When launching a new product or website, you may want to add a frequently asked questions (FAQs) section in WordPress.
You can add a new page with all your frequently asked questions (FAQs), but in most cases, the list will grow as your product evolves and your customer base increases. This is why you need a proper way to manage FAQs on your WordPress site.
We recommend using AIOSEO’s FAQ block, which we’ve found to be one of the best and most effective solutions. At WPBeginner, we also use the plugin’s FAQ schema markup when adding frequently asked questions to our blog posts. This way, our FAQs are more likely to show up in search engine results.
In this article, we will show you how to add an FAQ section in WordPress.

Why Add Frequently Asked Questions (FAQs) in WordPress?
You can add an FAQ section to your WordPress website to help answer common questions that users have about your products and services. It can also help address problems or concerns your visitors may have.
FAQs can even help save time for your customer support staff. By listing basic details or common queries people might have in a question-and-answer format, you won’t have to respond to countless support emails.
Besides that, adding an FAQ section can boost your WordPress SEO. Search engines like Google can use your FAQs to show enhanced search results. For instance, Google might show questions below your website name in the search results.
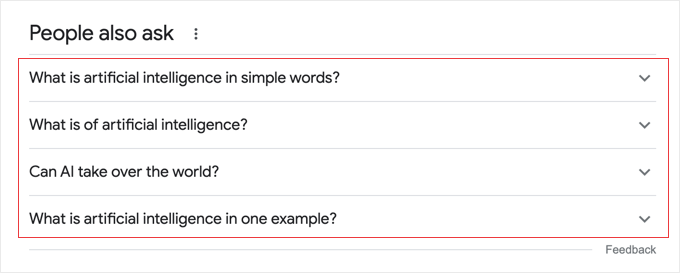
In other cases, Google will use the content in the FAQ section for the ‘People also ask’ box. This is a box that appears for different keywords, where you will see different questions in the search results. You can click on each question to expand it and view the answer.

Getting featured in the ‘People also ask’ section can boost your website traffic and increase engagement. You can learn more by following our guide on how to appear in Google answer boxes.
With that in mind, we’ll show you how to add frequently asked questions to your WordPress site using 2 methods. You can click the links below to jump to your preferred method:
Ready? Let’s dive right in.
Method 1: Add an FAQ Section Using AIOSEO (Best for FAQ + FAQ Schema)
The easiest way to add FAQs to your WordPress site is by using the All in One SEO (AIOSEO) plugin. It’s the best WordPress SEO plugin that helps you optimize your site for search engines like Google.
AIOSEO offers an FAQ block in the content editor, so you can easily add it anywhere on a post or page. Besides that, it also lets you set up FAQ schema to help you get featured in the ‘People also ask’ section.
Note: For this tutorial, we will use the AIOSEO Pro version because it includes both the FAQ block and the FAQ schema feature. However, there is also an AIOSEO Lite version that you can use for free, and it lets you add the FAQ block.
First, you will need to install and activate the AIOSEO plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will see the AIOSEO setup wizard. Simply click the ‘Let’s Get Started’ button and follow the onscreen instructions to configure the plugin.

For more details, you can see our guide on how to properly set up All in One SEO for WordPress.
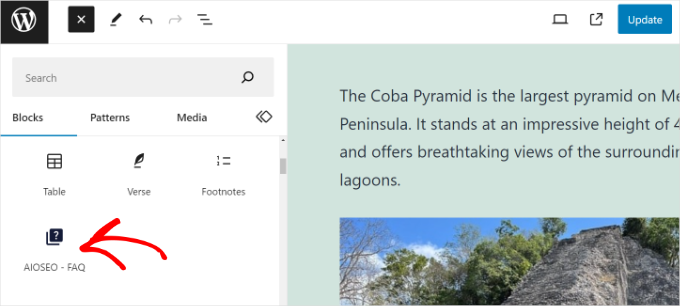
Next, you can create a new post or page. Once you are in the WordPress block editor, simply click the ‘+’ button and add the ‘AIOSEO – FAQ’ block.

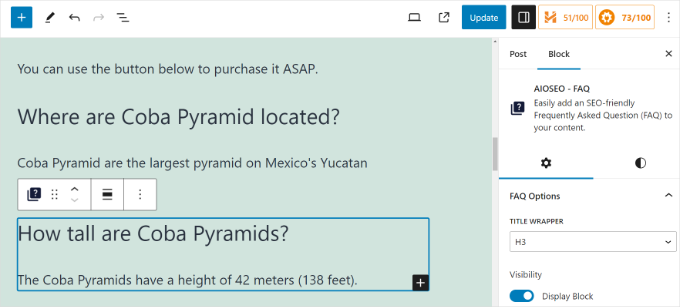
After that, you will see the block in your content.
You can go ahead and add questions and answers for your FAQ section.

To add more questions and answers, simply repeat this process and add more AIOSEO FAQ blocks.
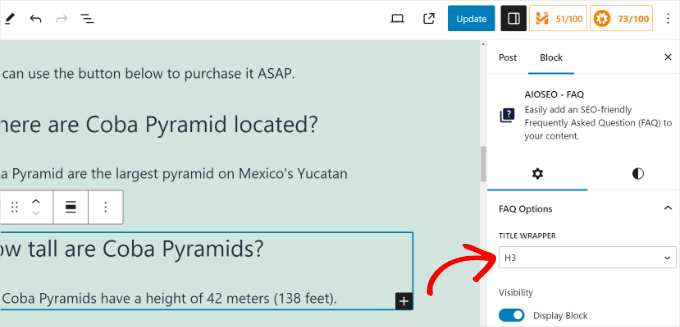
AIOSEO also offers optional settings for the FAQ block in the settings panel on the right. For instance, you can change the title wrapper and set a heading level for each question.

Once you are done, simply publish or update your post.
Adding FAQ Schema in WordPress
If you are using the AIOSEO Pro version, then you can also add FAQ schema to your post. This increases the chances of your content appearing in the ‘People also ask’ section.
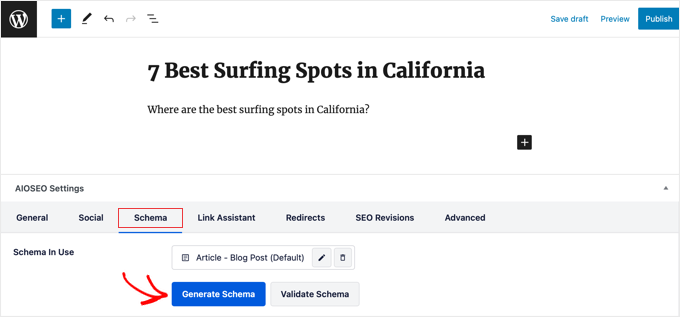
In the WordPress content editor, simply scroll down to the AIOSEO Settings meta box. From here, you need to switch to the ‘Schema’ tab.

Next, you can click the ‘Generate Schema’ button.
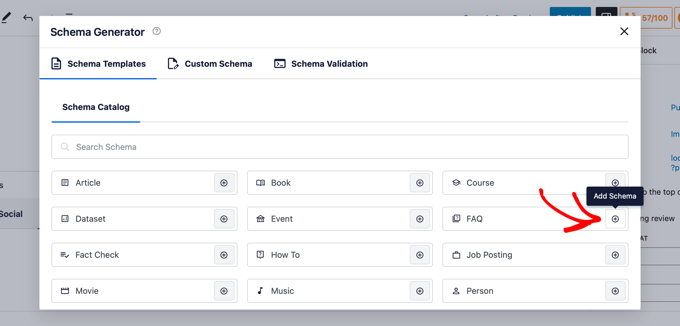
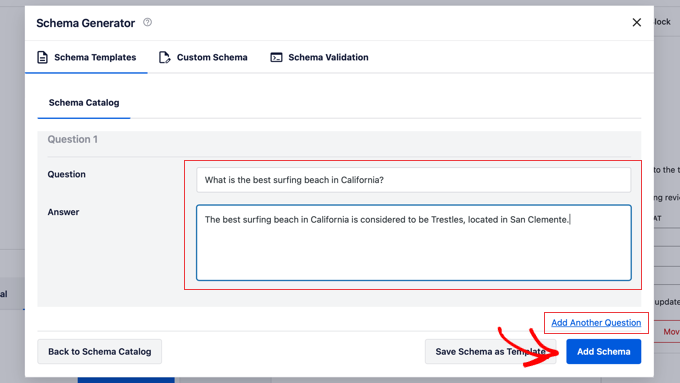
This will open the Schema Generator, where you will see different options. Go ahead and select the ‘FAQ’ option.

After that, you can add your questions and answers in the respective fields.
To insert more questions and answers, simply click the ‘Add Another Question’ option.

When you are done, just click the ‘Add Schema’ button.
To learn more, please see our guide on how to add FAQ schema in WordPress.
Method 2: Add an FAQ Section Using HeroThemes (Best for Customizable FAQs)
Alternatively, you can add a customizable FAQ section in WordPress using HeroThemes. It is one of the best WordPress customer support plugins that help you create a knowledge base and offer exceptional customer service.
HeroThemes has an FAQ plugin called Heroic FAQs. You can use this plugin to manage and create sections for frequently asked questions on your website.
It’s perfect for placing a set of questions on multiple pages. For instance, if you have different product pages, then you can use the plugin to create FAQs and then easily add them to each page in an instant.
Note: This is a premium plugin, and you will need at least the Heroic KB Plus plan.
First, you will need to download and install the Heroic FAQs plugin. For more details, please see our guide on how to install a WordPress plugin.
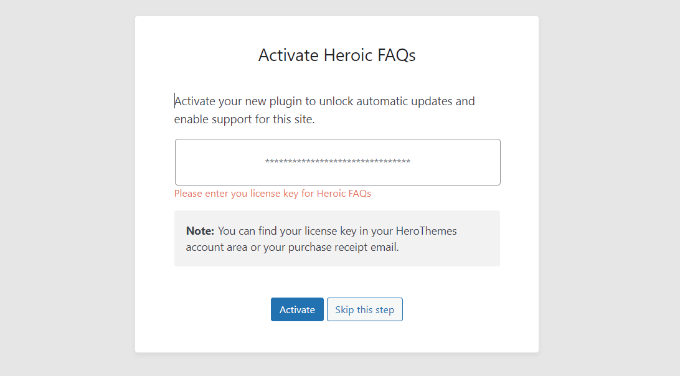
Upon activation, you will see the Heroic FAQs welcome screen.
Go ahead and enter your license key and click the ‘Activate’ button. You can find the key in your account area and purchase receipt email.

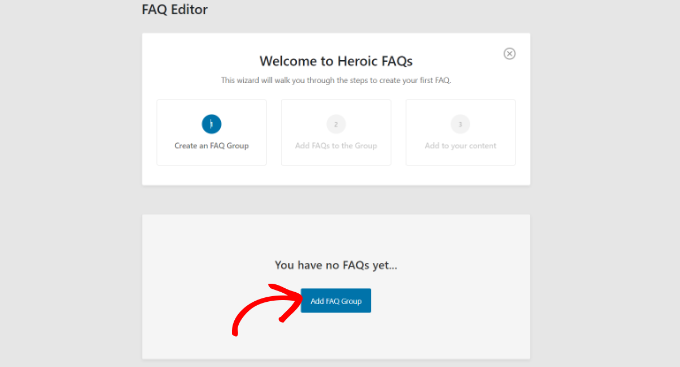
Once the plugin is active, you will need to create an FAQ group.
On the next screen, you can simply click the ‘Add FAQ Group’ button.

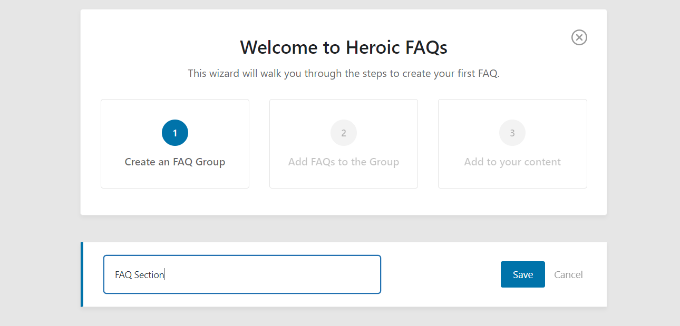
Next, you will need to enter a name for your FAQ group.
Once that’s done, simply click the ‘Save’ button.

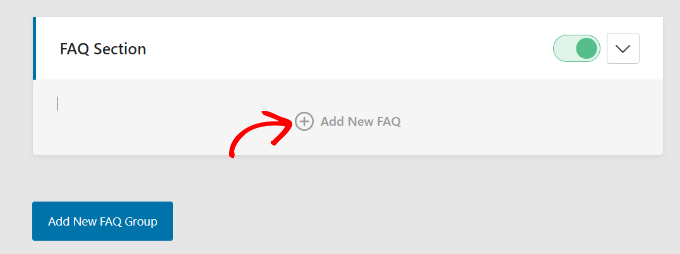
After that, you will see your FAQ group.
Go ahead and click the ‘+ Add New FAQ’ option.

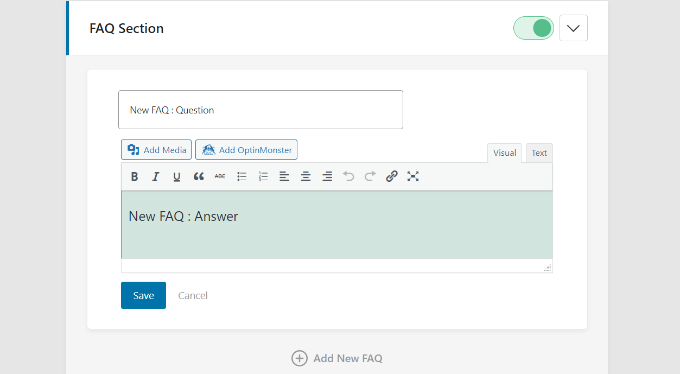
On the next screen, you can enter the FAQ question and answer.
After adding the content, simply click the ‘Save’ button.

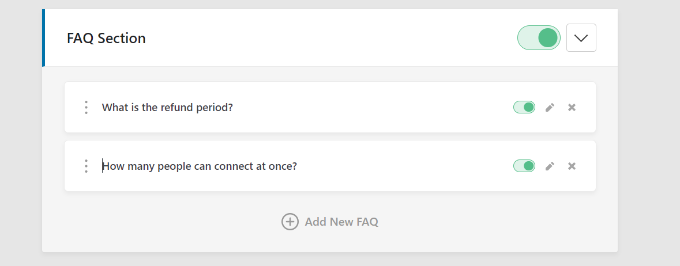
You will now see your FAQ added to the group.
Simply click the ‘+ Add New FAQ’ to repeat this process and add more questions.

Heroic FAQ also shows a toggle for each group and question. You can click the toggle to enable or disable questions that you want to show in the FAQ section.
The plugin also lets you rearrange the order of the questions by simply dragging and dropping the questions.
Once you have finished making an FAQ group, the next step is to add it to your content. Go ahead and edit or create a new WordPress post or page.
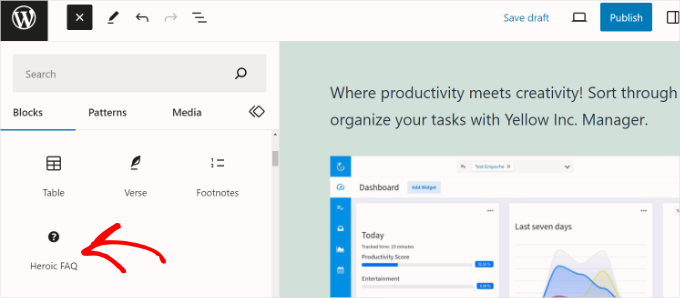
When you are in the content editor, simply click the ‘+’ button and add the ‘Heroic FAQ’ block.

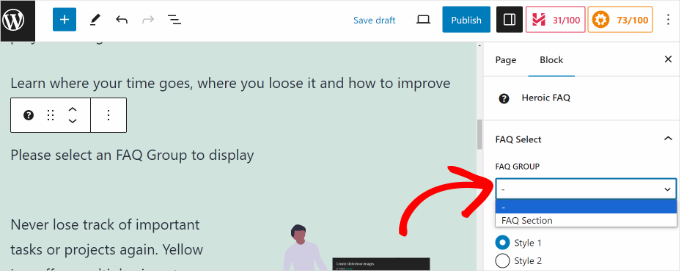
Next, you will see different options for the ‘Heroic FAQ’ block in the settings panel on the right.
You can click the ‘FAQ Group’ dropdown and select the group you’d like to show on the page.

There is also the option to choose different styles for your FAQ section.
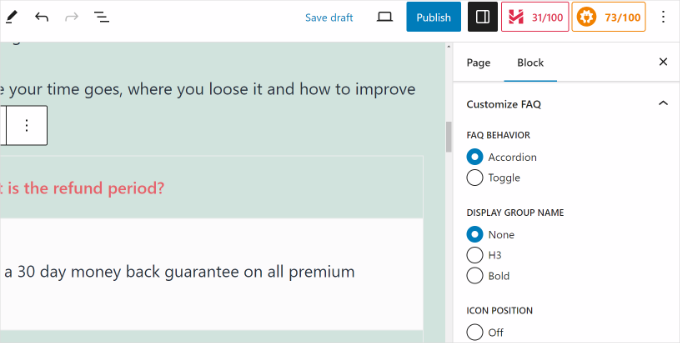
If you scroll down to the settings panel, you will see more options for customizing your FAQ area.
For instance, the plugin allows you to choose an FAQ behavior, pick a display group name, choose the icon position, select different icons, edit the question color, and more.

When you are done, simply publish or update your page or post.
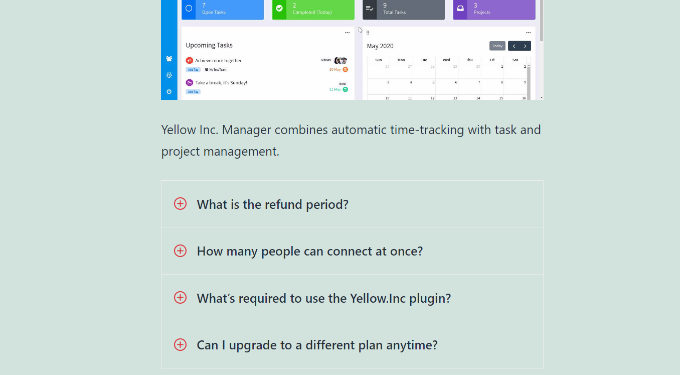
You can now visit your website to see the FAQ section in action.

That’s it! You’ve successfully added an FAQ section to your WordPress site using the Heroic FAQ plugin.
Bonus Tips to Improve Your Customer Support
Adding an FAQ section to your website is a great way to educate your visitors and improve your customer support. There are also many other ways to streamline your customer support workflow.
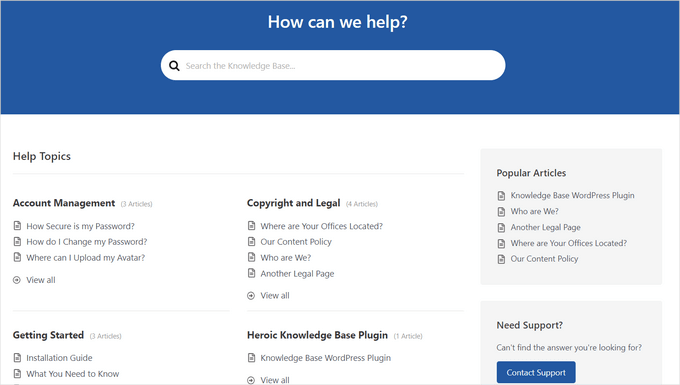
For instance, you can create a user knowledge base and add tutorials and troubleshooting guides. There are different knowledge base plugins like Heroic Knowledge Base that help you with creating documentation and how-to articles without editing any code.

You can also use help desk software such as HelpScout to manage all your customer support requests in one place. If users are unable to find an answer in the FAQs, then they can submit a support ticket.
A help desk solution lets you quickly respond to queries, set up automated replies, and scale your customer support as your business grows.

We hope this article helped you add a frequently asked questions (FAQs) section in WordPress. You may also want to see our guide on how to add schema markup in WordPress and WooCommerce and our technical WordPress SEO framework checklist.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Yes, FAQs is really helpful for a website especially wensites that sell products like ecommerce websites.
For me, whenever I visit a website that like a sales page or landing page, I quickly find a way to reach the FAQs page or scroll to the bottom FAQs as it sometimes
provides direct answers to the questions I might wanted to ask.
michael
Hi,
Can I add different questions to different pages? If so, how do I do this?
Michael
WPBeginner Support
You would need to group the FAQ questions and then you should be able to use the shortcode to only show the FAQ from a specific group on a page.
Admin
Sandip Roy
Is there a specific H (Heading) tag in FAQ – as H2 – so that it shows up in Google SERP?
WPBeginner Support
Not at the moment.
Admin
Isaac
Hi there, is there a way to disable the “Back To Index” located underneath each answer? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support for if it has a built-in method to remove that. If not, you could hide it with CSS as a last resort.
Admin
Isaac
Ok great thanks!
YessPal
I followed the youtube video but my questions are not grouped, they’re all listed as shown above. Is it possible to group the questions as I have 80 questions in 6 groupings. Thank you.
WPBeginner Support
You would want to go to the plugin’s page and use the filter modifier for the shortcode
Admin
AMRIT RAJ KARN
today then i searched for the given plugin i found a message on their page that “This plugin was closed on October 19, 2018 and is no longer available for download.”
it their any alternative for the given Topic?
please let me know
WPBeginner Support
It appears the plugin was temporarily disabled due to an issue and the plugin author is working on fixing it at the moment.
Admin
Jitu
What will happen to the FAQs if later I disable this plugin? Will it make the FAQs url inactive and show 404 error?
Brian Luff
Quick and Easy FAQs used to be fine, but recently it’s broken (at least on my site). It doesn’t seem easy to get support, so I’m hoping to find another solution. That’s how come I found this article, but sadly I still found it pointing at the solution which no longer works for me.
Ajay Shukla
I have more than one FAQ Pages, for a different type of services. Is it possible to display different FAQs in different categories?
Stelios
Hi! Thanks for your great tips! Your help has been invaluable!
I would like to ask about how this plugin affects the SEO of a given page.
I am using SEO by YOAST and it tells me that i only have 3 words while the minimum is 300.
My FAQs are a lot more than 300 words but it seems that the yoast plugin doesn’t see that.
It makes me think it has a point, since the only actual content of the page is the FAQs plugin shortcode and not actual text….
So will this be what the google’s search engine see and rank my page low? Does this plugin hurt my SEO score?
Thanks in advance, keep up the great work you do!
WPBeginner Support
Hi Stelios,
Search engines will see all the text of your FAQs. You can safely ignore Yoast SEO suggestion in this case.
Admin
Gundeep
Hello sir, i am adding FAQ section in my site to get noticed in search engines, so that i can rank on those questions, is this plugin seo friendly?, and will help me gain rankings?
Thanks in advance
WPBeginner Support
Hi Gundeep,
It is SEO friendly, however it is up to search engines and a lot of other factors are also used into determining search rankings.
Mark Welton
Loved the tutorial
What if I need to put different FAQs on different pages? Can that be done?
Thanks
Mark
Stelios
Yes, it can be done by shorting each FAQ in a specific category.
Each category can have any number of FAQs and only one shortcode so you can have different FAQs everywhere you like!
Chris
This all seemed to work, but when I click on the FAQ, expecting it to scroll down to the question, it just goes to the top of the page. However, if I scroll down, the ‘back to index’ links work fine.
Any suggestions?
Shahid
Did not work for me.
I am using Free version of Storefront theme. All I am getting after publishing the page is this:
“[faq_accordion]”
Am i doing something wrong.
I pasted the above shortcode in text mode in my faq page.
Lee Gibbons
Hi
I have done all of the steps but once I add the short code in it does not use any of the styles/features. It just shows the questions and lists. Even if I put in [faqs style=”toggle”]..
Could you let me know why ?
Lee
Ok sorry I have got this working…
for some reason now it doesnt open up the answers? it just links to the home page ?
Jamhid
This could be due to copy & paste.
Correct from
[faqs style=”toggle”]
to
[faqs style=”toggle”]
(note the quotation marks)
Bob Furber
Great tutorial, but it only applies to WordPress.org, not WordPress.com.
Is there any way to build a FAQ page on WordPress.com?
WPBeginner Support
You can create a simple page with your FAQs, but it will not be like the FAQs section described in this tutorial. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Tasneem Abrahams
Hi
I uploaded this plugin and added my faqs but when i tried to add the shortcode into a text widget in my footer it just displays the shortcode instead of the actual faqs. i cant find a solution in the support forum.
WPBeginner Support
Add this code in your theme’s functions.php file or site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin