As a team that’s built hundreds of WordPress websites, we can tell you that bulky images are often the biggest culprit behind slow-loading pages. It’s a problem we faced constantly until we mastered image optimization through tools like WP Smush.
Image optimization might sound technical, but it’s actually quite simple with the right plugin.
We’ve spent countless hours testing different solutions and helping other WordPress users optimize their sites, and we’ve found that WP Smush offers one of the most user-friendly approaches to image compression.
We’ve put together this comprehensive guide to help you optimize your WordPress images effectively. You’ll learn how to use WP Smush step by step, and we’ll also share some solid alternatives that might better suit your specific needs.

Should You Use WP Smush to Optimize Images in WordPress?
WP Smush is a WordPress plugin that allows you to optimize images without losing quality.
It offers many features that help make your web pages load faster, such as image compression and lazy loading of images.

This beginner-friendly plugin will automatically optimize your images on the fly as you upload them to your WordPress site.
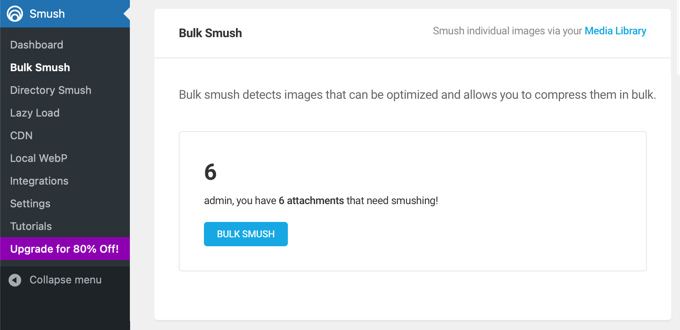
You can also optimize your existing images with a click by going to Smush » Bulk Smush.

The problem is, after careful testing, we found that WP Smush will not improve your WordPress performance as much as many other file compression methods.
For example, when we uploaded a 97 KB image to our WordPress test site, the free version of WP Smush compressed it down to 94 KB. That is just a 3% reduction in file size.
We tested a different 118.3 KB image, and WP Smush compressed it by 4% down to 113.9 KB. The Pro version claims to reach higher compression levels.
However, other file compression plugins, including free plugins, were able to achieve much smaller file sizes. Several plugins reached lossless compression levels of over 50%, which is a very significant improvement.
You can see our full test results at the bottom of our comparison of the best WordPress image compression plugins.
Pros of WP Smush:
- Beginner-friendly interface, making it simple to optimize images with a few clicks.
- Bulk optimizes many existing images simultaneously, saving time and effort.
- Offers a lossless compression option that reduces file size without affecting image quality.
- Lazy loading improves initial page load speed by delaying image loading until needed.
- Automatically resizes images to appropriate dimensions, preventing oversized images from slowing down your site.
Cons of WP Smush:
- The free version has limited compression levels compared to some alternatives.
- The free version will not optimize images over 5 MB.
- Bulk optimization uses a lot of server resources, potentially slowing down your site temporarily.
WP Smush is a helpful plugin for beginners and those looking for an easy-to-use solution with a generous free plan.
However, if you would like higher compression levels and advanced features, then we recommend exploring alternative image compression plugins and specialized image editing tools like the ones in the next section.
The Best WP Smush Alternatives
Many other tools and WordPress plugins allow you to optimize your images with greater control to achieve smaller file sizes and faster page loads.
Let’s take a quick look at the biggest advantages these tools offer over WP Smush.
Alternative Image Optimization Plugins for WordPress
We thoroughly tested the best WP Smush alternatives, and you will find a detailed comparison in our showcase of the best WordPress image compression plugins.
For example, EWWW Image Optimizer can also optimize your images as you upload them, compress existing images, lazy load images, and much more.
But we like how the free version of this plugin does not limit the size of the files that you can compress or the compression ratio, resulting in much faster page loads.

Plus, it can convert images to different file types, so you can choose the format that gives you the best compression. For example, PNG images with lots of colors will often be smaller when converted to a JPEG.
You can learn more about why we like this plugin in our EWWW Image Optimizer review.
Optimole is a cloud-based image compression plugin that is easy to set up and optimizes your images in real time. Its free version is suitable for websites with up to 5,000 visitors per month.
The plugin automatically delivers images at the ideal size for the user’s browser and screen, minimizing the time it takes to download each image. Because it is cloud-based, compressing images doesn’t strain your website’s resources.

Optimole also offers a built-in CDN, lazy loading, smart cropping, and a user-friendly dashboard. You can learn about our experiences testing this solution in our complete Optimole review.
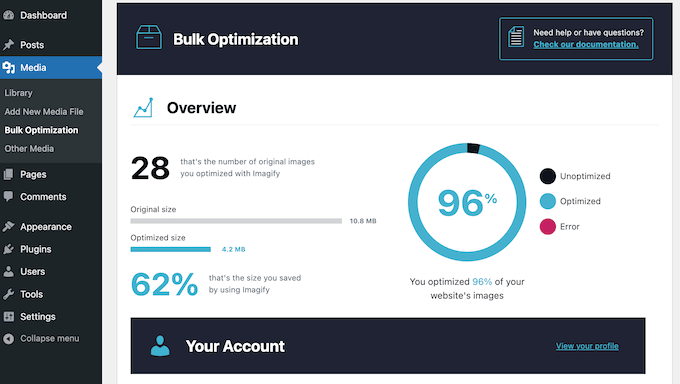
Imagify is a third alternative by the popular WP Rocket team. It will resize your images on the fly and can even restore them to their original size. It offers different compression levels, including an ‘aggressive’ option that can significantly reduce file sizes.
The plugin’s bulk optimizer will scan your entire website for unoptimized images with a single click. Based on your settings, it can then resize, compress, or convert them.

Its Smart Compression Mode automatically uses the best compression method for each image to ensure minimum file sizes. Lossless compression is used so there is no noticeable drop in quality.
The free version optimizes up to 200 MB of images each month. However, if you upload more images than that each month, you will need to upgrade to the premium version. You can learn more about it in our full Imagify review.
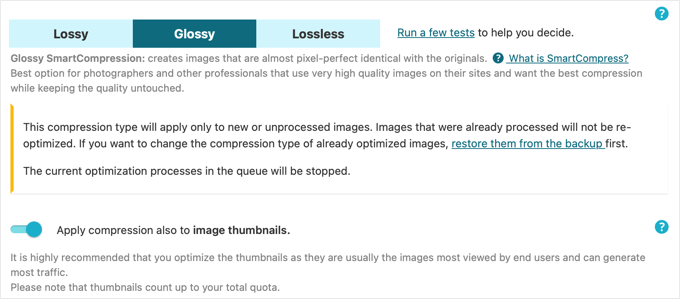
Next up, ShortPixel Image Optimizer is known for excellent compression rates, particularly for lossy compression, leading to noticeably smaller image sizes. However, it also offers a ‘glossy’ compression mode which is a good balance between file size and quality.

You can use the free version to compress up to 100 images per month, but you will need to provide your email address. To optimize more images, you can upgrade to the paid version.
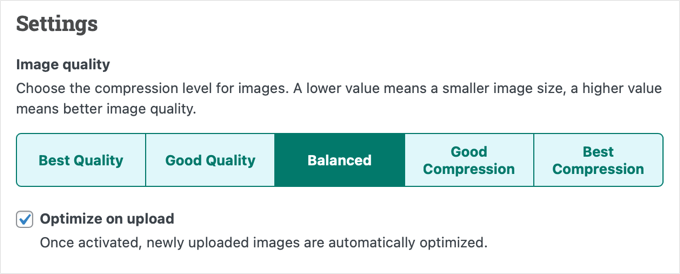
reSmush.it automatically compresses images on upload and can optimize older images in batches of 1000 files at a time. However, it can only optimize images smaller than 5 MB.
The plugin’s image settings let you easily choose between images with the best quality or best compression or images that achieve a balance of both.

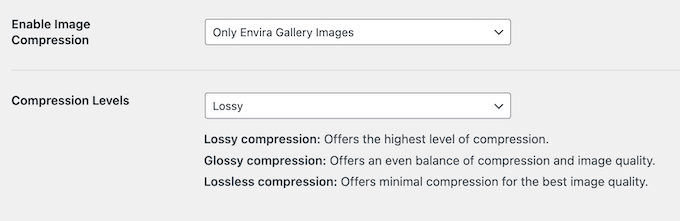
Finally, Envira Gallery lets you add a WordPress image gallery to your website and comes with built-in tools to optimize your images by reducing their file size.
You can easily enable image compression with just a few clicks and set your compression level to lossy, glossy, or lossless. Your gallery images will then be automatically compressed.

You can choose between lossy, lossless, and glossy compression. However, please note that the free version of Envira Gallery does not include the image compression feature.
We have thoroughly tested all of the plugin’s features, and you can learn more about them in our detailed Envira Gallery review.
Online Image Compression Tools
You don’t need to install a WordPress plugin to optimize your images. You can also use online tools to optimize them before they are uploaded to your WordPress website.
At WPBeginner, we often use TinyPNG, a free web app that reduces the size of your PNG and JPEG files.

Simply upload your images using drag and drop, and you can download the compressed images using a download link.
The TinyPNG team also created a plugin called JPEG, PNG & WebP Image Compression.
Alternatively, while TinyPNG uses lossy compression, JPEGmini uses lossless compression to reduce the size of images without affecting their perceived quality. You can also compare the quality of the original image and the compressed image.

Image Editing Applications
Finally, the desktop image editing application you use to create your web graphics can most likely optimize their size as well.
For example, Adobe Photoshop, the industry standard in image editing, can optimize images using the built-in ‘Save for Web’ option.

The best part is that you can choose the compression level for JPEG images or the number of colors in PNG files. As you adjust these settings, the program shows a preview of the image and its file size.
GIMP is a free alternative to Photoshop that can be used to create images and optimize them for the web using the Export option.
For example, for JPEG files, you set the compression level using the ‘Quality’ slider. This allows you to reduce the file size of your images.

Final Thoughts
In our experience, image optimization is best when done outside of WordPress. That is why our team optimizes every image before it is uploaded to our website.
While you can use WP Smush or one of the image compression plugin alternatives, we find you can achieve smaller file sizes using image editor applications like Photoshop and GIMP or online image compression utilities like TinyPNG and JPEGmini.
This allows different authors to choose the graphics tool they are already familiar with. And it gives your team more control over the optimization process without having to install a WordPress plugin that might sometimes place stress on your server and temporarily slow down your site.
Then, after you have compressed your images, you can upload the optimized files to the WordPress media library.
Expert Tip: Another way to get the best possible boost in site speed is with our professional Site Speed Optimization Service. Our team of WordPress engineers will generate a comprehensive site speed and website performance report and then use that data to improve page loading time, server performance, and technical SEO.
We hope this article helped you learn the importance of optimizing images using WP Smush or an alternative method. You might also like to see these guides on optimizing images for WordPress:
- Beginner’s Guide to Image SEO – Optimize Images for Search Engines
- How to Optimize Images for Web Performance Without Losing Quality
- Beginner’s Guide to WordPress Image Sizes (+ Best Practices)
- WebP vs. PNG vs. JPEG: The Best Image Format for WordPress
- Best WordPress Image Compression Plugins Compared
- Great WordPress Plugins for Managing Images (Updated)
- How to Fix Common Image Issues in WordPress (Ultimate Guide)
- The Ultimate Guide to Boost WordPress Speed & Performance
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to convert images to webp using online tools, which was a bit of a hassle. Since I add about one blog post per day, it wasn’t too demanding. However, after some time, I discovered that there’s a small percentage of browsers that don’t support webp, and in those browsers, my images obviously didn’t work. The Smush plugin saved me. Now, I upload images in jpeg and perform the conversion to webp on the website. This way, I have images in the new format for modern browsers, and the original jpeg images are still available for that small percentage of browsers. It’s a great solution, and I no longer need to convert images online as I used to.
Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.