Are you looking to use shortcodes the right way on your WordPress website?
Shortcodes in WordPress allow you to add various functionality to posts, pages, and widgets without actually writing any code. Many WordPress plugins and some themes use shortcodes to add different elements, such as pricing grids and event calendars, into WordPress.
In this article, we will share 7 essential tips for using shortcodes in WordPress.

What Are Shortcodes in WordPress?
Any content added to a WordPress website goes through some security checks and filters. These security checks and filters make sure that no malicious code goes into posts, pages, comments, and more. This means you can’t directly write code in these areas.
On the other hand, sometimes you just need to add code in these areas. Shortcodes provide a way to do that.
Shortcodes make it easier to add other elements to WordPress posts. For example, you can add a beautiful responsive slider using a simple shortcode. You can also create a complex survey form in WordPress without writing a single line of code.
Having said that, let’s take a look at some tips for using shortcodes in WordPress. You can click the links below to jump ahead to any tip:
Tip 1: Know When Not to Use Shortcodes
Shortcodes are great, but using shortcodes in every post is not a good idea. There are many WordPress themes out there that proudly claim to have 200+ shortcodes.
However, if you use a shortcode in every WordPress blog post, then you are forever tied to the specific theme that’s providing the shortcode.
If you are using a theme-specific shortcode to create call-to-action buttons inside your posts or pages, then you should look at using our guide on adding CSS buttons in WordPress without using shortcodes.
If you find yourself adding the shortcode in every theme to add the same element, such as a banner ad or signature text at the end of your post, then you may want to use a WordPress plugin or hire a developer to code that directly into your theme.
This will make it easier to style that element and easily remove it should you decide to do that.
Remember, if you use a shortcode in every post and later want to remove it, then you will have to edit all the posts to manually remove it. However, there is an easier way that we will show you later in this article.
Tip 2: Future Proof Your Shortcodes
Shortcodes are great, but if it’s provided by your theme, then you may want to think twice about excessively using them. Why?
Because if you change your theme, then your next theme most likely will not have the same shortcode.
The best way to prevent that is by adding a site-specific plugin.
Simply copy and paste the shortcode snippet from your theme’s functions.php file and then paste it into your site-specific plugin.
However, directly editing the functions.php file is not recommended. The slightest mistake can be devastating for your site. An easier way of adding a shortcode snippet to your theme is by using the WPCode plugin.

It makes it very easy to add code snippets to your site and manage them from the WordPress dashboard.
To learn more, please see our guide on how to add custom code in WordPress.
Tip 3: How to Search for Shortcodes in Your WordPress Theme
To future-proof your shortcode, you must know what the shortcode function looks like and how to find it in your theme.
First, you need to open your theme’s folder, which is usually found in /wp-content/themes/your-theme-name/.
You want to look inside the functions.php file, or if the theme has an includes folder, then inside there.
Open the files and search for the term add_shortcode.
Here’s an example of what a shortcode snippet looks like:
function my_shortcode_function() {
$i = '<p>Hello World!</p>';
return $i;
}
add_shortcode('my-shortcode', 'my_shortcode_function');
This code creates a shortcode ‘my-shortcode’, which returns a simple text greeting and can be embedded into a WordPress post or page like this:
[my-shortcode]
You can see our guide on how to create a shortcode in WordPress.
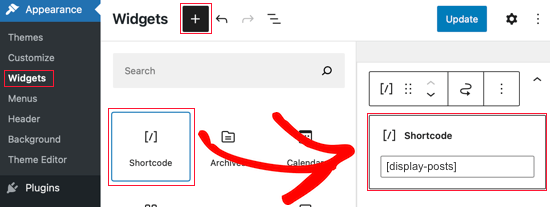
Tip 4: Using Shortcodes in Widgets

Users often think shortcodes are limited to posts and pages, but they are not. You can use it inside your WordPress text widgets.
Simply drag and drop a text widget to your sidebar and add your shortcode inside it.
Remember, this feature is not enabled by default in WordPress. If you can’t see your shortcode in a widget, you need to add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text', 'do_shortcode');
Tip 5: Add Shortcode in Theme Files
If, for some reason, you find a need to output the shortcode inside a non-widget area of your theme, then you can use your shortcodes there as well.
Let’s assume you have created a custom page template, and you want to include a shortcode to display a contact form. Simply add your shortcode like this:
<?php echo do_shortcode("[example_shortcode]"); ?>
If you need help, then please see our guide on pasting snippets from the web into WordPress.
Tip 6: Hiding a Broken Shortcode
Often, users change their themes without realizing that their old shortcodes will not work. Sometimes, they find out after months when a user visits their old post to find odd text there.
Well, you have two ways to fix it. You can either manually remove the shortcode from every post or hide the broken shortcode.
All you need to do is add the following code to your theme’s functions.php file or use WPCode:
add_shortcode( 'shortcodetag', '__return_false' );
This code adds back the orphan shortcode with no output. Don’t forget to replace shortcodetag with your shortcode name.
Tip 7: Finding Shortcodes Used in Posts
If you don’t want to use the hack in Tip 6 and want to remove all shortcodes manually, then the first step is to find all posts using the shortcode.
You can use this code in your theme’s functions.php file or a site-specific plugin like WPCode to do the hard work for you:
function wpb_find_shortcode($atts, $content=null) {
ob_start();
extract( shortcode_atts( array(
'find' => '',
), $atts ) );
$string = $atts['find'];
$args = array(
's' => $string,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
} else {
echo "Sorry no posts found";
}
wp_reset_postdata();
return ob_get_clean();
}
add_shortcode('shortcodefinder', 'wpb_find_shortcode');
This code simply creates a shortcode called shortcodefinder. It runs a WordPress query and lists posts with a given shortcode tag.
For example, if you wanted to find all posts containing shortcode [contact-form], then you would simply enter [shortcodefinder find=’contact-form’] in a WordPress page and save it. Now, if you preview the page, you will be able to see all the posts containing the shortcode.
For more detailed instructions, check out our guide on how to find and hide unused shortcodes in WordPress.
We hope these tips helped you learn how to use shortcodes and make the most of them in WordPress. You may also want to see our ultimate guide to WordPress SEO and how to start an online store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi I’m using Short-codes for layouts in my blog posts (image right, text left, with a lot more responsive styling than Gutenberg can do), but wondering, does this effect the onsite SEO? Are my layouts still rendered as HTML and readable by bots? – Thanks!
WPBeginner Support
Your content should be rendered as HTML on the front end of the site. The shortcode is for the backend of your site so WordPress knows what content to place there.
Admin
Alexandre ..
the social icons in this article, at the end of the post, are they added by a plugin (what plugin) or hard coded? how can i add them to my own posts?
WPBeginner Support
Hi Alexandre,
It is custom code written specifically for this website. You can try one of these social media plugins to replicate the same look on your website.
Admin
Seamate
I have been trying to use shortcodes, particularly Latex shortcodes in the quiz section of the LMS I am using, all to no avail. The shortcodes are not passed. I have contacted the LMS providers but they are not coming up with any solution, at least, not yet. Is there anything I can do?
Mohammed Azharuddin
Thanks… Very helpfull
malina
when I use shortcode , the shortcode always show at the top
Devid
Is it safe to apply multiple shortcodes to the same page in the same section?
Md Abu Selim
I wish to learn WordPress Theme Development , So I think that the site is very helpful for me.
akki
hi nice post! how can i make a custom code for slider and make dynamic.i upload images from back end,
Minhaj
Hi,
I want to put my shortcode in html hyper link in button or something.
like my shortcode is [shortcode]
and my html code is Dummy
Then how will I put [shortcode] in html code and my html code is Dummy
WPBeginner Support
Please see our guide on how to add a shortcode in WordPress.
Admin
marie
I have a problem with my short codes in that the text within the buttons does not look very professional as the first letter is only showing half. This is not with every one, just some of them. I would be most grateful for a suggestion
Praveen
Hello, I have a question about shortcodes. As I am running a WordPress website that is based on Online Practice Test / Quizzes. To provide these quizzes I am using a plugin and in that plugin I have to add the questions and answers for a quiz. After that I have to put that shortcode in the post.
My Post Structure
Title
[Shortcode]
then in SEO Title and Description by All in One SEO plugin.
So my question is, using the only shortcode in all post is safe from the SEO and Google webmasters Guideline point of view ?
WPBeginner Support
Yes, it is totally safe. The shortcode never appears in the HTML of your website. Like any other PHP funtion, your shortcode is processed by the server and returns the HTML output which is then displayed on your post/page.
Admin
Giochi MMO
There is a way to delete a specific shortcode, maintaining the text inside?
For example: in this case [dropcap]A[/dropcap] I would like to eliminate the shortcode maintaining the “A”, or any other letter inside.
Thanks!
Kate Ford
I am locked into using a specific theme for business reasons, and it
lacks some bells and whistles that are necessary and must be used with
short codes. While the short codes get the job done, there is is one
element we have to keep in mind:
Don’t overuse short codes for important text elements if it compromises search engine returns.
We
have two plug ins for short codes — one of these keeps the text
elements right in the post, but the other generates the content in the
plug in, and only the code is inserted into the post — so there is no
actual TEXT associated with that post.
For instance, we created
some grid like photo galleries using a plug in that relies on short
codes. The galleries and their captions are created inside the plug-in,
but only the short code linking to it is published in the post. While
the post itself has SEO fields to complete, the text (and links) from
the photo captions actually doesn’t exist IN the post — it exists in
the output created by the plug-in, which does NOT have SEO fields. When
I need to edit the gallery, I don’t edit the post, because all it says
is [Grid 123]. I edit the gallery in the plug-in setting.
So,
while it “looks great” on the post, we have to weigh what is most
important: Does this post need a great looking gallery which may not
give me any search engine returns, or is the TEXT for gallery more
important and I need it to be crawled?
We have a page with FAQ
and used short codes to make an accordion style display. Toggling a
question reveals the answer, and then it closes again. On this page, we
used short codes, but we relied on a different plug in which keeps the
text IN the post, and simply styles it the way we need. In that manner,
the text remains part of the post, the word count is accurate, and it
is crawled by search engines. The short codes merely provide the
requested style.
So bottom line, if you have content
that’s important and should be crawled, avoid short codes if they store
the information apart or separate from your post.
Tony Franco
Hi! Nice post! Please how can i make a shortcode to print an image?
Thanks!
Gyan
Hii Tony Franco.
this is incomplete question. please specify where and which image you want to use. what context you are talking about . ?