Looking for a way to create custom layouts in WordPress without diving into code? We get it. Most guides out there either feel like reading a novel or assume you’re a coding expert.
We’ve noticed that some experienced WordPress users shy away from page builders like Beaver Builder, worried they’ll create clunky designs or slow down their sites.
But here’s what we’ve learned from helping thousands of beginners: the right page builder can dramatically simplify website creation while still delivering professional results.
In this step-by-step guide, we’ll show you how to create custom WordPress layouts using Beaver Builder. Whether you’re starting from scratch or using ready-made templates, you’ll learn how to build exactly what you want, with no coding required.

Why Use Beaver Builder to Create Custom WordPress Layouts 👀
Many premium WordPress themes come with ready-to-use page layouts for different sections of a website. However, sometimes, a built-in layout may not fit your needs.
You can create custom page templates in WordPress by creating a child theme and then adding your own page templates. But you will need some knowledge of PHP, HTML, and CSS for that to work.
This is where tools like Beaver Builder come in. It is a drag-and-drop page builder plugin for WordPress. It helps you create your own custom page layouts without writing any code.
Beaver Builder is very easy to use and beginner-friendly. At the same time, it is loaded with incredible features to create professional-looking pages.
It works with all WordPress themes and has tons of modules that you can just drag and drop to your page. You can create any kind of layout that you want and set it up just the way you imagined.
In this Beaver Builder tutorial, we will show you how to use Beaver Builder to create custom page layouts in WordPress. You can use the quick links below to navigate through this article:
🚨 Want to skip all of the DIY? Our experts at WPBeginner Pro Services can help you get a professional website up and running fast to save you time. We’ll handle everything from design to development, so you can focus on your business.
Step 1: Set Up the Beaver Builder Plugin
First, you need to purchase the Beaver Builder plugin. It is a paid plugin, with pricing starting from $99 for unlimited sites.
Next, you must install and activate the Beaver Builder plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
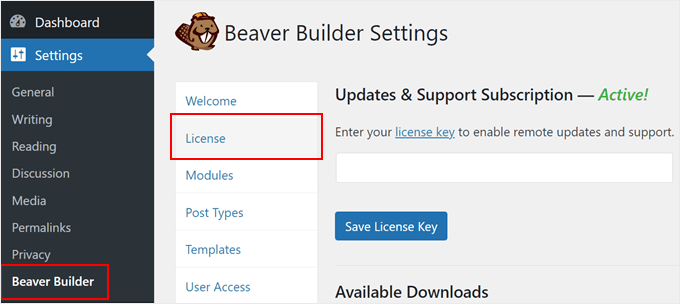
Upon activation, you need to visit the Settings » Beaver Builder page to enter your license key.

After entering your license key, you are now ready to create beautiful page layouts.
Step 2: Create Your First Custom Page Layout With Beaver Builder
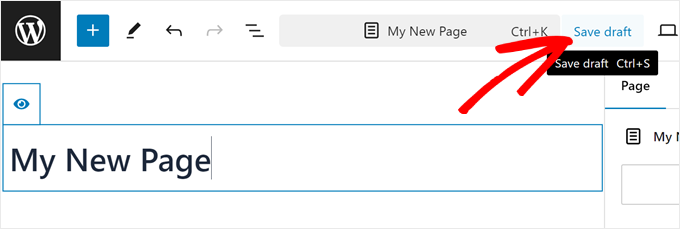
First, simply create a new page in WordPress by visiting Pages » Add New Page.

Before we open Beaver Builder, give your new page a title and save it as a draft.
In our experience, the page builder wouldn’t open unless we do this first.

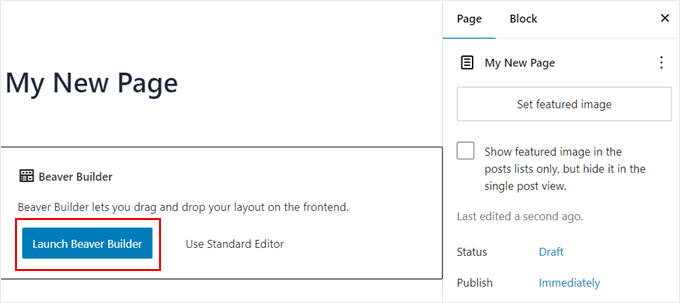
Once you do that, hit the ‘Launch Beaver Builder’ button to get started.
This will open the front end of your page in the Beaver Builder interface.

If this is your first time using Beaver Builder, then you will see a welcome popup offering you a guided tour.
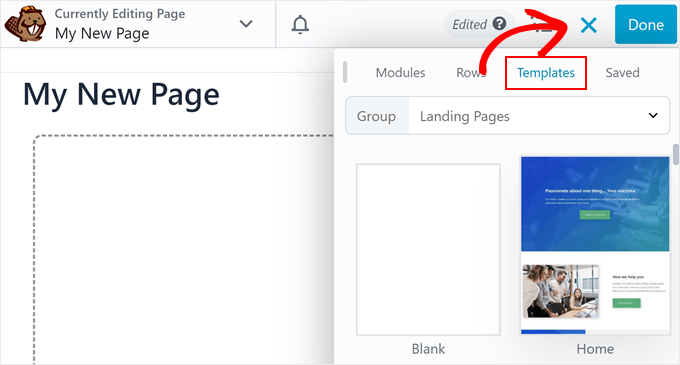
After that, you need to click on the ‘+’ button in the top menu. This button will turn into an ‘x’ icon. Then, switch to the ‘Templates’ tab.

Beaver Builder comes with some professionally designed templates to get you started right away.
Don’t worry; you can customize the template as much as you like. It is just a quick way to get you started with a layout.
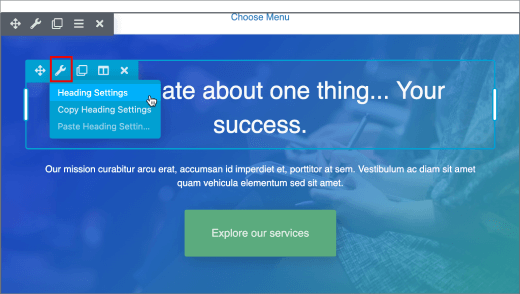
When you select a layout, Beaver Builder will load it in the preview window. Take your mouse to an item, and Beaver Builder will highlight it.
You can simply click on the wrench icon on any highlighted item to edit it.

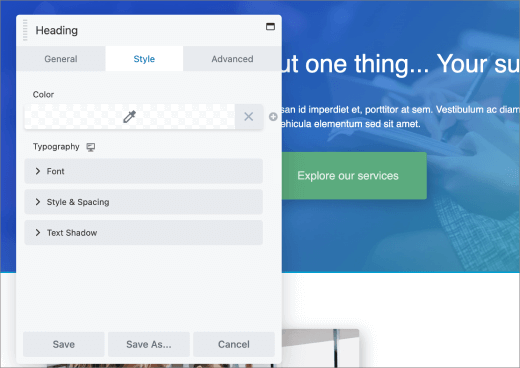
Beaver Builder will show a popup with different settings that you can edit.
You can change the font, color, background, font, padding, margin, and more.

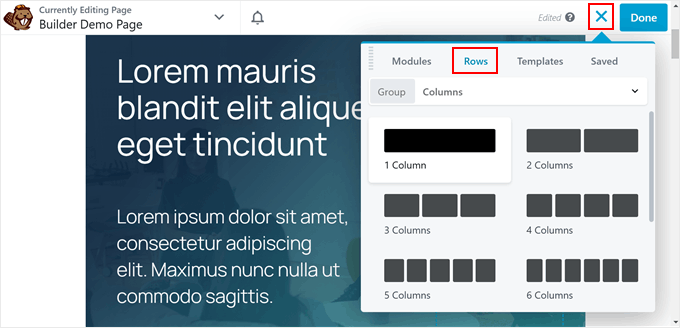
The Beaver Builder layouts are based on rows. You can drag and drop to rearrange rows. You can also remove or add a new row.
Simply click the same ‘+’ button from earlier and navigate to the ‘Rows’ section. From here, you can choose any of the rows and columns presented to you.

Beaver Builder will add the row to the live preview on your site.
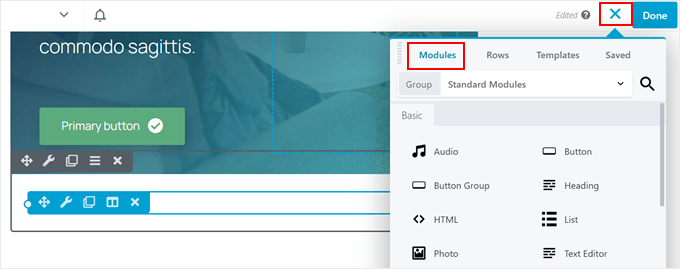
You can add items to your row using the basic or advanced modules and widgets. These modules allow you to add the most commonly used elements like buttons, headings, text, images, slideshows, audio, video, etc.
Simply click on the ‘+’ button and navigate to the ‘Modules’ section. Then, drag an element to the row you just added.

Go ahead and click on a WordPress design element to edit its properties.
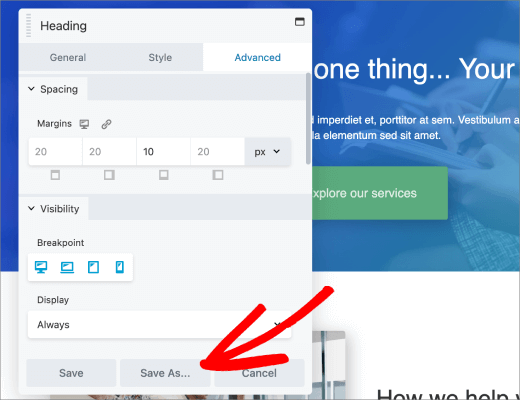
You can also save a row or a module to reuse later on other pages. Click on the ‘Save as’ button while editing a row or module.

Click on the ‘Done’ button in the upper right-hand corner when you are finished editing your page.
Beaver Builder will show a series of buttons to publish or save your page as a draft.
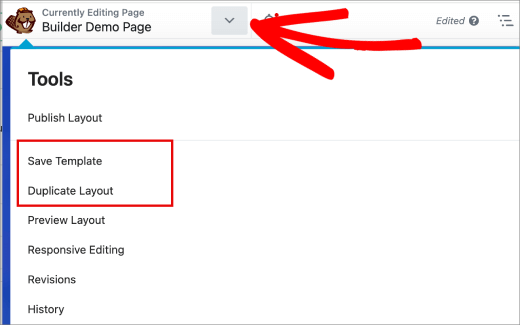
You can also reuse an entire page layout for other pages on your WordPress site. Simply open the page with Page Builder and then click on the down arrow button to access ‘Tools’ in the top bar.
Beaver Builder will show you a popup. You can save the page as a template or quickly create a duplicate page with the same layout.

How to Manage Page Layout Templates in Beaver Builder
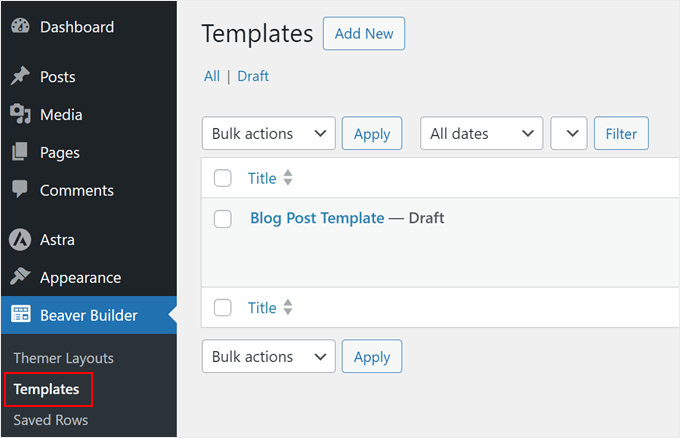
You can check out all the templates you made in Beaver Builder » Templates. Here, you can manage, preview, and edit your existing templates.

One great thing about Beaver Builder templates is that they are custom post types. This means you can easily export your Beaver Builder templates using the built-in export feature in WordPress.
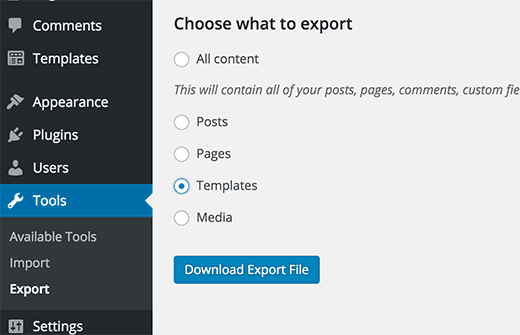
Visit the Tools » Export page and select Templates. Click on the ‘Download Export File’ button, and WordPress will send you an XML file to download.

Now login to the WordPress site where you want to import the templates. Visit the Settings » Import page and click on WordPress.
You will be asked to download and install the WordPress importer plugin. After that, you will be able to simply upload your template’s XML file and import it.
Alternative: Use SeedProd to Create a Custom Theme
While Beaver Builder is great, it might not be the perfect fit for everyone. That’s okay! There are other excellent choices out there, like SeedProd.
SeedProd is another user-friendly page builder we often recommend. It’s not just for making landing pages. You can even use it to create entire WordPress themes. We’ve put it to good use in many projects, including building landing pages for OptinMonster.

What makes SeedProd stand out is its extensive customization options. These let you easily add cool features to your pages, like rotating testimonials, eye-catching animations, professional pricing tables, feature boxes, and more.
Plus, SeedProd has AI tools that can quickly generate good-quality text and images for your site. This can be a real time-saver when you’re building your pages.
Interested in learning more? Check out these reviews to see how SeedProd compares to other popular page builders:
- Elementor vs Divi vs SeedProd (Compared) – Which is the Best?
- Instapage vs Leadpages vs Unbounce vs SeedProd
We hope this article helped you create custom page layouts in WordPress using Beaver Builder. You may also want to see our guide on how to create a mobile-friendly WordPress site and our expert picks of the best WordPress theme builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (Wordpress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin