Development for WordPress 4.4 started with full momentum immediately after the release of WordPress 4.3. We followed the development closely, and we are excited to report that it is expected to be released during the second week of December 2015. In this article, we will show you what’s coming in WordPress 4.4 with features and screenshots.

Note: You can try out the beta version on your computer or on a staging environment by using the WordPress Beta Tester plugin.
Twenty Sixteen – The New Default WordPress Theme
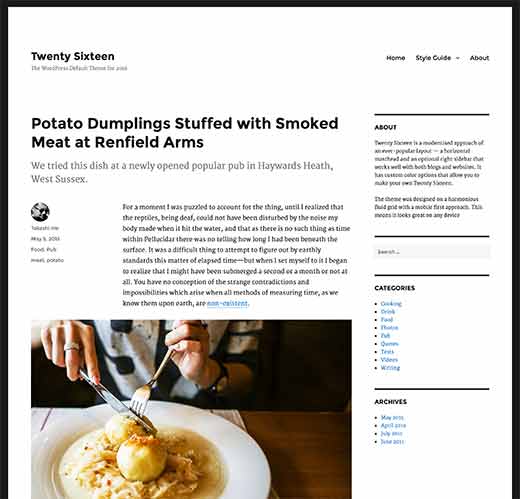
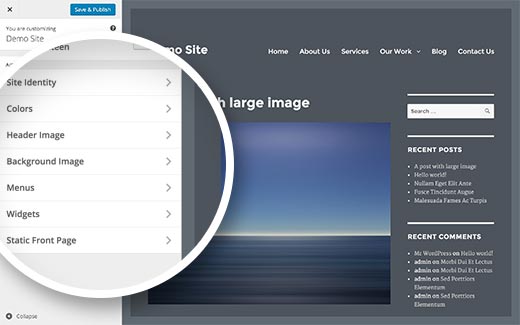
Since 2010, WordPress comes with a new default theme for each year. Keeping up with this tradition, WordPress 4.4 comes with a new default theme for 2016, called Twenty Sixteen.

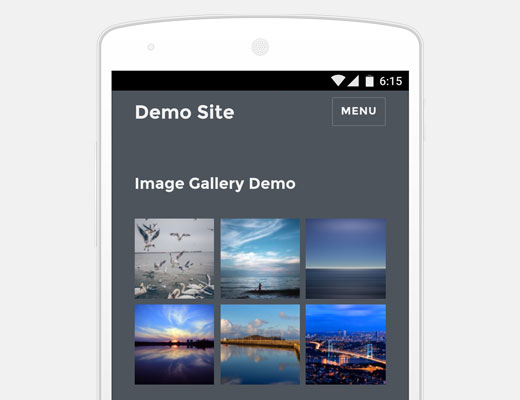
Twenty Sixteen features the traditional blog layout with a sidebar and content area. The design focuses on readability and elegant display on all devices.
It comes with five color schemes Default, Dark, Grey, Red, and Yellow. Users can also choose their own colors to create unlimited color schemes.
It supports custom headers, and has two menu locations one for site navigation and other for social links.

Responsive Images Out of The Box
Users access the web using lots of different kind of devices with different screen sizes, resolutions, pixel density, etc. Low resolution images look unimpressive on devices with larger screens and better displays. This compels site owners to use better quality images which increases the page size and effects download speeds.

WordPress will now provide a better solution to address this problem by showing responsive images out of the box. This is done by using srcset attribute. This attribute allows client’s browsers to display an image based on device capabilities.
The srcset attribute is added on the fly and is not stored in the database. This means all images you previously added will benefit from this feature.
All images added to a post, featured images, attachment pages, and image galleries will be responsive out of the box. This will greatly improve page speeds and user experience on WordPress sites.
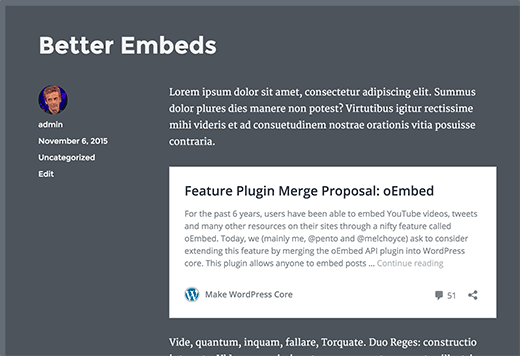
Better Embeds
WordPress users can automatically embed videos, Tweets, and Facebook status updates by simply entering their URL in a post. However, this feature was limited to only some sites that were whitelisted by the WordPress project.
With WordPress 4.4, it would be possible for you to add embeds from any site that supports oEmbed. This also includes all WordPress sites.
If you add a plain URL in your post from another WordPress site, then it will automatically embedded.

Note: Both sites should be using WordPress 4.4 or higher for embeds to work.
If you were previously using a plugin to embed WordPress links as content cards, then you will not be needing those plugins anymore.
Developer Features
WordPress 4.4 will be coming with lots of under the hood improvements and changes. Developers will need to adjust code in some of their products.
WordPress REST API (Phase 1)
Finally, the underlying infrastructure for WordPress REST API plugin is added into core with WordPress 4.4. REST API allows WordPress developers to create new APIs or work on the existing WordPress APIs to in their own applications. With 4.4, plugin authors will be able to take advantage of REST API by adding custom end points.
Taxonomy Term Meta Data
Taxonomy term management has been going through some changes since last few releases. This enters into new stage with WordPress 4.4 which brings taxonomy term meta data capability into core. Terms in taxonomies (like categories and tags or any custom taxonomy) can now have meta data associated with them. (#14162)
Comment Queries
Comment queries will be split for better and faster performance. (#8071, #32619)
We hope this article gave you a preview of what’s coming in WordPress 4.4. Let us know which features you are excited about and what you would like to see in future releases of WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ted nixon
Would desperately like to see WordPress add the ability to copy a previous post. This would make my life sooo much easier.
TN
Roland Success
How can I add featured image to WordPress 4.4 on android. Can’t seem to find the icon.
hannah
Even I update to the version wp4.4, still I am having HTTP error when uploading a image. Please assist me! Thanks in advance
Luke
Well if it didn’t work before, upgrading to 4.4 would not likely fix upload permissions.
Mohammad Tahir
I love new twenty sixteen and fully responsive navigation menu, it works great specially multilevel drop down menus. But i didn’t like a lot of padding and margin around header, I have created a twenty sixteen child theme but i will have to wait WordPress version 4.4. I can’t use it right now.
Rick
Possibly a bit off topic but it would be great if WP could include a lightbox style image view as standard without having to resort to plugins to do it.
Digitalfront
Speaking of media in WP, I wonder if there will ever come a day that the media manager will be made so that you can organise images into folders?
Gavin
I agree! That is so past due!!! When are they every going to add this much needed feature!?!
Jesse
There’s actually a plugin which let’s you ‘categorise’ media : Enhanced Media Library.
There are others which let you create subdirectories and stuff, but this seemed like the easiest, most sensible way to achieve some sort of organisation.
jim
In other words, more bloatware to support cell phones and higher res “pretty pictures”. Sigh.
Shane Hudson
Quite the opposite really. Currently phones download massive files, this allows phones to download far smaller files. So while it may be a tiny bit more code, it will save user’s a lot of bandwidth.
Luke
Are you kidding? If you look at the code the “bloat” should be one query per post to get the images’ metadata, and then it can output the srcset for specific images at specific resolutions, thus saving users time (and money) when downloading from blogs with images.
If themes do this correctly hopefully 2+mb images downloading for even a tiny image that is “full resolution” will be a thing of the past.
Joel
These are great changes, especially serving smaller images responsively and automagically.
However, I think there is an increasing need for a toggle on the admin side between “advanced”/normal admin area versus a simplified interface which would satisfy most common demands for most users (beyond limiting user permissions). Awaiting that development, which I hope is in the works.
Why? We just completed a massive, state-wide project to offer WordPress websites to all small businesses, absolutely free, over a two year period. It was supported at the federal, state, and local levels. Free helps with setup, free configuration for most users, free personal support, free this, free that, free, free.
And basically, it was a massive failure.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
So, we simplified the admin side via plugins; still a no-go. Things are getting worse with the added flexibilities/complexities of 12+ pages of theme-options and/or plugin-settings areas.
WordPress grew primarily because it was simple to use. It has completely lost that simplicity. How simple should it become? Facebook simple. Twitter simple. THAT simple. (Step 1: Throw out the difference between capital-P Pages and posts, argh.).
Right now, WordPress needs to simplify further or become what it was designed to avoid.
Steve Covello
I’m sympathetic to the problem your statewide program encountered (as a WP developer for small businesses). However, several clues emerge in your post that show some pretty naive administrative assumptions. Clearly, there was no pilot test implemented that would have informed the program directors that this would be a problem before it was released statewide. DUH! Any WP developer knows that most “newbs” cannot make any use of the full menu options. Second, it appears that there was no calculation of the administrative time needed for follow-up and upkeep.
WP will never be Fb easy. It is a platform — not an application. To use WP well, the user must apply him or herself to understanding it as tool for promoting a certain goal (marketing, self-promotion, e-commerce, whatever). If you buy a computer, you have to learn how to use it. If you “buy” a free website, you have to learn how to use it.
Blaming WordPress for not being Facebook is like blaming a cat for not being a dog.
Mark Kaplun
This sounds like a badly specified project with not enough budget because “everything wordpress is free”. Every seasoned wordpress developer should know that simplifying the admin for the end user is the most important part of the development, and for that you need to know what are the actual “must have” needs instead of giving 1000 options.
Preston
What changes will the new srcset feature require for theme developers?
Luke
Looks like the main thing is to make sure you provide a ‘wp_calculate_image_sizes’ filter for the image sizes attribute, like the wp 2016 theme does:
Martin Fuller
Hmmm. One of the things which the literature tells us to do is to to optimise the images for the web including a resolution of 72 dpi.
The change in WordPress suggests that higher resolution images will be shown at the higher resolution level depending on the viewers screen.
Many of us will be aware of the Retina Ready approach which I have avoided for a variety of reasons including an increase in technical complications.
The question in my mind is what resolution should we now use for our images. If you use double the dpi i.e. 144 dpi the loading time is the square of the increase i.e. it takes 4 times as long to load. The maths is 72 x 72 = 5,184 but 144 x 144 = 20,736
The question in my mind is what and how will WordPress 4.4 deal with this issue?
Any thoughts?
Michael
DPI (or more technically, PPI—pixels per inch) has long been an abstraction for web development. It has been a decade or more since 72 ppi represented a reasonable average. The standard Apple displays have been 100 ppi for decades, and the new Retina is now around 200 ppi.
On top of that, it doesn’t really matter what you set the DPI/PPI setting to. What really matters is the actual number of pixels in the image, or what you specify as the image width and height in the HTML. You could make your images 2 dpi or 2000 dpi, and if the pixel width and height were still 1600 x 900 pixels, and/or if the HTML display setting was 1600 x 900, it would appear identical to the same image at 72 dpi.
Michael
*Footnote: I had to double-check, and it appears the original Apple Cinema Displays were released in 1999, so I shouldn’t have said “decades”. “Fifteen years or so” would have been more accurate.
Tom
Nice recap, thanks for sharing. A great post worth thinking about would be examples of how to us the Wordpress API. I have been searching online for some tutorial and no one has really be example to explain it well, how to use it, examples of usage, etc. Just an idea
WPBeginner Support
Thanks for your feedback. We will try to cover it soon.
Admin
Dave Warfel
Tom,
A few resources you might want to explore…
Jack Lenox has a 50-minute tutorial on building themes with the API.
Also, CSS-Tricks has a simple example of how to fetch posts.
Marcus Fant
For the responsive images, does that provide an opportunity to lighten the load and get rid of some plugins that do the same, now that it will be built into WordPress?
WPBeginner Support
Yes it will. If you were using a plugin solely for the purpose of responsive images, then you will not need it. However, many plugins offer other features too like lightbox popups, modals, responsive image slideshows, and so on. You will have to evaluate and then make a decision.
Admin