Adding a background image to your WordPress site can make it more engaging and visually appealing. It’s also an effective way to showcase your brand and communicate your message.
That said, not every attempt goes smoothly. Issues like stretched images, incorrect alignment, or slow loading times due to large file sizes can negatively affect your site’s design.
We’ve worked with many website owners to overcome these challenges and strike the perfect balance. And in this article, we’ll guide you through 6 different methods to add a background image to your WordPress site.

Why Add a WordPress Background Image?
Adding an image to your WordPress website can make it more attractive to visitors. You can quickly grab users’ attention and engage them with your content.
It also allows you to personalize your website design according to your brand. For example, you can upload subtle photos of your products or brand mascot in the background.
Additionally, you can add a YouTube video as full background or an image slideshow that will bring your content to life.
However, we do suggest selecting background images that are not distracting or make it hard to read the content on your WordPress blog. A background should enhance the user experience and help deliver your message to visitors.
In addition, it’s important to choose a background image that’s mobile-friendly and won’t impact your website speed. Otherwise, it will hurt your WordPress SEO.
In this article, we’ll share different ways you can add a WordPress background image.
We’ll cover multiple methods, including WordPress theme customizer, full site editor, plugin, theme builder, and more. Simply click the link below to jump ahead to your preferred section:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Ready? Let’s get started.
Method 1. Add a Background Image Using Your WordPress Theme Customizer
Most popular WordPress themes come with custom background support. This feature allows you to easily set a background image, and we recommend this method if your theme supports it.
However, if your customizer menu option is missing, then your theme may have full site editing enabled. In the next section, we’ll cover how to use the full site editor to change your background image.
To use ‘Customizer,’ you need to visit the Appearance » Customize page in your WordPress admin. This will launch the WordPress theme customizer, which allows you to change different theme settings while viewing a live preview of your website.

Note that the options you see will vary based on the WordPress theme you’re using. In this tutorial, we are using the Astra theme.
If you’re using a different theme, you may need to look up that theme’s documentation. If you can’t find a background image in the customizer, you can also contact the theme developer to find out how to add one.
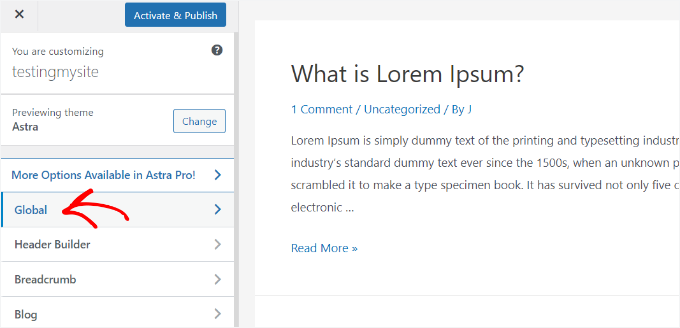
In the Astra theme’s customizer options, you need to click on ‘Global’ in the panel to the left.

Once you do that, you’ll see different ‘Global’ options to customize your Astra theme.
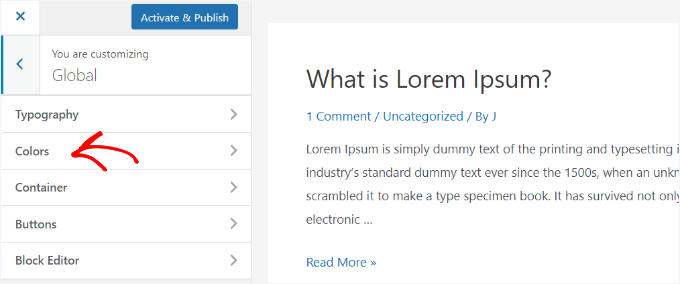
Go ahead and click on the ‘Colors’ section.

Here, you can change the theme colors, including the background color. You can also customize your links, body text, headings, borders, and more.
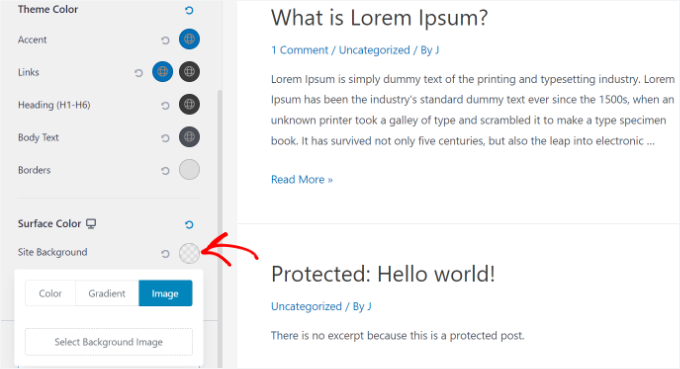
To add a background image, you’ll want to scroll down to the ‘Surface Color’ section. Then, you can click the ‘Site Background’ option and switch to the ‘Image’ tab.

After that, simply click the ‘Select Background Image’ button.
This will bring up the WordPress media library, where you can upload an image from your computer or select one you have previously uploaded.

After you have chosen the image for your background, you’ll need to click the ‘Select’ button.
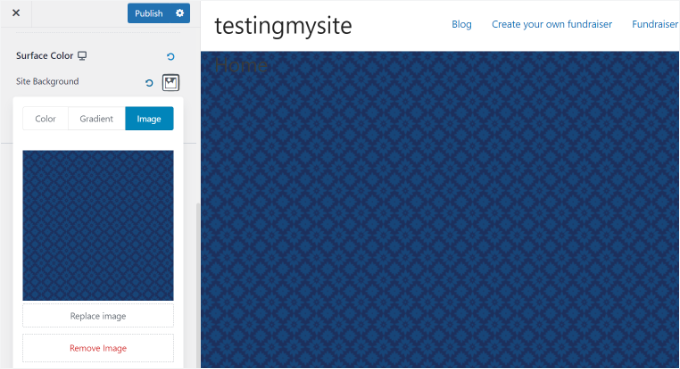
This will close the media popup, and you will see a preview of your selected background image in the theme customizer.

Once you are satisfied with how it looks, go ahead and click the ‘Publish’ button at the top to store your settings.
That’s all. You have successfully added a background image to your WordPress site. Go ahead and visit your website to see it in action.
Method 2. Add a Custom Background Image Using Full Site Editor
If you’re using a block-based WordPress theme, then you can add a custom background image using the full site editor (FSE).
The full site editor allows you to edit your website design using blocks. It’s just like editing a blog post or page using the WordPress block editor.
For this tutorial, we’ll use the default ‘Twenty Twenty-Two’ theme. To launch the full site editor, simply go to Appearance » Editor from your WordPress dashboard.

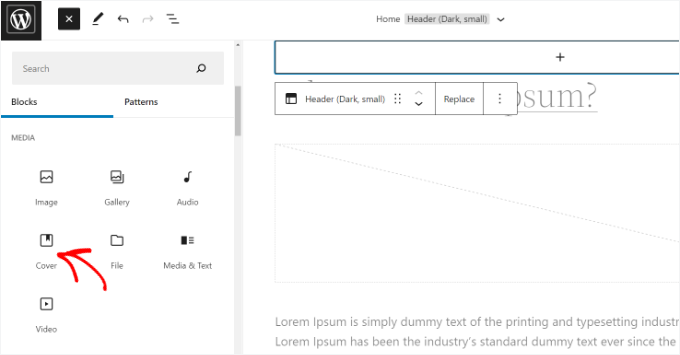
Once you’re in the full site editor, you’ll need to add a ‘Cover’ block to your template to upload a background image.
Simply click the ‘+’ sign at the top and add a ‘Cover’ block.

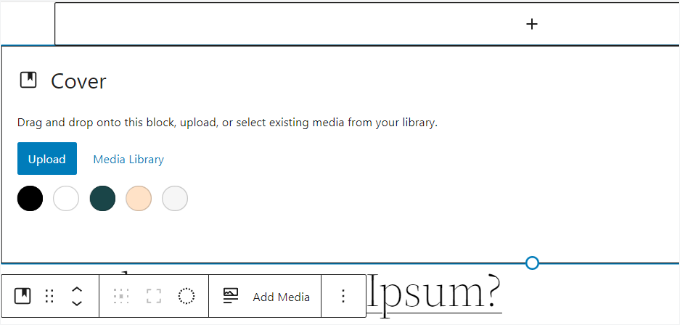
To add a background image to the ‘ Cover ‘ block, go ahead and click the ‘Upload’ or ‘Media Library’ button.
This will open the WordPress media uploader popup.

The next step is to choose an image that you’d like to use as the website background.
When you have chosen the image, simply click the ‘Select’ button.

Once the image is added to the ‘Cover’ block, you’ll need to set it as the background of the page.
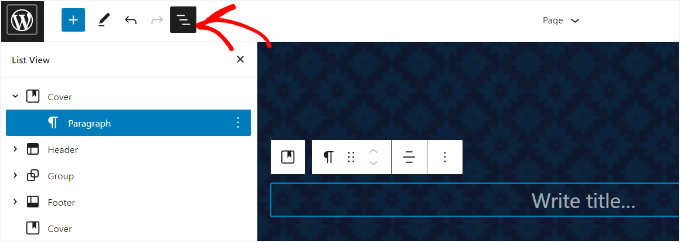
To do so, simply click on the ‘List View’ icon at the top (icon with 3 dashes). This will open an outline view of theme elements, such as the site header and footer.

After that, simply drag and drop all the template elements under the ‘Cover’ block in the list view.
Once they’re all under there, the ‘Cover’ block’s image will show up as the site’s background.

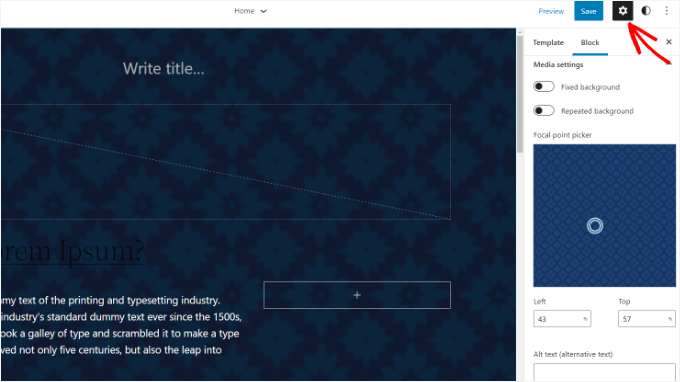
After that, you can adjust the background image by clicking on the ‘Cover’ block and selecting the gear icon in the top right corner of the screen. This will open the ‘Block’ settings panel.
Here, you’ll find options to make the image a fixed background, adjust its overlay, edit the color, and more.

When you’re done, don’t forget to click the ‘Save’ button.
And that’s it! You’ve successfully added a background image using the full site editor.
Method 3. Add Background Image Using WordPress Theme Builder
Another way you can add custom background images to your website is by using a WordPress theme builder like SeedProd. It’s the best WordPress landing page plugin with drag-and-drop functionality that lets you easily customize your website design without touching a single line of code.
We also use SeedProd on some of our brand sites. For more details on our experience, you can check out our extensive SeedProd review.

For this tutorial, we’ll use the SeedProd Pro version because it includes the theme builder. There’s also a SeedProd Lite version that you can try for free.
First, you’ll need to install and activate the SeedProd plugin. If you need help, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll see the SeedProd welcome screen in your WordPress dashboard.
Next, you’ll want to enter your license key and click the ‘Verify Key’ button to activate the plugin’s pro version. You can find your license key in your SeedProd account area.

Once all is set, you’ll need to head to SeedProd » Theme Builder in your WordPress admin panel.
Go ahead and click the ‘Themes’ button at the top.

SeedProd will now offer multiple theme templates to choose from.
You can hover over and click on any template you’d like to use. For this tutorial, we’ll use the ‘Starter’ theme template.

From here, SeedProd will generate different templates such as the homepage, single post, single page, sidebar, header, and more.
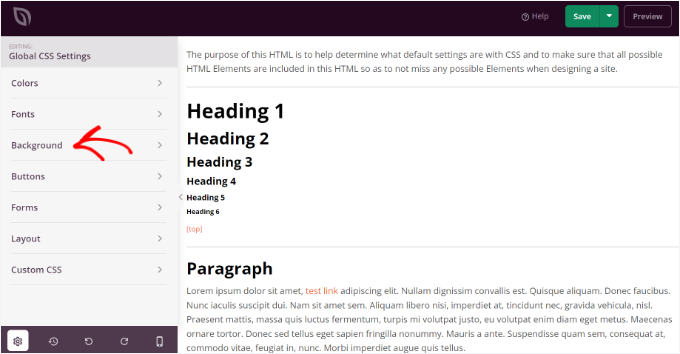
To add a background image that appears on the entire website and on all the theme templates, go ahead and click the ‘Edit Design’ option under Global CSS.

On the next screen, you’ll see global CSS settings you can change.
Simply click on the ‘Background’ option to start customizing.

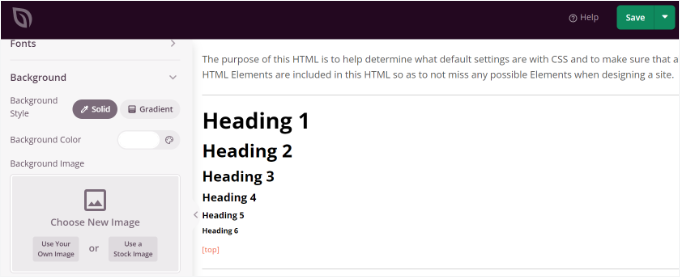
After that, you’ll see the ‘Background Image’ options.
Go ahead and click ‘Use Your Own Image’ to upload your picture. Alternatively, you can click the ‘Use a Stock Image’ button to search for a stock image to use as your website background.

Once you’ve added a background image, the SeedProd builder will display a live preview.
You can adjust the background position if needed. You can also choose whether to use the full-screen cover or put it on repeat, among other options.
Plus, you can edit your background image’s darkness level by moving the ‘Dim Background’ slider. The higher the score, the darker the image will be.

Once you’re done editing the background image, simply click the ‘Save’ button at the top and close the Global CSS settings.
If you want to add a custom background image for different parts of your website, you can edit those individual theme templates in SeedProd. For more details, feel free to see our guide on how to easily create a custom WordPress theme.
Method 4. Add a Custom Background Image in WordPress Using a Plugin
Using a WordPress plugin to add a background image is a lot more flexible than built-in WordPress options.
To begin with, you’ll need to install and activate the Full Screen Background Pro plugin. For more details, you can see our step-by-step guide on how to install a WordPress plugin.
This plugin allows you to set a different background for any post, page, or category. The background image is automatically set to full-screen, but it can adjust itself to fit mobile device screens.
Upon activation, you’ll need to visit Appearance » Fullscreen BG Image to configure the plugin settings.

Then, you’ll be asked to add your license key, which you can get from the email you received after buying the plugin. You can also access the key from your account on the plugin’s website.
Then, you’ll need to click the ‘Save Options’ button to activate your key.
Now, you should be ready to start adding background images to your WordPress site. The first thing you need to do is click the ‘Add New Image’ button on the plugin’s settings page.

This will open the background image upload screen.
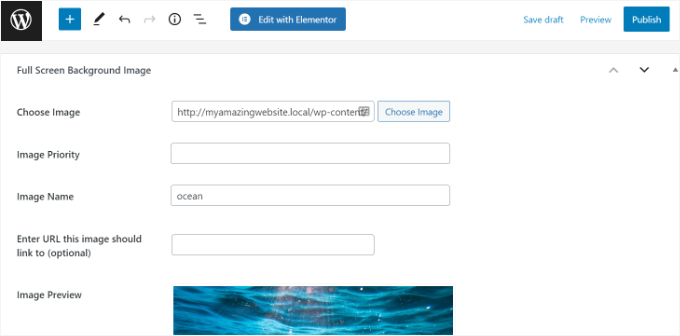
Go ahead and click the ‘Choose Image’ button to upload or select an image. As soon as you select the image, you’ll be able to see a live preview of the image on your screen.

Next, you have to provide a name for this image. This name is just for you, so you can type anything here.
Finally, you’ll need to select where you want to use this as the background page.
Once you have chosen whether it will be the background for the whole site, for posts, categories, archives, or elsewhere, don’t forget to save your changes.
You can add as many images as you want to different areas of your site. To do this, simply head to the Appearance » Fullscreen BG Image page and repeat the process.
If you set more than one image to be used globally or for posts, pages, and categories, the plugin will automatically start displaying background images as a slideshow.
Next, you might want to adjust the time it takes for an image to fade out and the time after which a new background image starts to fade in. You can do this in the plugin’s ‘Settings’ section.

The time you enter here is in milliseconds, and 1 second is 1000 milliseconds. If you want a background image to fade out after 20 seconds, then you’ll need to enter 20000.
Don’t forget to click on the ‘Save Options’ button to store your changes.
Background Images for Posts, Pages, and Categories
Full Screen Background Pro also allows you to set background images for single posts, pages, categories, tags, and more.
Just edit the post or page where you want to display a different background image. On the post edit screen, you’ll notice the new ‘Full Screen Background Image’ box below the post editor.

To use a background image for categories, posts, and pages, you’ll need to navigate to the Appearance » Fullscreen BG Image page. Then, click on the ‘Add New Image’ button.
After uploading your image, you can select a category, posts, pages, archives, and other options from the ‘Choose the context on which to display this image’ dropdown menu.
Let’s say you want to show a background image for category pages. To do this, simply select ‘Category’ from the dropdown menu.

The plugin also offers an option to restrict the background image to specific categories, posts, or pages.
For example, if you want to add a custom background image for specific categories, simply enter the category names under the ‘Select the Categories to restrict images to’ field.
Once all is set, it’s time to save your image alongside your settings.
You’ve now successfully added a background image for specific posts, pages, and categories.
Method 5. Add Background Images Using CSS Hero
CSS Hero is a WordPress plugin that allows you to make any changes to your theme without coding.
You can add background images quickly in a few simple steps. But first, you’ll need to install and activate CSS Hero. For more details, please see our guide on how to install a WordPress plugin.
Once you’ve done that, you can start customizing your website.
The first thing you need to do is open up your homepage in your browser. There, you’ll see the ‘Customize with CSS Hero’ link in your admin bar.

Simply click the link, and you’ll see the CSS Hero options open up.
Once in, you’ll need to hover your mouse over the area you want to add an image to. Then, click the area to access the ‘Background’ option in the left sidebar.

Go ahead and click ‘Background’ to see the settings for adding an image.
From there, simply click ‘Image.’
Then, you can choose an image from Unsplash or upload your own to create your background.

When you click on the image you want, you’ll see the ‘Apply Image’ button.
Then, you might want to choose what size you want your image to be. We recommend choosing the large version so it will stretch across the page.
Finally, you can hit ‘Save and Publish’ at the bottom to save the background image for your site.
Method 6. Add Custom Background Images Anywhere in WordPress Using CSS Code
By default, WordPress adds several CSS classes to different HTML elements throughout your WordPress site. So, you can easily add custom background images to individual posts, categories, authors, and other pages using these WordPress-generated CSS classes.
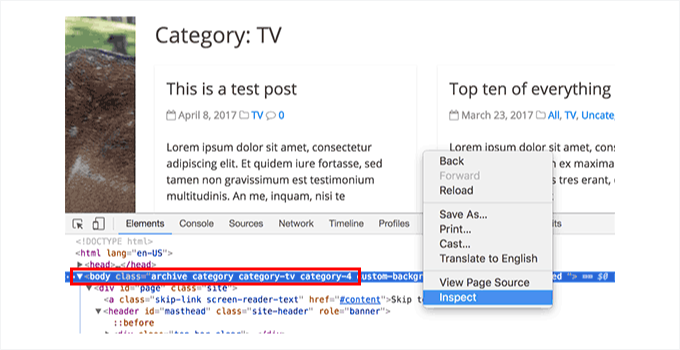
For example, If you have a category on your website called TV, then WordPress will automatically add these CSS classes to the body tag when someone views the TV category page.
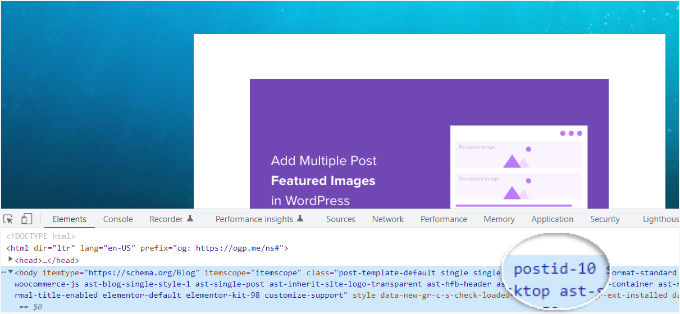
<body class="archive category category-tv category-4">
You can use the inspect tool to see which CSS classes WordPress adds to the body tag. Here’s an example:

You can use either category-tv or category-4 CSS class to style just this category page differently.
For example, let’s add a custom background image to the category archive page.
While it’s common practice to modify a theme’s functions.php file to add CSS code, it’s unsafe and not very beginner-friendly. One tiny mistake and you risk breaking your website.
This is why we always recommend using WPCode instead. It’s the best plugin for adding custom code snippets without much hassle.

We use WPCode to add and manage code snippets across our brands. It’s been a simple and effective way to stay organized and keep things running smoothly. If you’d like to learn more, check out our extensive WPCode review.
To do this, let’s install and activate the WPCode plugin. If you need help, then you can check out our guide on how to install a WordPress plugin.
Note: You can use the free WPCode version to add CSS custom snippets. However, upgrading to WPCode Pro allows you to access the complete revision history for all your snippets, add social media tracking pixels, schedule your code, and more!
Upon activation, simply navigate to Code Snippets » + Add New from your WordPress admin area.
On the next screen, you’ll want to hover over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘Use snippet’ button when it appears.

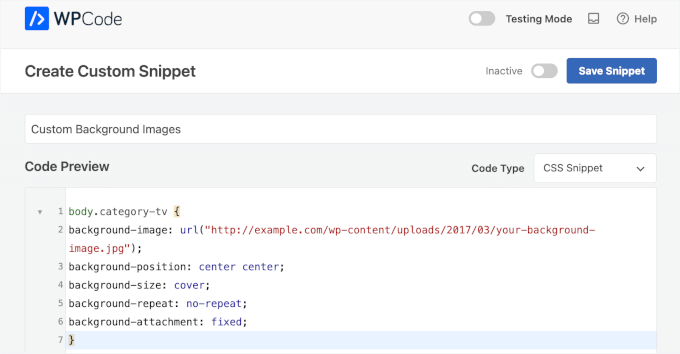
On the next screen, you can start by adding a title for your custom CSS snippet. You might want to choose something simple and relevant, as this will help you recognize the code later.
After that, you can type or paste the following custom CSS into the ‘Code Preview’ box.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Don’t forget to replace the background image URL and the category class with the ones from your own site.
Here’s what it might look like in the WPCode editor:

You’ll then need to set the ‘Code Type’ by selecting ‘CSS Snippet’ from the dropdown menu.
Once everything looks good, you can switch the toggle to activate the code snippet and click ‘Save Snippet.’
In addition, you can add custom backgrounds to individual posts and pages.
WordPress has a CSS class with the post or page ID in the body tag. You can use the same CSS code and just replace .category-tv with the post-specific CSS class.

For more details, see our tutorial on how to add custom CSS in WordPress.
We hope this article helped you learn how to add a background image in WordPress. You may also want to see our guide on how to create an image gallery and our expert picks of the best website design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for outlining the methods for adding background images in WordPress but what can one do about its negative impact on loading speed? Are there tips to speed up load time when using background image?
WPBeginner Support
As long as you optimize the image for the web it should not have a major effect on your site’s speed compared to other images.
Admin
Dayo Olobayo
Okay. I read an article here on WPBeginner about image optimization techniques. I’ll definitely put them into action.
Mrteesurez
Great question! I have faced similar challenges with background images affecting my site’s load time. What I did, was optimizing the images before uploading them, this can reduce file sizes without sacrificing quality. Additionally, using lazy loading for background images can help and consider using a Content Delivery Network (CDN) to speed up the delivery of your images. These steps have made a noticeable difference in my site’s performance. Thanks for bringing up this important topic!
Mrteesurez
I advise one should use a background image that is not distractive or having the same colour with text or contents tittle, Also as a blog, one should consider those with impared vision on choosing the type and colour of image to use. Thanks
WPBeginner Support
Those are definitely important to keep in mind
Admin
Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
Jiří Vaněk
Thank you for the advice. I’ve come back to try the transparency effect, and using CSS, I finally got it to work. So, thank you for the tip and for providing a working solution. I probably wouldn’t have figured it out on my own.
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner