Featured images are essential for making your WordPress posts visually appealing and engaging. They catch readers’ eyes and help your content stand out.
However, we know that creating unique images for every post can be challenging, especially if you’re running a busy site like ours.
That’s where setting a default fallback image for WordPress post thumbnails becomes handy. This ensures your posts always have an image, maintaining a professional look across your site even when you don’t have time to create a custom featured image.
In this article, we will show you how to set up a default fallback image for your WordPress post thumbnails.

Why Set a Default Featured Image in WordPress?
In WordPress, featured images (or post thumbnails) are very important visual elements that represent your content.
They grab attention on your blog, in archives, and on social media, giving readers a quick preview of what to expect.

But what happens when you don’t have a unique image for every post? That’s where setting a WordPress default featured image comes in handy.
This solution is perfect for busy news sites, older content without images, or maintaining a consistent branded look across your WordPress website.
Without a default image, your site might look odd.
Posts without images can stand out in a bad way, making your site look messy. This can confuse readers and make your site seem less professional.

With that in mind, let’s look at 3 easy ways to set up a default featured image for your WordPress blog posts. You can use the quick links below to skip to your preferred method:
Method 1: Set a Default Fallback Featured Image With a Plugin
This method is perfect for beginners as it doesn’t require any coding. We will use the Default Featured Image plugin to show a default fallback WordPress post thumbnail.
First, install and activate the Default Featured Image plugin on your WordPress site. If you’re not sure how to do this, check out our beginner’s guide on installing WordPress plugins.
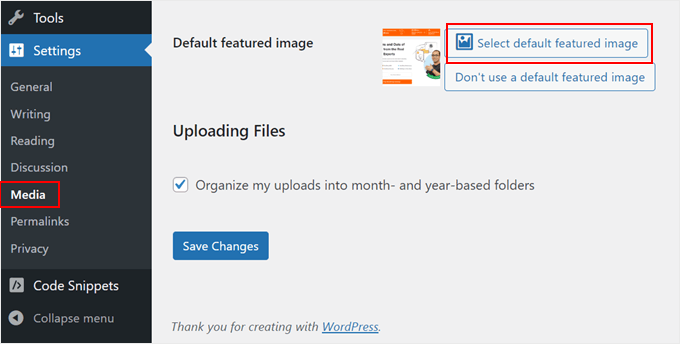
Once activated, go to Settings » Media in your WordPress dashboard. You’ll see a new option to ‘Select default featured image’. Click this button to open your media library.
Here, you can choose an existing image or upload a new image to use as your fallback for posts.

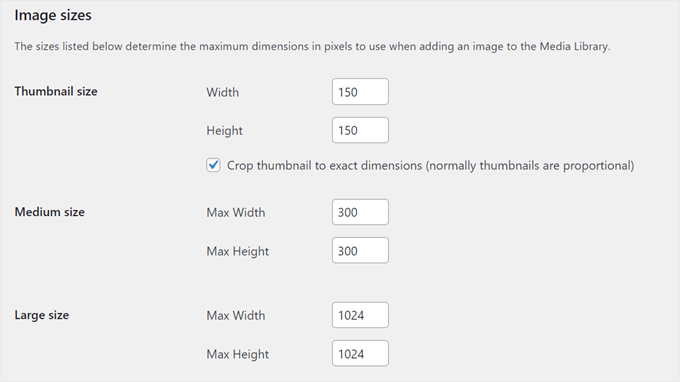
After selecting your image, you’ll notice options to set maximum dimensions for your default featured image sizes.
You can adjust these if you want or leave them as they are if you’re happy with the default settings.

When you’re done, scroll down and click ‘Save Changes’. To see your changes in action, preview your website on both mobile and desktop.
Now, whenever you create a post without setting a featured image, your WordPress site will automatically use this fallback image as the post thumbnail.

Method 2: Set a Default Fallback Featured Image With Code
If you’re comfortable with coding or prefer not to use the other plugin, then you can set a fallback post thumbnail image manually.
We will use the WPCode plugin to add this functionality safely and easily.
First, install and activate the WPCode plugin on your WordPress site. If you need help, check our guide on installing WordPress plugins.
Once activated, go to Code Snippets » + Add Snippet in your WordPress dashboard. Choose ‘Add Your Custom Code (New Snippet)’ and click ‘+ Add Custom Snippet’.

Now, name your snippet something like ‘Set Fallback Image for Posts Without Featured Images’.
Also, change the Code Type to ‘PHP Snippet’.

Next, paste the provided code into the Code Preview box:
function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) {
if ( empty( $post_thumbnail_id ) ) {
// Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image.
$default_image_url = 'http://example.com/path/to/your/default-image.jpg';
$html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>';
}
return $html;
}
add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );
function set_default_featured_image_url( $url, $post_id ) {
if ( empty( get_post_thumbnail_id( $post_id ) ) ) {
// Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image.
$url = 'http://example.com/path/to/your/default-image.jpg';
}
return $url;
}
add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 );
This code does two main things. First, it sets a default image to display when a post doesn’t have a featured image.
Second, it ensures that this default featured image is used consistently across your site, including in places where only the image URL is needed.
You’ll need to replace the example image URL in the code with the URL of your chosen default image (see the highlighted parts of the code sample).
If you’re not sure how to get the URL of your image, check out our article on how to get the URL of images you upload in WordPress.
After pasting the code, scroll down to the Insertion section. Keep the Insert Method as ‘Auto Insert’ and change the Location to ‘Frontend Only’.
Finally, toggle the button at the top right to ‘Active’ and click ‘Save Snippet’.

When you view your blog homepage now, you should see your default image appearing for any posts that don’t have a featured image set.
Method 3: Set the First Image as Post Thumbnail With Code
This method automatically uses the first image in your post as the thumbnail. It’s a great option if you always include images in your posts and want to save time by not setting featured images manually.
We’ll use the WPCode plugin again for this. If you haven’t installed it yet, then follow our beginner’s guide on installing WordPress plugins.
After activating WPCode, go to Code Snippets » + Add Snippet in your WordPress dashboard. Choose ‘Add Your Custom Code (New Snippet)’ and click ‘+ Add Custom Snippet’.
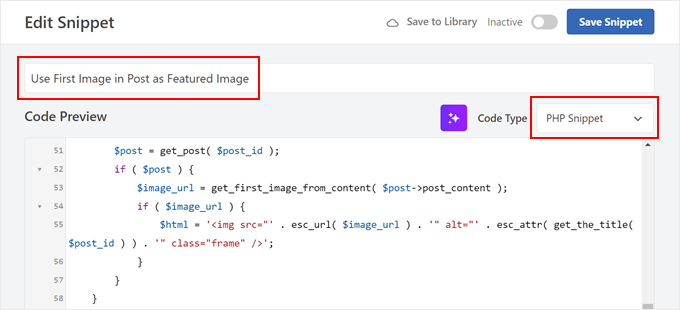
At this stage, you can name your snippet something like ‘Use First Image in Post as Featured Image’.
Then, change the Code Type to ‘PHP Snippet’.

Next, paste the following code into the Code Preview box:
// Function to get the first image from the post content
function get_first_image_from_content( $post_content ) {
$dom = new DOMDocument();
libxml_use_internal_errors(true);
$dom->loadHTML($post_content);
libxml_clear_errors();
$xpath = new DOMXPath($dom);
$image_nodes = $xpath->query("//img");
if ( $image_nodes->length > 0 ) {
$image_url = $image_nodes->item(0)->getAttribute('src');
return $image_url;
}
return false;
}
// Function to set the first image as the featured image
function set_first_image_as_featured( $post_id ) {
if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) {
return;
}
if ( has_post_thumbnail( $post_id ) ) {
return;
}
$post = get_post( $post_id );
if ( ! $post ) {
return;
}
$image_url = get_first_image_from_content( $post->post_content );
if ( $image_url ) {
$upload_dir = wp_upload_dir();
if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) {
$attachment_id = attachment_url_to_postid( $image_url );
if ( $attachment_id ) {
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action( 'save_post', 'set_first_image_as_featured' );
// Function to filter the post thumbnail HTML
function filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) {
if ( ! $html ) {
$post = get_post( $post_id );
if ( $post ) {
$image_url = get_first_image_from_content( $post->post_content );
if ( $image_url ) {
$html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />';
}
}
}
return $html;
}
add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 );
Simply put, this code looks for the first image in your post content. If it finds an image and there’s no featured image set, then it makes that first image the featured image.
This code works automatically whenever you save or update a post. It only sets a new featured image if one isn’t already set, so it won’t override any featured images you set manually.
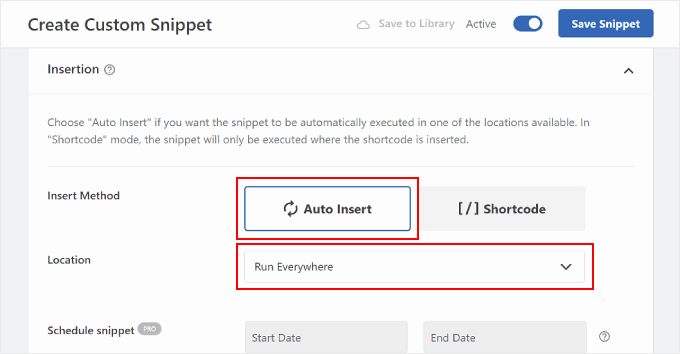
Once done, scroll down to the Insertion section. Make sure to keep the Insert Method as ‘Auto Insert’ and the Location as ‘Run Everywhere’.
Lastly, toggle the button at the top right to ‘Active’ and click ‘Save Snippet’.

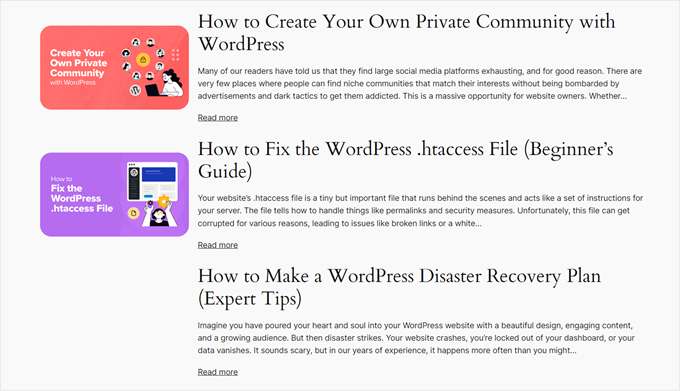
When you view your blog homepage now, you should see the first image from each post being used as its thumbnail.
Like so:

Bonus: Essential WordPress Image Tips
Now that you’ve learned how to set default fallback images for your post thumbnails, here are some other useful image-related techniques for WordPress:
- How to Set a Fallback Featured Image Based on Post Category in WordPress – Take your default image strategy a step further by setting category-specific fallback images and add context to your post previews.
- How to Add an Image in WordPress Sidebar Widget – Learn how to enhance your sidebar with eye-catching images, making your widget area more engaging and informative.
- How to Upload Large Images in WordPress – Discover techniques for handling large image files without hurting your site’s performance or exceeding upload limits.
- How to Grayscale Images in WordPress – Find out how to add a stylish grayscale effect to your images, perfect for creating a cohesive visual theme or highlighting specific content.
- How to Automatically Remove Default Image Links in WordPress – If you use an older WordPress version, then you may want to prevent your images from linking to their attachment pages.
We hope this article has helped you learn how to set a default fallback image for WordPress post thumbnails. You may also want to check out our expert picks of the best drag-and-drop page builders for WordPress and our ultimate guide on how to edit a WordPress website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used the snippet, and it works great. Sometimes I find myself short on time, and when adding a post, I forget to include the image, even though I have it prepared. Usually, I only realize it after a while, and until then, as you’ve mentioned, the website looks quite odd. This is a very good solution because the user doesn’t notice that I made a mistake, and I can correct it later. Awesome!
Dennis Muthomi
The code in Method 2 is super helpful.
I used a similar solution on my client’s news site and it’s been a total game changer for consistency across their content.
One note I would like to add is: consider hosting your default image on a CDN if you’re going to use it across your site.
Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
function get_fbimage() { if ((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) { $src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), '', '' ); $fbimage = $src[0]; } else { global $post, $posts; $fbimage = ''; $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $fbimage = $matches [1] [0]; } if(empty($fbimage)) { $fbimage = //Define Default URL HEre; } return $fbimage; }1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.