I still remember trying to land my first freelance gigs by sending clients a messy list of links. It felt unprofessional, and I was sure it cost me some great projects.
Maybe you’re in the same boat, worried that building a polished online portfolio is too technical or will take up too much time. You know you need one to stand out, but the thought of coding one from scratch is just overwhelming.
After helping dozens of creatives build their own sites, we’ve learned the simplest ways to get a professional portfolio online fast. You don’t need to be a web developer to showcase your best work in a way that attracts clients.
In this article, we will walk you through two easy methods to add a beautiful portfolio to your WordPress site.

Why Do You Need to Add a Portfolio to Your WordPress Site?
Whether you are a freelancer or a job seeker, a portfolio page on your WordPress website provides a dedicated space to showcase your work to future clients or employers.
If you have a LinkedIn page, resume, or social media account, you might think that a portfolio isn’t necessary. However, that could not be further from the truth.
Here are a few reasons you need a portfolio site:
- Build trust: It’s much easier to build trust and land more gigs when you showcase your actual work and testimonials from happy clients.
- Brand yourself: Showing your best work helps you brand yourself as an expert in your field, which opens up a lot of new opportunities.
- Find new clients with SEO: You will make it easier for prospects to find you via search engines.
- Simplify admin and save time: You can answer questions via the FAQ section and have a contact form for potential clients to message you and share details about your processes.
That said, if you’re a non-techy person, you might feel uneasy about the idea of designing your own portfolio.
Traditionally, designing portfolio pages was difficult. You would have to write complicated CSS or HTML code so that it displays the text, images, and other elements on the web page.
But the good news is that you can now use a simple drag-and-drop builder to set up your entire portfolio in minutes.
In this post, we’ll show you how to add a portfolio to your WordPress site using two different methods. You can click on one of the quick links below to jump to the method you prefer:
- Method 1: Create a Portfolio Page with a Page Builder
- Method 2: Add a Portfolio to Your Site with a Gallery Plugin
- Best WordPress Themes Designed for Portfolios
- Frequently Asked Questions About WordPress Portfolios
- Next Steps: Making the Most of Your Portfolio Site
Ready? Simply follow our step-by-step tutorial below to learn how to add a portfolio to your WordPress site.
Method 1: Create a Portfolio Page with a Page Builder
While most WordPress tutorials will teach you how to add a portfolio page through the default WordPress Editor or perhaps with a theme, by far, the easiest way is to use a page builder like SeedProd.
Unlike other methods, which have limited features or require complicated instructions, SeedProd has a drag-and-drop editor, so you can quickly design a beautiful portfolio page that helps turn your visitors into paying clients.
For this tutorial, we will assume that you already have WordPress hosting and a website. Don’t worry if you haven’t, though. You can follow our guide on how to make a WordPress website and get up and going in no time.
If you want to create a portfolio page that showcases your work, SeedProd is the solution. It’s the perfect page builder for beginners or anyone who wants a drag-and-drop solution to creating any type of page.
You can also choose from a handful of portfolio templates, whether you’re a writer, web designer, photographer, or other type of professional. SeedProd is used by all types of professionals and creatives who want to share their work with the world.
Plus, SeedProd connects with useful add-ons like WPForms and OptinMonster to help you extend your website’s functionality.
Step 1. Choose Your Theme
First, let’s install and activate the SeedProd plugin. For detailed instructions, you can follow our tutorial on how to install a WordPress plugin.
Upon activation, you’ll want to head over to the SeedProd » Settings page in your WordPress dashboard, paste your license key into the field, and hit ‘Verify Key.’ You can find this key on your SeedProd account downloads page.

Once verified, you’re ready to build your portfolio page.
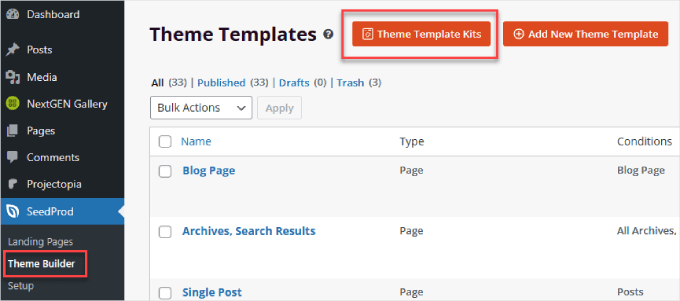
Simply navigate to SeedProd » Theme Builder and then click the ‘Theme Template Kits’ button.

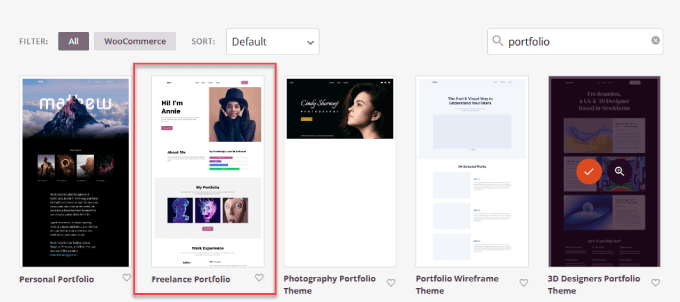
Here, you will find a library of page themes to choose from. You may want to browse the themes pages to find a template that suits your field.
In this case, we will search and select the ‘Freelance Portfolio’ theme.

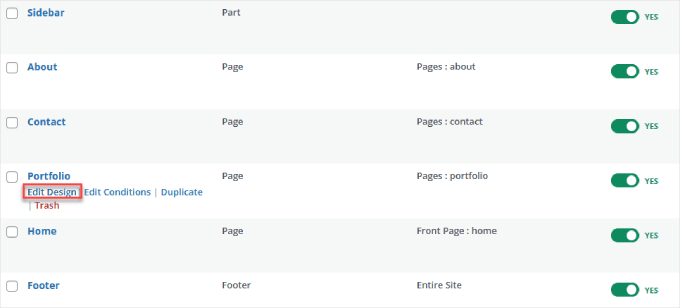
You will see a list of page types that you can edit.
From here, simply choose which page you’d like to add your portfolio to. As we’re creating a new portfolio page, we’ll click the ‘Edit Design’ link under ‘Portfolio.’

Step 2. Customize Your Portfolio Page
This will open SeedProd’s drag-and-drop page builder interface. On the left, you have a list of blocks and sections you can add, and on the right, you have a live preview of your page.
There are a lot of features SeedProd offers, so you’ll want to follow our free SeedProd 101 course on WPBeginner. It covers all the features and how to use them.
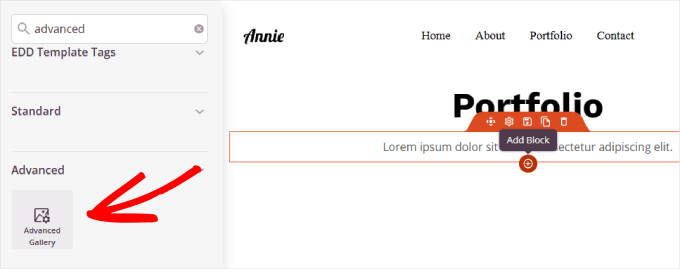
To add a visual portfolio to your site, we recommend using the ‘Advanced Gallery Block,’ which allows you to add single or multiple image galleries on your page.
You can tap on the ‘+’ button, search for the ‘Advanced Gallery Block,’ and drag and drop it to the desired location.

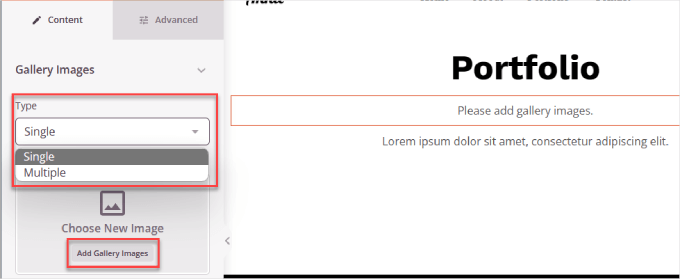
Then, you’ll want to click within the ‘Gallery’ block on the page. This will open the block’s customization panel on the left sidebar.
Under ‘Type,’ you can select ‘Single’ or ‘Multiple’ and then click on ‘Add Gallery Images.’

Once the images are uploaded, you can adjust the gallery’s appearance.
In the ‘Settings’ area, you can adjust the number of images per column, spacing, and the link that the image connects to.

Every portfolio is unique, so there might be more blocks that you may want to add. For example, most portfolios have a contact form on them, as well as a ‘Testimonials’ section, maybe a Twitter or Facebook embed, and even a pricing table.
All of these can be added simply by dragging them from the left-hand side of SeedProd to the builder on the right.
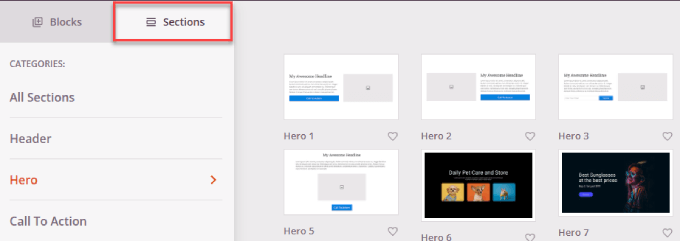
When adding new blocks, you can also go to the ‘Sections’ tab.
This provides you with dozens of templates for specific categories, such as the ‘Header,’ ‘Call To Action,’ ‘FAQ,’ ‘Features,’ and more.

For instance, we have added the FAQ section underneath the gallery content.
That way, potential clients can address any concerns or answer their most important questions.

There is also a ‘Connect’ tab that allows you to connect to your favorite business tools, such as Constant Contact, Zapier, AWeber, and more.
If you have an opt-in form, you can connect your email marketing service so that it sends new contacts to your list. Plus, if you use WPForms Lite, you can connect to Constant Contact for free.

There you have it!
SeedProd can create a gallery just as beautiful as a specialized plugin and is much easier to use. If you want a high-converting and visually appealing portfolio page, SeedProd is the best choice.
Method 2: Add a Portfolio to Your Site with a Gallery Plugin
Another way to add a portfolio is by using a dedicated gallery plugin. The main difference is that a gallery plugin is focused specifically on creating the image grid itself.
You won’t get the full, pre-designed page templates that a page builder like SeedProd offers, which often include sections for your bio, testimonials, and a contact form all in one layout.
That said, it’s still a viable option if you just want a gallery-like page. We recommend galleries for photographers, artists, or creatives who need to display visuals.
Step 1: Choose a Gallery Plugin
There are many gallery plugins out there, but for this tutorial, we’ll use NextGEN Gallery. With over 500,000 active installations, this popular WordPress plugin lets you add a photo gallery and set up your portfolio page in minutes.
First, let’s install and activate the NextGEN Gallery plugin. If you need help, read our guide on how to install a WordPress plugin.
The free version of NextGEN offers basic photo galleries. However, if you need premium features like different layouts, lightboxes, multiple site licenses, and the ability to sell your photos, you’ll want to upgrade to the premium version.
Step 2: Create a Gallery
To get started, you will want to navigate to NextGEN Gallery » Add Gallery/Images in the sidebar of your WordPress dashboard.

Here, you’ll name your gallery and give it an appropriate title.
After that, you can click on ‘Browse’ to upload all of the images you’ll be using. We recommend treating each gallery as a collection or folder of similar portfolio items and naming them accordingly.

Once you have uploaded the images, you can see the image thumbnails for each photo.
Next, let’s click on ‘Create and Select.’

Step 3: Configure Your Gallery Settings
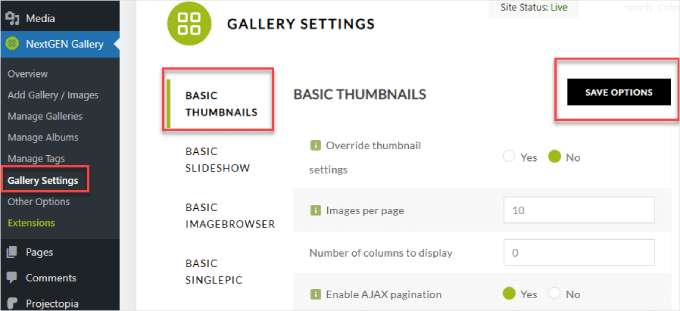
From here, you’ll want to go to NextGEN Gallery » Gallery Settings in the sidebar and let’s make sure you’re in the ‘Basic Thumbnails’ area.
Now, you can configure the grid appearance. For example, you can choose the number of images per page or the number of columns to display.
Once you are done, click on ‘Save Options’ at the top.

Step 4: Add Your Gallery to a WordPress Page
To add your gallery to a WordPress page, you can either create a new page or find the existing page to which you want to add the gallery.
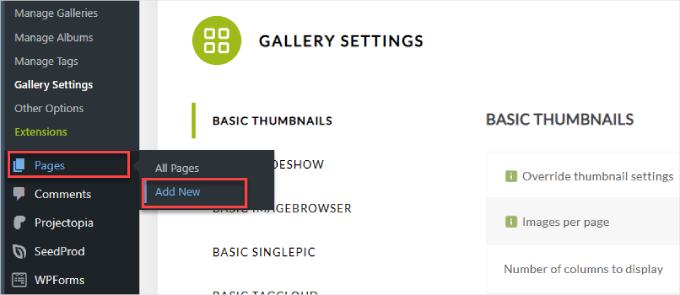
For this tutorial, we’ll create a new page, so we’ll head over to Pages » Add New.

This will open the WordPress block editor.
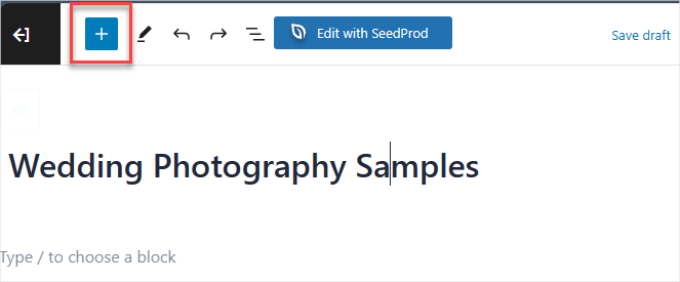
From here, you’ll want to click the ‘+’ block inserter icon.

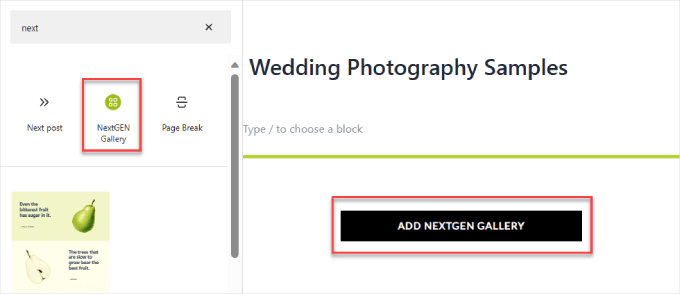
Then, simply search and select ‘NextGEN Gallery’ to add the block to your page. You can drag and drop the block to wherever you want the gallery to appear.
Next up, let’s click the ‘Add NextGEN Gallery’ button.

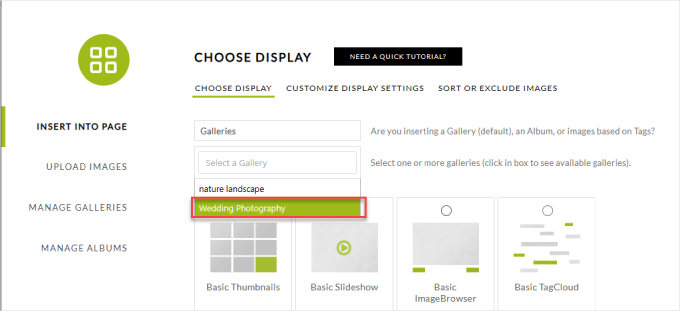
In the pop-up window that appears, you’ll need to click on the ‘Select a Gallery’ tab and select the gallery you want.
Let’s choose ‘Wedding Photography.’

The next step is to choose the type of gallery or slideshow you want.
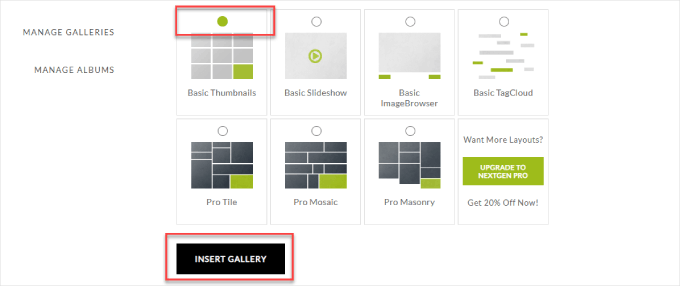
For this example, we’ll choose basic thumbnails. However, the Pro version galleries will give your portfolio page a more artistic feel.
Finally, go ahead and click ‘Insert Gallery.’

If needed, you can configure the rest of your page before publishing the page.
And you can click the ‘Publish’ button when you’re ready to go live.

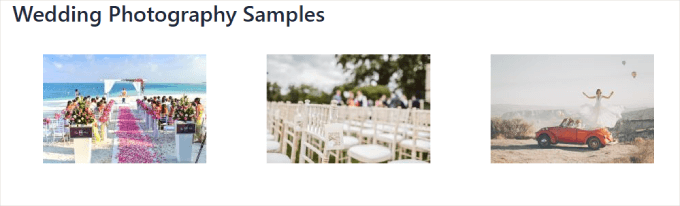
Here is an example of what it may look like.
If you click on the thumbnail, the larger lightbox photo will open so visitors can see the full-sized image.

Expert Tip: Note: You can also use Envira Gallery to add a portfolio to your site, just like you would with NextGEN Gallery. It’s another great option to showcase your work! For more details, you can read this guide on creating your first Envira gallery.
Best WordPress Themes Designed for Portfolios
If you already have a working theme with all of your site’s styles, layouts, and fonts, it makes more sense to use a plugin or page builder like SeedProd.
SeedProd has multiple portfolio templates you can add to your existing WordPress website, making it the best option. That way, you don’t have to overhaul your site’s design completely.
However, if you’re starting a portfolio site from scratch, consider choosing a good WordPress theme for online portfolios.
While every WordPress theme can be used to create an online portfolio of some sort, some themes are better for it than others. They usually have specific shortcodes or project archives, and some even include specialty page templates for portfolios.
Such WordPress themes have extended functionality, such as extra featured content options and built-in WooCommerce options that can help direct your visitors to your online art store.
Here are some of the best portfolio WordPress themes for online portfolios:
There you have it!
Now you know how to add a portfolio to your WordPress site. By adding your best freelance articles, wedding videos, eCommerce shop designs, social media campaigns, journalistic photos, or whatever it is you specialize in, you’ll attract the right type of people to your business.
Frequently Asked Questions About WordPress Portfolios
Here are some of the most common questions we get asked about adding a portfolio to a WordPress website.
What is the best WordPress portfolio plugin?
The best plugin depends on your needs. For total design freedom with a drag-and-drop builder, SeedProd is an excellent choice as it includes portfolio templates and many customization options.
If your work is highly visual, like photography or graphic design, then a dedicated gallery plugin like Envira Gallery or NextGEN Gallery is a fantastic option.
Can I add a portfolio to WordPress without a plugin?
Yes, you can. WordPress has a built-in Gallery block that lets you create a simple grid of images on any page or post.
However, it offers limited styling options compared to a dedicated plugin. For features like filtering, different layouts, and lightbox popups, a plugin is the better choice.
What should I include in my online portfolio?
Your portfolio should feature a curated selection of your best work. Be sure to include high-quality images or videos of your projects, a brief description of the work and its outcome, and testimonials from clients if you have them.
Is a portfolio theme better than a plugin?
If you’re starting a new website dedicated entirely to your portfolio, a theme designed for that purpose can be a good start. However, if you want to add a portfolio to your existing site without changing your entire design, a plugin is the more flexible and recommended option.
Next Steps: Making the Most of Your Portfolio Site
Creating your portfolio is a huge step, but the work doesn’t stop there. Here are some extra resources from our team to help you attract more clients and make sure your site runs perfectly.
- Create a Contact Form – Make it easy for potential clients to get in touch with you right from your portfolio page.
- Add Client Testimonials – Build trust and credibility by showcasing positive feedback from past clients.
- Improve Your SEO – Learn how to optimize your portfolio site so that new clients can find you through search engines.
- Lazy Load Images – Since portfolios are image-heavy, lazy loading helps ensure your website loads quickly for visitors.
- Make Images Interactive – Boost user engagement by adding interactive elements to your portfolio images.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin