-Markdown for posts, pages, and custom post types. You can also enable Markdown support for comments.
The plugin comes with a menu bar in the editing area, so you can easily add Markdown syntax. If you are new to Markdown, then you should enable the help bar. This will help you learn Markdown syntax quickly.
After enabling Markdown support, click on the save changes button to save your settings.
Using Markdown in WordPress Post Editor
Once you have enabled Markdown support for posts and pages, you can go to Posts » Add New to see it in action.
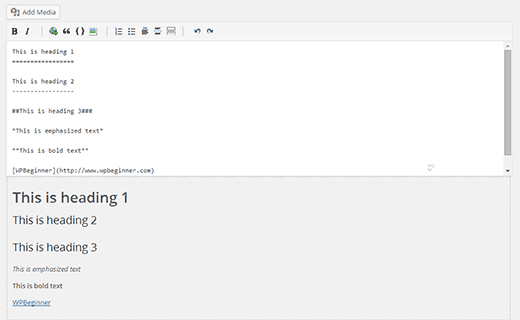
First thing you will notice is the default WordPress visual and text editors are replaced by the Markdown editor.

The edit screen now shows a live preview of text you type into the editor. On top, you have Markdown help bar which allows you to insert Markdown syntax using buttons. This help bar is useful for new users to get acquainted with the Markdown syntax.
Markdown Syntax Cheat Sheet
Markdown syntax is very simple, but it may take some time to get used to of it. Here is a quick Markdown cheat sheet that you can use as a reference.
Input:
*This is emphasized Text*
Output:
This is emphasized Text
Input:
**This is bold text**
Output:
This is bold text
Input:
#This is Heading 1#
Output:
This is heading 1
Input:
##This is Heading 2##
Output:
This is heading 2
Input:
###This is Heading 3###
Output:
This is heading 3
Input:
[WPBeginner](https://www.wpbeginner.com)
Output
WPBeginner
Input
1. Ordered list item 1
2. Ordered list item 2
3. Ordered list item 3
Output
- Ordered list item 1
- Ordered list item 2
- Ordered list item 3
Input
*Unordered list item 1
*Unordered list item 2
*Unordered list item 3
Output
- Unordered list item 1
- Unordered list item 2
- Unordered list item 3
Adding Videos When Using Markdown in WordPress
Normally you can embed any YouTube video by simply pasting the video URL in post editor. This will not work with WP-Markdown enabled. You will need to wrap your video URL into [embed] shortcode. Like this:
[embed]https://www.youtube.com/watch?v=qzOOy1tWBCg[/embed]
We hope this article helped you learn about Markdown and how to use it in WordPress. If you feel Markdown is not what you were looking for, then try full screen distraction free editor in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.





Angela
I’ve used the Markdown plugin, but when I go to edit a comment, it’s full of strange characters and I have to re-do the entire comment before I can publish it.
Kitty Kilian
Hi, the markdown plugin you recommend has not been upkept for over a year. Is it still safe to use?
Thanks!
Christophe Keller
Just use the Markdown option in Jetpack…
Dabing Huang
Nice post. For those who are using mac, try wordmark
Steve
Great post as always. Thanks. Definitely something to consider when you want to focus on content and not structure.
Viktor Dite
If you are using jetpack anyway, you have to just enable markdown there
Hardeep Asrani
I don’t see any reason to use WP-Markdown when Jetpack has a Markdown module. Plus, you can also use oEmbed with Jetpack’s Markdown module.